✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
文章目录
- XHR的基本使用
-
- 什么是XHR
- 使用xhr发起GET请求
- 了解xhr对象的readyState属性
- 使用xhr发起带参数的GET请求
- URL编码与解码
-
- 什么是URL编码
- 如何对URL进行编码与解码
- 使用xhr发起post请求
- 数据交换格式
-
- 什么是数据交换格式
- XML
-
- 什么是XML
- XML和HTML的区别
- XML的缺点
- JSON
-
- 什么是JSON
- JSON的两种结构
- JSON语法的注意事项
- JSON和JS对象的关系
- JSON和JS对象的互转
- 序列化和反序列化
- 封装自己的Ajax函数
-
- 要实现的效果
- 处理data参数
- 定义itheima函数
- 判断请求的类型
- xhr level2的新特性
-
- 旧版xhr的缺点
- xhr levle2的新特性
-
- 设置http请求时限。
- FormData对象管理表单数据
- 上传文件
XHR的基本使用
什么是XHR
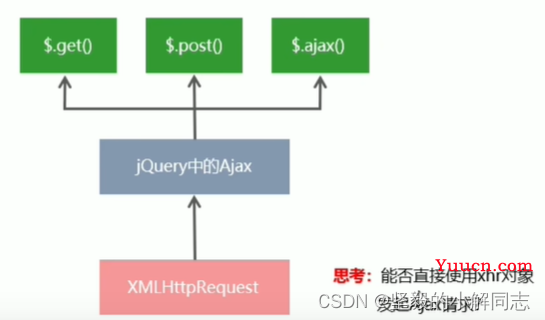
xhr是浏览器提供的JavaScript对象,通过它,可以请求服务器上的数据资源,之前所学的jquery的ajax函数,就是基于xhr对象封装出来的。

使用xhr发起GET请求
步骤
1.创建xhr对象
2.使用xhr.open()函数
3.调用xhr.send()函数
4.监听xhr.onreadystatechange事件。
//创建xhr对象
let xhr = new XMLHttpRequest();
//调用open函数
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks')
//调用send函数
xhr.send()
//监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
//获取成功
console.log(xhr.responseText);
}
}

了解xhr对象的readyState属性
XHR对象的readyState属性,用来表示当前Ajax请求所处的状态,每个Ajax请求必然处于一下状态中的一个:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT | XMLHttpRequest对象已被创建,但尚未调用open方法。 |
| 1 | OPENED | open()方法已经被调用 |
| 2 | HEADERS_RECEIVED | send()方法已经被调用,响应头也已经接受 |
| 3 | LOADING | 数据接受中,此时response属性中已经包含部分数据 |
| 4 | DONE | Ajax请求完成,这意味着数据传输已经彻底完成或失败 |
使用xhr发起带参数的GET请求
使用xhr对象发起带参数的get请求时,只需在调用xhr.open期间,为URL地址指定参数即可,在地址后面写上?后面以键值对的形式写上数据,多个数据用&连接。
//创建xhr对象
let xhr = new XMLHttpRequest();
//调用open函数
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
//调用send函数
xhr.send()
//监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
//获取成功
console.log(xhr.responseText);
}
}

URL编码与解码
什么是URL编码
URL地址中,只允许出现英文相关的字母,标点符号,数字,因此。在URL地址中不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则,使用安全的字符,(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
如何对URL进行编码与解码
浏览器提供了URL编码与解码的API,分别是:
- encodeURI() 编码的函数
- decodeURI()解码的函数
let str = '黑马程序员';
let str2 = encodeURI(str)
console.log(str2);
//utf-8一个汉字占三个字节 ,写六个是黑马两个字。
let str3 = decodeURI('%E9%BB%91%E9%A9%AC')
let str4 = decodeURI(str2)
console.log(str3);
console.log(str4);

