项目场景:
前端项目使用nuxt框架(基于Vue),采用Webpack打包,部署到服务器后,进行漏洞检测。
问题描述
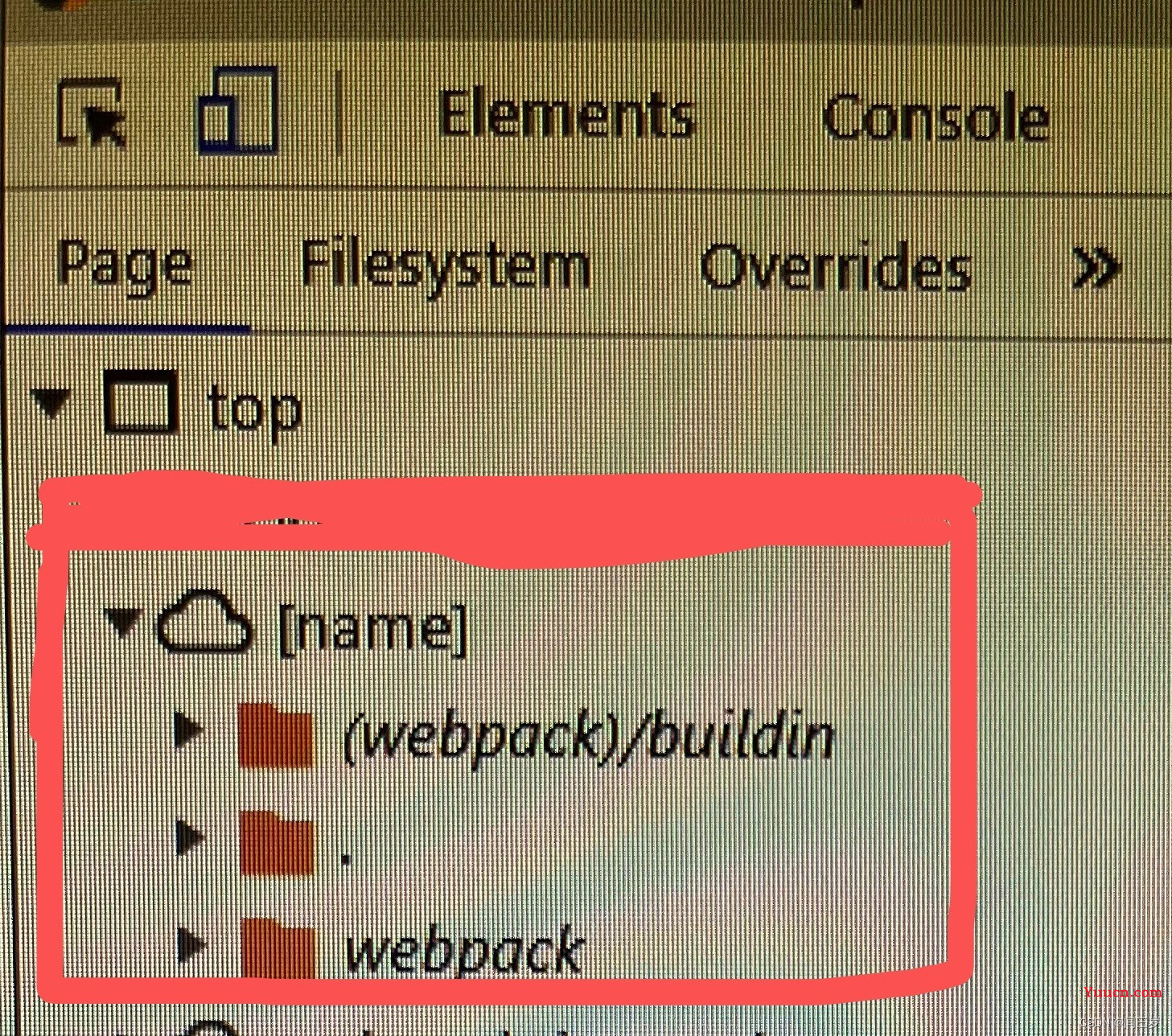
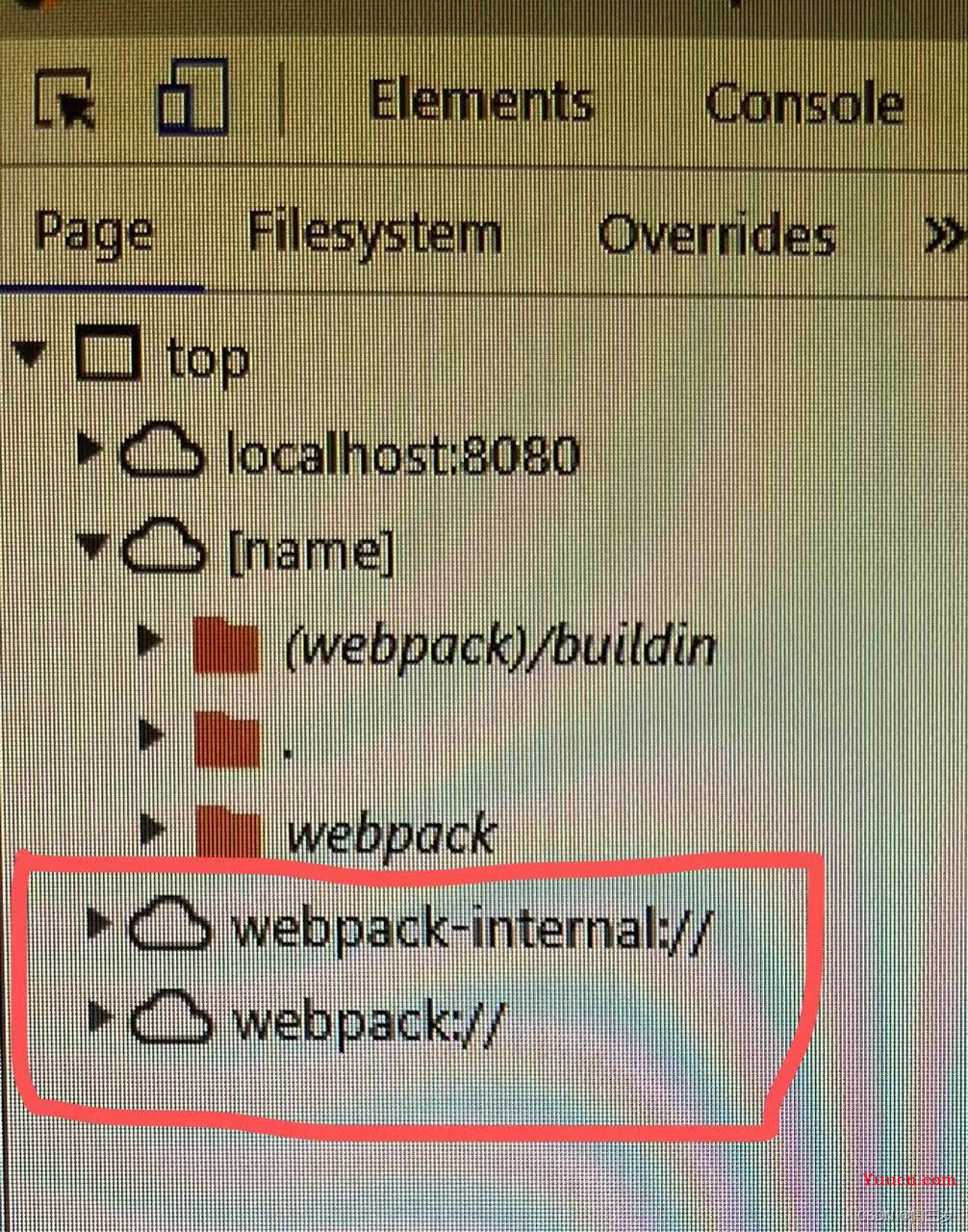
经Webpack打包部署到服务器后,访问并打开开发者模式,在Source下出现[name]路径,内部包含(webpack)buildin文件夹。(做漏洞分析时,会认为该内容涉及源码泄露)

原因分析:
1.首先考虑源码泄露的问题
打包时,通常通过配置 productionSourceMap:false 防止源码泄露问题,一般在对应的config文件中 build 选项进行配置。该配置会阻止生成 .map.js 文件,同时浏览器中不会出现 webpack:// 文件夹(该目录下包含了所有的前端页面源码)。
productionSourceMap是Vue的配置(并非Webpack配置) ,其作用为阻止 .map.js 文件的生成,降低包的大小,防止源码泄露。
2.nuxt框架默认设置
productionSourceMap:false,排除。
考虑该设置跟.map.js相关,是否由于本地代码中本身就有.map.js文件从而引起的该现象?

解决方案:
检查项目中是否存在 .map.js 文件,并将其删除。
若该文件有被引用,则用其 .min.js 文件替换。(很小概率会出现代码中引入了 .map.js 文件)