1. 前言引入:
overflow:auto含义是:如果高度撑开了原有设定的高度,那么可以添加这个属性,让它出现滚动条滚动显示。
举例说明:
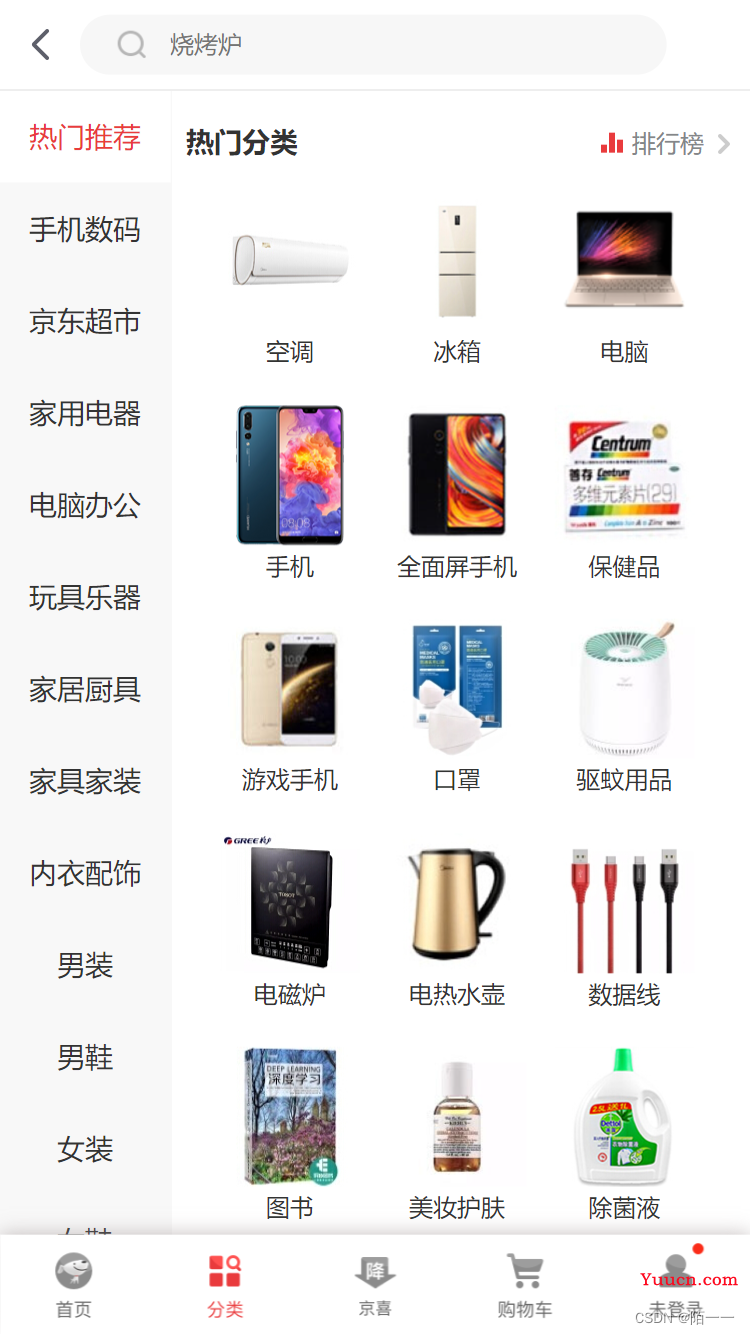
我们做一个京东移动端,以iphone-XE分辨率为准的例子,让内容滚动显示,见下图要做的页面:

思路:分为三个板块,header、section、footer三个部分,也就是上面搜索栏部分、中间产品部分和下面按钮部分;section部分又分为两个部分,左边导航栏和右边图片部分,思路理清楚了,我们就开始做吧。
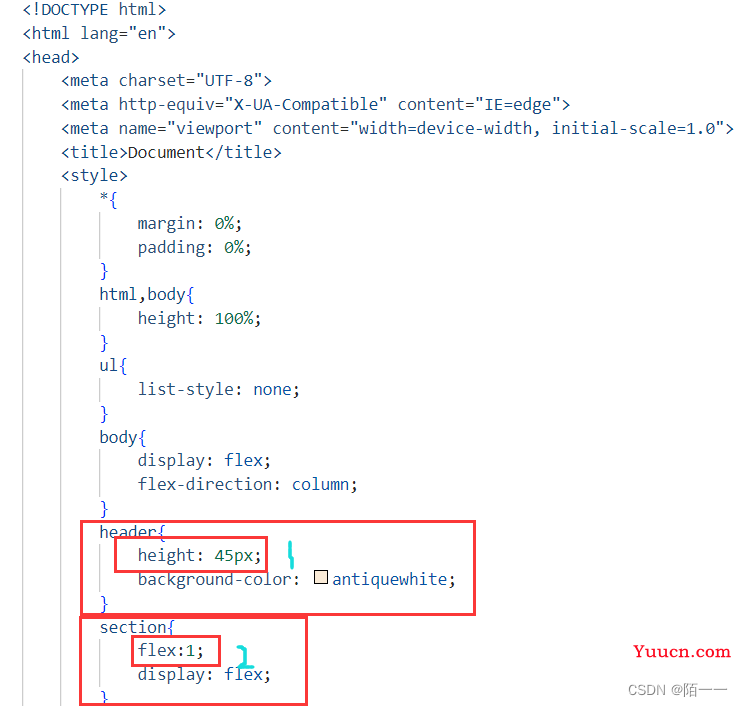
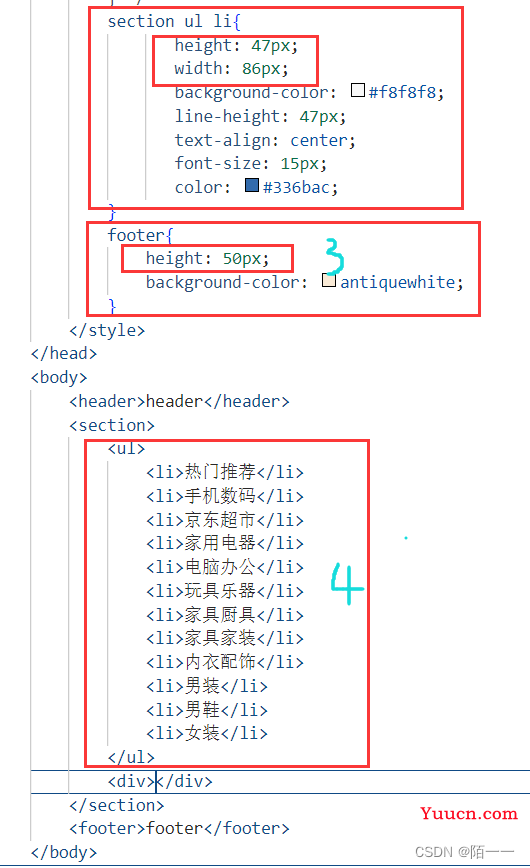
代码:


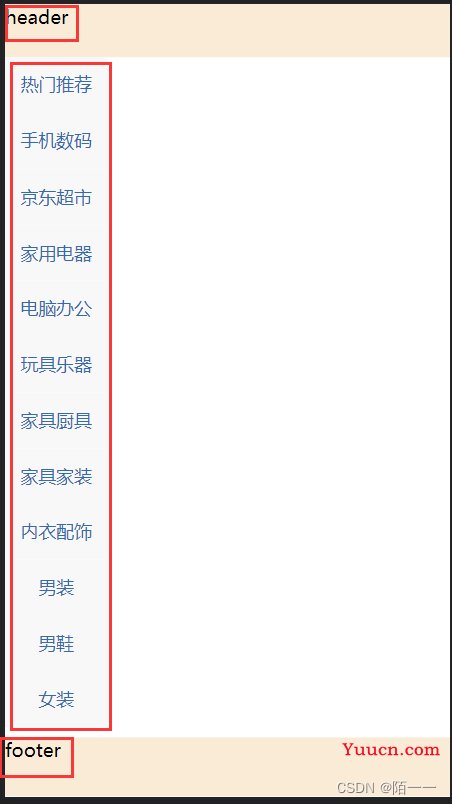
结果:

看红色框里的代码,刚开始我给header和footer部分都设置了固定的高度,然后利用弹性盒的性质,让中间的section部分自适应,也就是flex:1;这个属性的体现,然后我在section部分加入了ul列表标签,li标签一共有12个,现在看结果是正常显示,当我增加li标签的个数时,看下面结果会发生什么变化,结果如下:
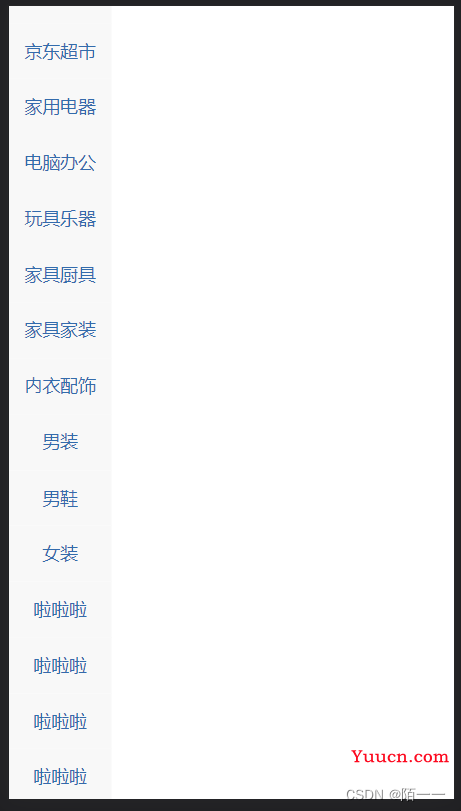
不拉滚动条:

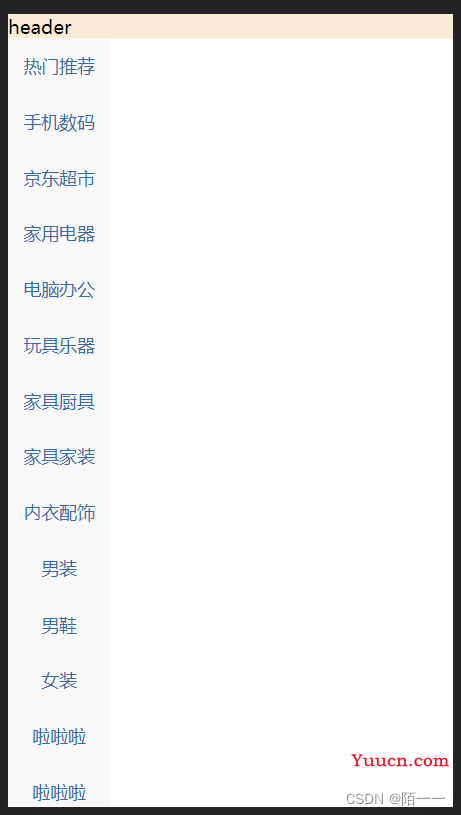
向上来滚动条:

结果发现header和footer部分不见了,当我们向上或者向下拉滚动条时,才能看见header或者footer部分,,,这样子其实很不方便,我们一般见到的页面都是headerfooter部分是固定在页面上的,中间部分如果内容多的话,只有中间部分可以拉滚动条滚动,上面和下面是不滚动的,所以这个时候就要用到:overflow:auto;这个属性啦,,,
2. overflow:auto;属性的用法:
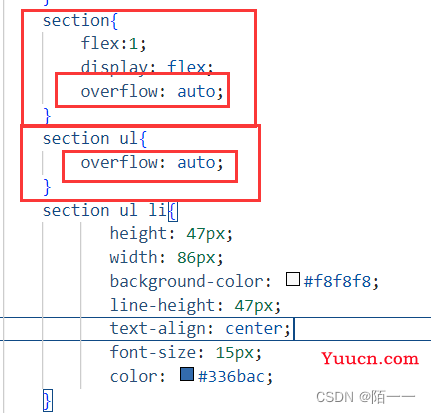
因为我们只想实现section部分的滚动,所以我们要在section的css属性中加上这个属性,但是因为如果我们只在section中加了这个属性,那么我们拉滚动条是中间全部部分都滚动,那我们想单独实现左边ul列表部分的滚动,所以也同时咋ul的css里加上overflow:auto这个属性;
代码如下:

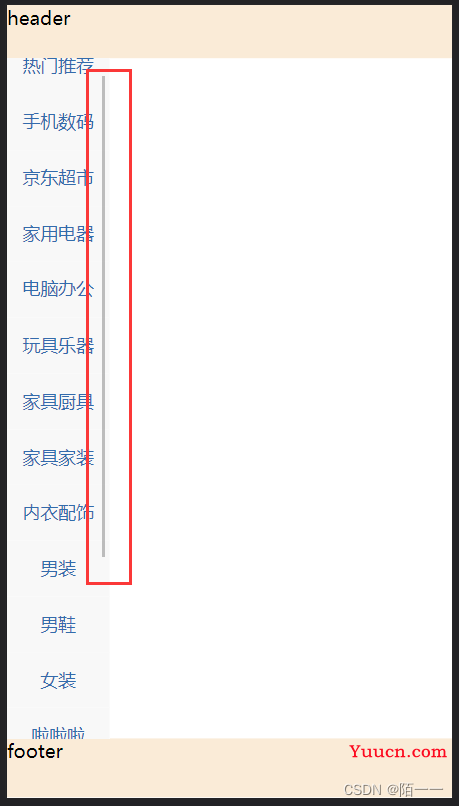
结果:

我们也可以使用属性来隐藏这个滚动条,属性是:“ : : -webkit-scrollbar”;
代码如下:我们加入这样一个css属性可以隐藏滚动条

3. 实现弹性盒横向出现滚动条:
属性:flex-shrink:0;
可以配合overflow:auto;一起用