使用xhr发起post请求
步骤
1.创建xhr对象
2.调用xhr.open()函数
3.设置Content-Type属性(固定写法)
4.调用xhr.send()函数。同时指定要发送的数据。
5.监听xhr.onreadystatechange事件
//创建xhr对象
let xhr = new XMLHttpRequest();
//调用open()
xhr.open('post', 'http://www.liulongbin.top:3006/api/addbook');
//设置Content-Type(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//调用send函数
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社')
//监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}

数据交换格式
什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式.
前端领域,经常提及的两种数据交换格式分别是XML和JSON。其中XML用的非常少,所以,我们重点要学习的数据交换格式JSON。
XML
什么是XML
xml的英文全称是EXtensible Markup Language,即可扩展标记语言,因此,XML和HTML类似,也是一种标记语言。

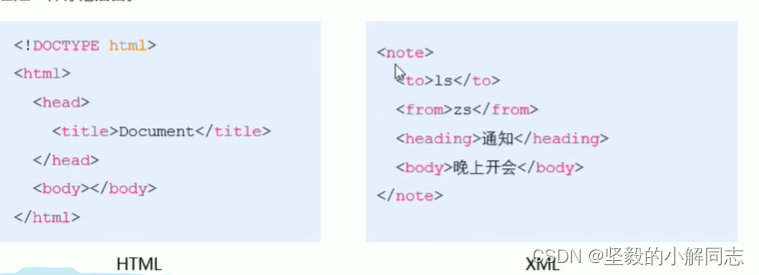
XML和HTML的区别
xml和html虽然都是标记语言,但是,他们两者之间没有任何的关系。
- HTML被设计用来描述网页上的内容,是网页内容的载体
- XML被设计用来传输和存储数据,是数据的载体

XML的缺点

1.XML格式臃肿,和数据无关的代码多,体积大,传输效率低。
2.在JavaScript中解析XML比较麻烦。
JSON
什么是JSON
概念:JSON的英文全称是JavaScript Object Notation,即 JavaScript对象表示法。简单来讲,JSON就是JavaScript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此,JSON的本质是字符串。
作用:JSON是一种轻量级的文本数据交换格式,在作用上类似XML,专门用于存储和传输数据,单是JSON比XML更小,更快,更易解析。
现状:JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经成为了主流的数据交换格式。
JSON的两种结构
JSON就是用字符串来表示JavaScript的对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
- 对象结构:对象结构在JSON中表示为{}括起来的内容,数据结构为{key:value,key:value,…}的键值对结构,其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可以是数字,字符串,布尔值,null,数组,对象六种类型。
- 数组结构:数组结构在JSON中表示为[]括起来的内容,数据结构为[‘java’,‘javascript’,30,true],数组中数据的类型可以是数字,字符串,布尔值,null,数组,对象6种类型。
JSON语法的注意事项
1.属性名必须使用双引号包裹。
2.字符串类型的值必须使用双引号包裹
3.JSON中不允许使用单引号表示字符串
4.JSON中不能写注释
5.JSON的最外层必须是对象或数组格式。
6.不能使用undefined或函数作为JSON的值
JSON的作用:在计算机与网络之间存储和传输数据。
JSON的本质:用字符串来表示JavaScript对象数据或数组数据。
JSON和JS对象的关系
JSON是js对象的字符串表示法,它使用文本表示一个js对象的信息,本质是一个字符串。例如:
var jsobj ={a:'hello',b:'world'}
var jsonstr = '{'a':'hello','b':'world'}'
JSON和JS对象的互转
要实现从JSON字符串转换为js对象,使用JSON.parse()方法;

