文章目录
- 1.设计来源
-
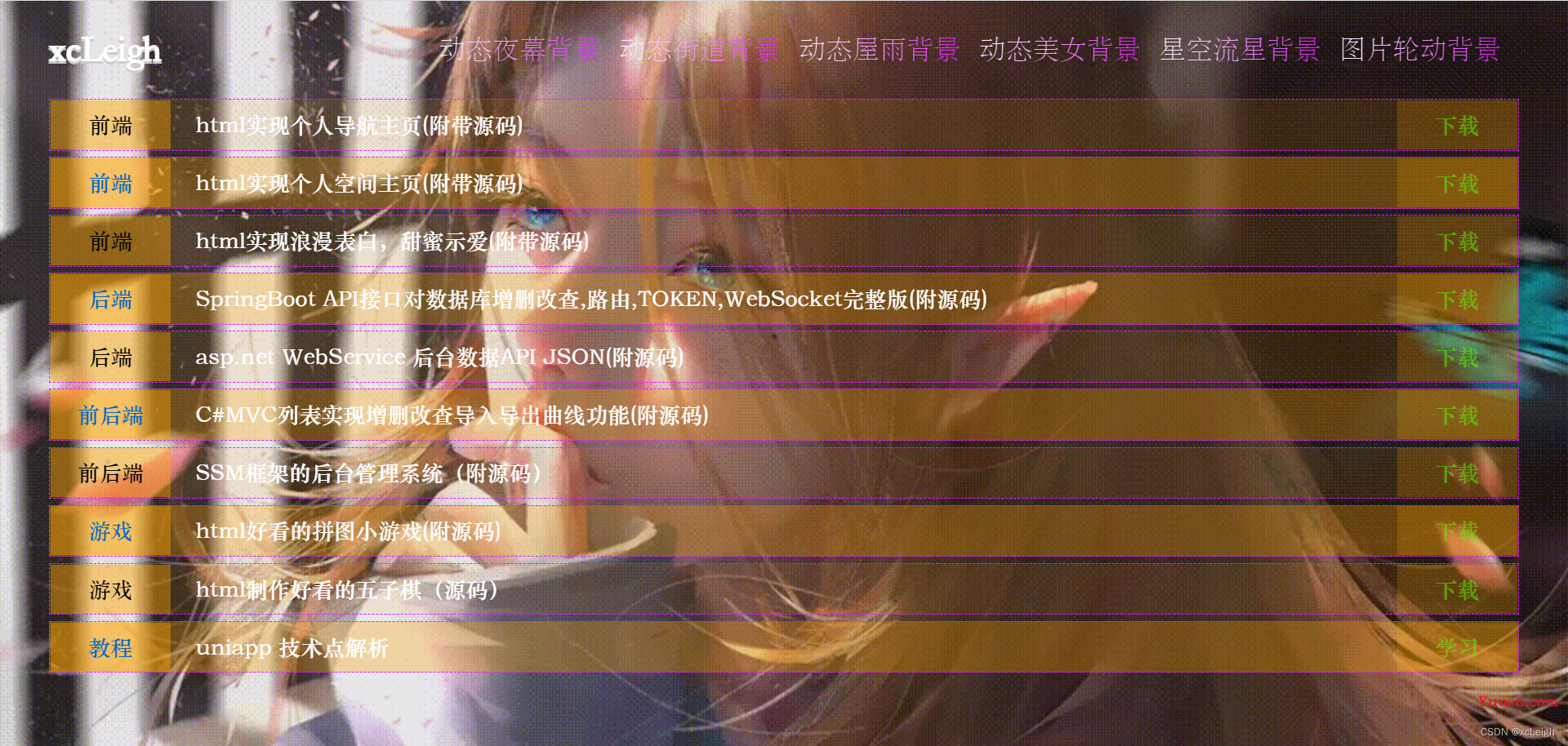
- 1.1 图片轮动背景
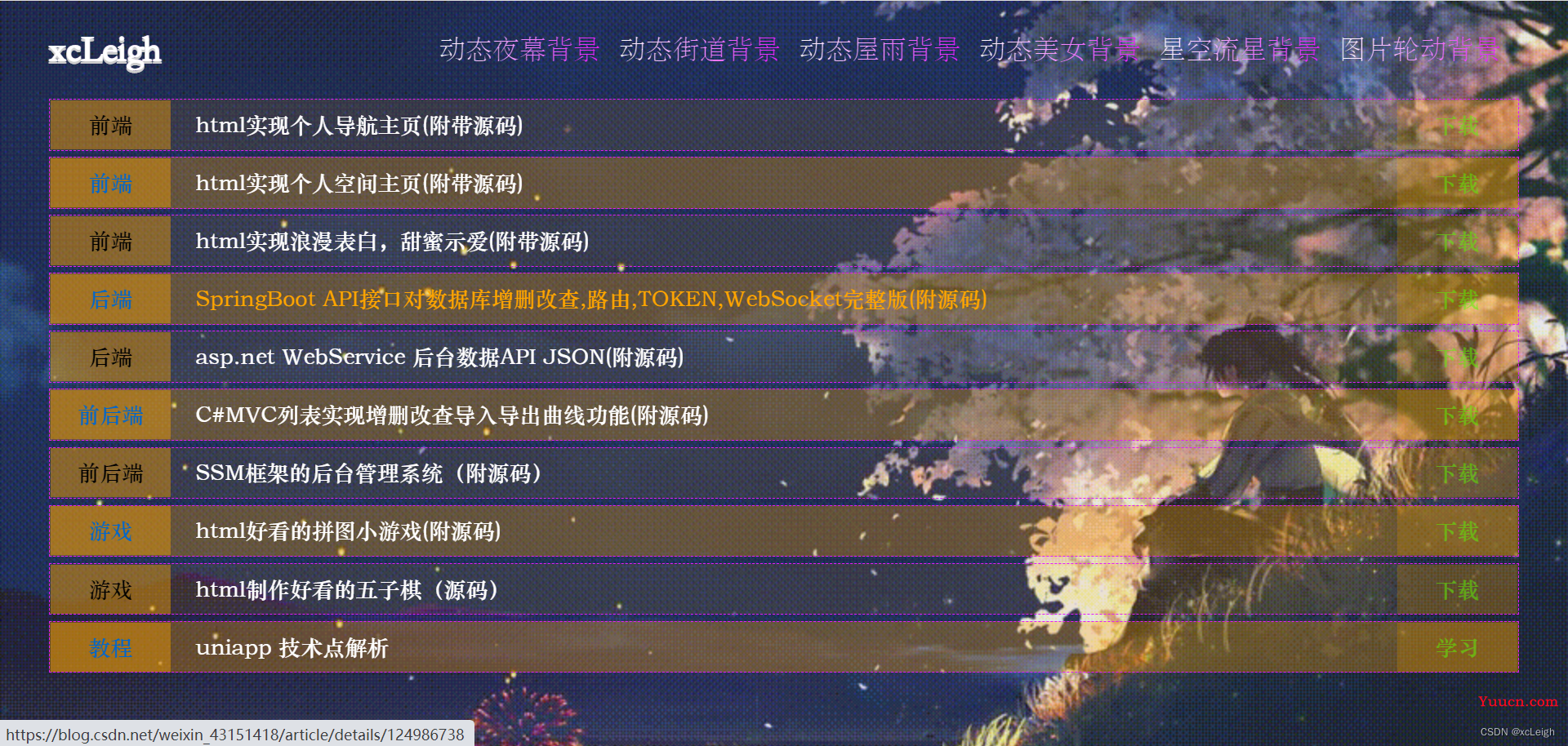
- 1.2 星空流星背景
- 1.3 动态美女背景
- 1.4 动态屋雨背景
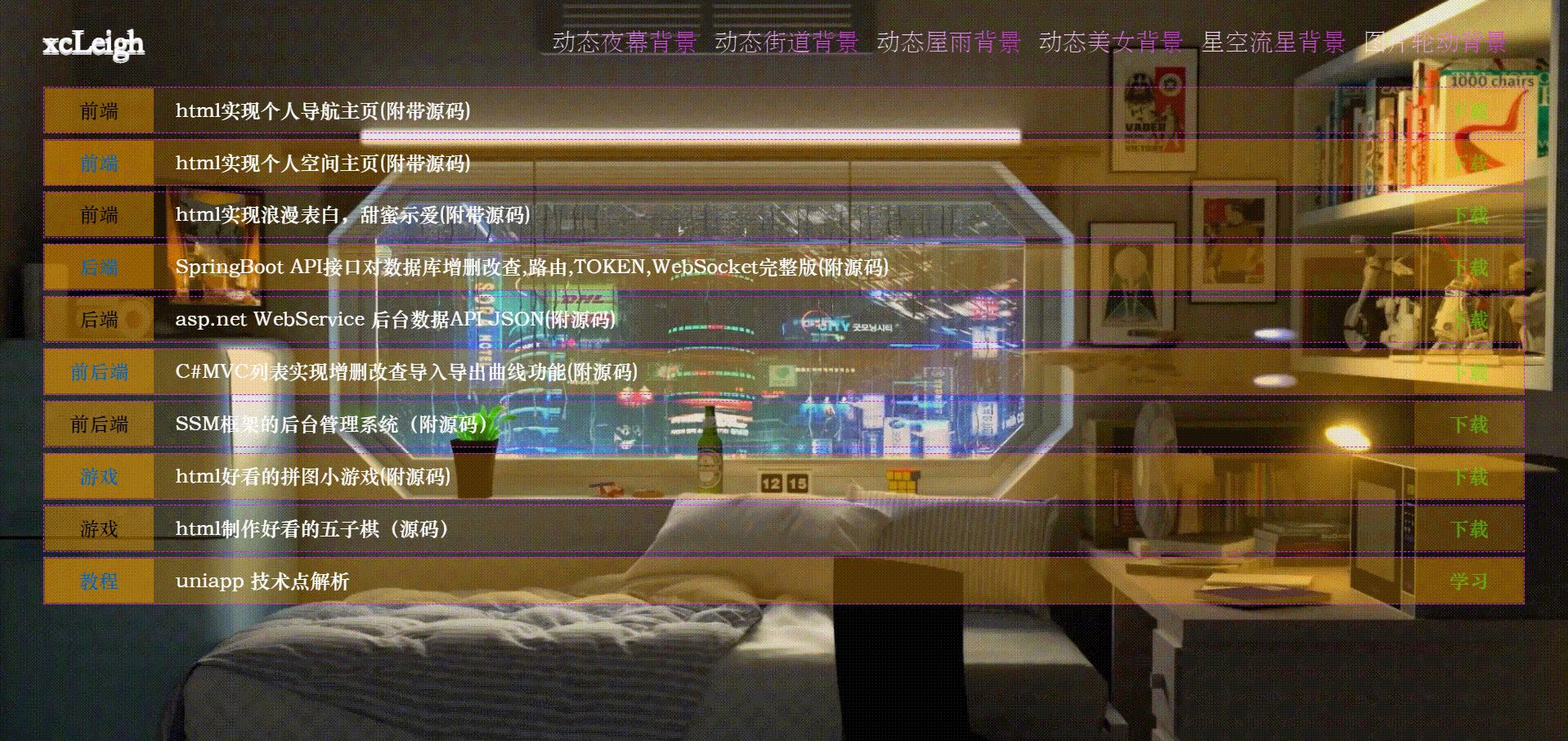
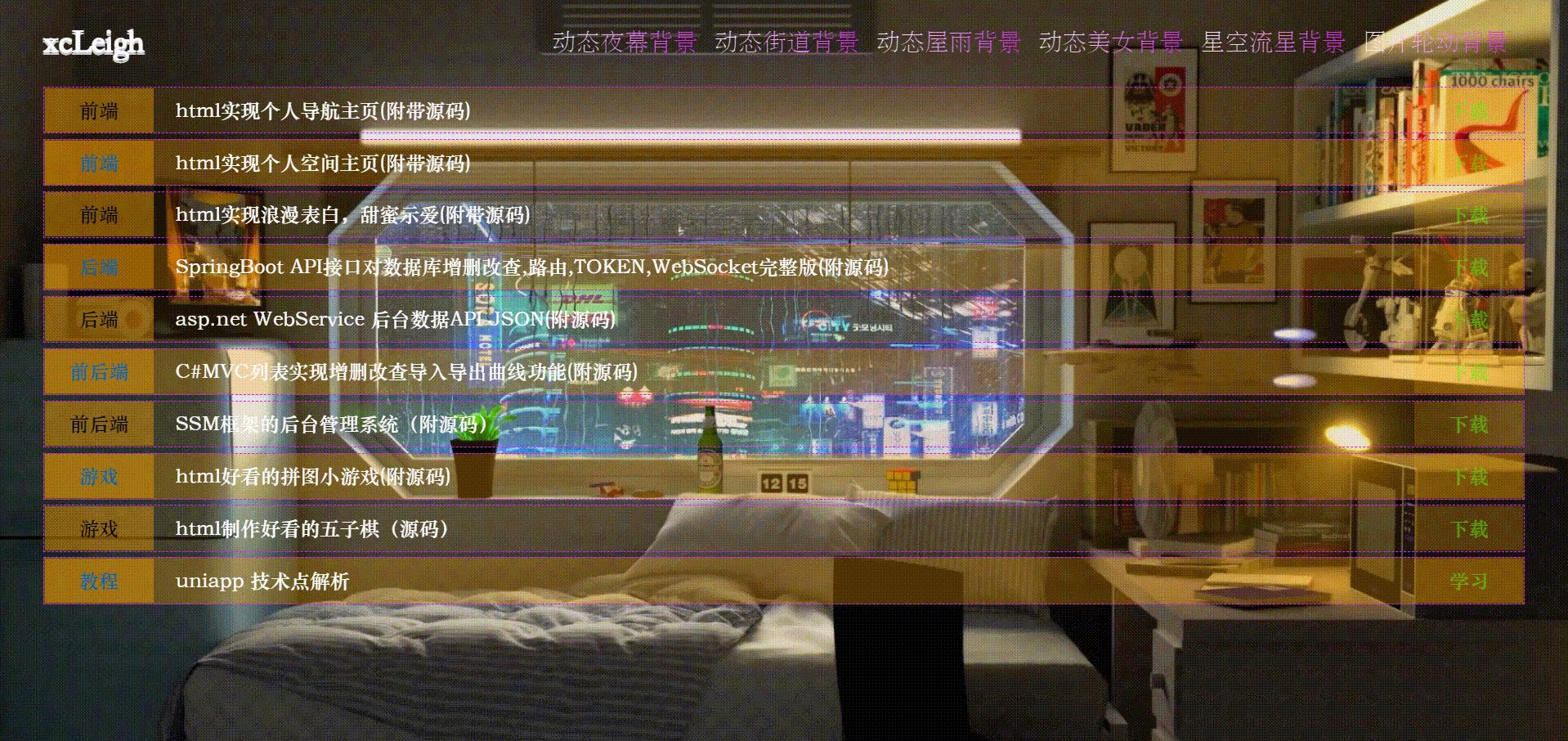
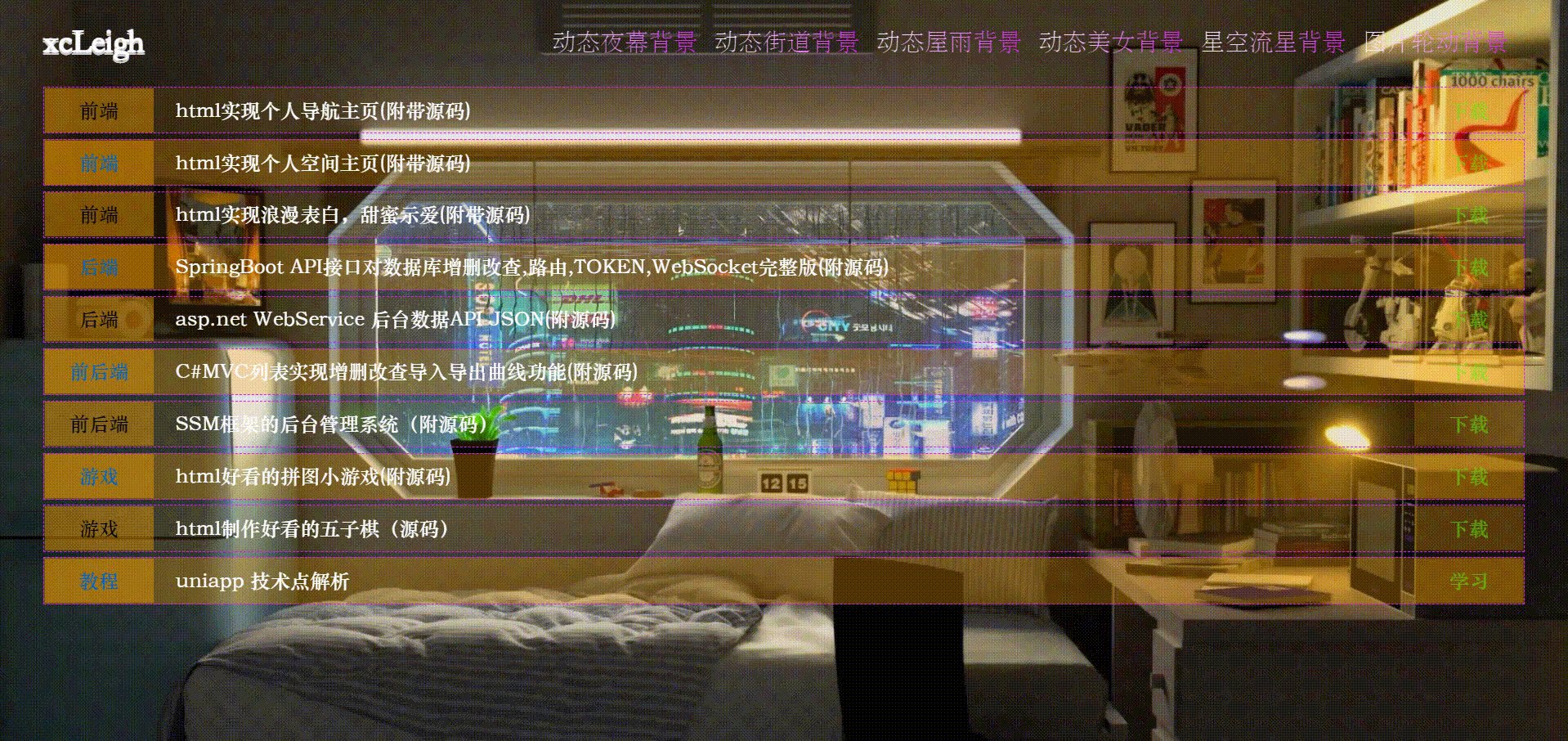
- 1.5 动态街道背景
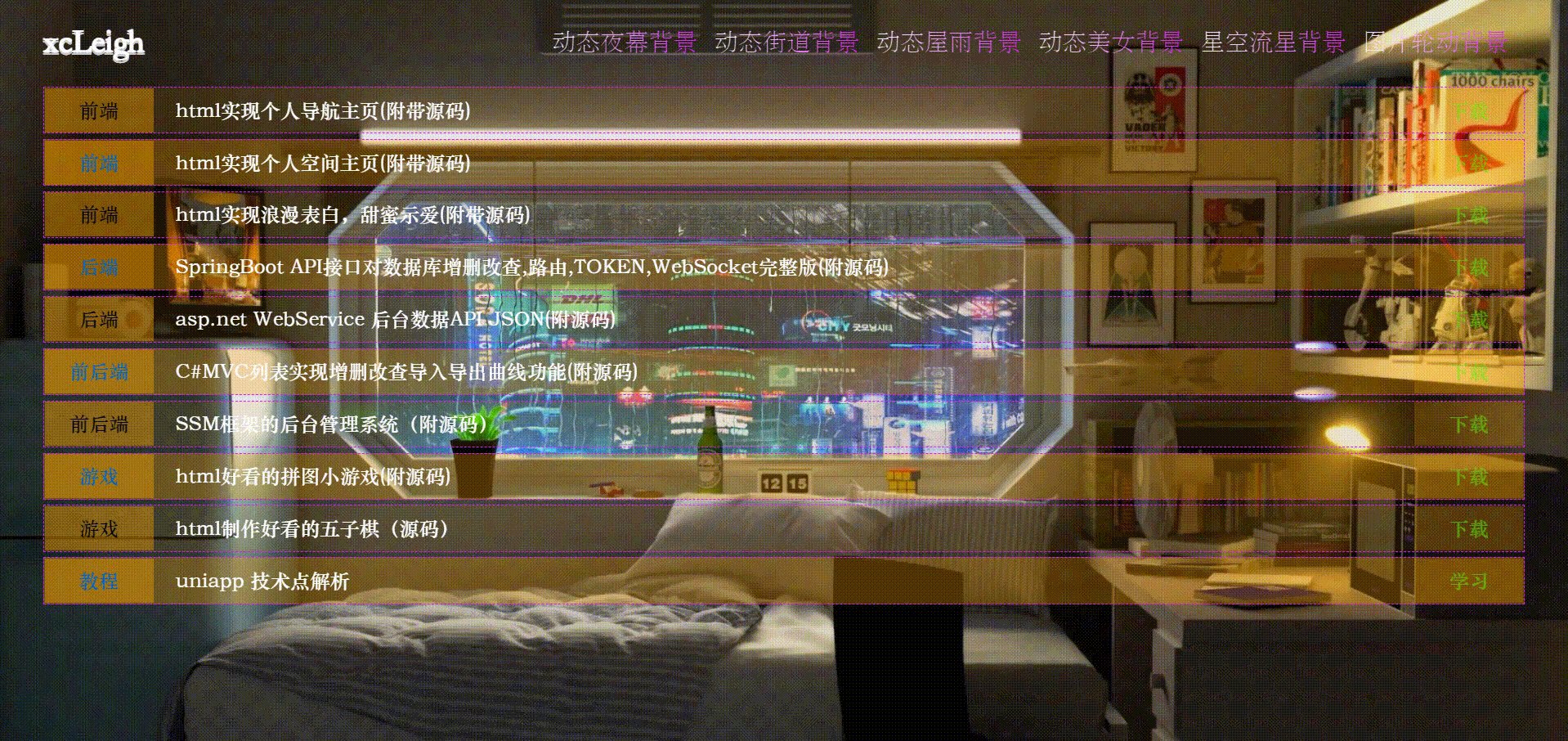
- 1.6 动态夜幕背景
- 2.效果和源码
-
- 2.1 动态效果
- 2.2 透明度配置
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128239241
html多个好看的背景动态效果,html多个好看的背景动态效果,html背景动态效果,里面带有五种好看的,酷炫的动态背景效果,图片轮动动态背景效果,星空流星动态背景效果,动态美女背景效果,动态屋雨背景效果,动态街道背景效果,动态夜幕背景效果,可以直接嵌套在在自己的代码里。
1.设计来源
1.1 图片轮动背景
背景图片可以自定义,轮播间隔时间可以自定义配置,转换得风格也可以配置。
具体动态的效果,详见下面的 动态效果 视频

1.2 星空流星背景
星空流星背景 夜空中一颗流星闪过。
具体动态的效果,详见下面的 动态效果 视频

1.3 动态美女背景
一个回眸,一个眨眼,是心动的感觉
具体动态的效果,详见下面的 动态效果 视频

1.4 动态屋雨背景
安静的房间,听窗外的雨滴的声音
具体动态的效果,详见下面的 动态效果 视频

