表格
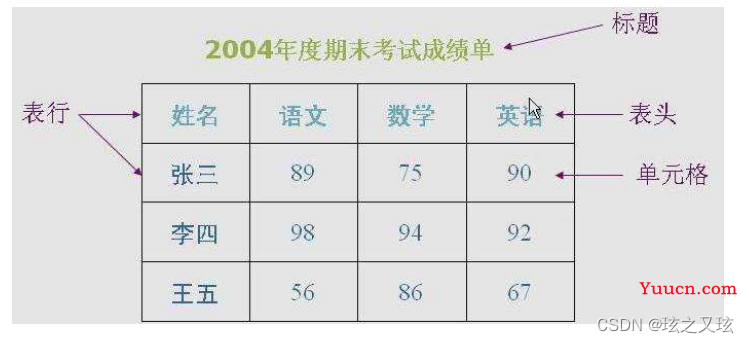
表格的基本构成标签
table
标签:表格标签
标签:表格标签
caption标签:表格标题
tr
标签:表格中的行
标签:表格中的行
th
标签
:
表格的表头
标签
:
表格的表头
td
标签:表格单元格
标签:表格单元格

表格的基本结构
<table>定义表格
<caption>表格标题</caption>
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>
table 表示表格 border="1" width="300" bgcolor="aqua" cellspacing="0"(单元格之间的间距)
tr 表行 bgcolor="chartreuse" height="50"
th 表头(单元格) 加粗 居中 width="80"
td 单元格 colspan="4" 在同一行跨多列合并 从哪列开始,添加colspan,给定合并的列数rowspan="3" 跨多行合并 从哪个开始添加rowspan 给定合并的数量
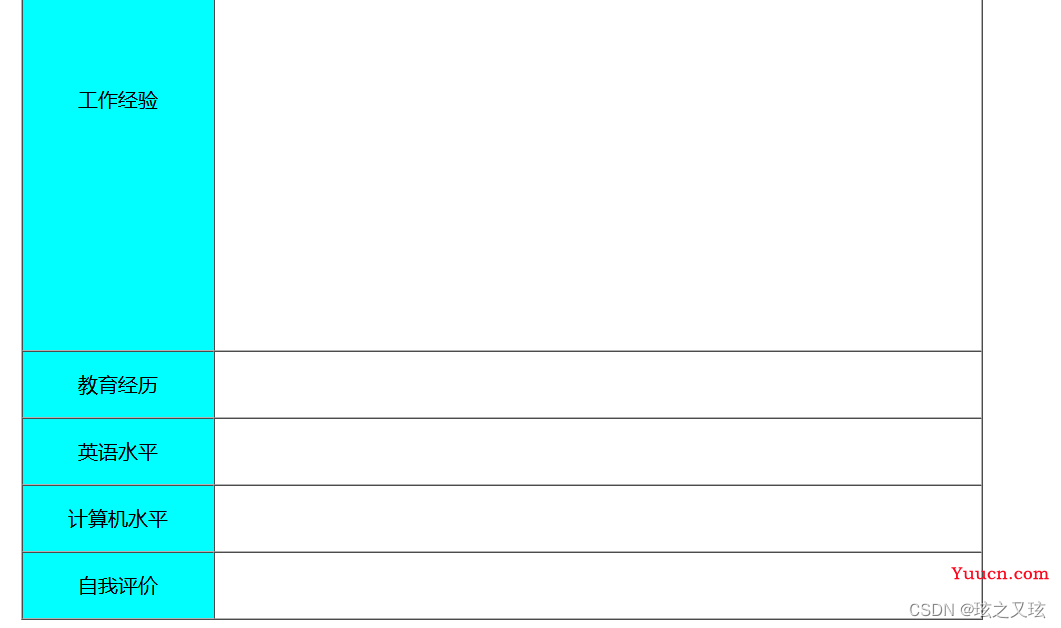
简历代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<caption><font size="20" color="black" ><h3 align="center">个人简历</h3></font></caption>
<tr>
<th width="100" height="40" bgcolor="aqua" align="center">姓名</th>
<th width="150" height="40"></th>
<th width="100" height="40" bgcolor="aqua" align="center">性别</th>
<th width="150" height="40"></th>
<th width="150" height="40" rowspan="5" >照片</th>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">出生日期</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">籍贯</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">政治面貌</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">民族</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">健康状况</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">婚姻状况</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">联系电话</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">电子邮箱</td>
<td width="150" height="40"></td>
</tr>
<tr >
<td width="150" height="40" bgcolor="aqua" align="center">求职意向</td>
<td width="150" height="40" colspan="4"></td>
</tr >
<tr>
<td width="150" height="400" bgcolor="aqua" align="center">工作经验</td>
<td width="150" height="400" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">教育经历</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">英语水平</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">计算机水平</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">自我评价</td>
<td width="150" height="50" colspan="4"></td>
</tr>
</table>
</body>
</html>
执行结果:

表单
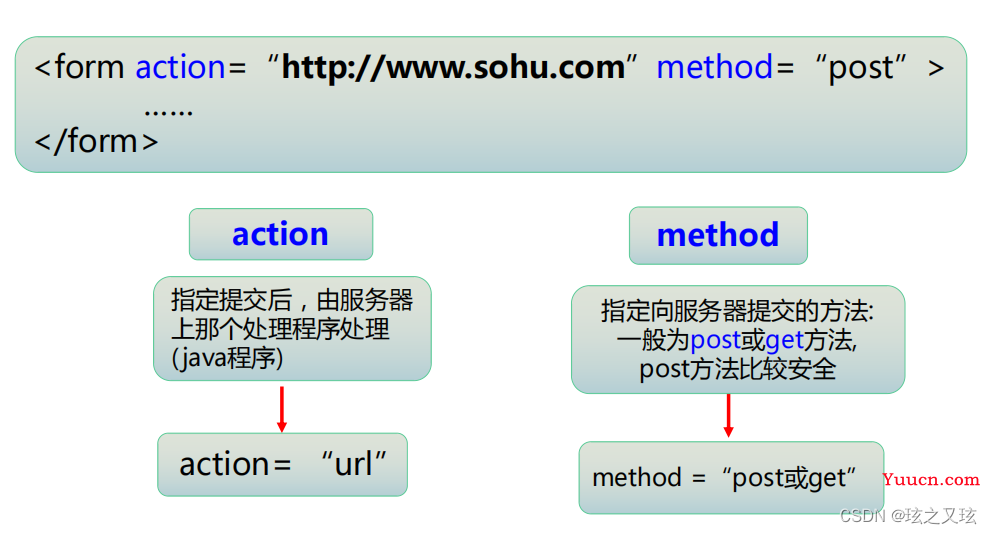
form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终
提交表单,把客户端数据提交至服务器。

