文章目录
- 1 底部列表
-
- 1.1 思路
- 1.2 代码
- 1.3 效果图
-
- 1.3.1 搜索框
- 1.3.2 商标
- 2 公司信息
-
- 2.1 思路
- 2.2 代码
- 2.3 效果图
- 3 上升按钮
-
- 3.1 思路
- 3.2 代码
- 3.3 效果图
- 4 图标完善
-
- 4.1 思路
- 4.2 安利图标库
1 底部列表

1.1 思路
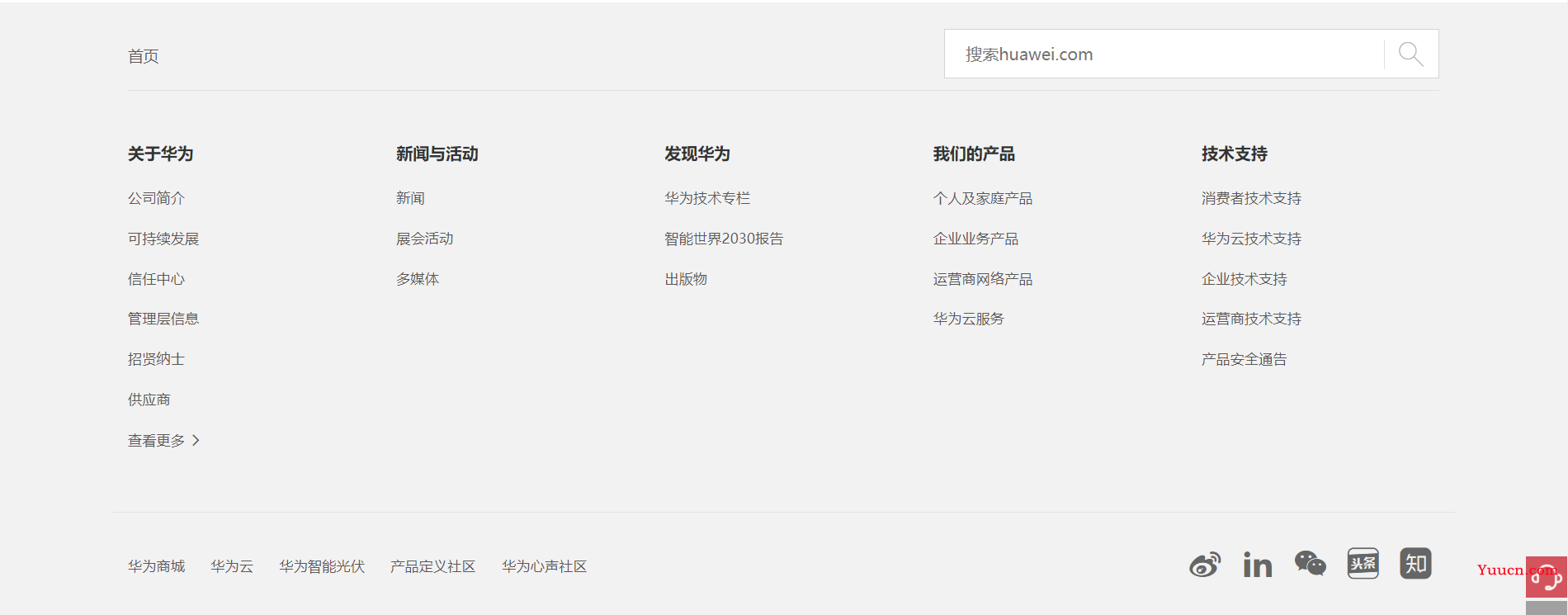
如上图,这整个的大盒子,又可以被分为上中下三个小盒子,上、下盒子都被分为左右两个小盒子。这部分的难点主要体现在搜索栏上,特别是搜索栏聚焦的时候,会有一个阴影的效果,失去聚焦之后阴影效果会消失。如下

这部分可以使用两个鼠标事件搞定,@focus (组件获取焦点的时候触发)、@blur (组件失去焦点的时候触发)。当事件被触发的时候,操作Dom,更改组件的样式,从而达到想要的效果。
另外一个难点就是下盒子右侧图标,在悬浮的时候会更改颜色,如下。

这部分我直接是写了两个svg,通过一个字段的T/F,来控制这两个显隐。在写博客的时候,我突然想到可不可以直接用:hover解决,尝试了一下,发现是不可以的,更改background-color也会更改其背景的颜色,如下。

所以没有其他好方法前,还是使用两个svg解决吧。
1.2 代码
<div class="div_footer">
<div class="footer_div1">
<span class="div1_span1">首页</span>
<div class="div1_input" id="div1_input">
<input type="text" placeholder="搜索huawei.com" class="div1_input_input" @focus="changeInputStyle()"
@blur="cancelInputStyle()">
<span class="div1_span2">
<svg t="1666947938417" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="5102" width="32" height="32">
<path
d="M888.6 851.9L669.1 632.5c44.9-53.3 72-122.1 72-197 0-169-137.5-306.6-306.5-306.6S128 266.4 128 435.4 265.5 742 434.5 742c75.9 0 145.3-27.8 198.9-73.6l219.3 219.3c4.9 4.9 11.4 7.4 17.9 7.4 6.5 0 13-2.5 17.9-7.4 10-9.9 10-25.9 0.1-35.8z m-710-416.5c0-141.1 114.8-255.9 255.9-255.9s255.9 114.8 255.9 255.9c0 141.1-114.8 255.9-255.9 255.9S178.6 576.6 178.6 435.4z"
p-id="5103" fill="#cdcdcd"></path>
</svg>
</span>
</div>
</div>
<div class="footer_div2">
<div class="div2_div1">
<h2>关于华为</h2>
<ul class="div2_ul">
<li class="ul_li" v-for="(i, index) in firstInfo" :key="index">{{ i }}</li>
</ul>
</div>
<div class="div2_div2">
<h2>新闻与活动</h2>
<ul class="div2_ul">
<li class="ul_li" v-for="(i, index) in secondInfo" :key="index">{{ i }}</li>
</ul>
</div>
<div class="div2_div3">
<h2>发现华为</h2>
<ul class="div2_ul">
<li class="ul_li" v-for="(i, index) in thirdInfo" :key="index">{{ i }}</li>
</ul>
</div>
<div class="div2_div4">
<h2>我们的产品</h2>
<ul class="div2_ul">
<li class="ul_li" v-for="(i, index) in forthInfo" :key="index">{{ i }}</li>
</ul>
</div>
<div class="div2_div5">
<h2>技术支持</h2>
<ul class="div2_ul">
<li class="ul_li" v-for="(i, index) in fifthInfo" :key="index">{{ i }}</li>
</ul>
</div>
</div>
<div class="footer_div3">
<div class="div3_left">
<ul class="left_ul">
<li class="left_li" v-for="(i, index) in leftInfo" :key="index">{{ i }}</li>
</ul>
</div>
<div class="div3_right">
<div class="right_f1" @mouseenter="f1 = !f1" @mouseleave="f1 = !f1" style="width:18%;">
<svg t="1666964932098" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="3480" width="32" height="32" v-if="f1">
<path
d="M54.272 314.368h197.632v656.896H54.272zM153.6 51.2a102.4 102.4 0 0 0-102.4 102.4 102.4 102.4 0 0 0 102.4 96.768A102.4 102.4 0 0 0 256 153.6a102.4 102.4 0 0 0-102.4-102.4zM908.8 401.408a196.096 196.096 0 0 0-162.816-67.072 217.6 217.6 0 0 0-194.56 110.592h-3.072V314.368H382.464c3.072 67.072 0 656.896 0 656.896h197.632V563.2a94.72 94.72 0 0 1 98.816-75.776c64 0 95.744 46.592 95.744 136.704V972.8H972.8v-373.76a288.256 288.256 0 0 0-64-197.632z"
fill="#707070" p-id="3481"></path>
</svg>
<svg t="1666964932098" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="3480" width="32" height="32" v-else>
<path
d="M54.272 314.368h197.632v656.896H54.272zM153.6 51.2a102.4 102.4 0 0 0-102.4 102.4 102.4 102.4 0 0 0 102.4 96.768A102.4 102.4 0 0 0 256 153.6a102.4 102.4 0 0 0-102.4-102.4zM908.8 401.408a196.096 196.096 0 0 0-162.816-67.072 217.6 217.6 0 0 0-194.56 110.592h-3.072V314.368H382.464c3.072 67.072 0 656.896 0 656.896h197.632V563.2a94.72 94.72 0 0 1 98.816-75.776c64 0 95.744 46.592 95.744 136.704V972.8H972.8v-373.76a288.256 288.256 0 0 0-64-197.632z"
