. nodejs
初步了解 nodejs
1, 概念
官网 Node.js
中文 Node.js 中文网
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
浏览器中 浏览器 引擎/内核 编译执行 JavaScript程序
nodejs 将 谷歌浏览器的 引擎/内核 剥离出来
编辑成一个 独立于浏览器之外的 js程序的 运行环境
JavaScript程序 可以在 浏览器中运行
也可以在 nodejs 环境中运行
2, nodejs 运行 JavaScript的特点
(1) 浏览器运行 JavaScript程序
可以执行的操作
ECMAScript DOM BOM
不能执行的操作
I/O 线程操作
input 输入
output 输出
操作 本地文件 数据库文件
(2) nodejs 运行 JavaScript程序
可以执行
ECMAScript I/O线程操作
不能执行
DOM BOM
(3) nodejs 天生 是 异步程序
3, nodejs 程序的运行方式
1, 安装 nodejs 程序
2, 运行方式
(1) cmd 命令行
运行方式1
搜索程序 ---> 输入cmd ---> 运行cmd
运行方式2
win键 + r键 运行 运行命令
输入 cmd 运行
这两种 运行方式 运行的是 不同的 cmd 窗口
区别是 环境变量 不同
所谓的环境变量 是 计算机cmd命令行 输入 程序命令时 运行路径
(2) vscode 终端运行
查看 ---> 终端
ctrl + ` 快捷键运行
(3) powerShell 窗口
window提供的 模拟 cmd窗口 的 窗口
powerShell窗口 和 cmd窗口 有些命令执行代码 不同
推荐使用 cmd 窗口
二. nodejs程序运行方式
nodejs程序的运行方式
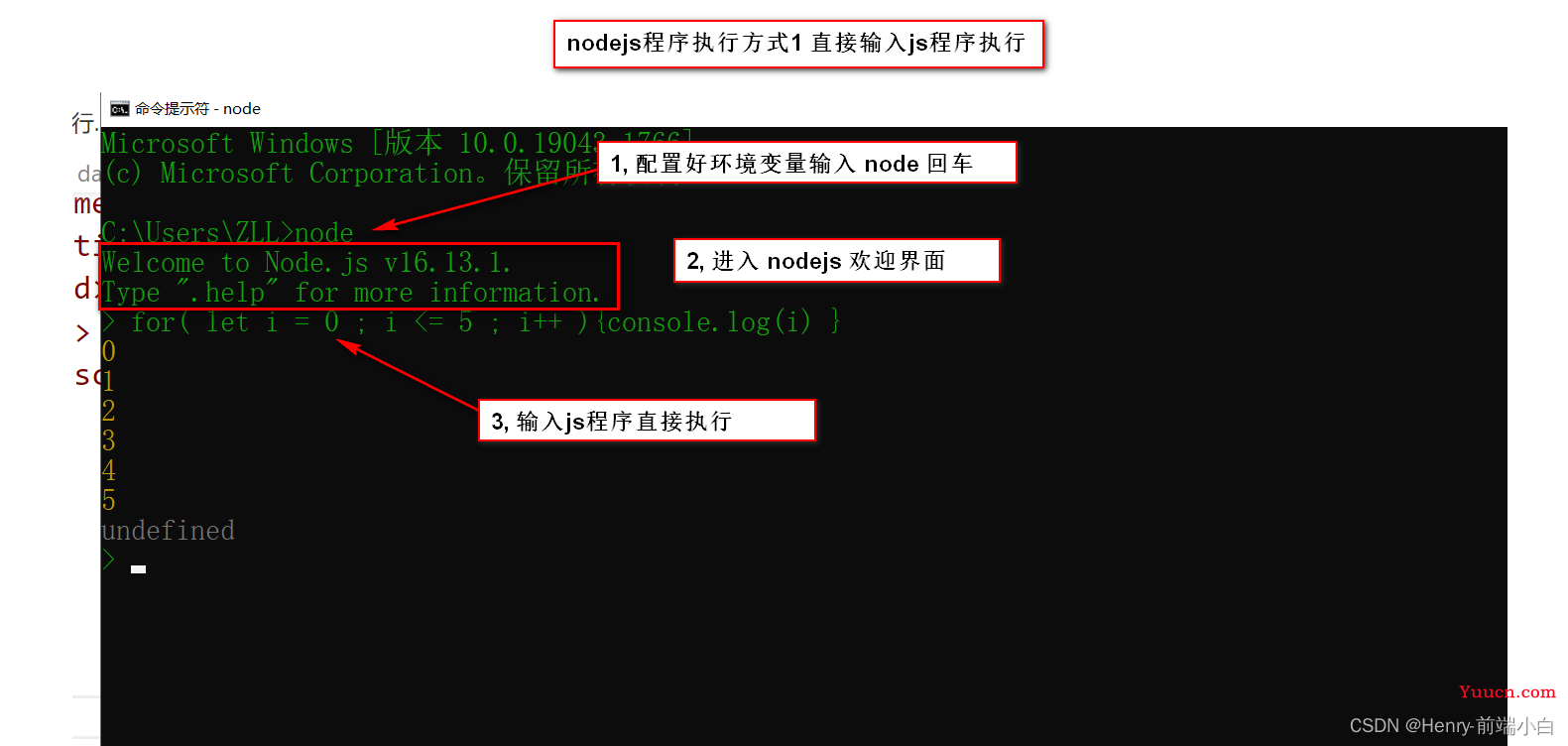
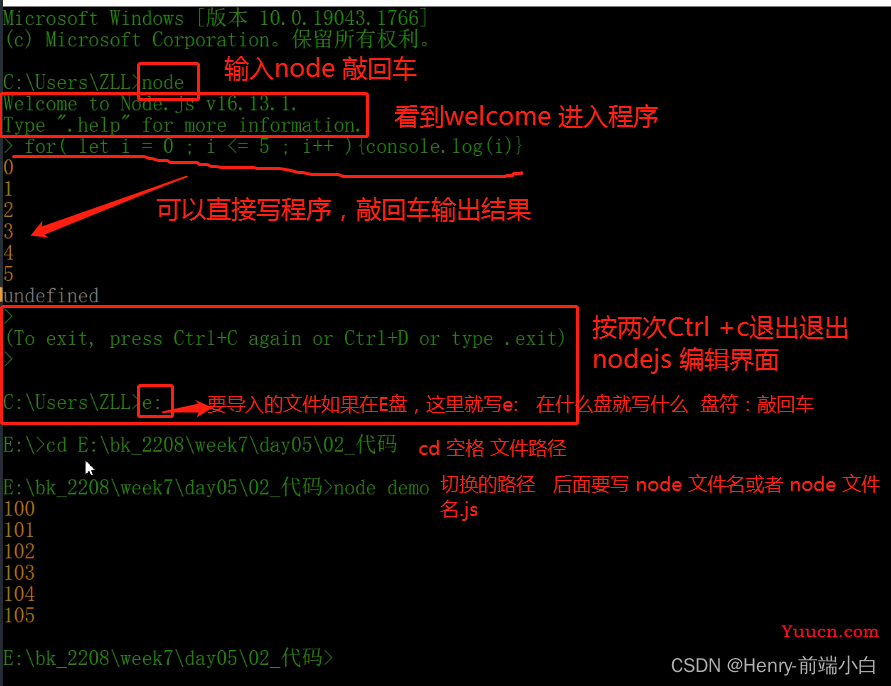
运行方式1 在 nodejs编辑环境中直接执行 js程序
环境变量配置中 配置设定了 nodejs 运行环境
运行cmd 在 cmd 命令行 中 输入 node 回车进入编辑界面

