目录
一:表单属性
1 name 属性
2 action属性
3 method属性
4 target属性
5 enctype属性
二:表单对象
1 input标签
2 多行文本textarea
3 下拉列表select
5 表单控件(元素)label标签
前言:
这里的表单指的是文本框、按钮、下拉列表等的统称。
一:表单属性
表单一共有五个重要属性:name 、 action、 method 和 target属性
1 name 属性
一个页面上的表单可能不止一个,为了区分这些表单,就需要name 属性给表单命名,通常与id属性值相同。需要注意的是表单名称中不能包含特殊字符和空格。
2 action属性
用于指定表单数据提交到那个地址进行处理。
3 method属性
作用是告诉浏览器,指定将表单中的数据使用哪一种HTTP提交方法,取值为get 或者 post。
其中:get 是默认值,表单中的数据被传送到action 属性指定的URL,然后这个新的URL 被传送到处理程序上。
post:表单数据被包含在表单主体中,然后被传送到处理程序上。
两者区别:
get:该请求会将请求参数的名和值转换成字符串,然后拼接到URL 之后,因此在地址栏等地方可以看到请求的参数;但是安全性差,并且安全性差,传输的数量比较小,在URL中的最大长度是2048个字符。
post:该请求方式通过HTTP的post 机制,将所有的请求参数的名和值放在HTML的header 中传输;并且安全性号,传输的数量也大。
4 target属性
该属性与a标签的target 属性一样,都是从来指定目标窗口的打开方式。
取值:
_self: 默认值,表示在当前的窗口打开页面。
_blank:在新的窗口打开页面。
_top: 表示页面载入到包含该链接的窗口,取值在当前的窗口中的所有页面。
_parent: 在父级窗口打开页面。
5 enctype属性
用于设置表单信息提交的编码方式;
取值:
application / x-www-form-urlencoded :默认编码方式;
multipart / form-data : MIME 编码,对于“上传文件” 这种表单必须选择该值;
text / plain: 空格转换为加号(+),但不对特殊字符编码。
二:表单对象
就是放在form 标签内的各种标签,有:input、textarea、select、option、button、label、otpgroup等。
1 input标签
type属性的值:
text:单行文本框
value :定义文本框的默认值,也就是文本框内的文字。
size:定义文本框的长度,单位是一字符。
maxlength :设置文本框最多可以输入的字符数。
radio:单选按钮,name 和 value 是单选按钮中的必要的两个属性,必须要设置。并且同一组单选按钮中各个选项中的 name 属性值必须一样。
checkbox: 普通按钮,checked 属性表示该选项在默认情况下已经被选中。
button:普通按钮
value 属性的取值就是显示在按钮上的文字,onclick 是普通按钮的事(js)
submit: 提交按钮,value 属性的取值就是显示在按钮上的文字,实现将表单内容提交给服务处理。
resrt:重置按钮,value 属性的取值就是显示在按钮上的文字,单击可清除用户在页面当前表单中输入的信息。
file:文件上传,当使用文件域file 时,必须在form标签中指明编码方式,enctype="multipart/form-data",以确保服务器正常接收数据。
image:图片域,拥有按钮的特点,也拥有图像的特点(不常用)。
hidden:隐藏字段(不常用)。
input标签的其他属性:
checked:设置单选框、复选框,初始状态是选中,属性值仅有checked。
disabled:设置首次加载禁用该元素,属性值仅有disabled,表示该元素被禁用。
maxlength:设置文本框输入的最大字符数。
readonly:只读,表示文本框的内容不允许用户直接进行修改。
size:设置该元素的宽度。
src:设置图像域所显示的图像的URL。
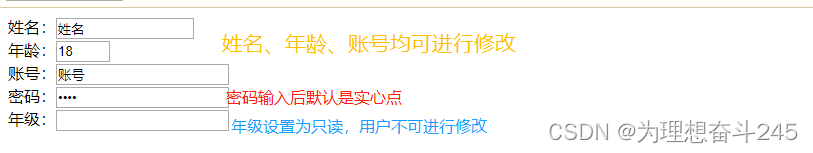
<form name="myform" method="post" action="index.html">