var xhr = new XMLHttpRequest();
xhr.open('get', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
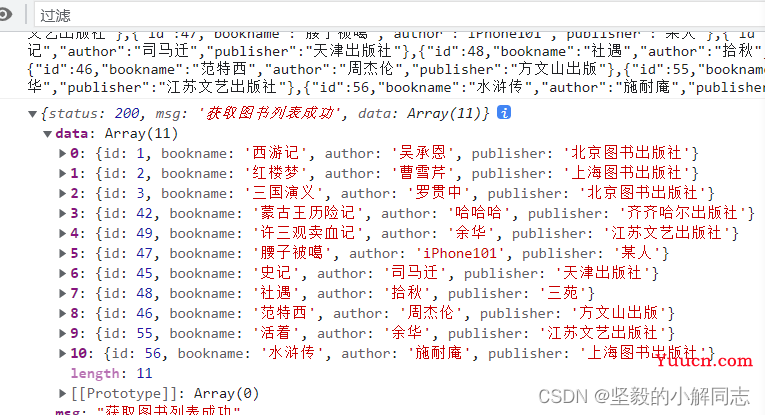
console.log(xhr.responseText);
var restr = JSON.parse(xhr.responseText)
console.log(restr);
}
}

要实现从JS对象转换为JSON字符串,使用JSON.stringify()方法:

序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化,例如:调用JSON.stringify()函数的操作,叫做JSON序列化。
把字符串转换为数据对象的过程,叫做反序列化,例如:调用JSON.parse()函数的操作,叫做JSON的反序列化。
封装自己的Ajax函数
要实现的效果
定义一个名为itheima的ajax函数,导入js文件之后,可以进行调用文件内的相关函数。
定义options参数选项
itheima()函数是我们自定义的Ajax函数,它接受一个配置对象作为参数,配置对象中可以配置如下属性:
- method 请求的类型
- url 请求的URL地址
- data 请求携带的数据
- success 请求成功之后的回调函数
处理data参数
需要把data对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义resolveData函数如下:
function resolveData(data) {
var arr = [];
for (const k in data) {
//这里说一下对象的调用方法,对象调用可以使用【】和点,这里的对象调用需要用【】的,可以理解为.属性名,表达的是直接的属性名,这里的k是一个变量,.k的意思是对象里的k键名,而不是变量的值,使用【k】可以获取k对应的值。
//我们可以先进行字符串链接data.k再使用eval方法进行解析,就可以使用点调用了
// var str = k + '=' + eval("data." + k);
var str = k + '=' + data[k];
arr.push(str);
}
return arr.join('&')
}
var str = resolveData({ name: 'xiaoxie', age: 20 });
console.log(str);

定义itheima函数
在itheima()函数中,需要创建xhr对象,并监听onreadystatechange事件。
function itheima(options) {
let xhr = new XMLHttpRequest();
let qs = resolveData(options.data)
--------判断类型 发起请求 代码--------------
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let result = JSON.parse(xhr.responseText)
options.success(result)
}
}
}
判断请求的类型
不同的请求类型,对应的xhr对象的不同操作,因此需要对请求类型进行if…else…的判断。
if (options.method.toUpperCase() === 'GET') {
xhr.open('get', options.URL + '?' + qs)
xhr.send();
} else if (options.method.toUpperCase() === 'POST') {
xhr.open('post', options.URL)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs);
}

xhr level2的新特性
旧版xhr的缺点
- 只支持文本数据的传输,无法用来读取和上传文件。
- 传送和接受数据时,没有进度信息,只能提示有没有完成。
xhr levle2的新特性
- 可以设置http请求的时限。
- 可以使用formdata对象管理表单数据
- 可以上传文件
- 可以获得数据传输的进度信息。
设置http请求时限。
有时,Ajax操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久,新版本的xhr对象,增加了timeout属性,可以设置http请求的时限:
xhr.timeout = 3000
上面的语句,将最长等待时间设为3000毫秒,过了这个时限,就自动停止http请求。与之配套的还有一个timeout事件,用来指定回调函数。
xhr.ontimeout = function(event){
alert('请求超时')
}
let xhr = new XMLHttpRequest();
xhr.timeout = 30;
xhr.ontimeout = function () {
console.log(请求超时);
}
xhr.open('get', 'http://liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}

