📢欢迎点赞👍/ 收藏⭐/ 留言📝如有错误敬请指正!
1. Openlayers简介
Openlayers 是开源的前端地图框架,官网地址:https://openlayers.org/
它的作用主要是用于展现数据并且提供相应的地图操作工具。
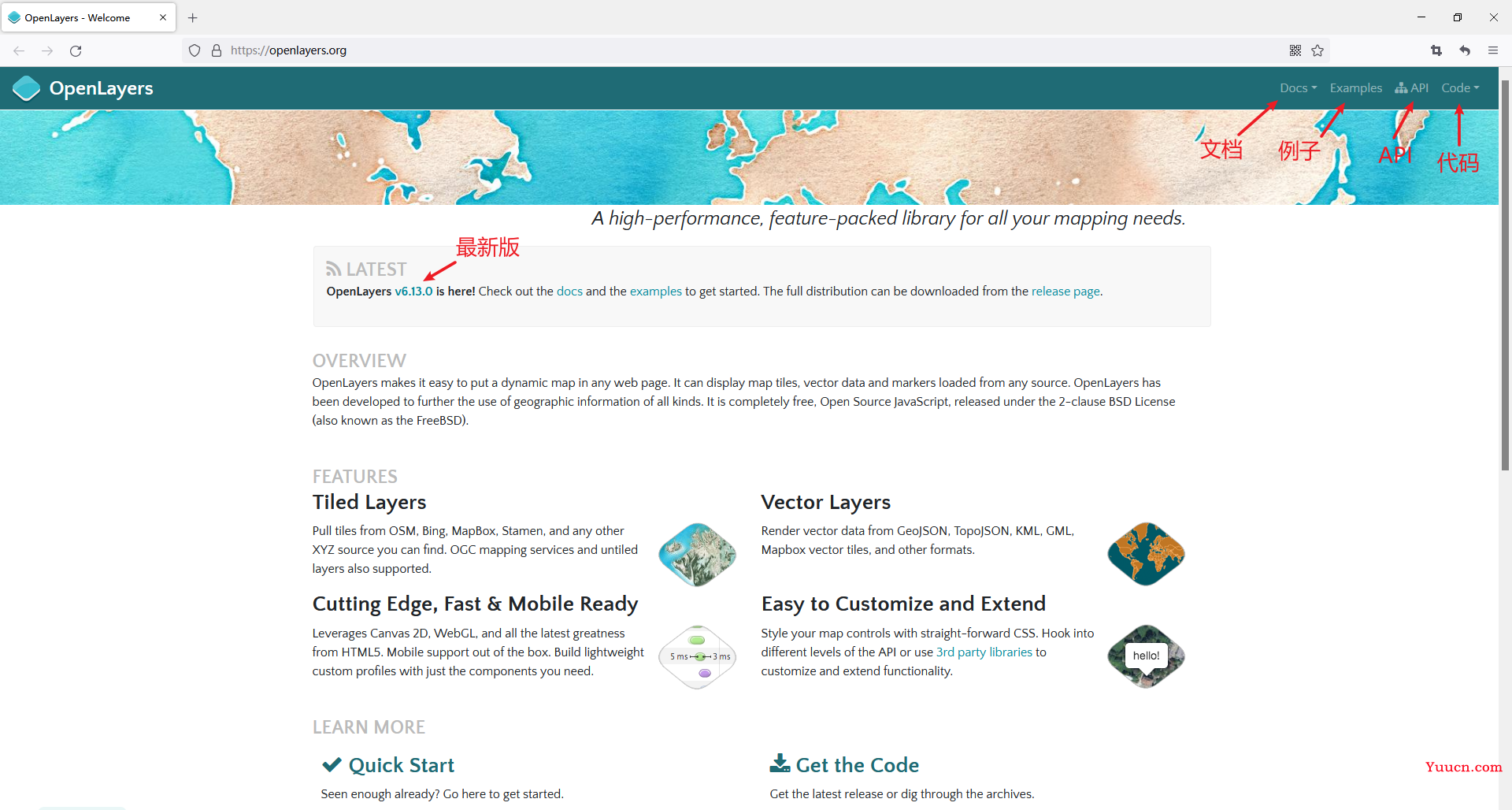
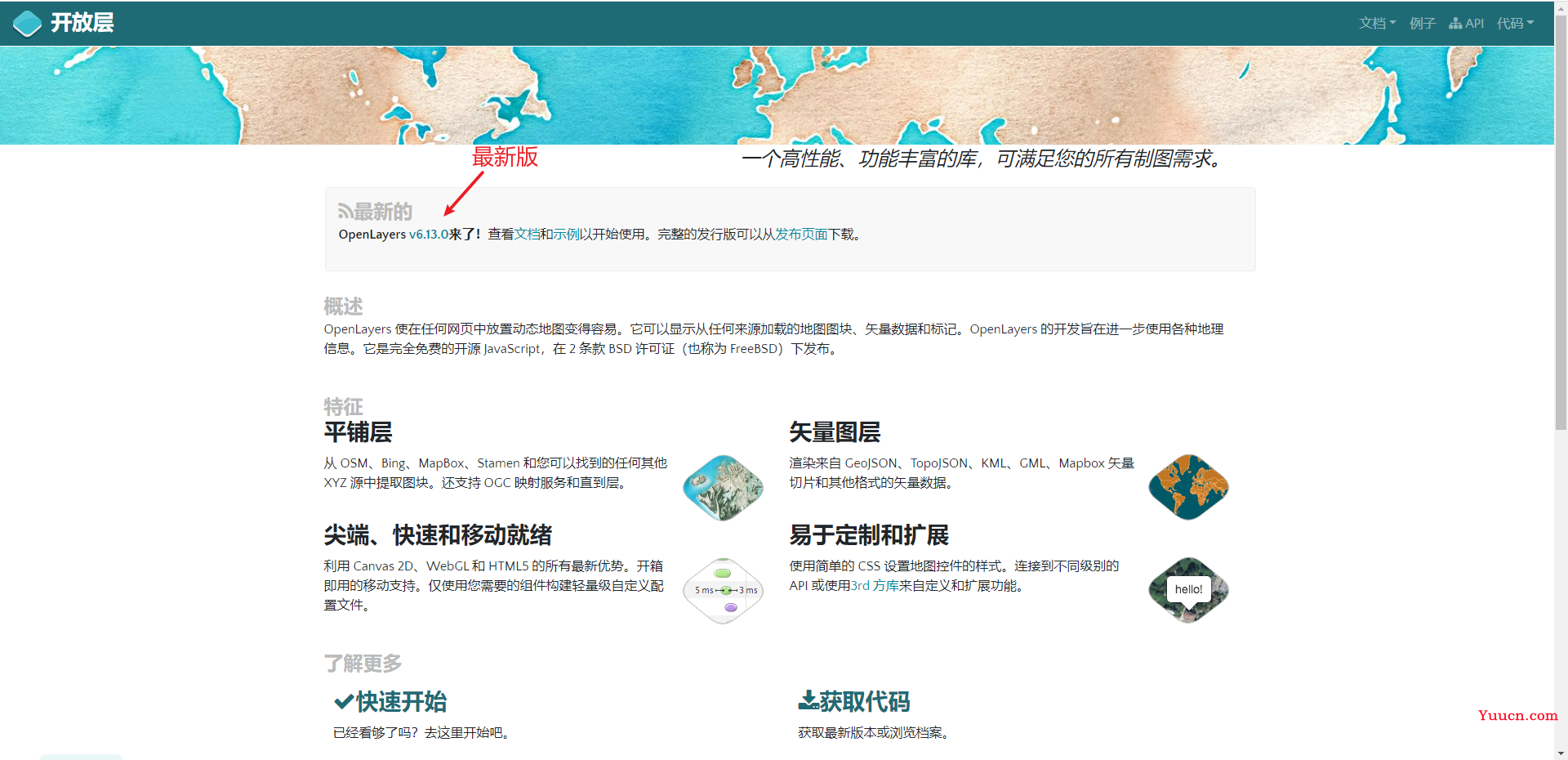
1.1 官网首页


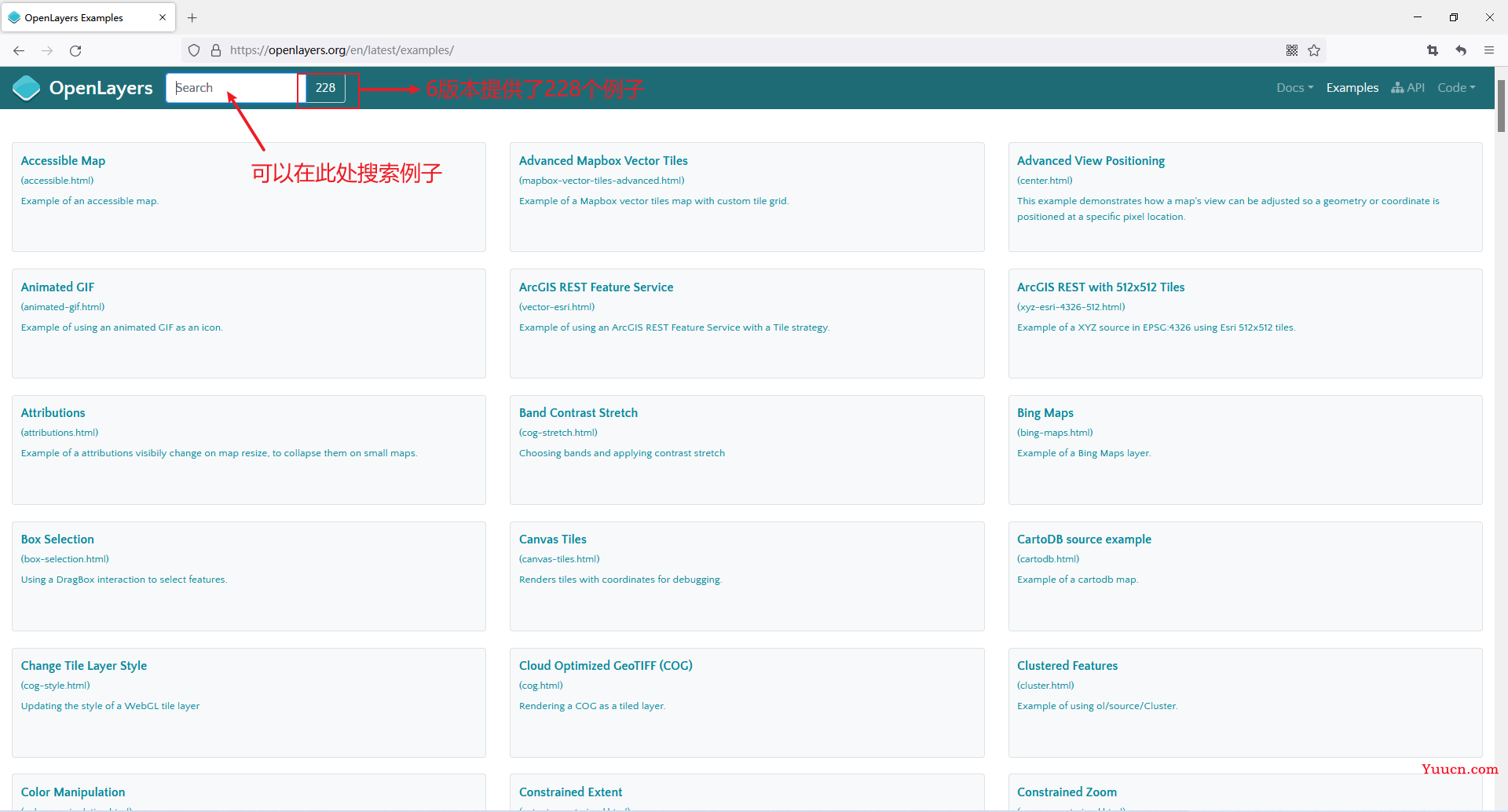
1.2 使用示例example
