目录
-
-
- 1 前言
- 2 动态改变样式的方法
-
- 2.1 操作元素class列表
- 2.2 操作元素内联样式
- 3 小结
-
1 前言
在vue项目中,很多场景要求我们动态改变元素的样式,比如按钮由不可点击到可以点击样式改变,这种情况下,我们通常根据vue框架提供的动态绑定v-bind来操作元素的class列表贺内联样式来达到动态设置元素样式的效果;
2 动态改变样式的方法
2.1 操作元素class列表
我们通过vue内置的:class (v-bind:class)来动态操作元素的class;如下所示:
<div :class="{ class-a: isActive }"></div>
<script>
data() {
return {
isActive: true
}
}
<script>
<style scoped>
.class-a {
...
}
</style>
其中class-a代表样式表style中的一个样式对象,isActive时控制样式是否生效的变量,若isActive为true,则代表class-a样式生效,此时class-a回家加载到div元素的样式列表中,isActive为false则不生效,不会将class加载到div元素额样式列表中。
我们用实例来演示一下,实例实现的效果时效果图如下:

实例代码如下:
<template>
<div :class="{ 'dark-theme': isActive }">
<title-bar :title="title" @goBack="goback"></title-bar>
<div>
<div class="sty-item">
<label>改变页面主题色:</label>
<TButton @clickhandle="changeTheme" />
</div>
</div>
</div>
</template>
<script>
import TitleBar from "@/components/TitleBar";
import TButton from "@/components/TButton";
export default {
name: "", // 动态控制vue 页面元素样式
components: {
TitleBar,
TButton
},
data() {
return {
isActive: false, // class是否生效
title: "动态样式",
};
},
methods: {
changeTheme() {
if (this.isActive) {
this.isActive = false;
} else {
this.isActive = true;
}
},
goback() {
//
}
}
};
</script>
<style lang="scss" scoped>
.page-body1 {
background-color: rgb(21, 126, 29);
margin: 10px 15px;
}
.dark-theme {
background-color: rgb(41, 46, 42);
color: azure;
}
</style>
除此之外,还可以直接使用对象变量来控制class的变化,并且使用动态class同时,也能同时设置普通杨式,代码如下所示:
<div
class="static"
:class="classObj"
></div>
<script>
data() {
return {
classObj: {
'class-a': true,
'class-b': false
}
}
}
<script>
<style scoped>
.static {
...
}
.class-a {
...
}
.class-b {
...
}
</style>
以上代码最后作用于div上的class列表为:[static,class-a]
2.2 操作元素内联样式
与上面操作元素class列表原利相同,我们通过vue内置的:style (v-bind:style)来动态操作元素的内联样式;和class不同的是,内联样式本身就是一个对象,这就意味着style可以更为灵活的变化,如下所示:
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
<script>
data() {
return {
activeColor: 'red',
fontSize: 30
}
}
<script>
也可以写作对象形式,以上代码等同于:
<div :style="styleObject"></div>
<script>
data() {
return {
styleObject: {
activeColor: 'red',
fontSize: 30
}
}
}
<script>
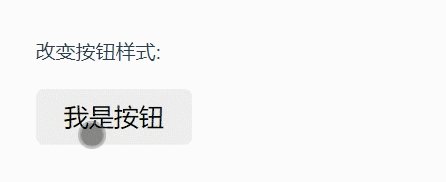
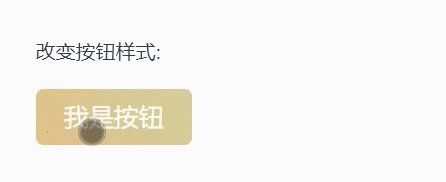
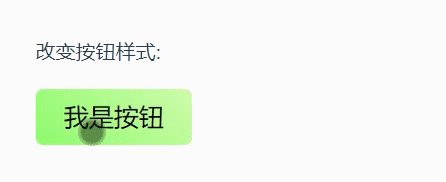
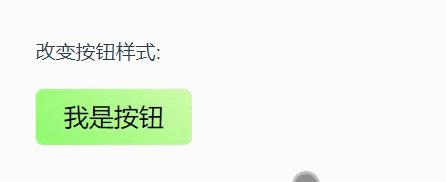
我们用实例来演示一下,实例实现的效果时效果图如下:

实例代码如下:
<template>
<div>
<title-bar :title="title" @goBack="goback"></title-bar>
<div>
<div class="sty-item">
<label>改变按钮样式:</label>
<button class="btn" :style="dynamicStyle" @click="btnColorChange">
我是按钮
</button>
</div>
</div>
</div>
</template>
<script>
import TitleBar from "@/components/TitleBar";
export default {
name: "", // 动态控制vue 页面元素样式
components: {
TitleBar
},
data() {
return {
title: "动态样式",
dynamicStyle: {}, //内联样式控制
brightStyle: {
//亮色
background:
"linear-gradient(45deg, rgb(225, 194, 137), rgb(213, 208, 156))",
color: "#fff"
},
darkStyle: {
//暗色
background:
"linear-gradient(45deg, rgb(143, 255, 109), rgb(208, 252, 172))",
color: "#000"
}
};
},
methods: {
btnColorChange() {
console.log(this.dynamicStyle);
if (this.compareObj(this.dynamicStyle, this.darkStyle)) {
this.dynamicStyle = this.brightStyle;
} else {
this.dynamicStyle = this.darkStyle;
console.log(this.dynamicStyle);
}
},
compareObj(a, b) {
return JSON.stringify(a) == JSON.stringify(b) ? true : false;
},
goback() {
//
}
}
};
</script>
<style lang="scss" scoped>
.btn {
width: 125px;
height: 45px;
font-size: 20px;
border: none;
border-radius: 6px;
}
.sty-item {
padding: 30px;
text-align: left;
label {
margin: 20px 0px;
display: block;
}
}
</style>
可以看到对内联样式style的控制可以更加灵活。
3 小结
动态操作页面样式的用法可以更为丰富多样,我们这里对基本用法做个简单介绍;更为复杂的用法可以结合前面讲的组件动态传值来控制子组件的样式,可实现千变万化的效果。