超详细Vue项目部署篇!!!
小白的部署之路
前段时间白嫖了一年的阿里云服务器,想着手上有个项目,那就部署上去吧。找了很多教程,没有一篇是完整细致的,对于小白的我来说太难了,然后就进行了一天的踩坑之路。最后一人血书写了此文记录,有写的不对的地方希望大佬们能加以指正。希望我的笔记对大家有所帮助!
将大象放进冰箱有几个步骤?打开冰箱,将大象放进去,关上冰箱。巧了,我觉得项目部署呢,刚刚好也是三步:打包项目–>搭建服务器环境–>将项目放到环境中。让我们开始吧!!!
一、打包Vue项目
1、先将项目打包,生成dist文件夹,但是打包之前还要进行一些配置,不然打包之后index.html打开会是空白的,并且报错,因为没有拿到资源。
网上教程有说修改config/index.js,可是我的是Vue-cli4,根本没有这个文件夹了啊,所以对于cli3/cli4的,咱们就得自己在项目文件下创建vue.config.js文件夹,然后加入以下代码:
module.exports = {
publicPath: "./",
assetsDir: "static",
outputDir: 'dist',
}
2、之后,我们还要在router文件夹下的index.js里面加一个base路径,如果你设置的路由为history模式,可以改为hash或者注释掉。
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})
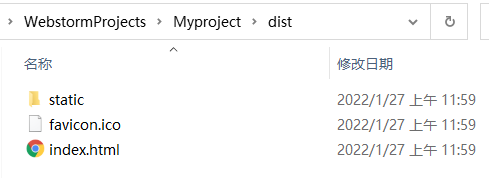
3、终端运行 npm run build,生成dist文件夹,dist文件夹中包含static和index.html。
我们待会要将dist文件夹复制到Tomcat中webapps的文件夹下。
至此,项目打包完成。
二、购买阿里云服务器以及相关配置
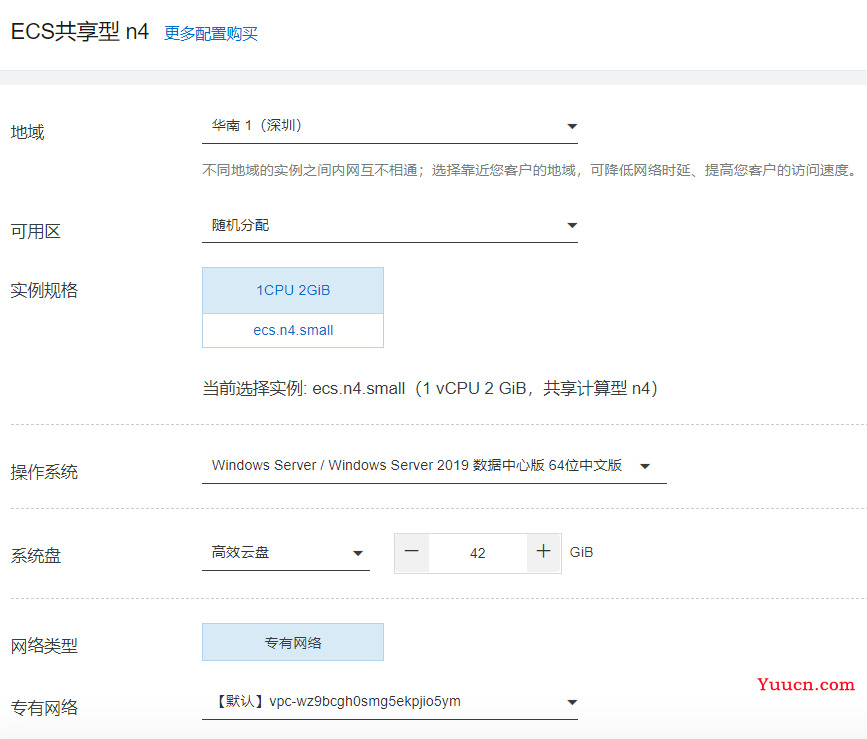
1、购买服务器。我买的是Windows Server 2019。