fill="#2c2c2c" p-id="3481"></path>
</svg>
</div>
<div class="right_f1" @mouseenter="f2 = !f2" @mouseleave="f2 = !f2">
<svg t="1666965382576" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="4475" width="36" height="36" v-if="f2">
<path
d="M664.250054 368.541681c10.015098 0 19.892049 0.732687 29.67281 1.795902-26.647917-122.810047-159.358451-214.077703-310.826188-214.077703-169.353083 0-308.085774 114.232694-308.085774 259.274068 0 83.708494 46.165436 152.460344 123.281791 205.78483l-30.80868 91.730191 107.688651-53.455469c38.558178 7.53665 69.459978 15.308661 107.924012 15.308661 9.66308 0 19.230993-0.470721 28.752858-1.225921-6.025227-20.36584-9.521864-41.723264-9.521864-63.862493C402.328693 476.632491 517.908058 368.541681 664.250054 368.541681zM498.62897 285.87389c23.200398 0 38.557154 15.120372 38.557154 38.061874 0 22.846334-15.356756 38.156018-38.557154 38.156018-23.107277 0-46.260603-15.309684-46.260603-38.156018C452.368366 300.994262 475.522716 285.87389 498.62897 285.87389zM283.016307 362.090758c-23.107277 0-46.402843-15.309684-46.402843-38.156018 0-22.941502 23.295566-38.061874 46.402843-38.061874 23.081695 0 38.46301 15.120372 38.46301 38.061874C321.479317 346.782098 306.098002 362.090758 283.016307 362.090758zM945.448458 606.151333c0-121.888048-123.258255-221.236753-261.683954-221.236753-146.57838 0-262.015505 99.348706-262.015505 221.236753 0 122.06508 115.437126 221.200938 262.015505 221.200938 30.66644 0 61.617359-7.609305 92.423993-15.262612l84.513836 45.786813-23.178909-76.17082C899.379213 735.776599 945.448458 674.90216 945.448458 606.151333zM598.803483 567.994292c-15.332197 0-30.807656-15.096836-30.807656-30.501688 0-15.190981 15.47546-30.477129 30.807656-30.477129 23.295566 0 38.558178 15.286148 38.558178 30.477129C637.361661 552.897456 622.099049 567.994292 598.803483 567.994292zM768.25071 567.994292c-15.213493 0-30.594809-15.096836-30.594809-30.501688 0-15.190981 15.381315-30.477129 30.594809-30.477129 23.107277 0 38.558178 15.286148 38.558178 30.477129C806.808888 552.897456 791.357987 567.994292 768.25071 567.994292z"
p-id="4476" fill="#707070"></path>
</svg>
<svg t="1666965382576" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="4475" width="36" height="36" v-else>
<path
d="M664.250054 368.541681c10.015098 0 19.892049 0.732687 29.67281 1.795902-26.647917-122.810047-159.358451-214.077703-310.826188-214.077703-169.353083 0-308.085774 114.232694-308.085774 259.274068 0 83.708494 46.165436 152.460344 123.281791 205.78483l-30.80868 91.730191 107.688651-53.455469c38.558178 7.53665 69.459978 15.308661 107.924012 15.308661 9.66308 0 19.230993-0.470721 28.752858-1.225921-6.025227-20.36584-9.521864-41.723264-9.521864-63.862493C402.328693 476.632491 517.908058 368.541681 664.250054 368.541681zM498.62897 285.87389c23.200398 0 38.557154 15.120372 38.557154 38.061874 0 22.846334-15.356756 38.156018-38.557154 38.156018-23.107277 0-46.260603-15.309684-46.260603-38.156018C452.368366 300.994262 475.522716 285.87389 498.62897 285.87389zM283.016307 362.090758c-23.107277 0-46.402843-15.309684-46.402843-38.156018 0-22.941502 23.295566-38.061874 46.402843-38.061874 23.081695 0 38.46301 15.120372 38.46301 38.061874C321.479317 346.782098 306.098002 362.090758 283.016307 362.090758zM945.448458 606.151333c0-121.888048-123.258255-221.236753-261.683954-221.236753-146.57838 0-262.015505 99.348706-262.015505 221.236753 0 122.06508 115.437126 221.200938 262.015505 221.200938 30.66644 0 61.617359-7.609305 92.423993-15.262612l84.513836 