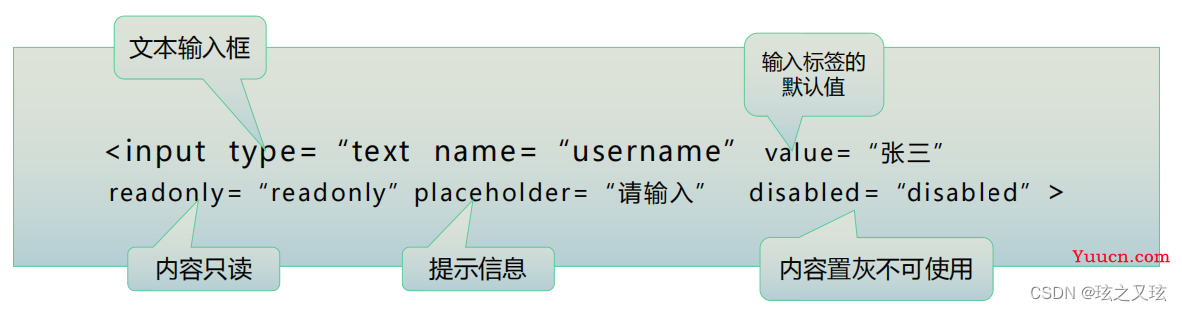
表单-文本

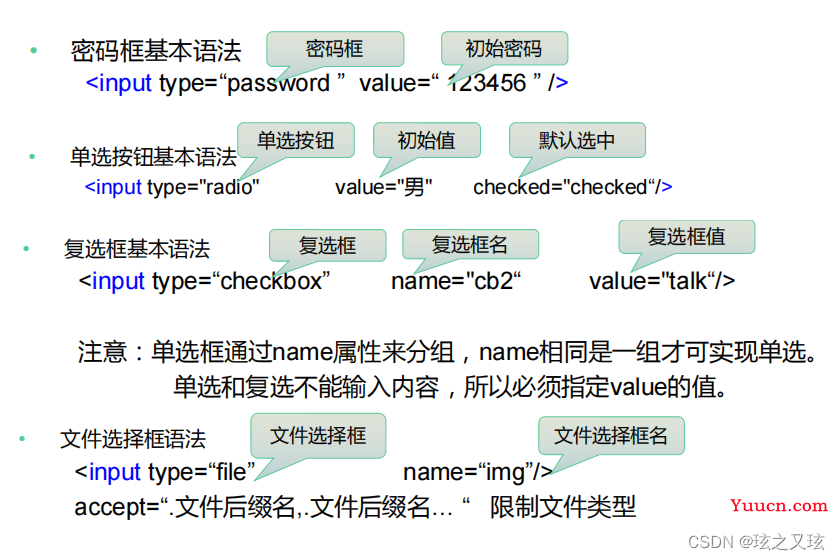
表单-其它表单

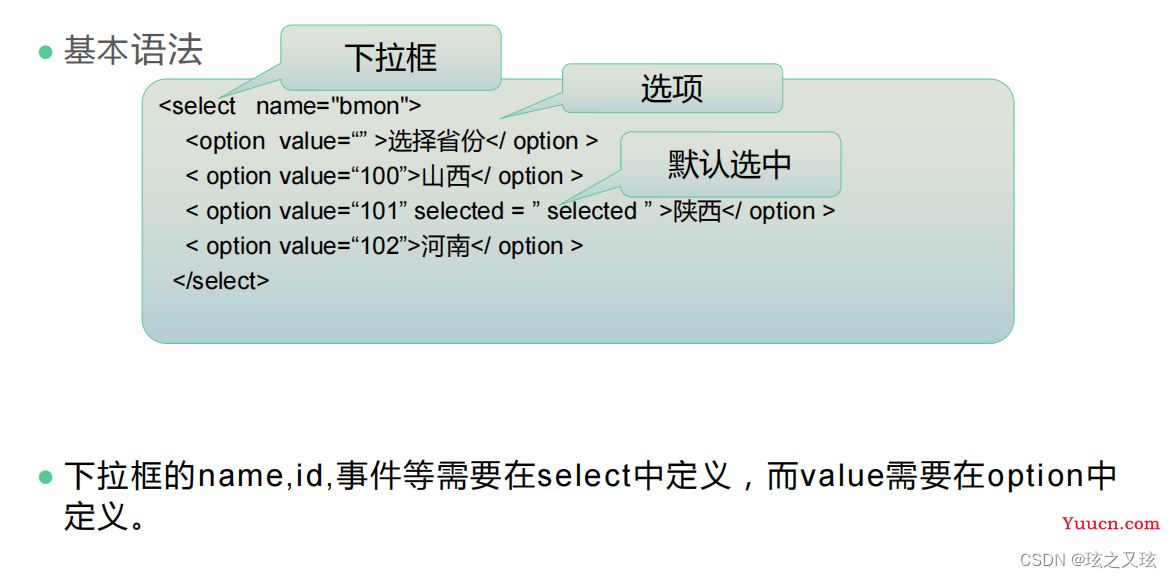
表单-下拉框

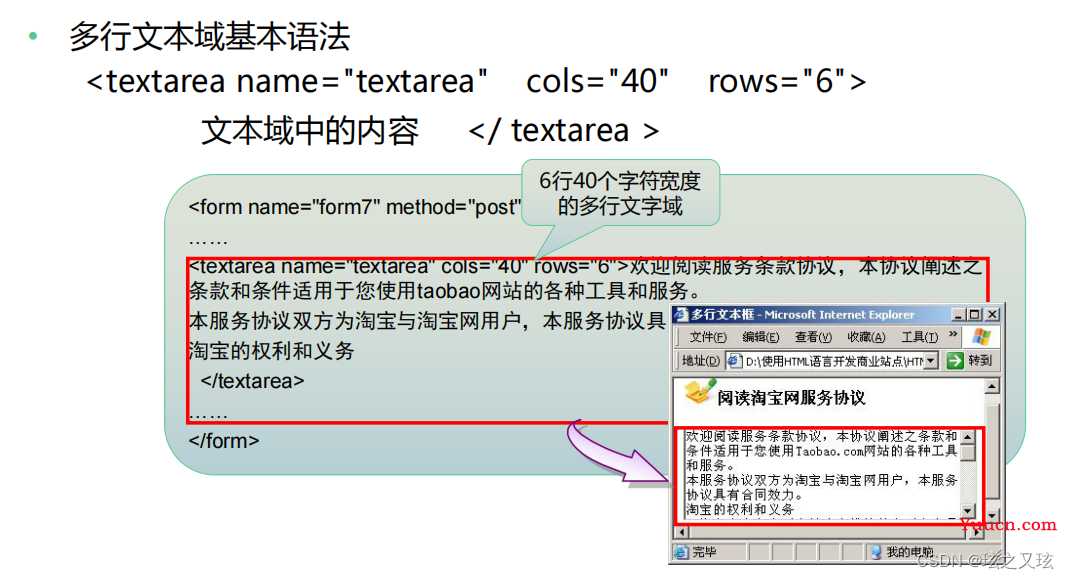
表单-多行文本域

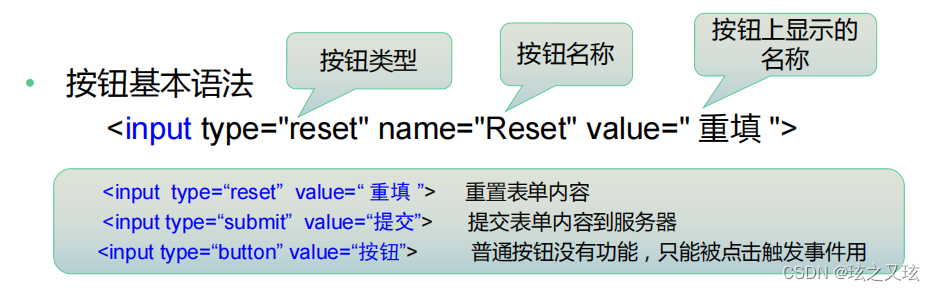
表单-按钮

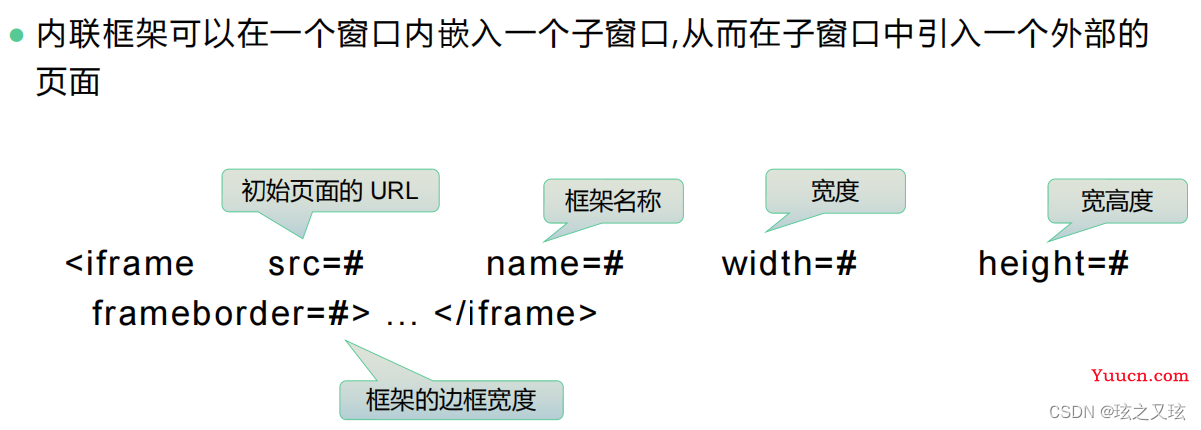
内联框架
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
表单: 拥有许多可以输入,选择组件 ,用户输入信息,最终向服务器提交数据
form 表单标签
action="访问后端服务器地址"
methond="向服务器端提交数据的方式 http get/post "
input
type="text" 类型 当行文本框
name="自定义"
value="输入值"
placeholder="请输入用户名" 提示
readonly="readonly" 只读 可以提交数据
disabled="disabled" 禁用 不能提交数据
type="password" 密码框
type="radio" 单选框, name值相同为一组,互斥选中一个, 选择性的组件必须给予默认值, checked="checked"默认选中
type="checkbox" 复选框,多选框
<select name="province"> name在select标签中添加
<option value="101">北京</option> 默认提交的是 选中的option的值
多行文本
<textarea rows="5" cols="30" name="address">aaaaaaa值</textarea>
type="submit" 提交按钮,触发表单提交
type="reset" 重置表单到默认状态
