😊作者简介:大家好,我是是你的大头呢,一名大三学生,考研备考中。让我们一起加油,一起努力!
🧑💻博客主页:是你的大头呢
🥰欢迎关注🎊点赞👑收藏⭐留言✒
如果觉得博主的文章还不错的话,三连支持一下博主。
💪格言:未来仍很未知,请努力。
目录
-
- 一.Vue-cil的安装与使用
-
- 1.什么是Vue-cil
- 2.安装Vue-cil
-
- 2.1安装所需要的环境
- 2.2安装vue-cil
- 3.创建一个vue项目
- 4.vue项目目录
- 二.路由
-
- 1.什么是路由
- 2.路由的使用
- 3.路由嵌套
- 4.参数传递
一.Vue-cil的安装与使用
1.什么是Vue-cil
Vue-cli是vue.js的脚手架,用于自动生成vue.js + webpack的项目模板。可以轻松的创建新的应用程序而且可用于自package.json文件是项目根目录下的一个文件,定义该项目开发所需要的各种模块以及一些项目配置信息。
2.安装Vue-cil
2.1安装所需要的环境
Node.js:
1.使用官方下载页下载:https://nodejs.org/zh-cn/download/
下载自己电脑对应的安装包,然后安装,使用默认配置安装一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改。

说明:安装好了node.js,就安装了npm。
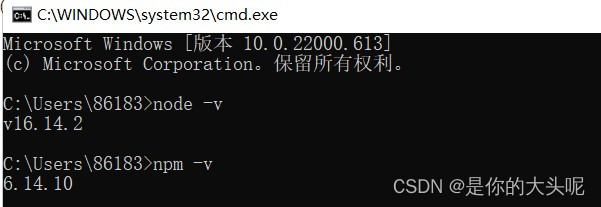
2.确认node.js是否安装成功
打开cmd(最好使用管理员运行),输入node -v,查看是否能显示出对应的版本号;输入npm -v,查看是否能显示出对应的版本号。

淘宝镜像安装:
//方法一,一次性安装,无需重复安装(推荐使用)
npm install -g cnpm --registry=https://registry.npm.taobao.org
//方法二,只需要使用一次
npm install --registry=https://registry.npm.taobao.org
//检查是否安装成功
$ cnpm -v
2.2安装vue-cil
//在对应的文件夹打开终端,安装
npm install --global vue-cli
//查看是否安装成功
npm -V (v大写)
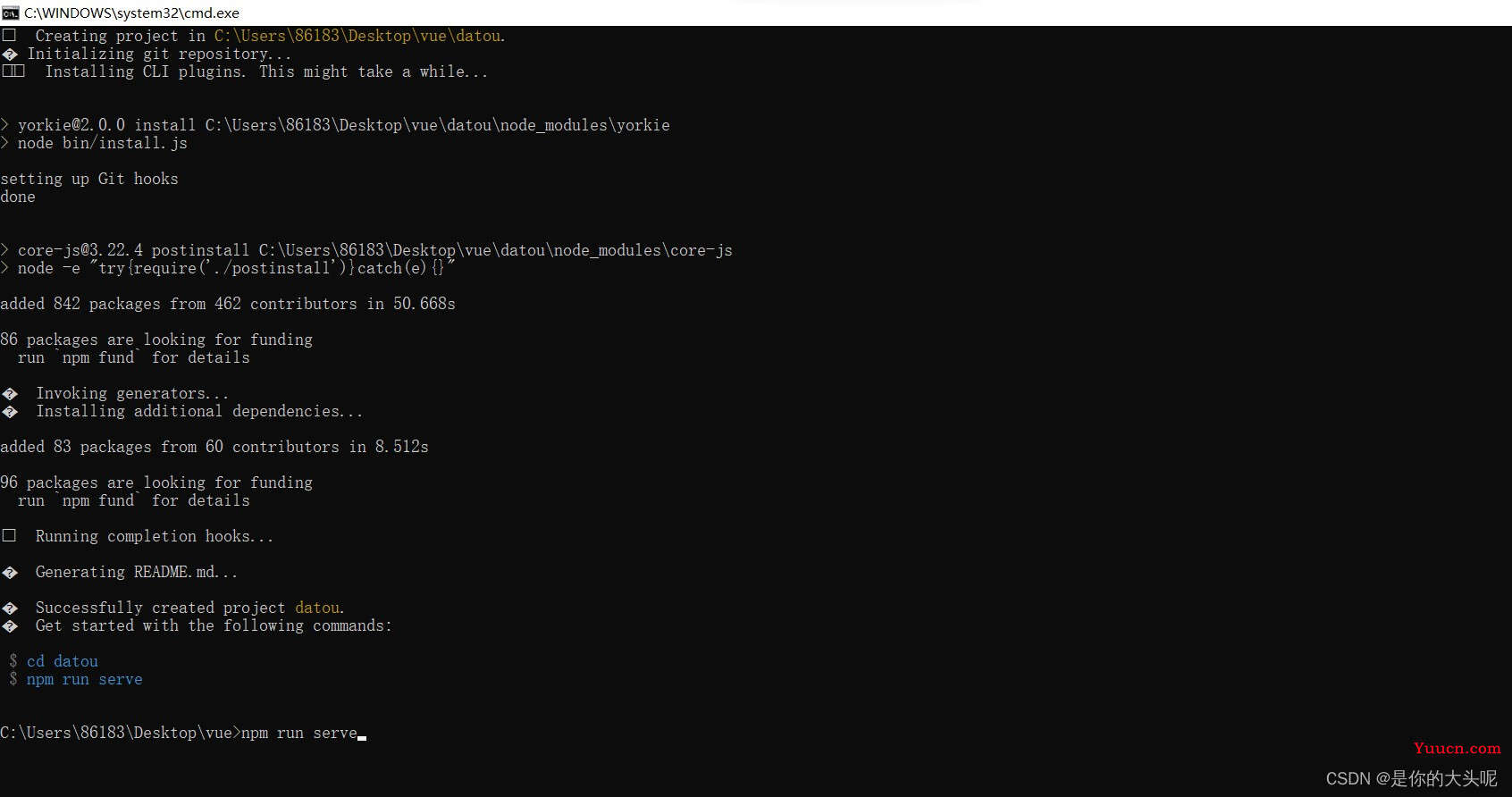
3.创建一个vue项目
1.在对应的文件目录下打开cmd,输入vue create 项目名称