45.786813-23.178909-76.17082C899.379213 735.776599 945.448458 674.90216 945.448458 606.151333zM598.803483 567.994292c-15.332197 0-30.807656-15.096836-30.807656-30.501688 0-15.190981 15.47546-30.477129 30.807656-30.477129 23.295566 0 38.558178 15.286148 38.558178 30.477129C637.361661 552.897456 622.099049 567.994292 598.803483 567.994292zM768.25071 567.994292c-15.213493 0-30.594809-15.096836-30.594809-30.501688 0-15.190981 15.381315-30.477129 30.594809-30.477129 23.107277 0 38.558178 15.286148 38.558178 30.477129C806.808888 552.897456 791.357987 567.994292 768.25071 567.994292z"
p-id="4476" fill="#2c2c2c"></path>
</svg>
</div>
<div class="right_f1" @mouseenter="f3 = !f3" style="padding-top:4px;margin-left:2px;width:18%;"
@mouseleave="f3 = !f3">
<svg t="1666965512562" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="6023" width="26" height="28" v-if="f3">
<path
d="M1023.6801 177.544517A185.222118 185.222118 0 0 0 839.097782 0H184.902218A184.902218 184.902218 0 0 0 0 184.902218v54.383005zM0 853.813183A184.582318 184.582318 0 0 0 184.902218 1023.6801h653.875664A184.902218 184.902218 0 0 0 1023.6801 839.097782v-47.345205zM566.862855 499.044049c-5.758201 2.5592-17.914402 0-23.352702 2.5592a69.098407 69.098407 0 0 0-16.954702 0 199.297719 199.297719 0 0 0 1.599501 52.143705l54.702905-2.5592a171.466417 171.466417 0 0 0 16.954702-8.957201c24.312402-10.556701 46.385505-22.393002 69.098406-33.909403a319.900031 319.900031 0 0 0 58.541706-28.791003 174.025617 174.025617 0 0 1 47.025305 16.954701c19.833802 7.677601 38.707904 11.196501 58.541705 19.513902a447.860044 447.860044 0 0 0 44.466105 18.234302l57.262105-3.8388v-1.5995a187.781318 187.781318 0 0 0 0-52.143705L895.720087 479.850047a469.613246 469.613246 0 0 1-45.745704-18.234302 206.65542 206.65542 0 0 1-46.705405-16.634802l127.960013-63.980006a479.850047 479.850047 0 0 0 0-91.491409c-63.980006 5.1184-124.761012 7.677601-191.940019 11.836301a270.635426 270.635426 0 0 1-71.657607 2.559201l-61.100906-30.070603c-17.274602 28.791003-37.108404 56.622306-54.702905 84.773508a178.824117 178.824117 0 0 1-26.231803 41.906904c2.8791 7.997501 12.796001 7.357701 20.793502 10.236801a212.733521 212.733521 0 0 1 43.186505 16.954702c8.957201-1.5995 10.236801-11.516401 14.395501-18.234302 10.556701-16.634802 23.352702-33.909403 33.909403-50.864105a349.010934 349.010934 0 0 0 71.657607-3.8388h25.911903c12.796001-1.9194 30.390503 0 43.186504-3.838801 22.712902-5.1184 50.864105 2.8791 71.657607-4.1587v1.5995a17.594502 17.594502 0 0 1 0 8.957201c-4.4786 8.637301-21.433302 11.196501-30.070603 15.675101l-62.380506 31.990004a112.284911 112.284911 0 0 0-24.952202 11.836301 223.930022 223.930022 0 0 1-57.262106-21.113402A118.043112 118.043112 0 0 1 639.800062 383.880037c-10.236801 2.5592-25.592002 37.108404-33.909403 45.745705 1.9194 8.317401 42.226804 20.153702 52.143705 23.352702v1.5995c-30.390503 14.395501-59.501406 31.990003-90.211809 44.466105zM457.457045 598.213058a81.894408 81.894408 0 0 0 22.393002-1.5995A199.617619 199.617619 0 0 0 479.850047 543.830053l-95.97001 5.118401V393.477038a311.90253 311.90253 0 0 0 0-71.657607l-35.189003 2.559201c-7.037801 0-17.274602-1.9194-22.073102 0a95.970009 95.970009 0 0 0-22.393002 0v156.431115a311.90253 311.90253 0 0 1 0 71.657607l-230.967823 13.115901v52.143705a531.673852 531.673852 0 0 0 91.491409-5.1184c14.395501-2.8791 31.990003 3.5189 42.866604-2.5592h26.231803a80.614808 80.614808 0 0 0-14.395502 18.234301c-10.236801 14.395501-21.753202 28.471103-31.990003 43.186505-6.398001 8.637301-17.274602 16.634802-21.113402 27.511402-12.796001 3.199-63.980006 0-72.937207 6.398001a69.098407 69.098407 0 0 0-16.954702 0v52.143705a359.247735 359.247735 0 0 0 70.378007-5.118401c8.957201-1.9194 21.753202 0 28.791003 0 13.435801-2.8791 37.428304 3.199 47.025305-2.5592s26.871603-31.990003 33.909403-43.186504c24.952202-34.549203 57.901906-68.458607 80.934708-104.28741a466.734146 466.734146 0 0 0 76.776007-5.118401c13.115901-3.199 37.108404 2.8791 46.705405-2.8791z"