姓名:<input type="text" value="" size="15" maxlength=""/>
<br/>
年龄:<input type="text" value="18" size="3" maxlength="3"/>
<br/>
账号:<input type="text" />
<br/>
密码:<input type="password" />
<br/>
年级:<input readonly="年级" />
</form>
<div>
2 多行文本textarea
rows:指定可输入的行数。
cols:指定可输入的列数。
readonly:用于指定该文本只读,该属性的值只能是readonly。
3 下拉列表select
下拉列表由select和option两个标签配合使用。
select标签属性:
multiple:可选择属性,只有一个值“multiple”,设定该值是下拉列表可选择多个项,默认只能选择一项。
size:下拉列表展开后可见列表项的数目,需要注意的是不同浏览器的默认值不 同。
option标签属性:
value:选择值。
selected:是否被选中。
optgroup标签属性:
label:指定该选项组的标签,这个属性必须设置。
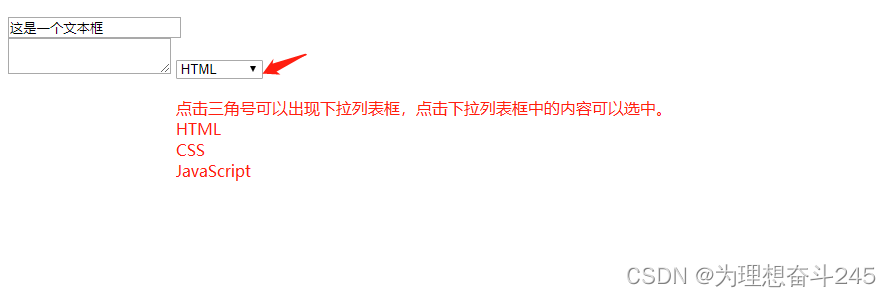
<form>
<input type="text" value="这是一个文本框" /><br/>
<textarea></textarea><br/>
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
</form> 
4 表单控件(元素)button
用于定义一个按钮,元素内部可包含普通文、文本格式化元素、图片等。提供了更加丰富的显示内容和视觉效果。
type属性智能有button、resert、submit 3种。
5 表单控件(元素)label标签
用于对其他表单控件(元素)进行说明,主要用于单机<label>元素生成标签,浏览器会自动将焦点转移到和标签相关的表单控件上。
label标签和表单控件关联的方式有两种:
使用label标签和for属性,指定为关联表单控件(元素)的id即可;
将说明和表单控件一起放在label 元素内部即可。
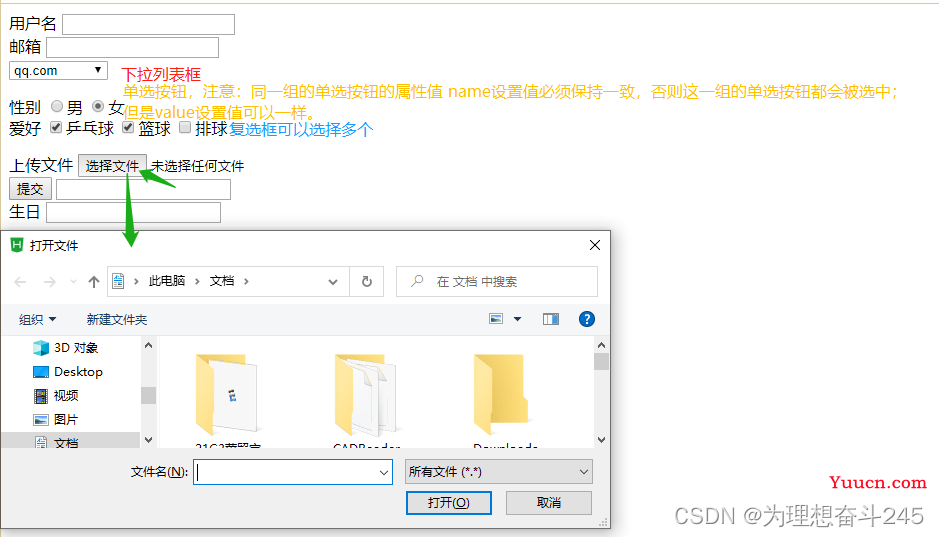
<form action="" method="get" name="" enctype="" target="">
用户名 <input type="text" name="用户名" id=""/><br/>
邮箱 <input type="email" name="dly" /><br/>
<select>
<option>qq.com</option>
<option>weixin.com</option>
<option>xinlaing.com</option>
</select>
<p>
性别 <input type="radio" name="people" value="boy" />男
<input type="radio" name="people" value="gile"/>女<br/>
爱好 <input type="checkbox" id="" value="" />乒乓球
<input type="checkbox" id="" value="" />篮球
<input type="checkbox" id="" value="" />排球
</p>
上传文件 <input type="file" value="选择文件"/><br/>
<input type="submit" />
<input type="resest" /><br/>
生日 <input type="data" name="生日" id="" />
</form>
>
>✨$\textcolor{blue}{原创不易,还希望各位大佬支持一下}$ <br/>
>👍 $\textcolor{green}{点赞,你的认可是我创作的动力!}$ <br/>
>⭐️ $\textcolor{green}{收藏,你的青睐是我努力的方向!}$ <br/>
>✏️ $\textcolor{green}{评论,你的意见是我进步的财富!}$ <br/>