进入nodejs编辑界面 输入 js程序 回车执行

ctrl + c 输入 两次 退出 nodejs 编辑界面

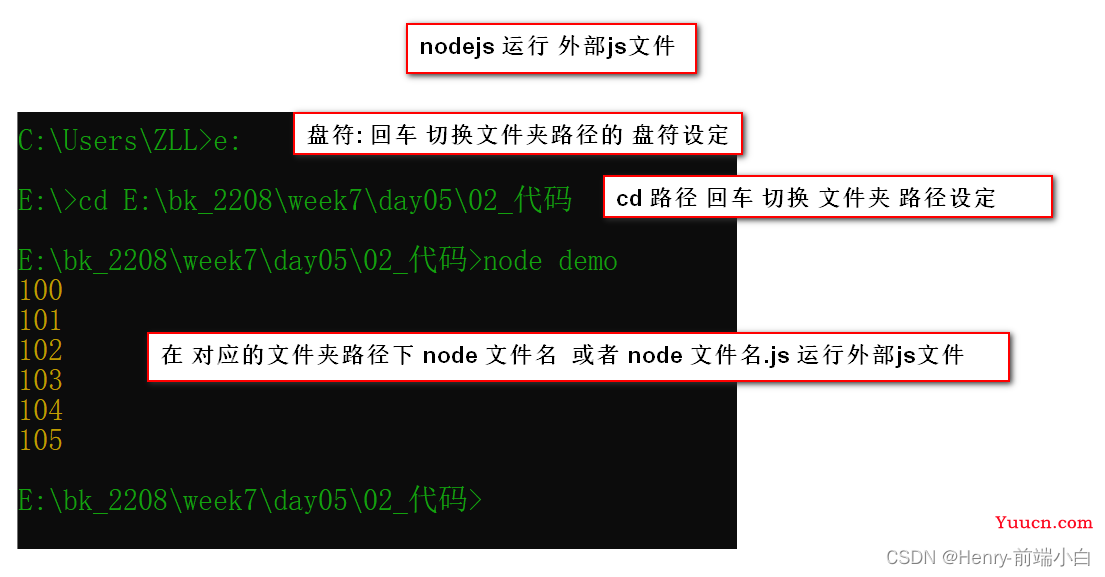
运行方式2 加载执行 外部js文件
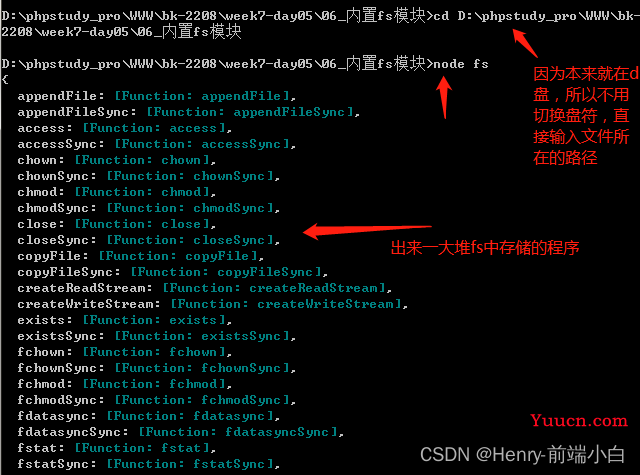
切换 文件夹路径 到 要执行的 js文件 所在的文件夹
输入 node 文件名.js 或者 node 文件名 运行外部js文件
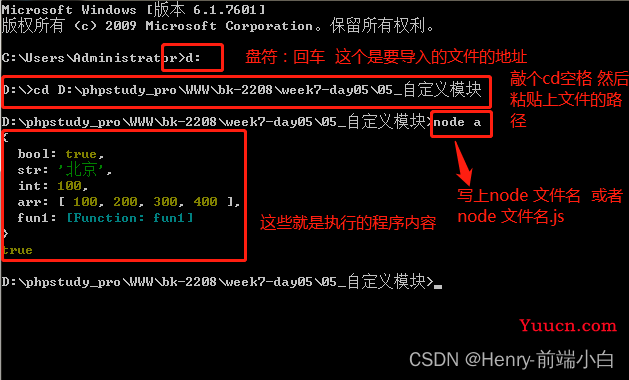
1, 盘符: 回车
切换 盘符路径
2, cd 文件夹路径
切换 文件夹路径 到 设定的文件夹路径
3, node 文件名 或者 node 文件名.js
运行 设定文件夹路径中 指定的 文件