fill="#707070" p-id="6024"></path>
<path
d="M167.947516 432.504842a35.189003 35.189003 0 0 0 20.793502 0l67.179007-2.5592c0-12.476101-12.156201-17.914402-18.234302-25.911903C223.930022 383.880037 206.01562 367.885036 194.179319 348.051234l-63.980006 3.8388h-24.952203c3.8388 10.556701 14.715401 17.594502 21.113402 25.911903a398.275539 398.275539 0 0 0 41.587004 53.423305zM170.826617 534.233052a80.614808 80.614808 0 0 0 25.911902 0L255.920025 530.074352c-2.2393-9.277101-10.876601-14.075601-15.675102-20.793502-10.236801-13.755701-20.153702-26.551703-30.070602-40.307404-4.7985-6.398001-12.796001-11.516401-15.675102-19.833802a199.297719 199.297719 0 0 0-54.702905 2.8791c-7.677601 0-18.234302-2.2393-23.672603 0a39.347704 39.347704 0 0 0-11.516401 0c12.476101 19.833802 31.990003 36.148704 44.146205 54.702905 5.758201 7.677601 11.516401 21.433302 21.113402 24.952203z"
fill="#707070" p-id="6025"></path>
<path
d="M934.747891 598.213058v-51.184005c-59.501406 0-106.84661 8.317401-164.108716 7.997501v-24.952202a257.839425 257.839425 0 0 0-50.864105 2.5592c-7.997501 1.9194-20.153702-2.2393-26.231802 0h-2.559201a86.373008 86.373008 0 0 1 0 26.231803l-162.829115 8.9572v52.143706a275.433927 275.433927 0 0 0 54.702905-3.838801c16.314902-3.5189 33.909403 0 48.304905-2.5592s38.068104 3.5189 47.985004-2.5592a50.544205 50.544205 0 0 1 13.115902 0v77.095907a150.353015 150.353015 0 0 0 0 36.468604c20.473602-1.9194 52.783505-3.8388 77.095907-5.118401V641.079663a134.677913 134.677913 0 0 1 4.158701-33.269604c54.383005 0 107.48641-5.758201 159.950015-8.957201zM427.706342 614.84786l-87.332709 4.1587a121.562012 121.562012 0 0 0 18.234302 37.748204c14.715401 28.791003 29.750703 56.622306 42.866604 86.053109l54.702906-2.559201a81.574508 81.574508 0 0 0 31.990003-2.5592c2.8791-7.677601-11.836301-25.272102-15.675102-31.990003-15.675102-30.390503-29.110903-61.420806-45.425804-90.211809z"
fill="#707070" p-id="6026"></path>
<path
d="M892.840987 614.84786h-5.1184c-3.8388 2.5592-13.435801 0-19.513902 1.5995a184.902218 184.902218 0 0 0-53.423305 5.118401 168.267416 168.267416 0 0 1 21.113402 35.189003c11.836301 19.513902 25.272102 38.388004 36.468603 58.861606a370.764136 370.764136 0 0 0 63.980006-4.158701h18.234302a1129.56701 1129.56701 0 0 0-58.541705-97.889409zM657.074664 627.963761c-4.7985 3.199-14.075601 0-20.793502 1.5995-15.355201 3.199-45.105904 0-55.022805 5.118401s-8.637301 16.314902-12.796001 23.352702c-9.597001 15.675102-18.874102 31.990003-27.511403 49.584505-4.4786 7.997501-6.398001 18.874102-13.115901 24.952203a17.914402 17.914402 0 0 1 0 3.8388l79.975007-3.8388c12.476101-24.312402 26.231803-49.264605 39.027804-73.257108a140.116214 140.116214 0 0 1 13.115901-25.911902c0-4.1587 0-3.199-2.5592-5.438301z"
fill="#707070" p-id="6027"></path>
</svg>
<svg t="1666965512562" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="6023" width="26" height="28" v-else>
<path
