库存管理系统
包括模块:
(1)基本信息管理。
(2)商品入库管理。
(3)商品出库管理。
(4)商品查询管理。
(5)查看商品目录。
- 实训步骤:
开发环境:html , css , js , python,Mysql,pycharm
需求分析:和其他数据库系统相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥好的作用,但同时也会带来一点选择上的困难。MySQL并不完美,却足够灵活,能够适应高要求的环境,例如Web类应用。同时,MySQL既可以嵌入到应用程序中,也可以支持数据仓库、内容索引和部署软件、高可用的冗余系统、在线事务处理系统(OLTP)等各种应用类型。本系统通过简单的数据库的操作,实现小型超市商品库存信息的管理。开发新系统的工作是一项间距复杂的工作,它的投资主要是人力和物力的投资。对于本系统的开发者来说,其主要投资还是在人力和物力两个方面。如果是超市自己安排人手开发系统的话,其主要的投资还是在人力资源上,从系统的业务需求调查到系统的分析编码制作都是需要巨大的人力投入。管理系统是一个信息化、智能化和先进管理理念的集合体。而管理是一个动态过程,在其运行过程中要采取多项措施。所以在管理中获得经济效益是一个综合效益,要对它进行直接定量的分析是比较困难的。一般新系统带来的经济效益是简介的,其最主要的表现就是减少了超市管理费用和人力开支。通过新系统来加以分析解决问题和数据,不仅节省了大量的时间,还为超市的各项决策提供了宝贵的资料。库存盘点管理管理子系统是一个小型的信息管理系统,数据库采用MySQL。使用户和项目人员明确系统的功能、应用范围,大大提高超市的运作效率,通过全面的信息采集和处理,辅助提高超市的决策水平,使用本系统,可以迅速提升的管理水平,为降低经营成本,提高效益,增强企业扩张力,提供有效的技术保障。管理可行性分析是管理人员对开发应用项目的态度和管理方面的条件。管理者对于开发新的库存管理系统有积极的态度,非常重视信息时代超市的新发展。同时超市的管理者应大多具备电脑基本操作知识,且管理基础工作和各项管理制度比较健全,执行严格,原始数据采集完整,保存良好系统原始数据的准确性以及管理人员专业技能都在一定程度上为库存信息系统的开发提供了重要保证。经济可行性分析主要是预估费用之处和对项目的经济效益进行平价。由于计算机硬件设备和软件价格的下降,并且超市库存管里信息系统的开发和运行成本不是很高,与其利润相比不是很大,同时通过网络传递采购及库存信息可以不受距离的限制,因此可以节省许多的人力和物力,提高工作效率,减少不必要的开支,提高了超市的经济效益。性能好、价格低廉的计算机和网路设备以及软件开发的改进加_上各种软件工程化方法的提出,为本系统的开发提供了良好的软件环境。从业的工作人员一般都要求掌握计算机技术,具备一定的软硬件知识,会使用各种管理软件,在新系统投入使用时,只要对员工进行少量的培训,系统的功能和使用方法就基本上能够顺利进行。本系统基于MySQL,该系统是大家熟悉的操作系统,对于那些有一般的计算机知识的人员就可以轻松上手。目前超市库存管理系统已经在有些大型超市中得到了广泛的应用,超市管理需要现代化和信息化,只有合理的运用信息化管理,才能在市场中立于不败之地。而且超市管理信息系统不仅能够提高经营者的回报,还能够随时掌握市场的动向,为经营者提供必要的市场信息,解决了经营者最需要解决的迫切问题。本系统具有以下功能:
1、基本信息管理。
- 商品入库管理。
- 商品出库管理。
- 商品查询管理。
- 查看商品目录。
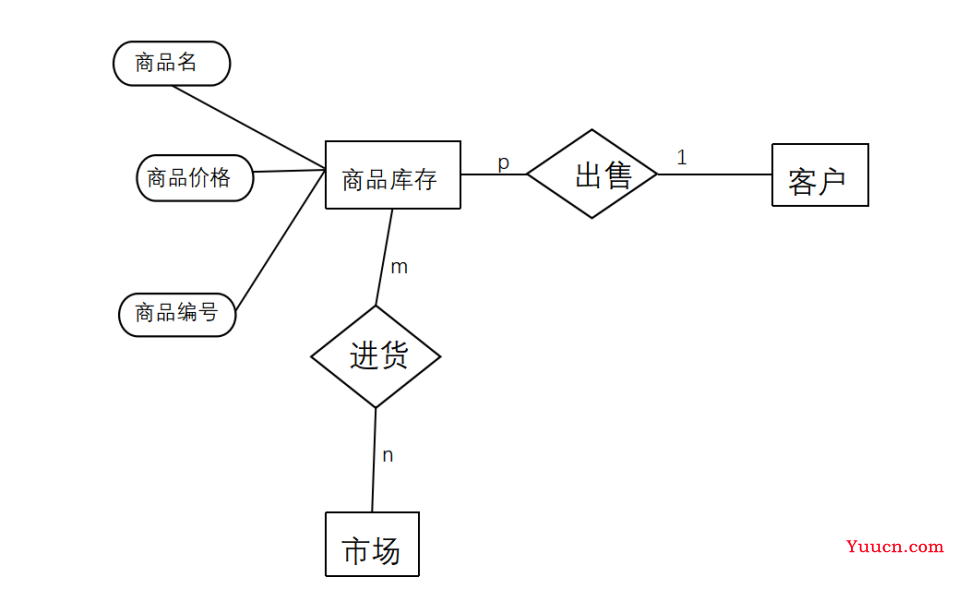
3.数据库概念模型设计
用E-R图设计库存管理系统的信息模型