FormData对象管理表单数据
Ajax操作往往用来提交表单数据。为了方便表单处理,HTML5新增了一个FormData对象,可以模拟表单操作。
let fd = new FormData();
fd.append('uname', 'xiaoxie')
fd.append('pwd', 123456)
let xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status == 200) {
console.log(JSON.parse(xhr.responseText));
}
}

FormData对象也可以用来获取网页表单的值,不用通过serialize()方法转换,可以获取值后可以直接使用,不用通过示例代码如下:
var form = document.querySelector('#form1')
form.addEventListener('submit', function (e) {
e.preventDefault();
//创建对象,获取数据。
let fd = new FormData(form);
let xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
}
}
})

上传文件
新版xhr对象,不仅可以发送文本信息,还可以上传文件。
- 定义ui结构
- 验证是否选择了文件
- 向FormData中追加文件
- 使用xhr发起上传文件的请求
- 监听onreadystatechange事件
定义UI结构
<!-- 文件选择框 -->
<input type="file" id="file1">
<!-- 上传文件的按钮 -->
<button id="btnUpload"></button>
<br>
<img src="" alt="" id="img" width="800">
验证是否选择了文件
//获取文件上传按钮
let btn = document.getElementsByTagName('button')[0];
//为按钮绑定单击事件处理函数
btn.addEventListener('click', function () {
//获取用户选择的文件鼠标
let files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('请选择要上传的文件')
}
console.log('用户选择了待上传的文件');
})
向FormData中追加文件
let fd = new FormData()
fd.append('avatar', files[0])
使用xhr发起上传文件的请求
let xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.liulongbin.top:3006/api/upload/avatar')
xhr.send(fd)
监听onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let data = JSON.parse(xhr.responseText)
if (data.status === 200) {
//上传成功
alert('上传成功')
document.getElementById('img').src = 'http://www.liulongbin.top:3006' + data.url
} else {
console.log('图片上传失败' + data.message);
}
}
}
显示文件上传进度
新版本的XHR对象中,可以通过监听xhr.upload.onprogress事件,来获取到文件的上传进度,语法格式如下:
//监听上传进度
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
let uploadProgroess = Math.ceil((e.loaded / e.total) * 100)
console.log(uploadProgroess);
}
}
美化进度显示
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
//设置进度条
$('#percent').attr('style', 'width:' + uploadProgroess).html(uploadProgroess + '%')
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<!-- 文件选择框 -->
<input type="file" id="file1">
<!-- 上传文件的按钮 -->
<button id="btnUpload">上传文件</button>
<br>
<img src="" alt="" id="img" width="800">
<div class="progress" style="width: 300px;">
<div class="progress-bar progress-bar-striped active" style="width: 0%" id="percent">
0%
</div>
</div>
<script>
//获取文件上传按钮
let btn = document.getElementsByTagName('button')[0];
//为按钮绑定单击事件处理函数
btn.addEventListener('click', function () {
//获取用户选择的文件属性,是一个数组。
let files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('请选择要上传的文件')
}
//表单中添加相应的数据
let fd = new FormData()
fd.append('tupian', files[0])
//使用xhr发起上传文件的请求
let xhr = new XMLHttpRequest();
//监听上传进度
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
let uploadProgroess = Math.ceil((e.loaded / e.total) * 100)
console.log(uploadProgroess);
//设置进度条
$('#percent').attr('style', 'width:' + uploadProgroess).html(uploadProgroess + '%')
}
}
xhr.open('post', 'http://www.liulongbin.top:3006/api/upload/avatar')
xhr.send(fd)
//监听onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let data = JSON.parse(xhr.responseText)
if (data.status === 200) {
//上传成功
alert('上传成功')
document.getElementById('img').src = 'http://www.liulongbin.top:3006' + data.url
} else {
console.log('图片上传失败' + data.message);
}
}
}
})
</script>
</body>
</html>