type="button" 普通按钮,用来触发事件
-->
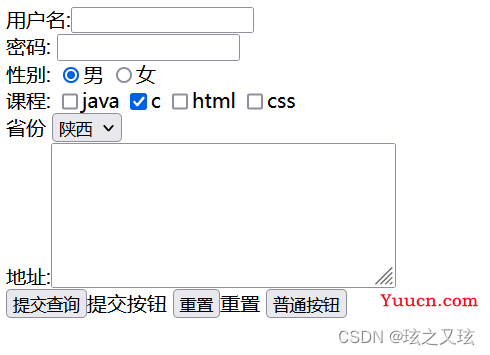
<form action="" method="">
用户名:<input type="text" name="userName"/><br/>
密码: <input type="password" name="userPassword"/><br/>
性别: <input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女<br/>
课程: <input type="checkbox" name="course" value="java" />java
<input type="checkbox" name="course" value="c" checked="checked"/>c
<input type="checkbox" name="course" value="html" />html
<input type="checkbox" name="course" value="css" />css <br/>
省份 <select name="province">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103" selected="selected">陕西</option>
<option value="104">四川</option>
</select> <br/>
地址:<textarea rows="5" cols="30" name="address"></textarea>
<br/>
<input type="submit" />提交按钮
<input type="reset" />重置
<input type="button" value="普通按钮" onclick="alert()"/>
</form>
</body>
</html>
注:checked="checked" 给选项中添加该属性代表默认选中
执行结果: