一、为什么要分包
因小程序有体积和资源加载限制,优化小程序的下载和启动速度。
二、主包和分包
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
App默认为整包。从uni-app 2.7.12+ 开始,也兼容了小程序的分包配置。其目的不用于下载提速,而用于首页是vue时的启动提速。App下开启分包,除在pages.json中配置分包规则外,还需要在manifest中设置在app端开启分包设置,详见:uni-app官网
目前小程序分包大小有以下限制:
- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
- 百度小程序每个分包的大小是2M,总体积一共不能超过8M。
- 支付宝小程序每个分包的大小是2M,总体积一共不能超过8M。
- QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
- 字节小程序每个分包的大小是2M,总体积一共不能超过16M(字节小程序基础库 1.88.0 及以上版本开始支持,字节小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本)
三、原始配置
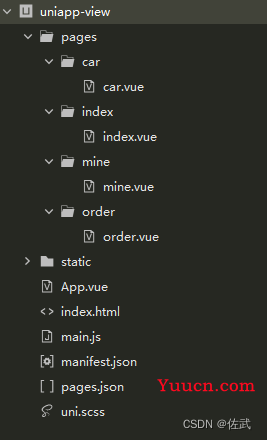
首先我们来看一下正常的配置和目录,当前添加了tabBar表现,这里我们只添加了四个


当前还没有配置分包的pages.json文件
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://www.yuucn.com/wp-content/uploads/2023/04/1682333742-aa3db480707b05f.png", //图片路径
"selectedIconPath": "static/tabBar/home-active.png", //选中时的图片路径
"text": "首页" //tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标
},
{
"pagePath": "pages/car/car",
"iconPath": "static/tabBar/circle.png",
"selectedIconPath": "static/tabBar/circle-active.png",
"text": "订单"
},
{
"pagePath": "pages/order/order",
"iconPath": "static/tabBar/order.png",
"selectedIconPath": "static/tabBar/order-active.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabBar/mine.png",
"selectedIconPath": "static/tabBar/mine-active.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小小商城",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}四、分包配置步骤
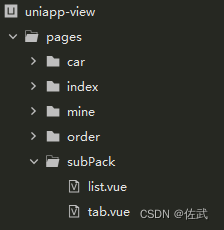
1.在page文件夹下创建一个subPack(不限制文件夹名称)文件夹,在subPack文件夹下创建tab文件和list文件

2.pages.json文件配置以下配置
{
//分包加载配置,此配置为小程序的分包加载机制。
"subPackages": [{
"root": "pages/subPack", //子包的根目录
"pages": [{ //这里的配置路径和pages里的一样
"path": "list", //配置页面路径,这里要注意,因为root已经选中了文件夹,所以我们只要填写文件名就好
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "tab",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
}]
}这样我们分包就配置好了但是如果我们想进一步提升分包的启动速度的话需要做分包预加载处理
{
// 分包预载配置
"preloadRule": {
// 当我们进入了pages/index/index页面以后就会预下载pages/subPack分包
"pages/index/index": {
"network": "all", //在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"packages": ["pages/subPack"] //进入页面后预下载分包
}
}
}这样我们分包就配置好了