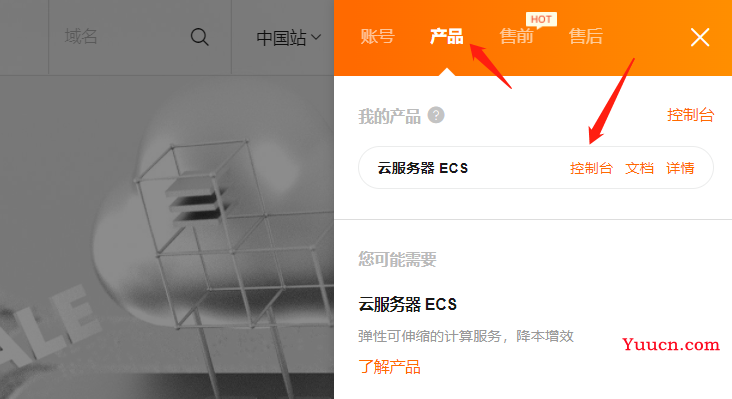
2、登录账号,打开控制台


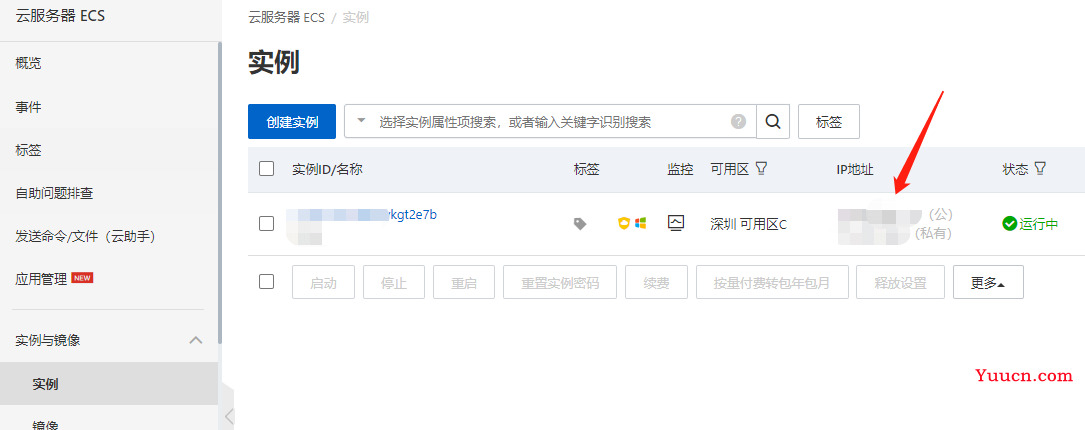
进入控制台后,可以看到自己购买的服务器了。
3、点击左边列表的网络与安全里面的安全组,点击配置规则(这一步很重要)
 以下是我的配置规则:
以下是我的配置规则:

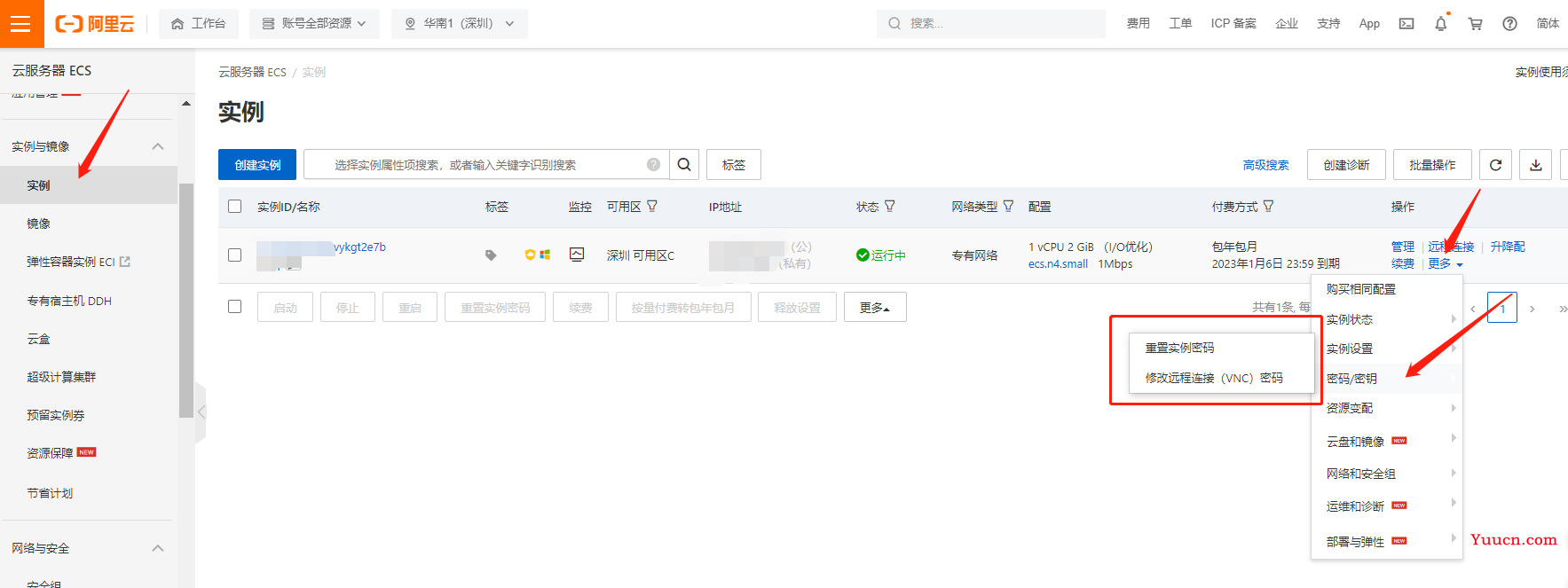
4、点击实例,接下来我们设置两个密码,一个是服务器开机的登录密码,一个是远程连接(VNC)的密码。(下面将会用到这俩密码)