d="M1023.6801 177.544517A185.222118 185.222118 0 0 0 839.097782 0H184.902218A184.902218 184.902218 0 0 0 0 184.902218v54.383005zM0 853.813183A184.582318 184.582318 0 0 0 184.902218 1023.6801h653.875664A184.902218 184.902218 0 0 0 1023.6801 839.097782v-47.345205zM566.862855 499.044049c-5.758201 2.5592-17.914402 0-23.352702 2.5592a69.098407 69.098407 0 0 0-16.954702 0 199.297719 199.297719 0 0 0 1.599501 52.143705l54.702905-2.5592a171.466417 171.466417 0 0 0 16.954702-8.957201c24.312402-10.556701 46.385505-22.393002 69.098406-33.909403a319.900031 319.900031 0 0 0 58.541706-28.791003 174.025617 174.025617 0 0 1 47.025305 16.954701c19.833802 7.677601 38.707904 11.196501 58.541705 19.513902a447.860044 447.860044 0 0 0 44.466105 18.234302l57.262105-3.8388v-1.5995a187.781318 187.781318 0 0 0 0-52.143705L895.720087 479.850047a469.613246 469.613246 0 0 1-45.745704-18.234302 206.65542 206.65542 0 0 1-46.705405-16.634802l127.960013-63.980006a479.850047 479.850047 0 0 0 0-91.491409c-63.980006 5.1184-124.761012 7.677601-191.940019 11.836301a270.635426 270.635426 0 0 1-71.657607 2.559201l-61.100906-30.070603c-17.274602 28.791003-37.108404 56.622306-54.702905 84.773508a178.824117 178.824117 0 0 1-26.231803 41.906904c2.8791 7.997501 12.796001 7.357701 20.793502 10.236801a212.733521 212.733521 0 0 1 43.186505 16.954702c8.957201-1.5995 10.236801-11.516401 14.395501-18.234302 10.556701-16.634802 23.352702-33.909403 33.909403-50.864105a349.010934 349.010934 0 0 0 71.657607-3.8388h25.911903c12.796001-1.9194 30.390503 0 43.186504-3.838801 22.712902-5.1184 50.864105 2.8791 71.657607-4.1587v1.5995a17.594502 17.594502 0 0 1 0 8.957201c-4.4786 8.637301-21.433302 11.196501-30.070603 15.675101l-62.380506 31.990004a112.284911 112.284911 0 0 0-24.952202 11.836301 223.930022 223.930022 0 0 1-57.262106-21.113402A118.043112 118.043112 0 0 1 639.800062 383.880037c-10.236801 2.5592-25.592002 37.108404-33.909403 45.745705 1.9194 8.317401 42.226804 20.153702 52.143705 23.352702v1.5995c-30.390503 14.395501-59.501406 31.990003-90.211809 44.466105zM457.457045 598.213058a81.894408 81.894408 0 0 0 22.393002-1.5995A199.617619 199.617619 0 0 0 479.850047 543.830053l-95.97001 5.118401V393.477038a311.90253 311.90253 0 0 0 0-71.657607l-35.189003 2.559201c-7.037801 0-17.274602-1.9194-22.073102 0a95.970009 95.970009 0 0 0-22.393002 0v156.431115a311.90253 311.90253 0 0 1 0 71.657607l-230.967823 13.115901v52.143705a531.673852 531.673852 0 0 0 91.491409-5.1184c14.395501-2.8791 31.990003 3.5189 42.866604-2.5592h26.231803a80.614808 80.614808 0 0 0-14.395502 18.234301c-10.236801 14.395501-21.753202 28.471103-31.990003 43.186505-6.398001 8.637301-17.274602 16.634802-21.113402 27.511402-12.796001 3.199-63.980006 0-72.937207 6.398001a69.098407 69.098407 0 0 0-16.954702 0v52.143705a359.247735 359.247735 0 0 0 70.378007-5.118401c8.957201-1.9194 21.753202 0 28.791003 0 13.435801-2.8791 37.428304 3.199 47.025305-2.5592s26.871603-31.990003 33.909403-43.186504c24.952202-34.549203 57.901906-68.458607 80.934708-104.28741a466.734146 466.734146 0 0 0 76.776007-5.118401c13.115901-3.199 37.108404 2.8791 46.705405-2.8791z"
fill="#2c2c2c" p-id="6024"></path>
<path
d="M167.947516 432.504842a35.189003 35.189003 0 0 0 20.793502 0l67.179007-2.5592c0-12.476101-12.156201-17.914402-18.234302-25.911903C223.930022 383.880037 206.01562 367.885036 194.179319 348.051234l-63.980006 3.8388h-24.952203c3.8388 10.556701 14.715401 17.594502 21.113402 25.911903a398.275539 398.275539 0 0 0 41.587004 53.423305zM170.826617 534.233052a80.614808 80.614808 0 0 0 25.911902 0L255.920025 530.074352c-2.2393-9.277101-10.876601-14.075601-15.675102-20.793502-10.236801-13.755701-20.153702-26.551703-30.070602-40.307404-4.7985-6.398001-12.796001-11.516401-15.675102-19.833802a199.297719 199.297719 0 0 0-54.702905 2.8791c-7.677601 0-18.234302-2.2393-23.672603 0a39.347704 39.347704 0 0 0-11.516401 0c12.476101 19.833802 31.990003 36.148704 44.146205 54.702905 5.758201 7.677601 11.516401 21.433302 21.113402 24.952203z"
fill="#2c2c2c" p-id="6025"></path>
<path
d="M934.747891 598.213058v-51.184005c-59.501406 0-106.84661 8.317401-164.108716 7.997501v-24.952202a257.839425 257.839425 0 0 0-50.864105 2.5592c-7.997501 1.9194-20.153702-2.2393-26.231802 0h-2.559201a86.373008 86.373008 0 0 1 0 26.231803l-162.829115 8.9572v52.143706a275.433927 275.433927 0 0 0 54.702905-3.838801c16.314902-3.5189 33.909403 0 48.304905-2.5592s38.068104 3.5189 47.985004-2.5592a50.544205 50.544205 0 0 1 13.115902 0v77.095907a150.353015 150.353015 0 0 0 0 36.468604c20.473602-1.9194 52.783505-3.8388 77.095907-5.118401V641.079663a134.677913 134.677913 0 0 1 4.158701-33.269604c54.383005 0 107.48641-5.758201 159.950015-8.957201zM427.706342 614.84786l-87.332709 4.1587a121.562012 121.562012 0 0 0 18.234302 37.748204c14.715401 28.791003 29.750703 56.622306 42.866604 86.053109l54.702906-2.559201a81.574508 81.574508 0 0 0 31.990003-2.5592c2.8791-7.677601-11.836301-25.272102-15.675102-31.990003-15.675102-30.390503-29.110903-61.420806-45.425804-90.211809z"
fill="#2c2c2c" p-id="6026"></path>
<path
d="M892.840987 614.84786h-5.1184c-3.8388 2.5592-13.435801 0-19.513902 1.5995a184.902218 184.902218 0 0 0-53.423305 5.118401 168.267416 168.267416 0 0 1 21.113402 35.189003c11.836301 19.513902 25.272102 38.388004 36.468603 58.861606a370.764136 370.764136 0 0 0 63.980006-4.158701h18.234302a1129.56701 1129.56701 0 0 0-58.541705-97.889409zM657.074664 627.963761c-4.7985 3.199-14.075601 0-20.793502 1.5995-15.355201 3.199-45.105904 0-55.022805 5.118401s-8.637301 16.314902-12.796001 23.352702c-9.597001 15.675102-18.874102 31.990003-27.511403 49.584505-4.4786 7.997501-6.398001 18.874102-13.115901 24.952203a17.914402 17.914402 0 0 1 0 3.8388l79.975007-3.8388c12.476101-24.312402 26.231803-49.264605 39.027804-73.257108a140.116214 140.116214 0 0 1 13.115901-25.911902c0-4.1587 0-3.199-2.5592-5.438301z"
fill="#2c2c2c" p-id="6027"></path>
</svg>
</div>
<div class="right_f1" @mouseenter="f4 = !f4" @mouseleave="f4 = !f4">
<svg t="1666965587546" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="6576" width="36" height="36" v-if="f4">
<path
d="M880 112H144c-17.7 0-32 14.3-32 32v736c0 17.7 14.3 32 32 32h736c17.7 0 32-14.3 32-32V144c0-17.7-14.3-32-32-32zM432.3 592.8l71 80.7c9.2 33-3.3 63.1-3.3 63.1l-95.7-111.9v-0.1c-8.9 29-20.1 57.3-33.3 84.7-22.6 45.7-55.2 54.7-89.5 57.7-34.4 3-23.3-5.3-23.3-5.3 68-55.5 78-87.8 96.8-123.1 11.9-22.3 20.4-64.3 25.3-96.8H264.1s4.8-31.2 19.2-41.7h101.6c0.6-15.3-1.3-102.8-2-131.4h-49.4c-9.2 45-41 56.7-48.1 60.1-7 3.4-23.6 7.1-21.1 0 2.6-7.1 27-46.2 43.2-110.7 16.3-64.6 63.9-62 63.9-62-12.8 22.5-22.4 73.6-22.4 73.6h159.7c10.1 0 10.6 39 10.6 39h-90.8c-0.7 22.7-2.8 83.8-5 131.4H519s12.2 15.4 12.2 41.7h-110l-0.1 1.5c-1.5 20.4-6.3 43.9-12.9 67.6l24.1-18.1z m335.5 116h-87.6l-69.5 46.6-16.4-46.6h-40.1V321.5h213.6v387.3zM408.2 611s0-0.1 0 0z m216 94.3l56.8-38.1h45.6-0.1V364.7H596.7v302.5h14.1z"
p-id="6577" fill="#707070"></path>
</svg>
<svg t="1666965587546" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="6576" width="36" height="36" v-else>
<path
d="M880 112H144c-17.7 0-32 14.3-32 32v736c0 17.7 14.3 32 32 32h736c17.7 0 32-14.3 32-32V144c0-17.7-14.3-32-32-32zM432.3 592.8l71 80.7c9.2 33-3.3 63.1-3.3 63.1l-95.7-111.9v-0.1c-8.9 29-20.1 57.3-33.3 84.7-22.6 45.7-55.2 54.7-89.5 57.7-34.4 3-23.3-5.3-23.3-5.3 68-55.5 78-87.8 96.8-123.1 11.9-22.3 20.4-64.3 25.3-96.8H264.1s4.8-31.2 19.2-41.7h101.6c0.6-15.3-1.3-102.8-2-131.4h-49.4c-9.2 45-41 56.7-48.1 60.1-7 3.4-23.6 7.1-21.1 0 2.6-7.1 27-46.2 43.2-110.7 16.3-64.6 63.9-62 63.9-62-12.8 22.5-22.4 73.6-22.4 73.6h159.7c10.1 0 10.6 39 10.6 39h-90.8c-0.7 22.7-2.8 83.8-5 131.4H519s12.2 15.4 12.2 41.7h-110l-0.1 1.5c-1.5 20.4-6.3 43.9-12.9 67.6l24.1-18.1z m335.5 116h-87.6l-69.5 46.6-16.4-46.6h-40.1V321.5h213.6v387.3zM408.2 611s0-0.1 0 0z m216 94.3l56.8-38.1h45.6-0.1V364.7H596.7v302.5h14.1z"
p-id="6577" fill="#2c2c2c"></path>
</svg>
</div>
</div>
</div>
<div class="footer_div4">
<div class="div4_main">
<span>©2022 华为技术有限公司</span>
<span>粤A2-20044005号</span>
<span>粤公网安备44030702002388号</span>
<span style="color:rgb(194, 195, 195);"> | </span>
<span>联系我们</span>
<span>法律声明</span>
<span>隐私政策</span>
<span>除名查询</span>
</div>
</div>
</div>
data() {
return {
// 第一列
firstInfo: [
"公司简介",
"可持续发展",
"信任中心",
"管理层信息",
"招贤纳士",
"供应商",
"查看更多",
],
// 第二列
secondInfo: [
"新闻",
"展会活动",
"多媒体"
],
// 第三列
thirdInfo: [
"华为技术专享",
"智能世界2030报告",
"出版物"
],
// 第四列
forthInfo: [
"个人及家庭用品",
"企业业务产品",
"运营商网络产品",
"华为云服务"
],
// 第五列
fifthInfo: [
"消费者技术支持",
"华为云技术支持",
"企业技术支持",
"运营商技术支持",
"产品安全通告"
],
// 左侧列
leftInfo: [
"华为商城",
"华为云",
"华为智能光伏",
"产品定义社区",
"华为心声社区"
],
// 切换图片状态
f1: true,
f2: true,
f3: true,
f4: true,
// 上升
f5: true,
// 在线购买上下箭头切换
f6: true,
}
},
methods:{
changeInputStyle() {
let d1 = document.getElementById("div1_input");
d1.style = "border:1px solid rgb(190, 189, 189); box-shadow: 1px 1px 4px 4px rgba(190, 189, 189,0.5);"
},
cancelInputStyle() {
let d1 = document.getElementById("div1_input");
d1.style = "border:1px solid rgb(212, 212, 212) "
}
}
/* 底部 */
/* 目测10 70 15 5 */
.div_footer {
width: 100%;
height: 90vh;
background-color: rgb(242, 242, 242);
}
.footer_div1 {
width: 85.652%;
margin: 0 auto;
height: 12vh;
border-bottom: 1px solid rgb(226, 226, 226);
}
.div1_span1 {
height: 100%;
margin: 0 0;
font-size: 16px;
line-height: 85px;
cursor: pointer;
color: rgb(89, 87, 87);
}
.div1_input {
width: 38%;
height: 50%;
margin-top: 2%;
float: right;
margin-left: 1%;
border: 1px solid rgb(212, 212, 212);
background-color: white;
}
.div1_input_input {
width: 75%;
margin-left: 5%;
float: left;
height: 97%;
outline: none;
font-size: 16px;
border: 0px;
}
/* 被选中的样式 */
.div1_span2 {
float: right;
display: block;
height: 70%;
padding-left: 2%;
margin-top: 1vh;
border-left: 1px solid rgb(224, 224, 224);
width: 9%;
cursor: pointer;
}
.footer_div2 {
width: 85.652%;
margin: 0 auto;
height: 50vh;
display: flex;
margin-top: 6vh;
border-bottom: 1px solid rgb(226, 226, 226);
}
.footer_div3 {
width: 85.652%;
margin: 0 auto;
height: 16vh;
/* border-bottom: 1px solid red; */
}
.footer_div4 {
width: 100%;
height: 6vh;
background-color: rgb(230, 230, 230);
}
/* ~底部组件 */
/* 底部五栏 */
.div2_div1 {
width: 20%;
height: 100%;
}
.div2_div2 {
width: 20%;
height: 100%;
}
.div2_div3 {
width: 20%;
height: 100%;
}
.div2_div4 {
width: 20%;
height: 100%;
}
.div2_div5 {
width: 20%;
height: 100%;
}
.div2_div1 h2 {
font-size: 16px;
}
.div2_div2 h2 {
font-size: 16px;
}
.div2_div3 h2 {
font-size: 16px;
}
.div2_div4 h2 {
font-size: 16px;
}
.div2_div5 h2 {
font-size: 16px;
}
.div2_ul {
width: 100%;
height: 100%;
list-style: none;
padding: 0px 0px;
}
.ul_li {
width: 45%;
height: 8%;
margin-top: 3%;
line-height: 40px;
font-size: 14px;
color: rgb(89, 87, 87);
cursor: pointer;
}
.div3_left {
width: 50%;
height: 100%;
float: left;
}
.left_ul {
width: 100%;
height: 100%;
margin: 0 0;
padding: 0 0;
cursor: pointer;
list-style: none;
}
.left_li {
width: auto;
height: 98%;
margin-right: 4%;
float: left;
line-height: 112px;
font-size: 14px;
color: rgb(90, 88, 88);
cursor: pointer;
/* border: 1px solid red; */
}