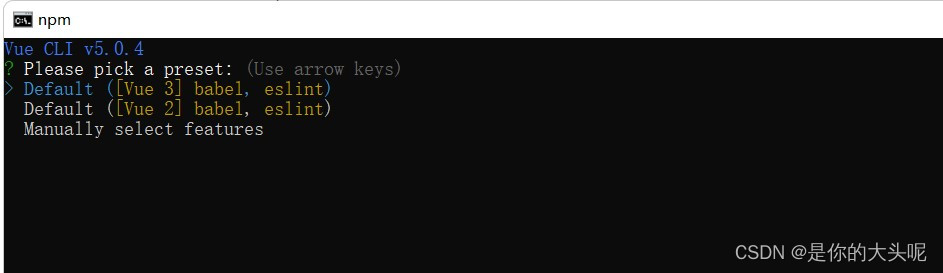
2.根据实际情况选择vue3或者vue2

3.等待创建完成后,输入npm run serve

4.成功后,一个项目就创建完成
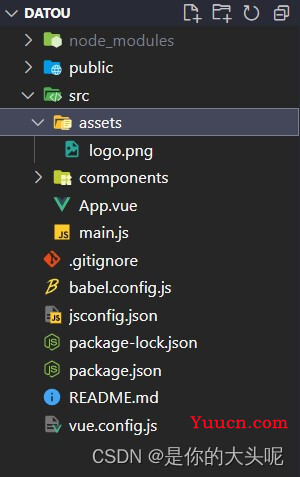
4.vue项目目录

1、node_modules:npm 加载的项目依赖模块
2、src:开发的目录,开发工作大部分都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放一些图片或者文件。
2)components:组件目录,我们需要组件就放在这个目录里面;
3)App.vue:根组件;
4)main.js:入口js文件;
3、index.html:首页入口文件。
二.路由
1.什么是路由
路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。
路由分为前端路由和后端路由
1).后端路由是由服务器端进行实现,并完成资源的分发
后端路由性能相对前端路由来说较低。
2).前端路由是依靠hash值(锚链接)的变化进行实现
前端路由的基本概念:根据不同的事件来显示不同的页面内容,即事件与事件处理函数之间的对应关系,前端路由主要做的事情就是监听事件并分发执行事件处理函数
2.路由的使用
1.安装路由的方法
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
//打开命令行工具,进入你的项目目录,输入下面命令
npm install vue-router --save-dev
2.创建组件
import Vue from 'vue' //引入Vue
import Router from 'vue-router' //引入vue-router
import Hello from '@/components/Hello' //引入根目录下的Hello.vue组件
Vue.use(Router) //全局使用Router
export default new Router({
routes: [ //配置路由
{
path: '/', //链接路径
name: 'Hello', //路由名称,
component: Hello
},{
path:'/datou',
component:Datou,
children:[ //子路由,嵌套路由
{path:'/',component:Datou},
{path:'datou1',component:Datou1},
{path:'datou1',component:Datou2},
]
}
]
})
3.router-link
router-link 是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接地址。
<router-link to="/">[text]</router-link>
<router-link to="/about">[text]</router-link>
说明:
- to:导航路径,要填写的是你在router/index.js文件里配置的path值,如果要导航到默认首页,只需要写成 to="/" ,
- [text] :就是我们要显示给用户的导航名称。
4.router-view
构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。 是用来承载当前级别下的子级路由的一个视图标签,此标签的作用就是显示当前路由级别下一级的页面。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
3.路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
-
找到/router/index.js文件,在其路由中配置一个children数组,用来配置子路由
-
配置子路由的path
-
引入子路由组件,配置子路由的component
-
在父级路由中表明子路由显示的配置
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Home from "@/components/Home.vue"
import Faxian from "@/components/Faxian.vue"
import Fenlei from "@/components/Fenlei.vue"
import Mymusic from "@/components/Mymusic.vue"
//路由规则数组
const routes = []
//创建路由实例对象
const router = new VueRouter({
routes: [
//默认某个子路由,用redirect重新定向父路由的路径
{ path: '/', redirect: '/home/faxian' },
{
//路由嵌套,children数组存储子路由
path: '/home', component: Home, children:
[
{ path: 'mymusic', component: Mymusic },
{ path: 'fenlei', component: Fenlei },
{ path: 'faxian', component: Faxian },
]
}
]
})
export default router
4.参数传递
1.params传递参数
//配置路由声明:
routes:[
{
name:"h",
path:'/home/:id/:name', //声明占位符声明接收params参数
component:home,
},
]
//传递参数:
第一种方法(to的字符串写法):<router-link ></router-link>
第二种方法(to的对象写法):
<router-link :to="{ //对象形式
name:'h',
params:{ //传递参数
listname:a.name,
listid:a.id
}
}"></router-link>
3.接收参数
$route.params.id
2.query传递参数
//传递参数
<router-link :to="{ //对象形式
path:'/home/news/lists', //写地址
query:{ //传递参数
listname:a.name,
listid:a.id
}
}"></router-link>
//接收参数
使用:$route.query.listname
使用:$route.query.listid
