目录
- 前言
- model
- prop
- rules
- 验证
- 总结
前言
最近写vue项目需要用element ui中的表单组件显示一些信息呈现在页面上,但在使用提供的一些属性时有些困惑——这三者之间有什么关系,必须要同时存在吗?于是在这里做一些记录。
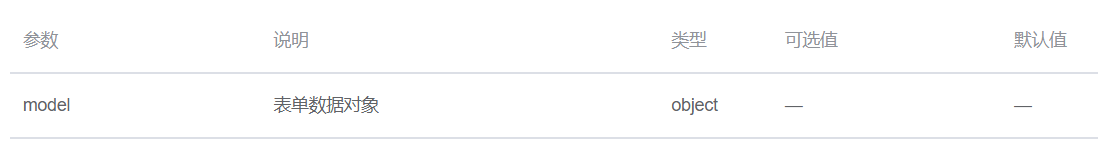
model

官方说是表单中的数据对象,于是有
<el-form ref="form" :model="form" :rules="rules" label-width="100px">
<el-form-item label="用户名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
其中form数据已存于date
form: {
name: '',//这里是空的但截图有值 因为该项目需要拿取后端传来的用户信息 但不影响阅读
},
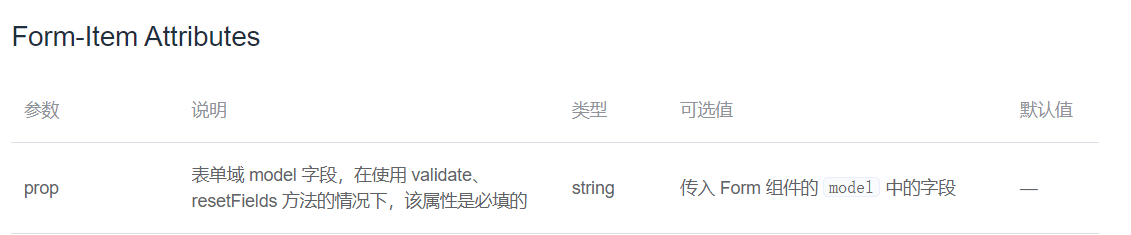
prop
prop是form-item里的属性:

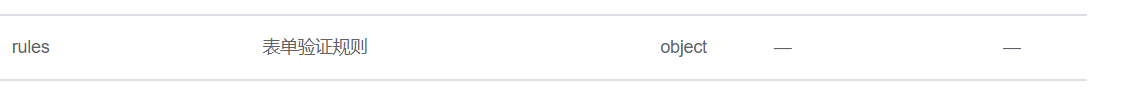
rules
 这个应该最好理解 就是传入对表单内容的约束条件
这个应该最好理解 就是传入对表单内容的约束条件
比如date下面的rules里就有对name的约束
rules: {
name: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 16, message: '长度在 3 到 16 个字符', trigger: 'blur' }
],
}
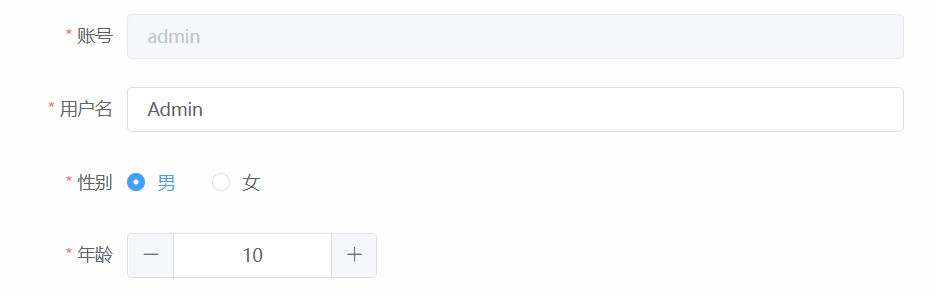
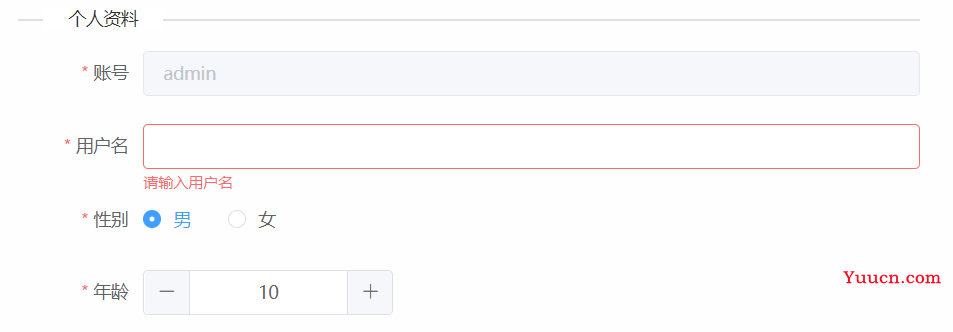
配置完后的效果图:(上面代码只针对name项,也就是用户名,这里只针对name项讨论。截图含有写的其他项,但不影响阅读)

当触发约束条件时也奏效:

验证
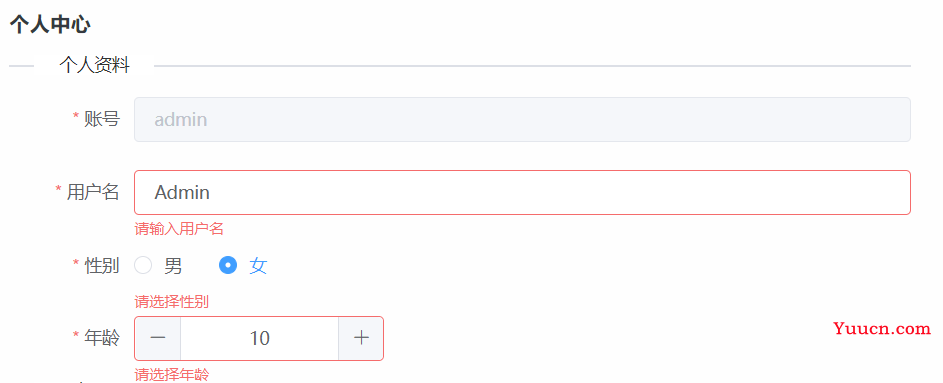
把model去掉后:

页面的数据都能渲染,就是验证失了控,不管你做什么仿佛它都看不见值,显示的是没有任何输入信息才会触发的红字。看来model的作用是为rules校验传递一个能提供被检测内容的源数据。
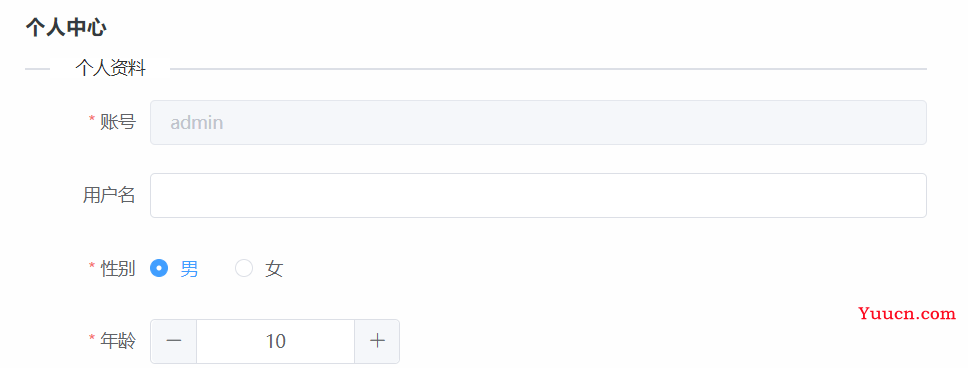
去掉prop
把prop去掉后直接失去验证效果

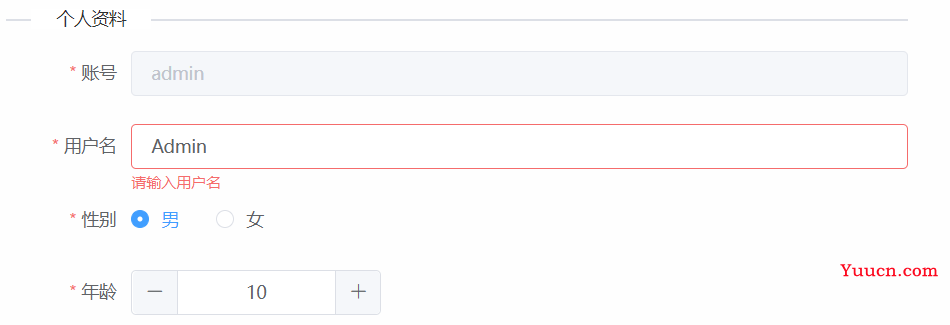
prop与model不同名和rules匹配
上面el-form-item里的prop改成了na,下面date里的rules相应改成na:效果和第一种情况一样。

总结
验证表单的过程可以拆解为取值和验证两个过程。
取值是通过model获取源数据、借助prop进而获取被检测的信息。因此没有model自然没了内容,但是验证的过程是存在的,只是一直拿的空值去验证,所以一直都是“请输入用户名”的红字出现。没了prop也是影响到了这一过程。
验证是通过prop与rule的内容进行比对,但prop仅仅是找到rule的相关“条例”,与条例比较的始终还是model借助prop获取的信息。因此没了prop同样影响这一过程——又没源数据又没供你依照的规则,自然就毫无验证功能可言。 而当prop和form表单中的key值不一样但又能和rules匹配时(上图第三种情况),第一条取值的现走不通,第二条验证的线能走通,还是出现了第一种情况的后果。
精简一点就是,model和rules就像一个对象,prop就是两者的属性值,通过prop取值取“条例”进行验证。
然后看到这位博主的理解:
所以我们大致了解的el-form 中 model的作用:目前看来主要是为了配合表单验证。里面的逻辑大概是,在el-form-item上写一个prop,这个prop左手对应着数据源(即用model.prop找到对应的数据源),右手对应着验证规则(即用rules.prop找到对应的规则),然后才能快乐的验证。
也是很形象哒!