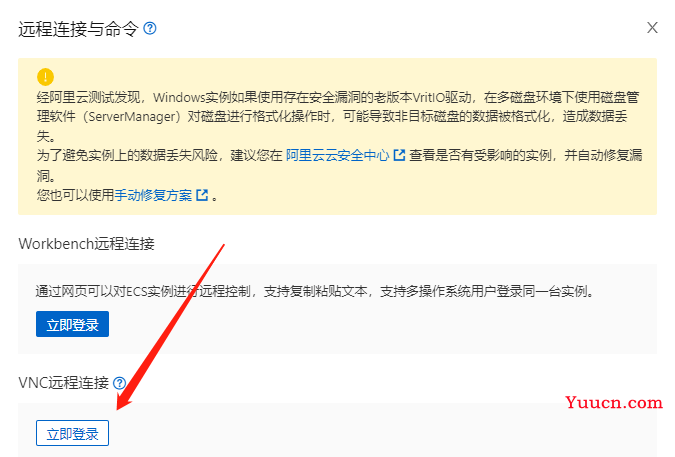
5、重置密码之后,点击远程连接,我选择的是VNC远程连接,点击登录。

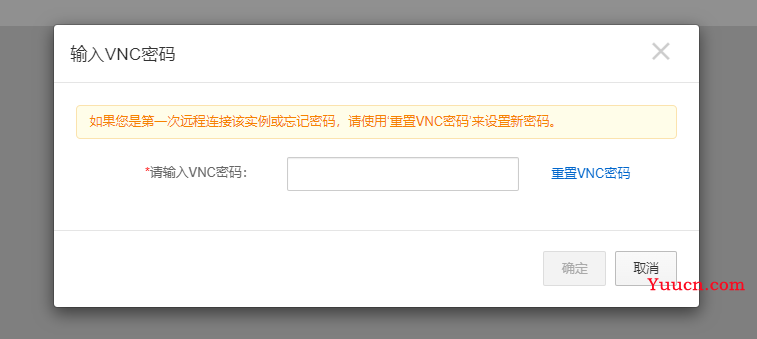
6、这时候有个弹窗,需要输入刚刚配置的VNC密码(左上角点击发送远程命令,点击连接VNC也有弹窗)

输入VNC密码之后进入开机状态,出现下图页面(如果没有出现这个密码窗口,点击左上角“发送远程命令–>CTRL+ALT+DELETE”),输入刚刚配置的开机登录密码。