下图上面是第一种运行方式,下边的是第二种运行方式

三. nodejs开发模式
node.js 的 开发模式 / 模块化开发
所谓的开发模式 是 计算机程序代码 定义的一种方法方法
nodejs 遵守的是 后端的开发模式 / 后端模块化开发
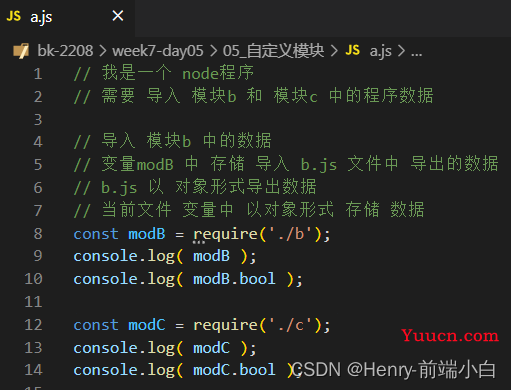
之前的定义程序 是 写在 一个外部文件中 通过 script标签 src属性 导入外部文件
直接导入加载外部文件中 所有的文件内容
实际项目开发中 使用的是 模块化开发语法
将 每一个 外部文件设定成 一个 开发模块
在 外部文件中 通过专门的语法 导出 数据
在 需要执行这个 模块的文件中通过专门的导入语句
指定 导入的 开发模块 会 加载导入 模块中 导出的数据
nodejs 模块化开发的方式
自定义模块
程序员自己开发定义的模块
使用 专门的语法程序 导出数据
内置模块
nodejs自己开发定义的模块
只要执行导入语句 导入模块就可以直接使用
const 变量 = require('模块名称');
第三方模块
其他程序员定义的模块
需要 先下载 第三方模块
再 导入 加载才能使用
总结
模块化开发 只是导入 外部文件中 导出的内容
不是 加载所有的外部文件内容
四. 自定义模块
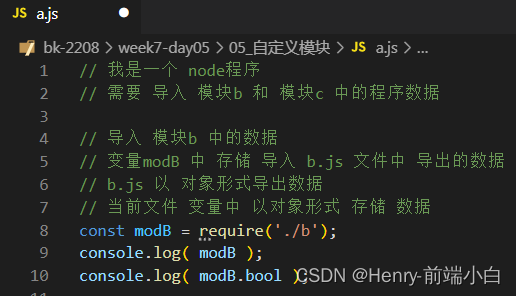
导入语句
const 变量 = require('模块路径');
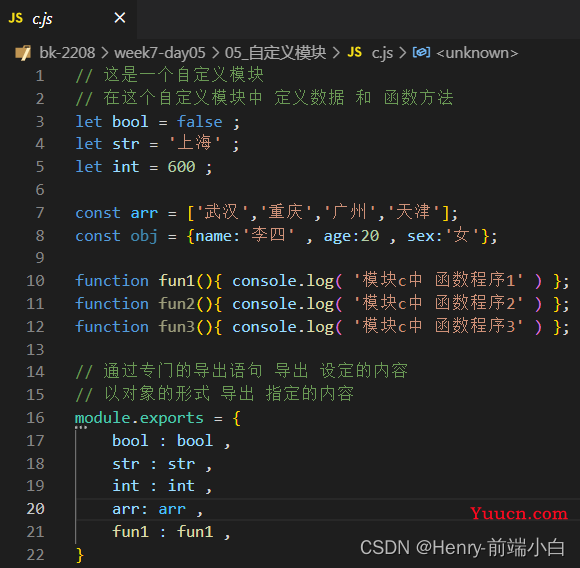
导出语句
module.exports = {
键名:键值,
键名:键值,
键名:键值
...
}
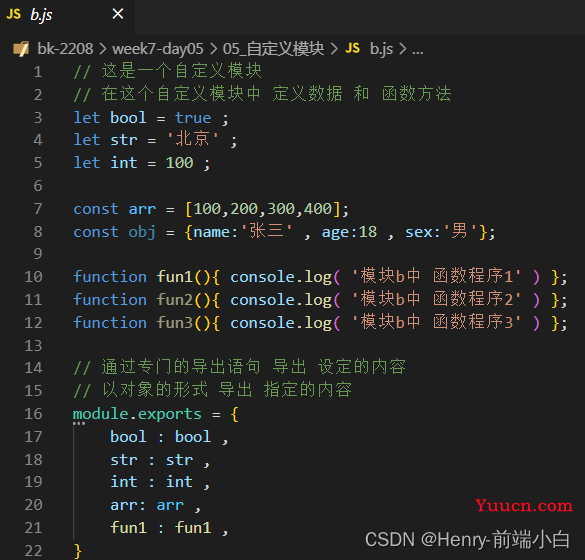
1, 定义 导出模块
在 导出模块中 定义 数据 函数程序
使用 导入出 语句 设定 导出的数据
只有导出的数据 会被 导入使用
没有导出的数据 不会 被导入使用
2, 导入模块
使用 导入 语句 导入 指定的模块
变量中 存储 导入模块中 导出的数据
多个模块 导出的数据 以 对象形式 存储在不同变量中
数据之间不会相互影响
步骤 :
第一步:定义导出模块


然后打开cmd

同时导入两个文件互不影响,因为是存在两个变量中的



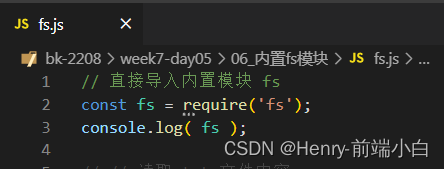
五. 内置fs模块
内置fs模块
是 nodejs 已经定义好的 模块
只需要 导入模块 使用就可以了
就相当于 之前自己写的 b 和 c,现在是别人已经写好了的,我们直接用就行

然后打开cmd

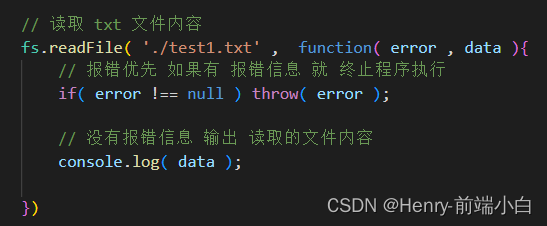
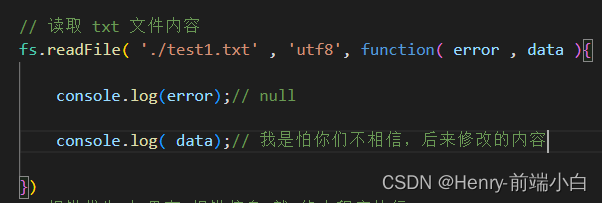
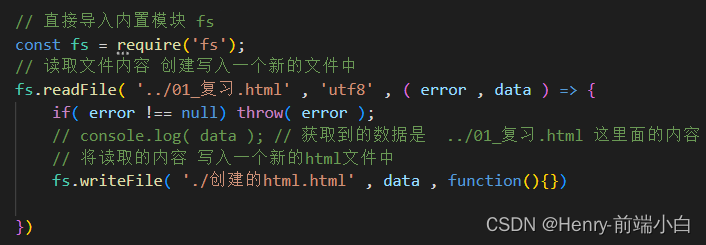
(1)变量.readFile( 参数1, 参数2 , 参数3 )
读取文件内容 异步
参数1 读取外部文件的路径
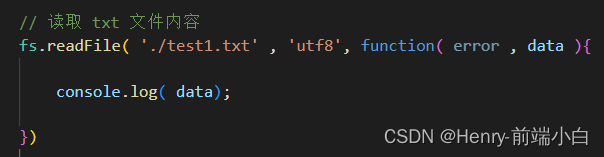
参数2 读取外部文件的编码格式
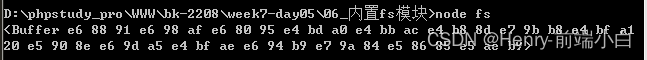
如果不写utf-8 或者utf 默认的编码格式 是 Buffer 格式 以十六进制显示读取的内容


写了utf8


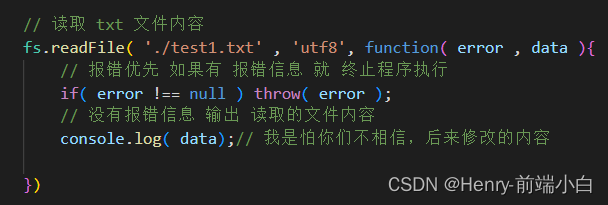
参数3 读取结束的回调函数
参数1 报错信息
参数2 内容信息
读取成功
报错信息 null
内容信息 外部文件内容
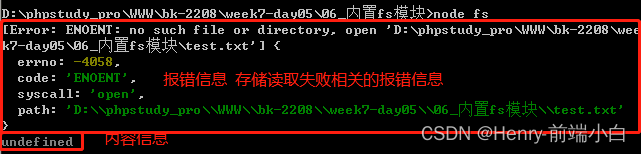
读取失败
报错信息 存储读取失败相关的报错信息
内容信息 undefined