商品(商品编号,商品价格,商品名)
客户(客户名,电话,商品编号)
4、数据库逻辑模型设计
进行前端页面的设计
首先需要设计一个主界面,用于选择需要实现的功能(比如:入库,出库,查询等),其次要设计各个功能页面,及其结果显示。
进行python后端设计
需要使用python的flask框架来实现前后端的交互,写一个form.py文件连接前端,再写一个database.py连接数据库,从而实现前端,后端,数据库之间的交互。
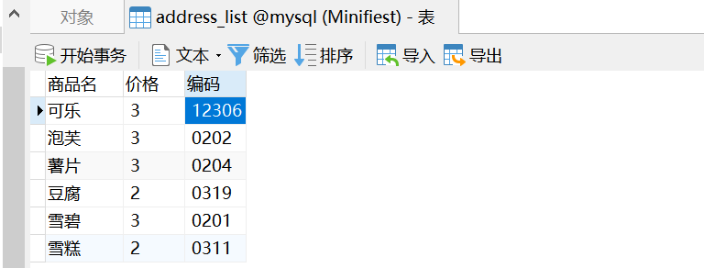
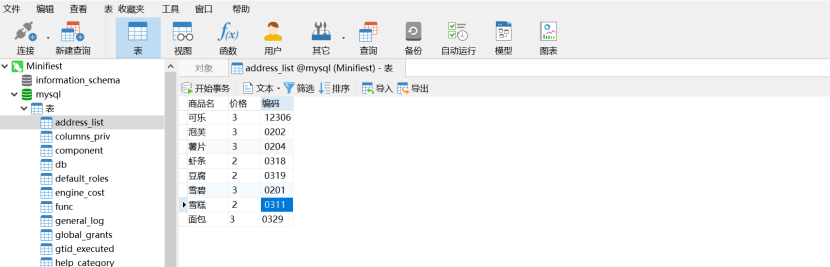
5.数据库实现