三、搭建阿里云服务器环境
1、进入桌面了,桌面很干净,只有一个回收站,这时候我们需要搭环境了,需要搭建两个环境
①jdk ②Tomcat ,然后把本地下载好了的环境移动到云服务器上。
注意:直接复制文件是不能复制进去的,网上有很多方法可以将本机的资源复制到云服务器里面,但是要下载其他软件,我觉得很麻烦,所以我选择了——打开服务器里面的网页,下载了一个qq,然后通过qq来传输我的文件。(我是先在主机端下载好jdk安装包和TomCat包,然后发到服务端的qq来接收)
2、安装jdk
点击jdk下载链接
安装JDK 选择安装目录 安装过程中会出现两次安装提示 。第一次是安装 jdk ,第二次是安装 jre 。建议两个都安装在同一个java文件夹中的不同文件夹中。
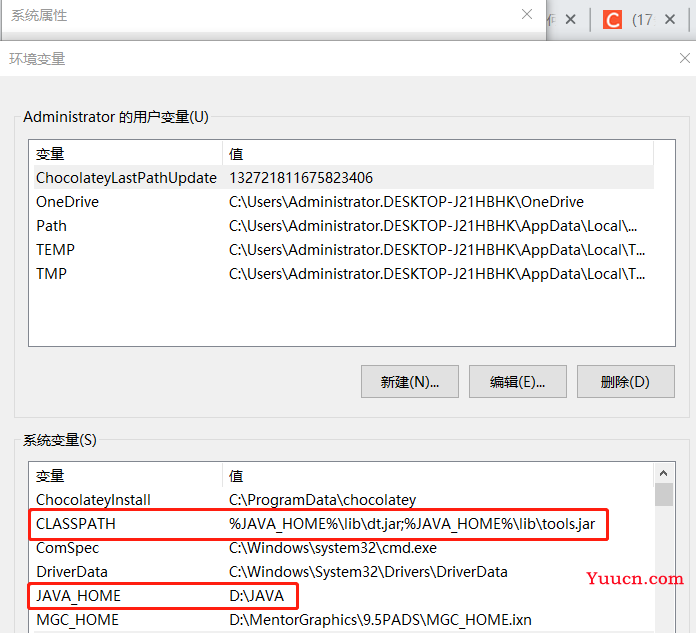
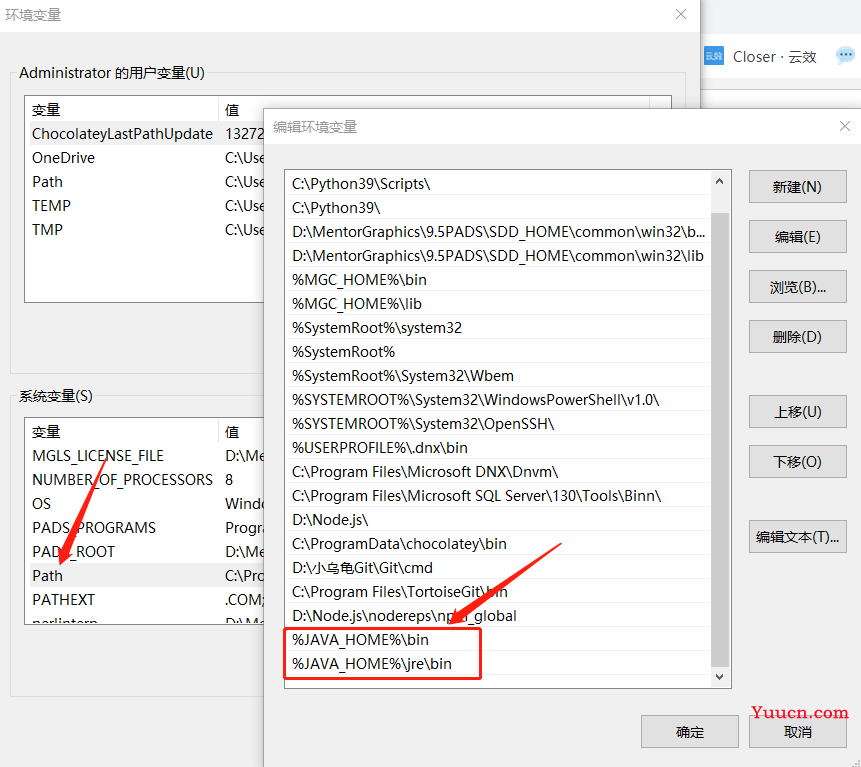
安装完成之后,配置系统环境变量:如下图所示
(1)JAVA_HOME:服务器存放jdk文件的路径
(2)CLASSPATH: %JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar

(3)Path: %JAVA_HOME%\bin 和 %JAVA_HOME%\jre\bin

最后,cmd 输入:java -version ,看是否出现版本消息,如图说明配置成功。

3、安装TomCat
点击TomCat下载链接
(1)安装成功之后,Tomcat\apache-tomcat-10.0.16\bin里面,找到startup.bat文件,双击运行。

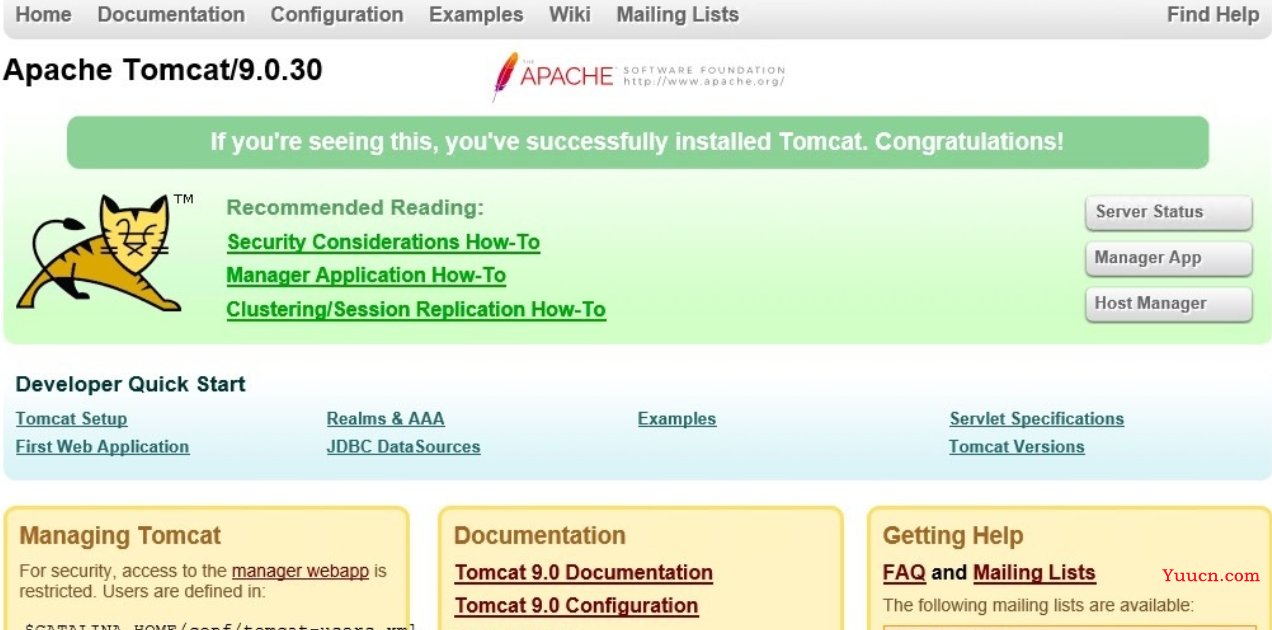
(2)在浏览器输入localhost:8080 出现如下页面说明Tomcat部署成功。

(3)最后一步,修改端口,8080是tomcat默认的端口,而80是常用的默认端口。如果端口设置为80的话,输入完ip后不需要接80。因为80已经设置为默认的端口了。
打开Tomcat所在的目录,打开conf文件夹,打开server.xml文件,如图,将port改为80:
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
至此,TomCat配置完成。
四、将项目放到环境中
激动人心的时刻来了,终于到最后一part了!!!
我们将第一步打包好的dist文件夹,放到Tomcat文件下的webapps文件夹里面,之后将dist文件名改为你的项目文件名。
(至于怎么把dist文件夹放到环境里面去的,我是在远程环境里面下载了qq,然后把dist文件夹压缩,用qq把压缩包传过去,那边接收之后,再解压缩,放到webapps文件夹里面)
进入tomcat文件里的bin目录下双击sartup.bat。
回到我们的主机,访问服务器项目时, 把本地地址 localhost 改成公网IP地址即可。(公网IP在实例中可以查看)

最后访问:http://公网IP/项目名称
至此,我的第一个项目部署成功!
http://119.23.253.114/Myproject

希望小伙伴们也能成功部署 ~