读取文件错误



(2) 变量.readFileSync
读取文件内容 同步
变量.writeFile( 参数1 , 参数2 , 参数3)
写入文件内容 异步
参数1 写入文件的路径
参数2 写入文件的内容
参数3 写入结束的回调函数
有这个文件 对这个文件执行写入操作
没有这个文件 创建这个文件执行写入操作

文件中会增加一个内容



变量.writeFileSync()
写入文件内容 同步
后端程序执行理念 ---- 报错优先
一定在确保 上一步操作程序没有问题的情况下
再触发执行 下一步操作
六. 第三方模块
第三方模块
其他程序员编辑好的 模块
我们需要 先下载 再 导入加载使用
npm
是 安装 nodejs 时 一起安装的 nodejs程序
作用 就是 专门下载 第三方模块
配置 npm
nodejs下载第三方模块的服务器 默认是 在 美国
需要配置成 国内的 镜像服务器
在 cmd 中 运行命令
npm config set registry https://registry.npm.taobao.org
配置 cnpm
中国人开发的npm下载工具
有些 第三方模块 必须使用 npm 下载
有些 第三方模块 必须使用 cnpm 下载
在 cmd 中 运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
七. vscode代码提示
html:5就能出来感叹号了
八. npm常见的命令
npm常用命令
1, 创建项目 文件夹
项目文件夹中 创建 两个 文件夹 dist src
dist 存储 打包压缩的文件
src 存储 原始文件
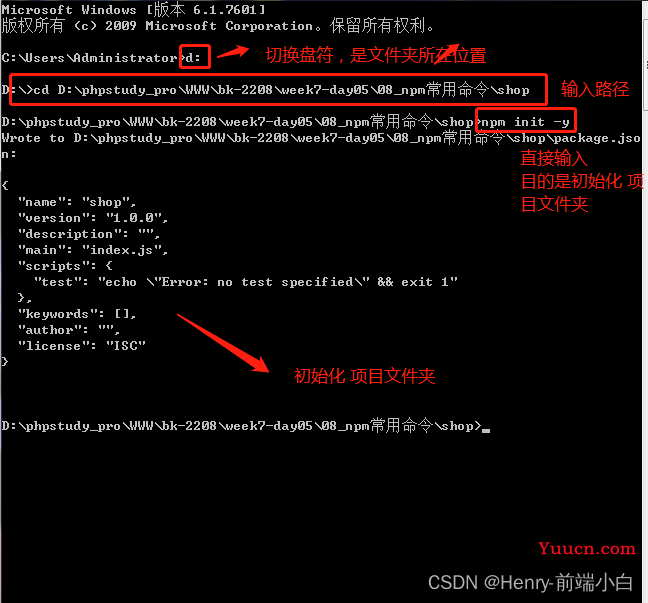
2, cmd 切换路径 至 项目文件夹路径
盘符: 回车 切换盘符
cd 路径 切换路径
3, 初始化 项目文件夹
npm init -y 千万不要写错,写空格,少写都不可以
自动初始化文件夹
文件夹名称 必须是 英文数字下划线
生成一个 package.json 文件
存储 当前项目 相关第三方模块信息 存储记录下载的项目/开发,依赖包的相关信息 新项目可以根据package.json 文件存储的依赖包信息 自动下载 项目依赖/开发依赖
这个文件是 一个 非常重要的文件