1.5 动态街道背景
空空的街道,安静下的街道
具体动态的效果,详见下面的 动态效果 视频

1.6 动态夜幕背景
花开花落,仰望星空
具体动态的效果,详见下面的 动态效果 视频

2.效果和源码
2.1 动态效果
html多个背景动态效果,活学活用,以后酷炫得背景将都收于心中。
html多个好看的背景动态效果
2.2 透明度配置
活学活用,可以让背景呈现不同得色调。
//背景得透明度
.bg{
opacity: 1;
}
//背景遮罩得透明度,背景颜色可以自定义,让背景上方遮罩一层自定义透明色。
.bg2{
opacity: 0.1;
background-color: #2b202d;
}
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!--
xcLeigh
https://blog.csdn.net/weixin_43151418
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/png" href="img/favicon.ico" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>xcLeigh - 动态背景效果</title>
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
<script src="./js/index.js" type="text/javascript"></script>
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<!-- 背景 -->
<div class="bg">
</div>
<!-- 背景遮罩,可有可无,可以配置穿透颜色 -->
<div class="bg2"></div>
<!-- 内容 -->
<div>
<div class="cs">
<span class="spanLink spanLeft" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">xcLeigh</span>
<span class="spanLink" onclick="goUrl1('index.html');">图片轮动背景</span>
<span class="spanLink" onclick="goUrl1('index1.html');">星空流星背景</span>
<span class="spanLink" onclick="goUrl1('index2.html');">动态美女背景</span>
<span class="spanLink" onclick="goUrl1('index3.html');">动态屋雨背景</span>
<span class="spanLink" onclick="goUrl1('index4.html');">动态街道背景</span>
<span class="spanLink" onclick="goUrl1('index5.html');">动态夜幕背景</span>
</div>
<div class="cs1">
<div class="cs1div">
<div class="cs1div1">
<span>前端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/128028326" style="text-decoration:none;" target="_blank">