.div3_right {
float: right;
width: 18%;
height: 5vh;
margin-top: 5vh;
cursor: pointer;
}
.right_f1 {
width: 20%;
height: 100%;
float: left;
}
/* ~底部五栏 */
1.3 效果图
1.3.1 搜索框

1.3.2 商标

2 公司信息

2.1 思路
这是属于非常基础的知识,很简单。我用了几个span解决。唯一可以记录的就是,各个小span的右边距是一样的,但是字数是不一样的,如果将span的宽度设置为一个定值,那么右边距"看起来"就会不一样,所以把span的width设置为auto,右边距设置为固定的值,就能实现图示的效果了。
2.2 代码
<div class="footer_div4">
<div class="div4_main">
<span>©2022 华为技术有限公司</span>
<span>粤A2-20044005号</span>
<span>粤公网安备44030702002388号</span>
<span style="color:rgb(194, 195, 195);"> | </span>
<span>联系我们</span>
<span>法律声明</span>
<span>隐私政策</span>
<span>除名查询</span>
</div>
</div>
.div4_main {
width: 58%;
margin-left: 22%;
font-size: 13px;
line-height: 44px;
height: 100%;
/* border: 1px solid red; */
}
.div4_main span {
width: auto;
color: rgb(102, 102, 123);
margin-right: 2%;
cursor: pointer;
}
.footer_div4 {
width: 100%;
height: 6vh;
background-color: rgb(230, 230, 230);
}
2.3 效果图

3 上升按钮
3.1 思路
这个也是属于比较好实现的,使用一个fixed固定定位即可实现,同时有一个悬浮效果。这里和上面是不同的,svg的属性没有改变,改变的是盛放svg的容器,所以可以使用:hover实现,当鼠标移入到容器之中,即可通过改变背景颜色的方式,产生我们想要的效果。
3.2 代码
<div class="div_up">
<svg t="1666967078486" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="8406" width="26" height="26" style="margin-top:7px;margin-left:7px;">
<path
d="M1005.9 691c11.2 11.2 16.7 25.8 16.7 40.5 0 14.6-5.5 29.3-16.7 40.5-22.3 22.3-58.5 22.3-80.8 0L511.4 358.1 97.6 771.7c-22.3 22.3-58.5 22.3-80.8 0-22.3-22.3-22.3-58.5 0-80.8L446.7 261c17.3-17.3 40.2-26.7 64.7-26.7s47.4 9.5 64.7 26.7l429.8 430z m0 0"
fill="#ffffff" p-id="8407"></path>
</svg>
</div>
<div class="div_up2">
<svg t="1666967108327" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="9579" width="32" height="32" style="margin-top:4px;margin-left:4px;">
<path
d="M896 426.666667h-85.333333V341.333333a298.666667 298.666667 0 1 0-597.333334 0v85.333334H128A85.426667 85.426667 0 0 0 42.666667 512v170.666667a85.426667 85.426667 0 0 0 85.333333 85.333333h106.666667a21.333333 21.333333 0 0 0 21.333333-21.333333V341.333333c0-141.16 114.84-256 256-256s256 114.84 256 256v384c0 94.106667-76.56 170.666667-170.666667 170.666667h-3.66a64.106667 64.106667 0 0 0-60.34-42.666667h-42.666666a64 64 0 0 0 0 128h42.666666a64.106667 64.106667 0 0 0 60.34-42.666666H597.333333a213.506667 213.506667 0 0 0 209.086667-170.666667H896a85.426667 85.426667 0 0 0 85.333333-85.333333V512a85.426667 85.426667 0 0 0-85.333333-85.333333zM128 725.333333a42.713333 42.713333 0 0 1-42.666667-42.666666V512a42.713333 42.713333 0 0 1 42.666667-42.666667h85.333333v256z m405.333333 213.333334h-42.666666a21.333333 21.333333 0 0 1 0-42.666667h42.666666a21.333333 21.333333 0 0 1 0 42.666667z m405.333334-256a42.713333 42.713333 0 0 1-42.666667 42.666666h-85.333333V469.333333h85.333333a42.713333 42.713333 0 0 1 42.666667 42.666667z"
fill="#ffffff" p-id="9580"></path>
</svg>
</div>
/* 上升 */
.div_up {
position: fixed;
width: 40px;
height: 40px;
background-color: rgb(160, 160, 160);
bottom: 22px;
right: 2px;
cursor: pointer;
}
.div_up:hover {
background-color: rgb(136, 136, 136);
}
.div_up2 {
position: fixed;
width: 40px;
height: 40px;
background-color: rgb(211, 85, 92);
bottom: 66px;
cursor: pointer;
right: 2px;
}
/* ~上升 */
3.3 效果图

4 图标完善

4.1 思路
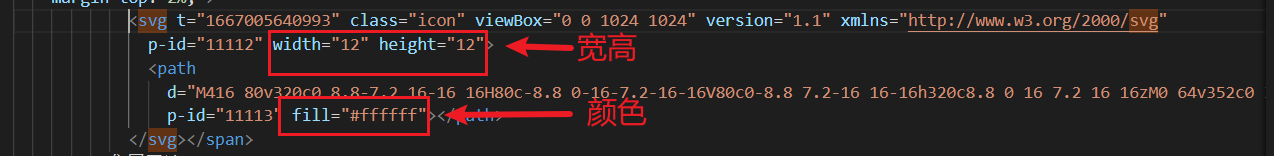
主要是刚开始的时候,没想写这么细,所以图标就没有写上,这些图标和华为的是有区别的,华为的图标可能是有自己的图标库,我的则是在阿里巴巴图标库中复制的,然后把他放在相应的位置就ok了
4.2 安利图标库
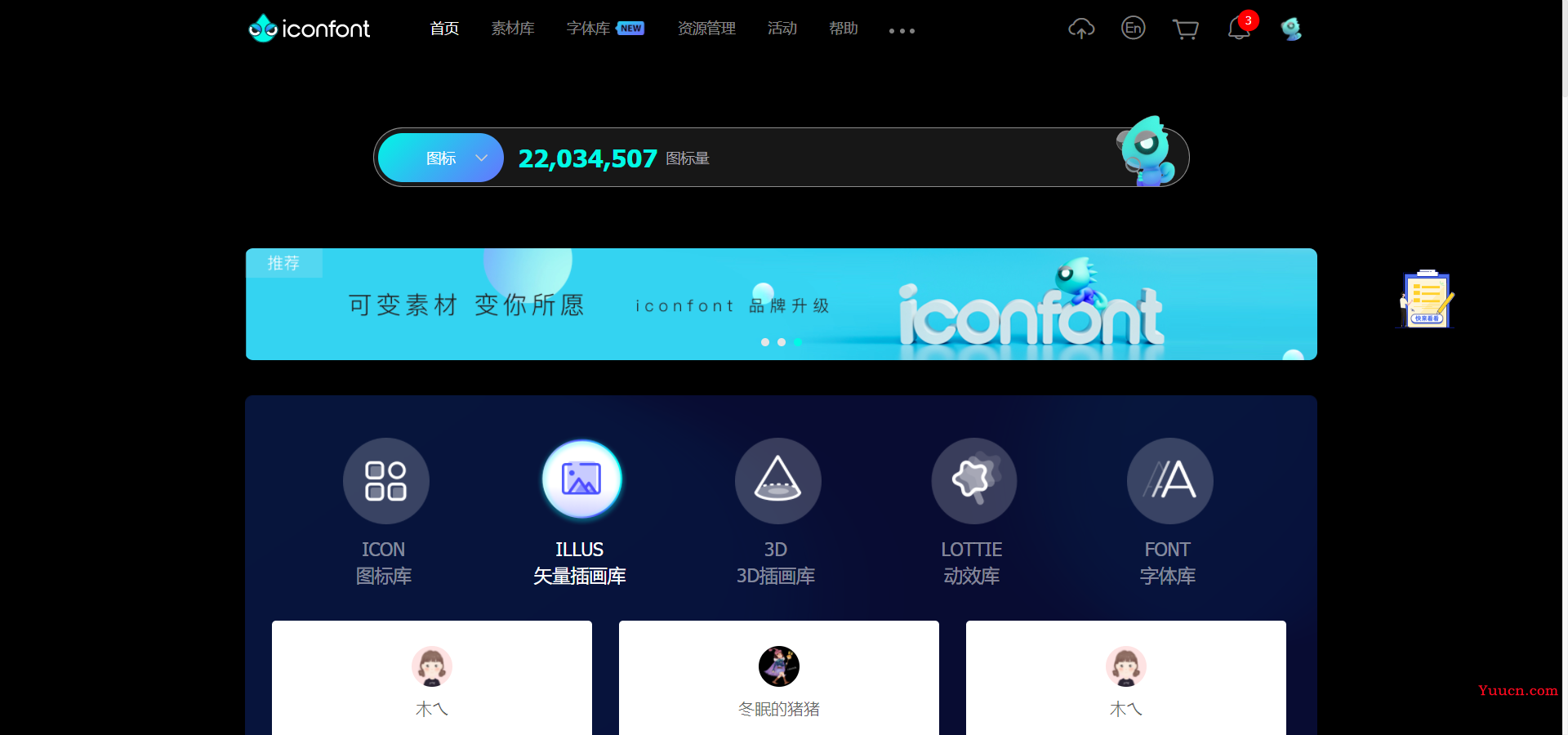
传送门,打开的时候,来到的是这样一个地方

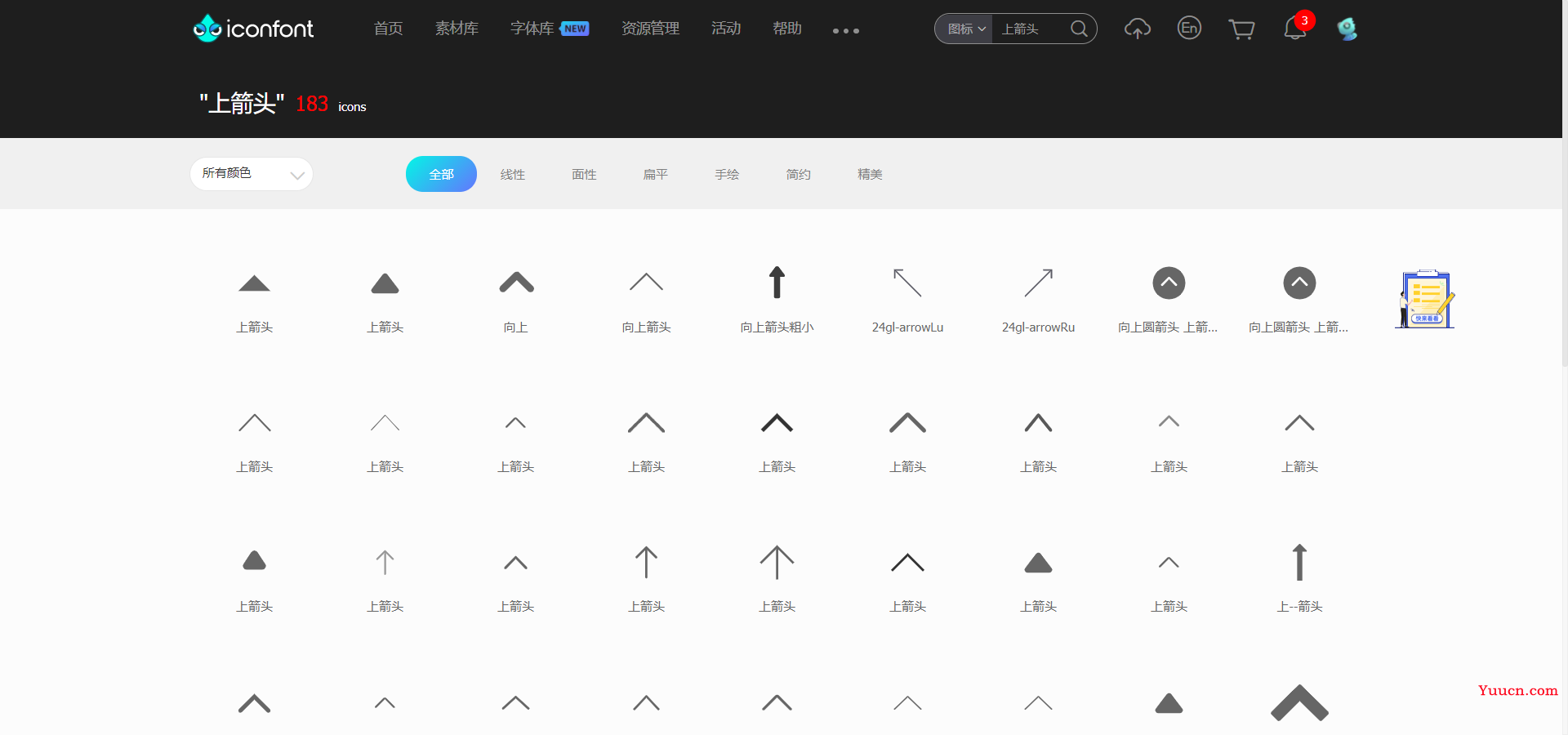
可以搜索自己想使用的图标,如上箭头

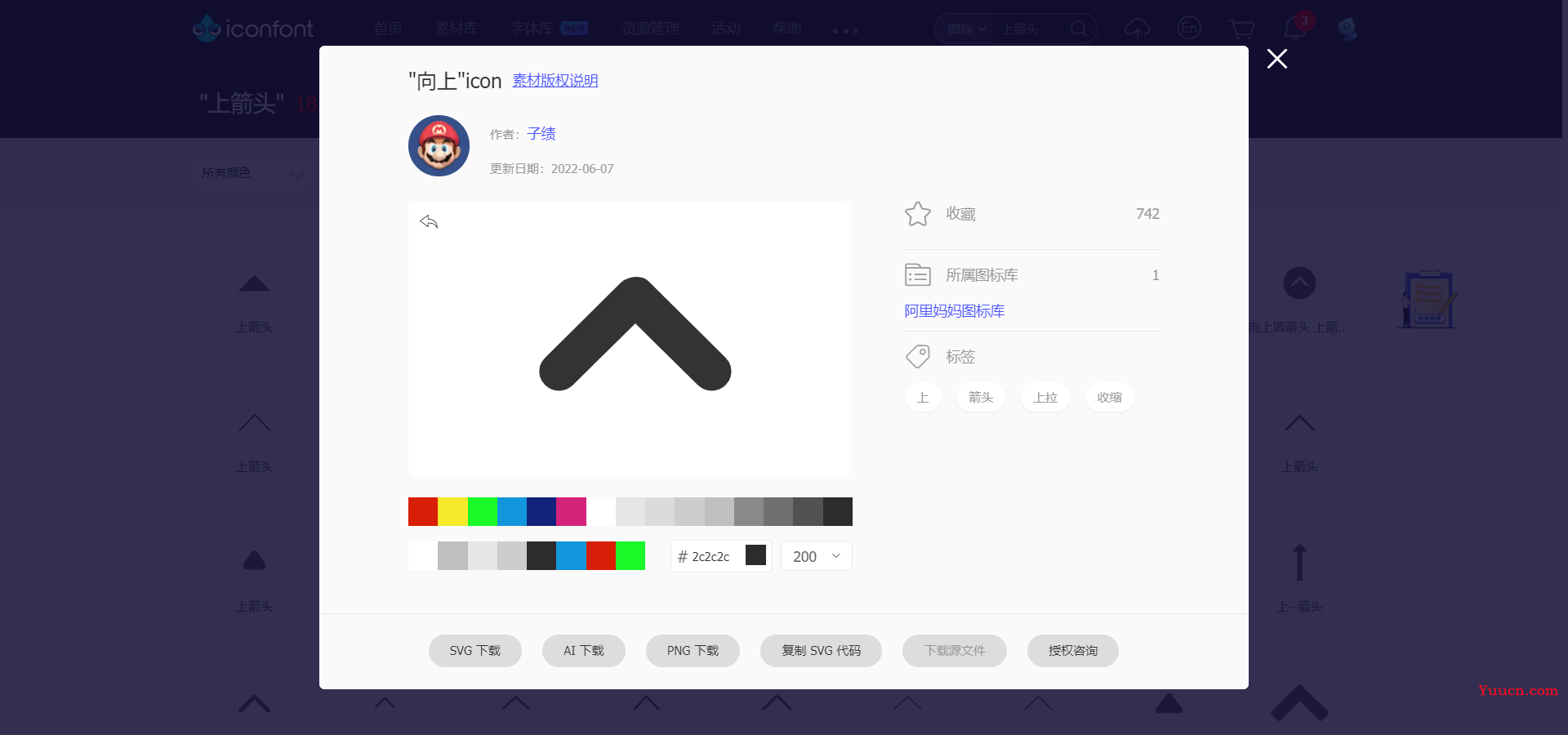
选择一个自己喜欢的样式,鼠标悬浮上去,点击下载

可以选择自己的喜欢的颜色,也可以更改大小(都可以手动输入),然后可以下载成Png图片、AI,或者直接使用svg代码,即可使用。