npm init
手动初始化文件夹
手动输入配置信息
直接输入回车 使用 默认的配置信息
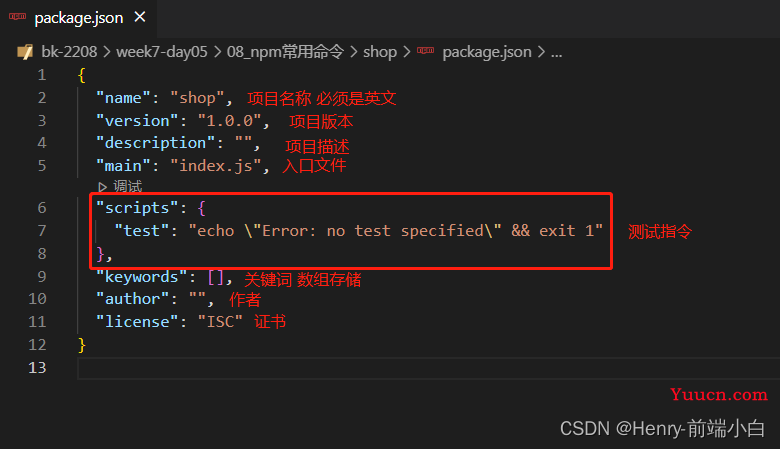
{
"name": "shop",
项目名称 必须是英文
"version": "1.0.0",
项目版本
"description": "",
项目描述
"main": "index.js",
入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
测试指令
"keywords": [],
关键词 数组存储
"author": "",
作者
"license": "ISC"
证书
}

4, 安装 第三方模块 / 依赖包
(1) 全局依赖包
安装在 nodejs指定文件夹中的依赖包
在 任意路径下 都可以运行执行
npm install --global 包名
npm i -g 包名
npm install --global 包名@版本号
npm i -g 包名@版本号
安装了新版本的依赖包 旧版本的依赖包会自动删除
全局依赖包 一般 安装在
C:\Users(用户)\你的用户名\AppData\Roaming\npm\node_modules
项目依赖包 和 开发依赖包
安装在项目文件夹中 node_modules 文件夹 中
只有 在 项目文件夹路径下才能使用的依赖包
比如输入 安装npm i jquery
会自动生成一个package-lock.json 文件,不用管,不用动,不用删,放着看着就行了

还会有一个node_modules 文件夹 ,里面存储jQuery文件夹

(2)项目依赖包
npm install 包名
npm i 包名
npm install 包名@版本号
npm i 包名@版本号
(3) 开发依赖包
npm install -save-dev 包名
npm i -save-dev 包名
npm install -D 包名@版本号
npm i -D 包名@版本号
在 package.json 文件中 项目依赖 和 开发依赖 下载信息 以不同的形式存储记录
"dependencies": {
"jquery": "^3.6.0"
}
项目依赖
"devDependencies": {
"swiper": "^8.3.0"
}
开发依赖
所谓 项目依赖 是 这个依赖包 从 项目开发 测试 上线 等等 都一直需要的依赖包
所谓 开发依赖 是 这个依赖包 只有 开发时需要 之后的 测试 上线 等等 都不需要
5, 查看 依赖包 版本
npm ls 包名 -g
查看全局 依赖包 版本信息
npm ls 包名
查看 项目 / 开发 依赖包 版本信息
6, 新项目 依赖包 安装
如果新项目的依赖包 和 原始项目依赖包相同
可以 复制原始项目中 package.json 文件
加载安装 其中存储的依赖包
npm install
npm i
项目依赖 开发依赖 都安装
npm install --production
npm i --production
只 安装 项目依赖 不会 安装 开发依赖
实际项目操作中
我们执行相关开发 开发成功要部署上线
在服务器中上传package.json文件,执行npm i --production安装项目依赖包,不会安装开发依赖包,
7, 删除 依赖包
npm uninstall --global 包名
npm un -g 包名
删除全局依赖包
npm uninstall 包名
npm un 包名
删除 项目/开发 依赖包
8, 清除缓存
当 下载依赖包时 nodejs 会自动生成 下载缓存文件
如果没有 正确安装文件 下次再安装文件 会自动继续上次的缓存文件安装
也就是 会继续上次的错误安装
需要先清除缓存 再执行 安装程序
npm cache clean --force
npm cache clean -f
bootstrap jQuery sqiper gulp-cssmin gulp
创建一个shop 文件夹,在这个项目文件夹中,创建两个文件夹,dist src ( dist 存储 打包压缩的文件 src 存储 原始文件)---cmd切换路径 ----初始化项目文件夹 npm init -y---操作完成后会多一个文件