html实现个人导航主页(附带源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/87151110" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div cs2div">
<div class="cs1div1">
<span>前端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127736068" style="text-decoration:none;" target="_blank">
html实现个人空间主页(附带源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/86946095" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div">
<div class="cs1div1">
<span>前端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/128006618" style="text-decoration:none;" target="_blank">
html实现浪漫表白,甜蜜示爱(附带源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/87134250" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div cs2div">
<div class="cs1div1">
<span>后端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124986738" style="text-decoration:none;" target="_blank">
SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/85507777" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div">
<div class="cs1div1">
<span>后端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124803795" style="text-decoration:none;" target="_blank">
asp.net WebService 后台数据API JSON(附源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/85398407" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div cs2div">
<div class="cs1div1">
<span>前后端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124986567" style="text-decoration:none;" target="_blank">
C#MVC列表实现增删改查导入导出曲线功能(附源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/85468685" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div">
<div class="cs1div1">
<span>前后端</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124658533" style="text-decoration:none;" target="_blank">
SSM框架的后台管理系统(附源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/85326936" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div cs2div">
<div class="cs1div1">
<span>游戏</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125074948" style="text-decoration:none;" target="_blank">
html好看的拼图小游戏(附源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/85513664" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div">
<div class="cs1div1">
<span>游戏</span>
</div>
<div class="cs1div2">
<span title="点击查看源码介绍文章">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127619801" style="text-decoration:none;" target="_blank">
html制作好看的五子棋(源码)
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击下载源代码资源" style="cursor:pointer;">
<a href="https://download.csdn.net/download/weixin_43151418/86863009" style="text-decoration:none;" target="_blank">
下载</a>
</span>
</div>
</div>
</div>
<div class="cs1">
<div class="cs1div cs2div">
<div class="cs1div1">
<span>教程</span>
</div>
<div class="cs1div2">
<span title="点击学习uniapp">
<a href="https://blog.csdn.net/weixin_43151418/category_11580746.html" style="text-decoration:none;" target="_blank">
uniapp 技术点解析
</a>
</span>
</div>
<div class="cs1div3">
<span title="点击学习uniapp" style="cursor:pointer;">
<a href="https://blog.csdn.net/weixin_43151418/category_11580746.html" style="text-decoration:none;" target="_blank">
学习</a>
</span>
</div>
</div>
</div>
</div>
</body>
</html>
源码下载
html多个好看的背景动态效果(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128239241(防止抄袭,原文地址不可删除)