CREATE TABLE `address_list` (
`商品名` VARCHAR ( 255 ) NOT NULL,
`价格` VARCHAR ( 255 ) NOT NULL,
`编码` VARCHAR ( 255 ) NOT NULL,
PRIMARY KEY ( `商品名`, `价格`, `编码` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci;
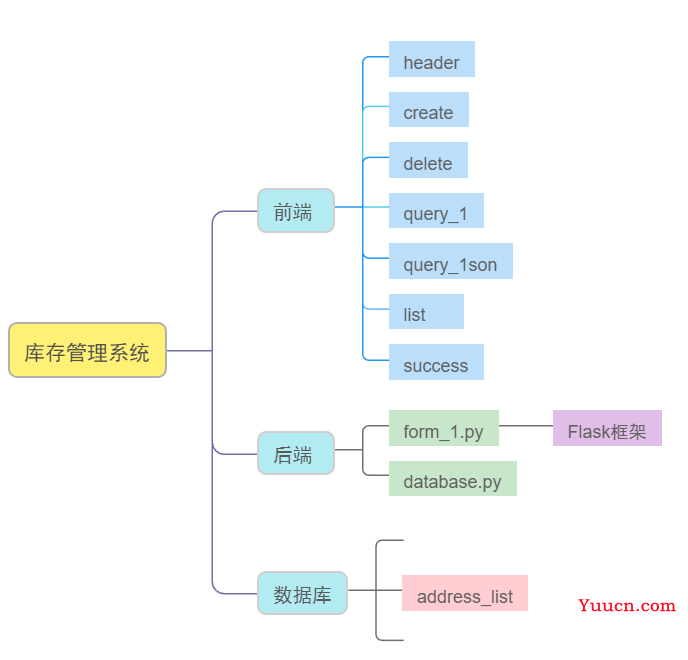
6.系统设计

7.界面实现
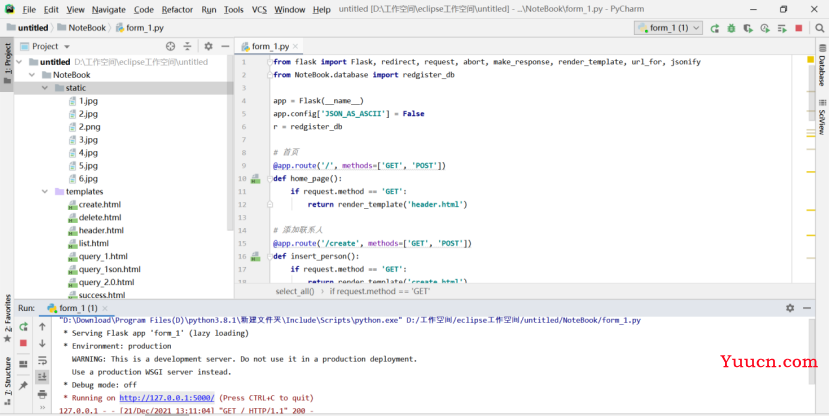
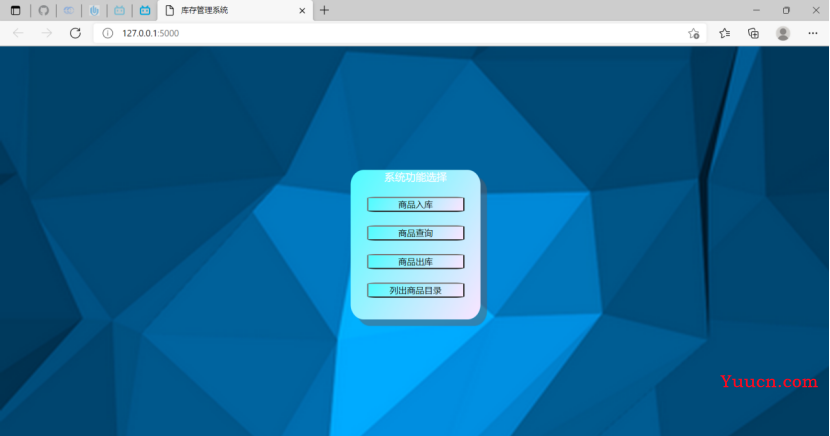
【1】运行form.py代码,得到一个网址,点击网址

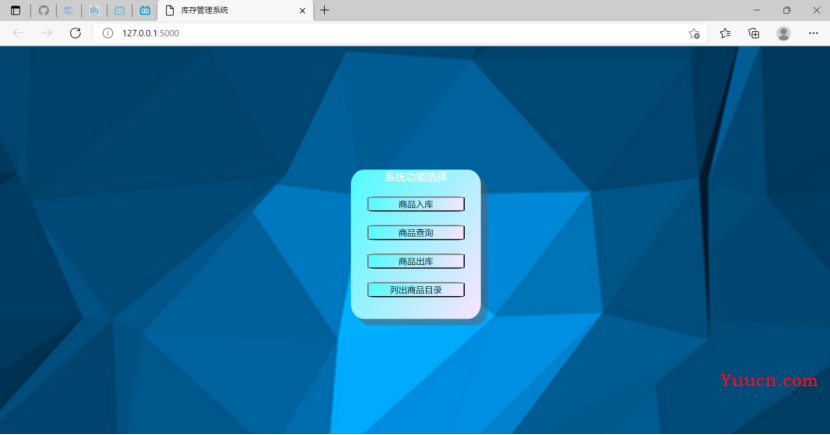
【2】进入主界面header.html界面

【3】点击商品入库,进入商品录入界面

【4】填入需要录入的商品名称

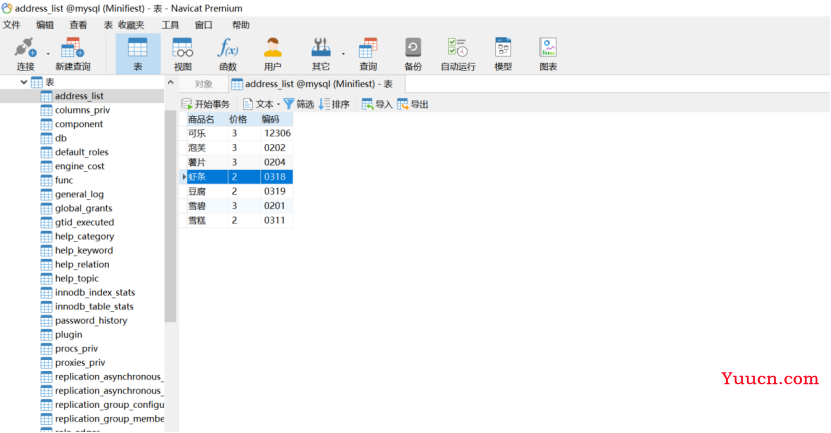
【5】显示操作成功,同时查看并刷新数据库,显示信息以录入


【6】返回主界面,点击商品查询

【7】进入商品查询页面

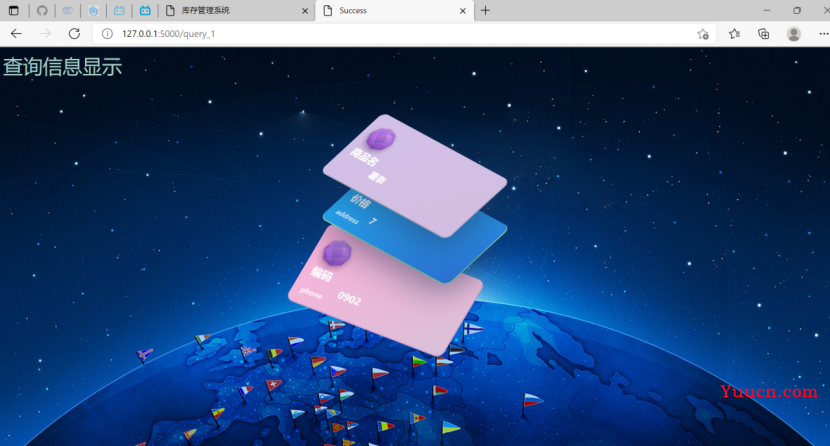
【8】输入要查询的商品名称,显示查询结果


【9】返回主界面,点击商品出库

【10】进入商品出库界面,填入出库商品名称


【11】显示查询结果,查看并刷新数据库,薯条出库成功


【12】返回主界面,点击列出商品目录

【13】进入商品目录界面,查看数据库中的所有商品

正在上传…重新上传取消
代码
前端代码:
【1】header
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>库存管理系统</title>
<style>
body{
margin: 0;
padding: 0;
border: 0;
}
#background{
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
height:600px;
background-attachment: fixed;
background-size: cover;
background-image:url("&ehk=HVdUDVUqT0hFQBcDbKaiBDZ0VqrF5wg0fGSMsZOnOws%3d&risl=&pid=ImgRaw&r=0");
}
#dl{
width:200px;
height:230px;
background-image: linear-gradient(120deg, #50fdff 0%, #fce5ff 100%);
position: absolute;
top:0;
bottom:0;
left:0;
right: 0;
margin:auto;
border-radius: 10%;
box-shadow:10px 10px 1px rgba(97, 91, 100, 0.5);
}
.text{
color:white;
display: flex;
justify-content: center;
}
.input{
height:10%;
width:60%;
}
.but{
display: flex;
justify-content: center;
}
button{
width:150px;
background-image: linear-gradient(120deg, #50fdff 0%, #fce5ff 100%);
border-radius:10%;
}
button:hover{
font-size:15px;
background-image: linear-gradient(120deg,rgb(209, 221, 243) 0%, #96e8e6 100%);
}
button:active{
background-image: linear-gradient(120deg,#bcffff 0%, #caf7ec 100%);
}
</style>
</head>
<body>
<div id="background" >
<div id="dl">
<div class="text">系统功能选择</div>
<br>
<div class="but">
<a href="create" target="_blank"><button>商品入库</button></a>
</div>
<br>
<div class="but">
<a href="query_1" target="_blank"><button>商品查询</button></a>
</div>
<br>
<div class="but">
<a href="delete" target="_blank"><button>商品出库</button></a>
</div>
<br>
<div class="but">
<a href="list" target="_blank"><button>列出商品目录</button></a>
</div>
<br>
</div>
</div>
</body>
【2】create
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>录入商品信息</title>
<style>
body{
margin: 0;
padding: 0;
border: 0;
}
#background{
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
height:600px;
background-attachment: fixed;
background-size: cover;
background-image:url("../static/1.jpg");
}
#dl{
width:200px;
height:250px;
background-color:rgba(0, 0, 0,.7);
position: absolute;
top:0;
bottom:0;
left:0;
right: 0;
margin:auto;
border-radius: 10%;
box-shadow:10px 10px 1px rgba(97, 91, 100, 0.5);
}
.text{
color:white;
display: flex;
justify-content: center;
font-style: inherit;
}
.input{
height:10%;
width:60%;
}
.but{
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<form method="post">
<div id="background" >
<div id="dl">
<div class="text">商品录入</div>
<br>
<div class="text">商品名:<input class="input" type="text" name="name"></input></div>
<br>
<div class="text"> 价格:<input class="input" type="text" name="UserAddress"></input></div>
<br>
<div class="text"> 编码:<input class="input" type="text" name="UserPhone"></input></div>
<br>
<div class="but"><a href="success.html"><button type="submit" >提交</button></a></div>
</div>
</div>
</form>>
</body>
</html>
【3】delete
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>商品出库</title>
<style>
body{
margin: 0;
padding: 0;
border: 0;
}
#background{
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
height:600px;
background-attachment: fixed;
background-size: cover;
background-image:url("../static/6.jpg")
}
#dl{
width:200px;
height:200px;
background-image: linear-gradient(120deg,rgb(255,216,185) 0%,rgb(255,243,227) 100%);
position: absolute;
top:0;
bottom:0;
left:0;
right: 0;
margin:auto;
border-radius: 10%;
box-shadow:10px 10px 1px rgba(97, 91, 100, 0.5);
}
.text{
color:white;
display: flex;
justify-content: center;
font-style: inherit;
}
.input{
height:10%;
width:60%;
background-color:rgb(255,216,185);
}
.but{
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<form method="post">
<div id="background" >
<div id="dl">
<div class="text">商品出库</div>
<br>
<div class="text" >商品名:<input class="input" type="text" name="name"></input></div>
<br>
<br>
<br>
<div class="but">
<a href="success" target="_blank"><button type="submit" >提交</button></a>
</div>
</div>
</div>
</form>>
</body>
</html>
【4】query_1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品查询页面</title>
<style>
body{
margin: 0;
padding: 0;
border: 0;
}
#backgroung{
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
height:600px;
background-attachment: fixed;
background-size: cover;
background-image:url("../static/5.jpg");
}
#dl{
width:200px;
height:200px;
background-color:rgba(0, 0, 0,.5);
position: absolute;
top:0;
bottom:0;
left:0;
right: 0;
margin:auto;
border-radius: 10%;
box-shadow:10px 10px 1px rgba(97, 91, 100, 0.5);
}
.text{
margin-top:10px;
color:white;
display: flex;
justify-content: center;
font-style: inherit;
}
.input{
height:10%;
width:60%;
}
.but{
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<form method="post">
<div id="backgroung" >
<div id="dl">
<div class="text">商品查询</div>
<br>
<br>
<div class="text" >商品名:<input class="input" type="text" name="name"></input></div>
<br>
<br>
<div class="but"> <a href="query_1son.html"><button type="submit" >提交</button></a></div>
</div>
</div>
</form>>
</body>
</html>
【5】query_1son
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Success</title>
<style>
html, body {
height: 100%;
}
body {
display: grid;
font-family: Avenir, sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
-moz-osx-font-smoothing: grayscale;
-moz-font-smoothing: antialiased;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
background-image:url("../static/4.jpg");
}
.tariffCards {
position: absolute;
top: 50%;
left: 50%;
margin: -180px 0 0 -140px;
user-select: none;
transform: translate3d(0, 0, 0);
transform-style: preserve-3d;
}
.tariffCards:after {
position: absolute;
bottom: -27px;
left: 5%;
content: "";
width: 65%;
height: 10px;
border-radius: 100%;
background-image: radial-gradient(rgba(220, 255, 226, 0.0), rgba(254, 255, 226, 0.0));
}
.tariffCards > div {
position: relative;
width: 280px;
height: 140px;
border-radius: 12px;
color: white;
transform: rotateX(45deg) rotateY(-15deg) rotate(45deg);
transition: all 0.4s ease;
overflow: hidden;
cursor: pointer;
}
.tariffCards > div:after {
position: absolute;
top: -70px;
left: 0;
content: "";
width: 200%;
height: 200%;
background-image: linear-gradient(60deg, rgba(255, 255, 255, 0) 20%, rgba(255, 246, 244, 0.1), rgba(238, 234, 255, 0.0) 80%);
transform: translateX(-100%);
}
.tariffCards > div img {
margin-top: 15px;
pointer-events: none;
}
.tariffCards > div h3 {
position: absolute;
bottom: 28px;
left: 15px;
font-size: 18px;
font-weight: 800;
}
.tariffCards > div span {
position: absolute;
font-weight: 700;
bottom: 15px;
left: 15px;
font-size: 12px;
font-weight: 600;
opacity: 0.8;
}
.tariffCards > div.economy {
margin-top: 0;
z-index: 3;
background-color: #c5b5e1;
background-image: linear-gradient(135deg, #d3c1e8, #d4bee1);
box-shadow: 20px 20px 60px rgba(34, 50, 84, 0.5), 1px 1px 0px 1px #cbcce1;
}
.tariffCards > div.premiumeconomy {
margin-top: -70px;
z-index: 2;
background-color: #9ccae3;
background-image: linear-gradient(135deg, #c7fcf8, #acd9e3);
box-shadow: 20px 20px 60px rgba(34, 50, 84, 0.5), 1px 1px 0px 1px #e3a9dc;
}
.tariffCards > div.business {
margin-top: -70px;
z-index: 1;
background-color: #a9d1c7;
background-image: linear-gradient(135deg, #21BBFE, #2C6FD1);
box-shadow: 20px 20px 60px rgba(34, 50, 84, 0.5), 1px 1px 0px 1px #98ffb2;
}
.tariffCards > div.first {
margin-top: -70px;
background-color: #dbaed4;
background-image: linear-gradient(135deg, #ffb2db, #dac1d8);
box-shadow: 5px 5px 60px rgba(34, 50, 84, 0.1), 1px 1px 0px 1px #d6a7d7;
}
.tariffCards > div:hover {
transform: rotateX(30deg) rotateY(-15deg) rotate(30deg) translate(-25px, 50px);
}
.tariffCards > div:hover:after {
transform: translateX(100%);
transition: all 1.2s ease-in-out;
}
#rest{
font-size:30px;
color: #a9d1c7;
}
a {
position: fixed;
bottom: 20px;
right: 20px;
color: #feeeff;
font-size: 14px;
font-weight: 700;
}
h4{
margin:0px;
margin-left: 75px;
}
</style>
</head>
<body>
<form>
<div id="rest">
查询信息显示
</div>
<div class="tariffCards">
<div class="economy">
<img src="../static/2.png" alt="Economy" height="74">
<h3>商品名</h3> <h4>{{name}}</h4>
</div>
<div class="business">
<img src="../static/2.png" alt="Business" height="74">
<h3>价格</h3>
<br>
<h4>{{address}}</h4>
<span>address</span>
</div>
<div class="first">
<img src="../static/2.png" alt="First" height="74">
<h3>编码</h3>
<h4>{{phone}}</h4>
<span>phone</span>
</div>
</div>
</form>
</body>
</html>
【6】list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列出商品目录</title>
<style>
body{
margin: 0;
padding: 0;
border: 0;
}
#backgroung{
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
height:600px;
background-attachment: fixed;
background-size: cover;
background-image:url("../static/2.jpg")
}
#dl{
width:400px;
height:350px;
background-image: linear-gradient(120deg, rgb(107, 182, 204) 0%, rgb(206, 226, 223) 100%);
position: absolute;
top:100px;
right:300px;
margin:auto;
border-radius: 10%;
box-shadow:10px 10px 1px rgba(97, 91, 100, 0.5);
}
.text{
color:white;
display: flex;
justify-content: center;
font-style: inherit;
}
.input{
height:10%;
width:60%;
}
.but{
display: flex;
justify-content: center;
}
.input-box{
width:500px;
}
</style>
</head>
<body>
<form method="post">
<div id="backgroung" >
<div id="dl">
<div class="text"><h1>列出商品目录</h1></div>
<div class="input-box">
<table>
{%for value in data_all%}
<tr>
<td>商品名:{{value[0]}}, 价格: {{value[1]}}, 编码:{{value[2]}}</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</div>
</form>>
</body>
</html>
【7】success
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作成功</title>
</head>
<body>
<form>
<div class="xs">
操作成功!
</div>
<script>alert("操作成功!")</script>
</form>
</body>
</html>
Python后端代码:
【1】form_1.py
from flask import Flask, redirect, request, abort, make_response, render_template, url_for, jsonify
from NoteBook.database import redgister_db
app = Flask(__name__)
app.config['JSON_AS_ASCII'] = False
r = redgister_db
# 首页
@app.route('/', methods=['GET', 'POST'])
def home_page():
if request.method == 'GET':
return render_template('header.html')
# 添加联系人
@app.route('/create', methods=['GET', 'POST'])
def insert_person():
if request.method == 'GET':
return render_template('create.html')
if request.method == 'POST':
name = request.form.get('name')
UserAddress = request.form.get('UserAddress')
UserPhone = request.form.get('UserPhone')
r.exert("insert into address_list VALUES('" + name + " ',' " + UserAddress + " ',' " + UserPhone + " ')")
return render_template('success.html')
# 删除联系人
@app.route('/delete', methods=['GET', 'POST'])
def delete_person():
if request.method == 'GET':
return render_template('delete.html')
if request.method == 'POST':
name = request.form.get('name')
print(name)
r.exert("delete from address_list where 商品名 = '"+name+"' ")
return render_template('success.html')
# 查找一个联系人
@app.route('/query_1', methods=['GET', 'POST'])
def select_person():
if request.method == 'GET':
return render_template('query_1.html')
if request.method == 'POST':
name = request.form.get('name')
print(name)
data_origin = r.select(" select 价格,编码 from address_list where 商品名 = '"+name+"'")
print(data_origin)
return render_template('query_1son.html', name=name, address=data_origin[0], phone=data_origin[1])
@app.route('/list', methods=['GET', 'POST'])
def select_all():
if request.method == 'GET':
data_all = r.select_all("select * from address_list")
# if type(data_all) != 'str':
# data_all = str(data_all)
print(data_all)
print(len(data_all))
return render_template('list.html', data_all=data_all, data_num=len(data_all))
if __name__ == '__main__':
app.run()
【2】database.py
import pymysql
connect = pymysql.connect(host='localhost', db='mysql', user='root', passwd='201016', charset='utf8')
# 创建数据库访问的游标
cursor = connect.cursor()
class redgister_db(object):
# 插入数据的函数
def exert(sql):
# 执行sql语句
cursor.execute(sql)
connect.commit()
# 删除数据库
def select(sql):
cursor.execute(sql)
return cursor.fetchone()
def closeDB(self):
connect.close()
def select_all(sql):
cursor.execute(sql)
return cursor.fetchall()