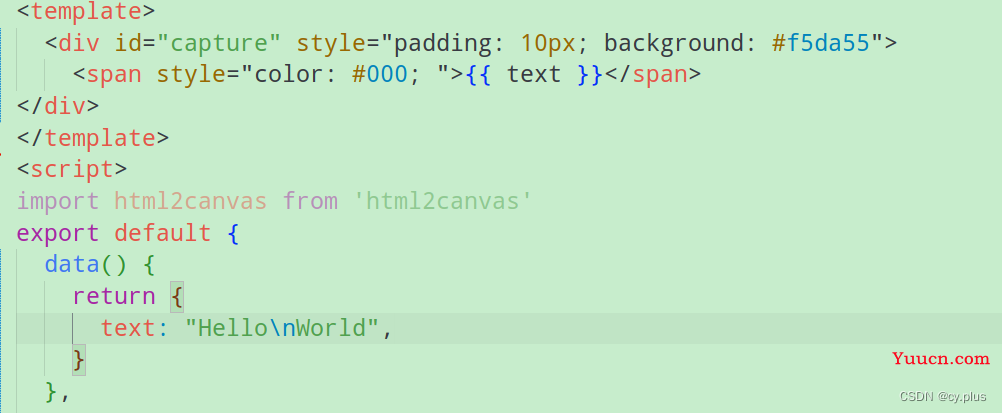
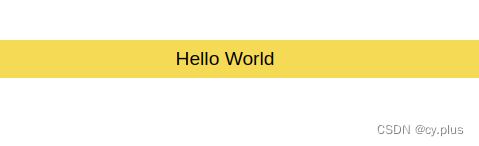
在日常开发过程中,换行显示是一种很常见的应用需求,但是偶然发现,有时候使用 "\n"并不会换行显示,只会被识别为空格,如下图。


通过上图可以看出,"\n"它被识别成了一个空格显示,并没有达到换行的效果,那我们应该如何实现换行呢?
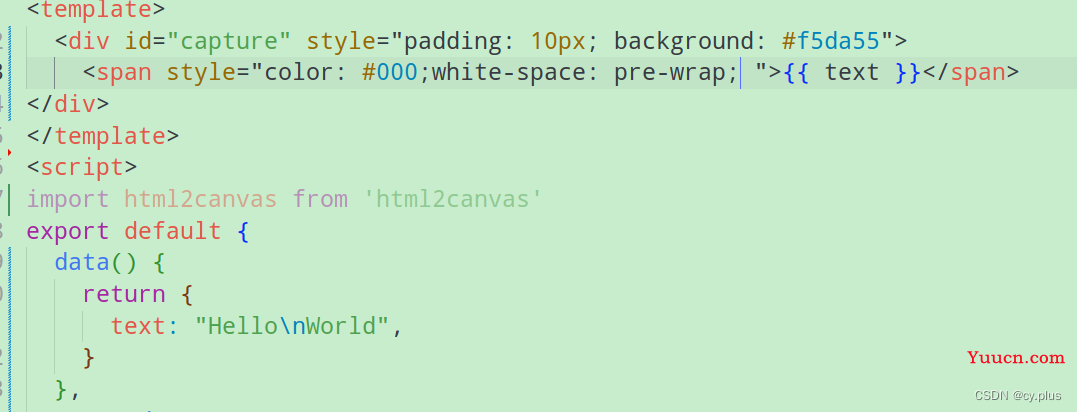
其实很简单,我们只需要对文本添加一个样式就行。
style=“white-space: pre-wrap;”


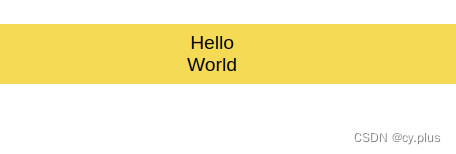
由此可以看出,给文本添加style=“white-space: pre-wrap;” ,是可以实现文本换行的。
那white-space: pre-wrap; 又是什么含义呢?
在css中white-space属性用来控制容器的文本中带有空白符、制表符、换行符等的显示。
- normal:默认,忽略文本中所有的空白、换行符;只有文本存在
或文本达到框的约束时,文本才会换行。 - pre:保留文本中的空白、换行符;遇到框的宽度约束时不会自动换行,文本存在
或文本中有换行符时,文本才会换行。 - nowrap:和normal类似,忽略文本中所有的空白、换行符;遇到框的宽度约束时不会自动换行,文本只有在有 br 时才会换行。
- pre-wrap:和pre类似,保留文本中的空白、换行符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行。 - pre-line:会略文本中的空白符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行。