1、如下就是vue3的tsx写法,tsx写法中支持使用v-show,如下:
import {ref} from 'vue'
let appData = ref<string>('');
let flag = false;
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<p class="app_tsx" v-show={flag}>
<span>{appData.value}111111</span>
</p>
<p class="app_tsx" v-show={!flag}>
<span>{appData.value}222222</span>
</p>
</div>
)
}
export default renderDom
引入app.vue中如下:
<template>
<!-- 路由出口 -->
我是根组件
<RouterView>
<renderDom></renderDom>
</RouterView>
</template>
<script setup lang="ts">
// 导入 RouterView
import { provide, ref } from 'vue'
import { RouterView } from "vue-router";
import renderDom from './App.tsx'
provide('flag', ref(false))
</script>
<style lang="scss">
html,
body,
#app {
height: 100%;
width: 100%;
color: #fff;
.app_tsx{
color:red;
font-size:30px;
}
}
</style>
2、当我们在tsx中使用v-if的时候,就会报错
import {ref} from 'vue'
let appData = ref<string>('');
let flag = false;
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<p class="app_tsx" v-if={flag}>
<span>{appData.value}111111</span>
</p>
<p class="app_tsx" v-if={!flag}>
<span>{appData.value}222222</span>
</p>
</div>
)
}
export default renderDom

那么不能使用v-if我们可以这样使用:(三目运算符)
import {ref} from 'vue'
let appData = ref<string>('');
let flag = false;
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
{flag? <p class="app_tsx">
<span>{appData.value}111111</span>
</p>: <p class="app_tsx">
<span>{appData.value}222222</span>
</p>}
</div>
)
}
export default renderDom
3、既然v-if不可以在tsx语法糖中使用,那么v-for呢?如下:
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul>
<li v-for={item in arr}>
</li>
</ul>
</div>
)
}
export default renderDom
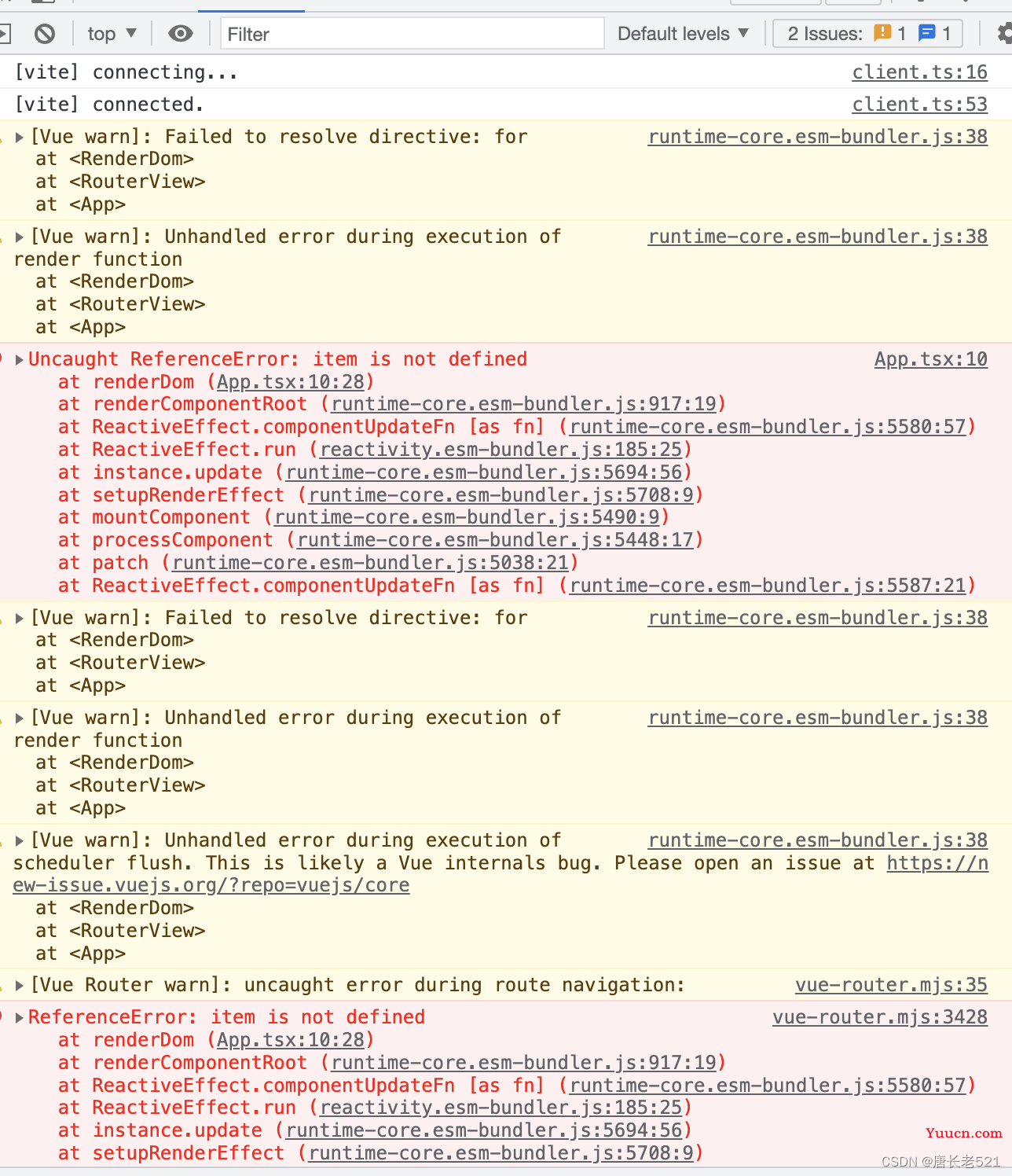
v-for这么使用也是报错:如下

那么我们该如何实现呢?如下(tsx中的v-for正确用法✅):
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul class="app_tsx">
{arr.map(item => {
return (<li>${ item}</li>)
})}
</ul>
</div>
)
}
export default renderDom
4、v-bind在tsx中的用法
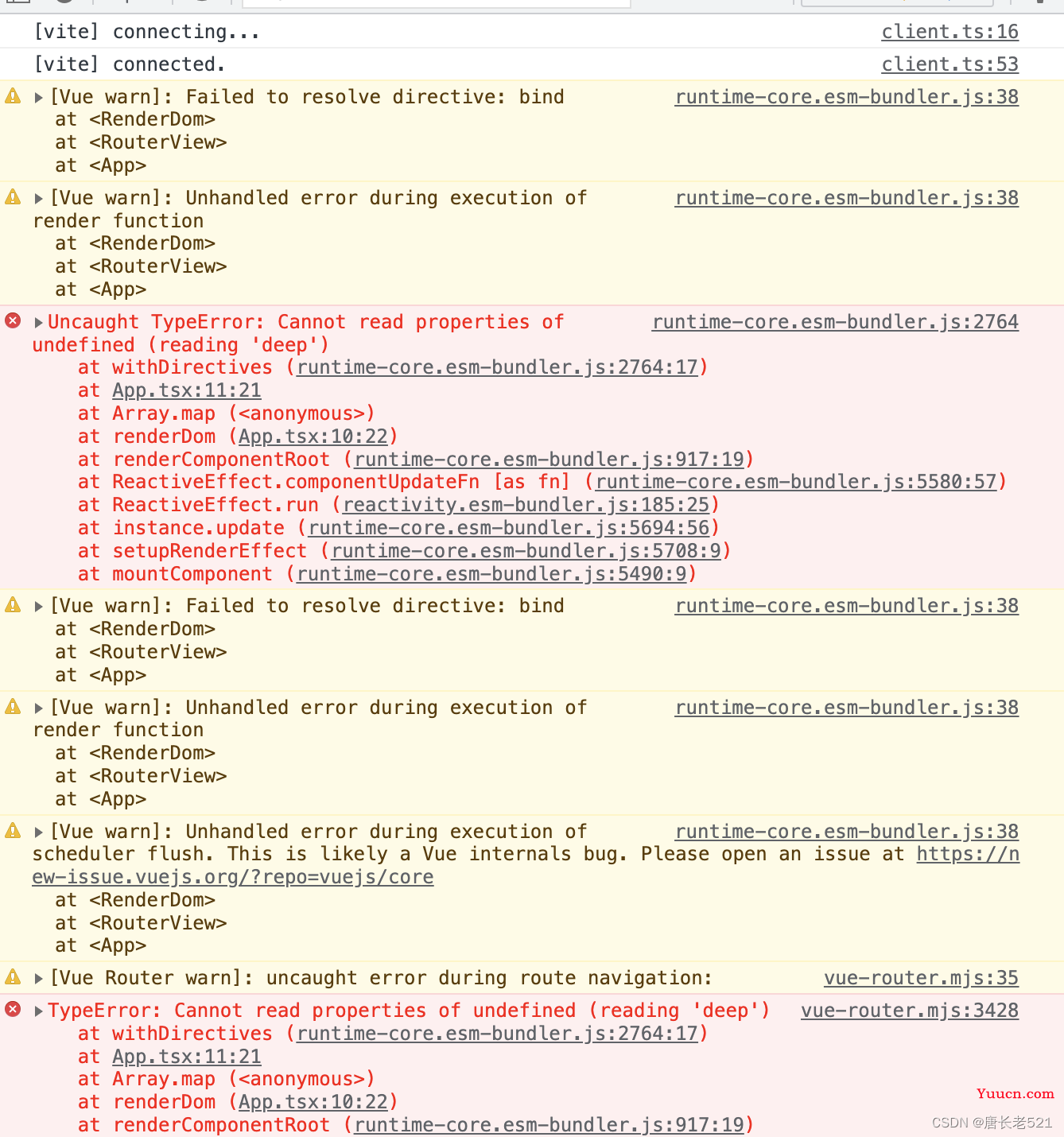
❎错误用法:
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul class="app_tsx">
{arr.map(item => {
return (<li v-bind:data-index={item}>${ item}</li>)
})}
</ul>
</div>
)
}
export default renderDom

✅正确写法如下:
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul class="app_tsx">
{arr.map(item => {
return (<li data-index={item}>${ item}</li>)
})}
</ul>
</div>
)
}
export default renderDom
5、v-on在tsx中用法
❎错误用法
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul class="app_tsx">
{arr.map(item => {
return (<li on-click={handleClick}>${ item}</li>)
})}
</ul>
</div>
)
}
const handleClick = () => {
console.log(1111)
}
export default renderDom
✅正确用法:(不可以使用修饰符)
import {ref} from 'vue'
let appData = ref<string>('');
let arr = [1,2,3,4,5,6,7,8]
const renderDom = () => {
return (
<div>
<input type="text" v-model={appData.value} />
<ul class="app_tsx">
{arr.map(item => {
return (<li onClick={handleClick.bind(this,item)}>${ item}</li>)
})}
</ul>
</div>
)
}
const handleClick = (item:number) => {
console.log(item)
}
export default renderDom
6、tsx的props传值(父组件给子组件传值)
①父组件
<template>
<!-- 路由出口 -->
我是根组件
<RouterView>
<renderDom title="我是唐长老"></renderDom>
</RouterView>
</template>
<script setup lang="ts">
// 导入 RouterView
import { provide, ref } from 'vue'
import { RouterView } from "vue-router";
import renderDom from './App.tsx'
provide('flag', ref(false))
</script>
<style lang="scss">
html,
body,
#app {
height: 100%;
width: 100%;
color: #fff;
.app_tsx{
color:red;
font-size:30px;
}
}
</style>
②子组件props
import {ref} from 'vue'
type Props = {
title:string
}
const renderDom = (props:Props) => {
return (
<div>
<p class="app_tsx">{props.title}</p>
</div>
)
}
export default renderDom
7、子组件给父组件传值
①子组件
import {ref} from 'vue'
type Props = {
title:string
}
const renderDom = (props:Props,ctx:any) => {
return (
<div>
<p class="app_tsx" onClick={handleClick.bind(this,ctx)}>立卡傻了大垃圾爱上链接</p>
</div>
)
}
const handleClick = (ctx:any) => {
ctx.emit('on-click',220)
}
export default renderDom
②父组件
<template>
<!-- 路由出口 -->
我是根组件
<RouterView>
<renderDom @on-click="handleEmit"></renderDom>
</RouterView>
</template>
<script setup lang="ts">
// 导入 RouterView
import { provide, ref } from 'vue'
import { RouterView } from "vue-router";
import renderDom from './App.tsx'
provide('flag', ref(false))
const handleEmit=(val:number)=>{
console.log(val)
}
</script>
<style lang="scss">
html,
body,
#app {
height: 100%;
width: 100%;
color: #fff;
.app_tsx{
color:red;
font-size:30px;
}
}
</style>