uniapp自定义导航渐显渐隐效果实现
前两天遇到一个客户的需求,需要在页面滚动时同步修改导航栏的背景透明度。但是原生的导航栏无法满足这样的需求。虽然 uview提供的组件已经能够满足大部分使用场景,包括左、中、右三块都能通过插槽自定义,但是背景仍然只能固定不变。因此,我们需要基于 uview的自定义导航栏组件进行二次封装来实现。
一、导入组件
导入组件
二、创建组件
在项目根目录中创建components文件夹,在此文件夹中创建的自定义组件不需要使用import导入,可以在代码中直接使用。具体文档请查看:easycom组件规范

文件创建完成之后,使用uview的自定义组件Navbar 自定义导航栏 ,在我们常用色彩模式rgb中有四个参数:红®、绿(G)、蓝(B)三个颜色通道以及透明度,例如:
红色: rgb(255 0 0 / 100%)
红色半透明: rgb(255 0 0 / 50%)
红色全透明: rgb(255 0 0 / 0%)
由此我们发现,实现动态背景颜色透明我们只需要获取到页面当前滚动的位置即可,如果我们需要在页面距离顶部为0时透明,滚动到100px的位置时不透明,那么我们代码如下:
template部分
<u-navbar
fixed
safeAreaInsetTop
:placeholder="placeholder"
:title="title"
:autoBack="showBack"
:leftIcon="showBack ? 'arrow-left': ''"
:border="false"
:bgColor="`rgb(255 255 255 / ${isScrollTop}%)`"
>
</u-navbar>
//由于uniapp中不支持v-bind="$attrs",继承组件未使用的属性,所以我们需要在这里自己把需要的参数全部传递一遍
此处需要注意的是uniapp不支持v-bind="$attrs",所以参数需要我们自己在这次封装中传递
javascript部分
export default {
name: 'MyNavBar',
data() {
return {
showBack: false
}
},
props: {
title: {
type: String,
default: ''
},
scrollTop: {
type: Number,
default: 100
},
placeholder: {
type: Boolean,
default: true
},
},
computed: {
isScrollTop() {
return this.scrollTop > 100 ? 100 : this.scrollTop / 1
}
},
created() {
},
mounted() {
let pages = getCurrentPages();
// 判断有没有上个页面
if(pages.length >= 2){
// 显示返回按钮
this.showBack = true
}
},
methods: {
}
}
在此处我们需要接收外部传递的参数,并且在组件内部实现了自定判断当前页面是否需要显示返回按钮,此处需要注意的是,onPageScroll只能在页面中使用,在组件中是无法触发的所以在使用这个组件的时候我们需要在页面上获取当前滚动的距离,传递给组件内部使用。
具体使用方法
<my-nav-bar
title="首页"
:scrollTop="scrollTop"
/>
//钩子函数,与onLoad平级,scrollTop 需要在data中先定义
onPageScroll(e) {
this.scrollTop = e.scrollTop;
},
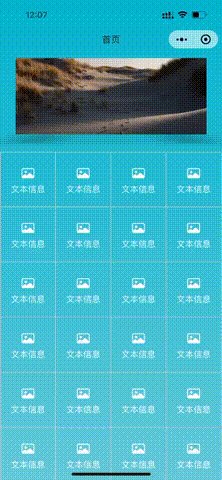
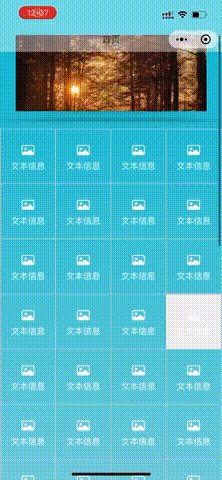
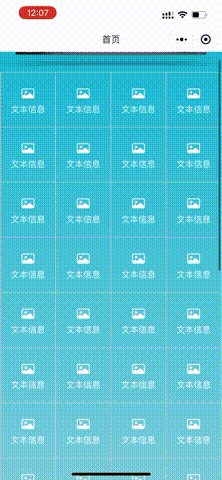
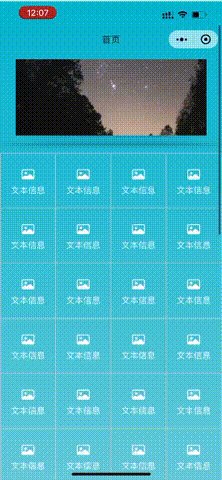
原生效果:

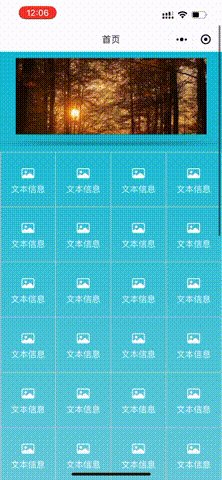
二次封装的效果