Openlayers6版本官网提供了 228 个使用案例,可以根据自己的需要筛选:
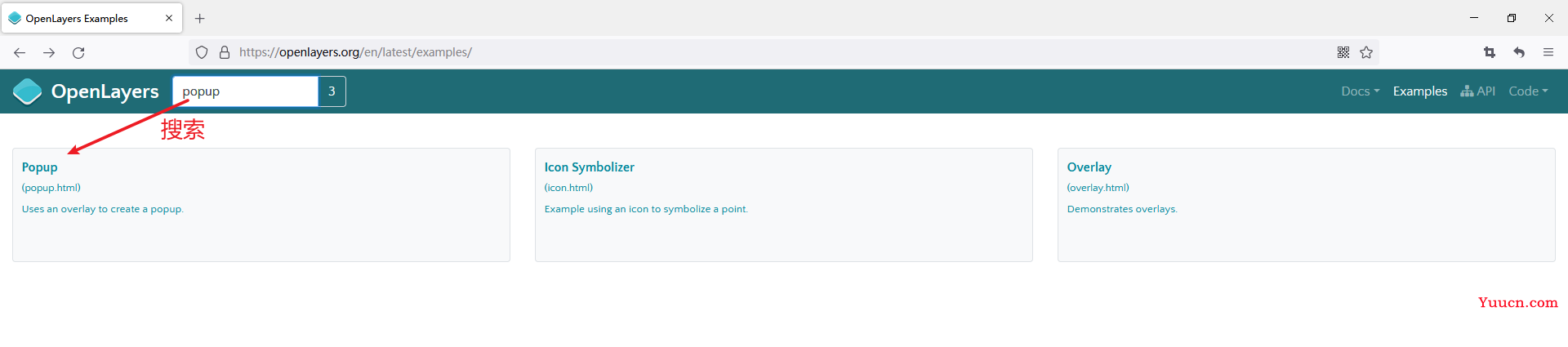
如: popup、draw、style 等

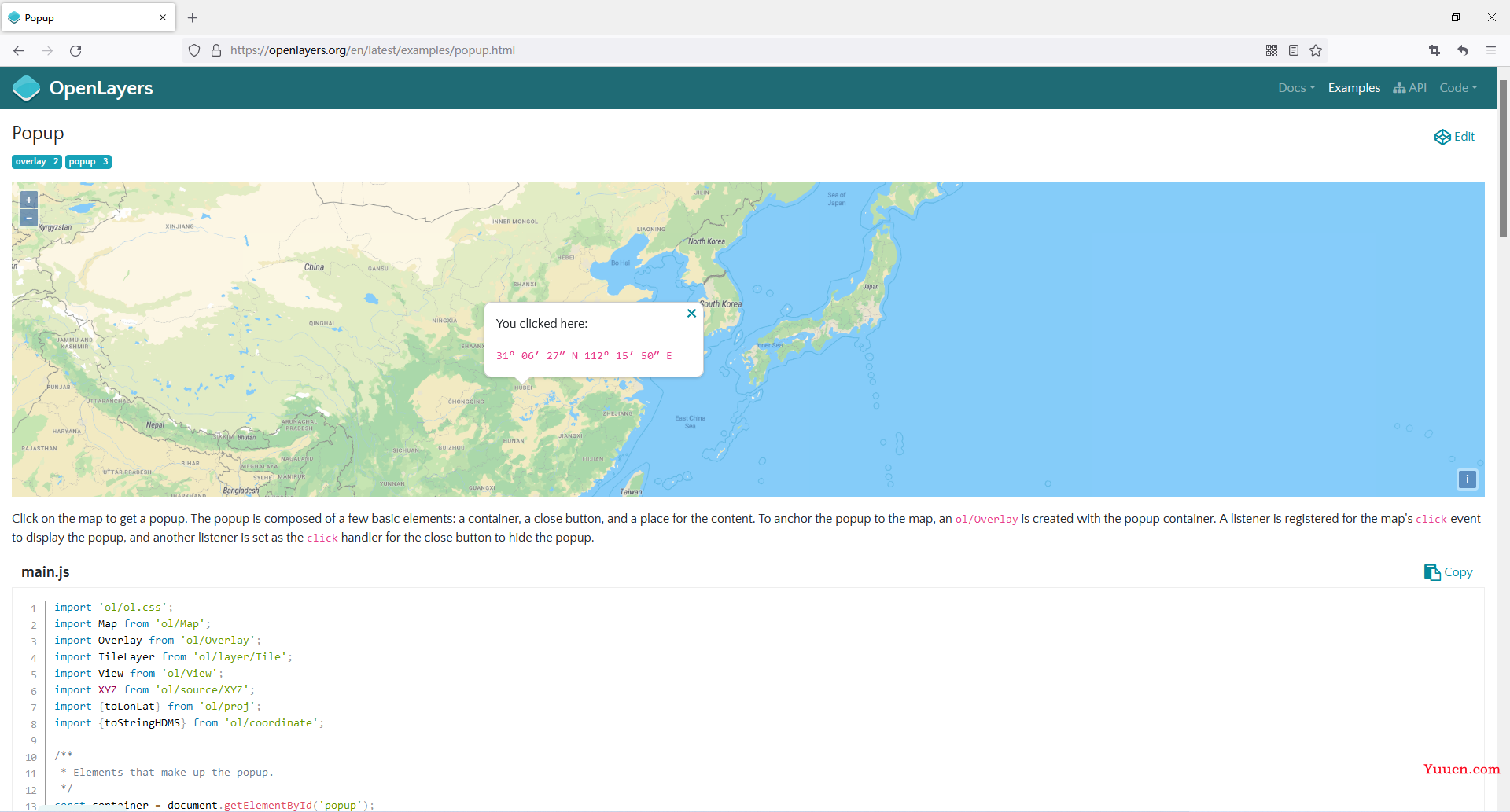
例如搜索popup:

点击进入后有详细的代码示例:

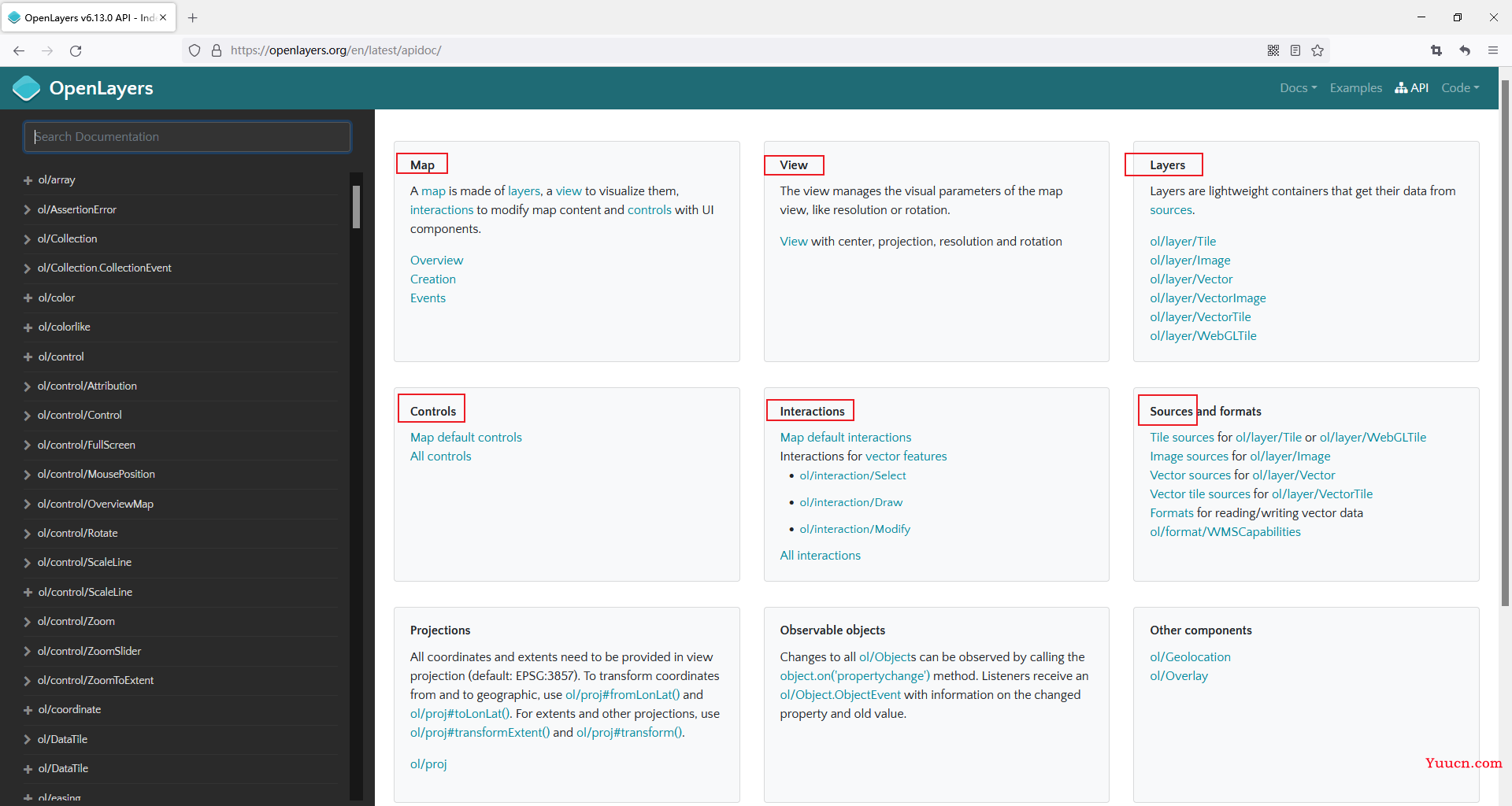
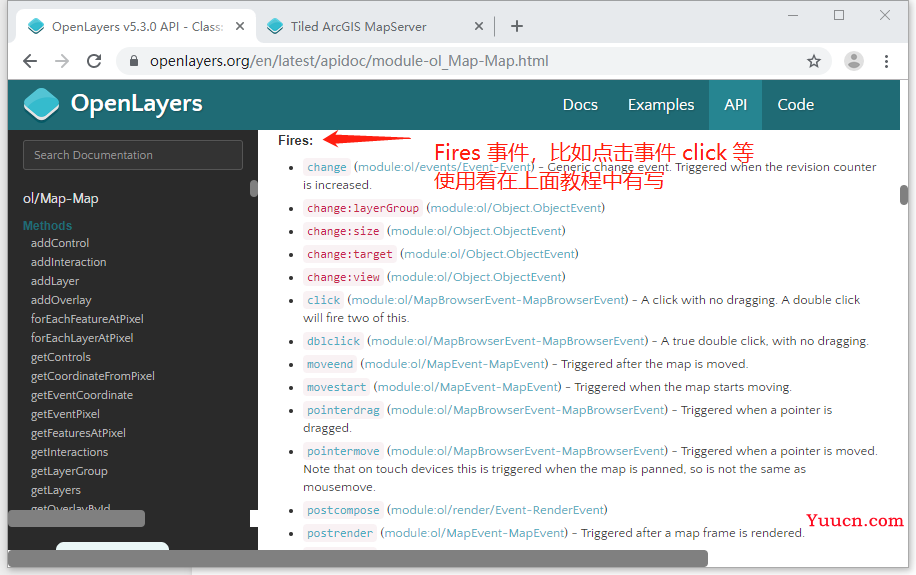
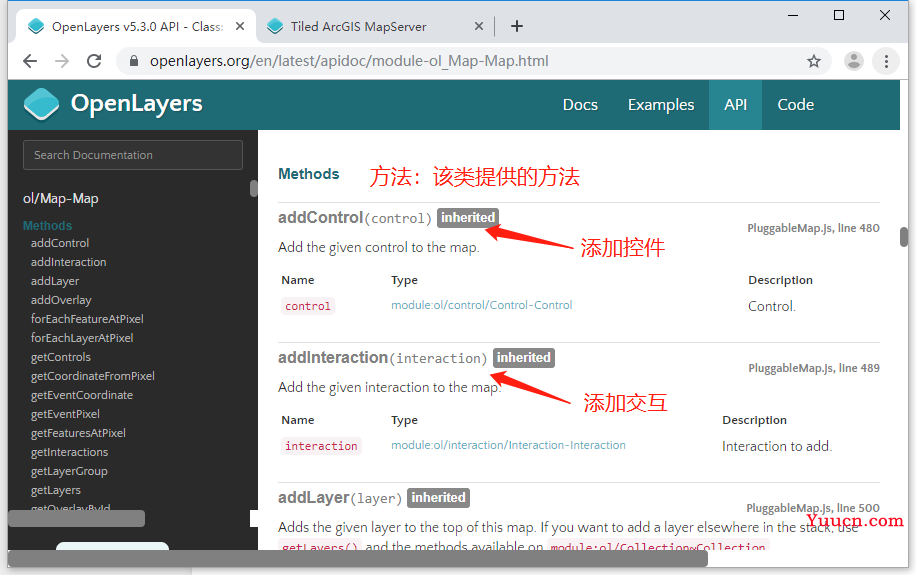
1.3 阅读api
在学会了 Openlayers 的基本使用后,API 的阅读使用则是工作必备。
左侧列表列出了Openlayers的所有类,方便快速搜索

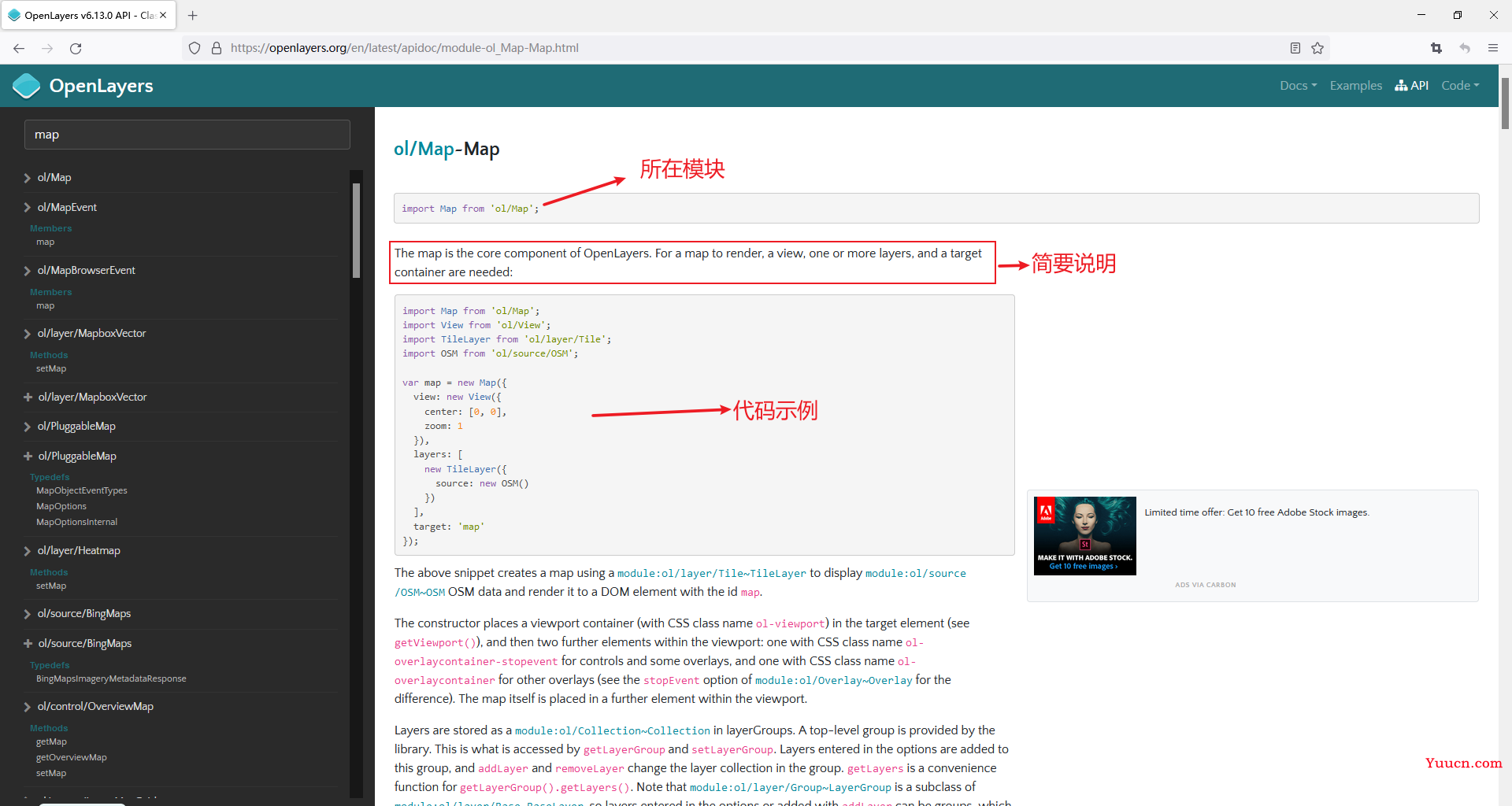
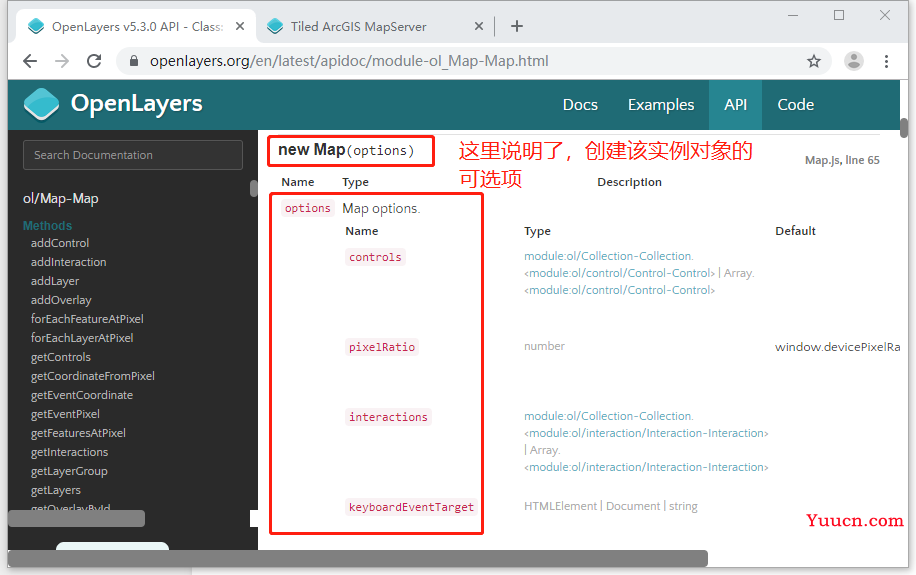
例如搜索Map后进入:




2. 快速开始示例
我将通过一个官网的demo介绍如何使用Openlayers

初始代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.13.0/css/ol.css" type="text/css">
<style>
.map-class {
height: 50rem;
width: 100%;
}
</style>
<!-- 加载OpenLayers 类库 -->
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.13.0/build/ol.js"></script>
<title>OpenLayers例子</title>
</head>
<body>
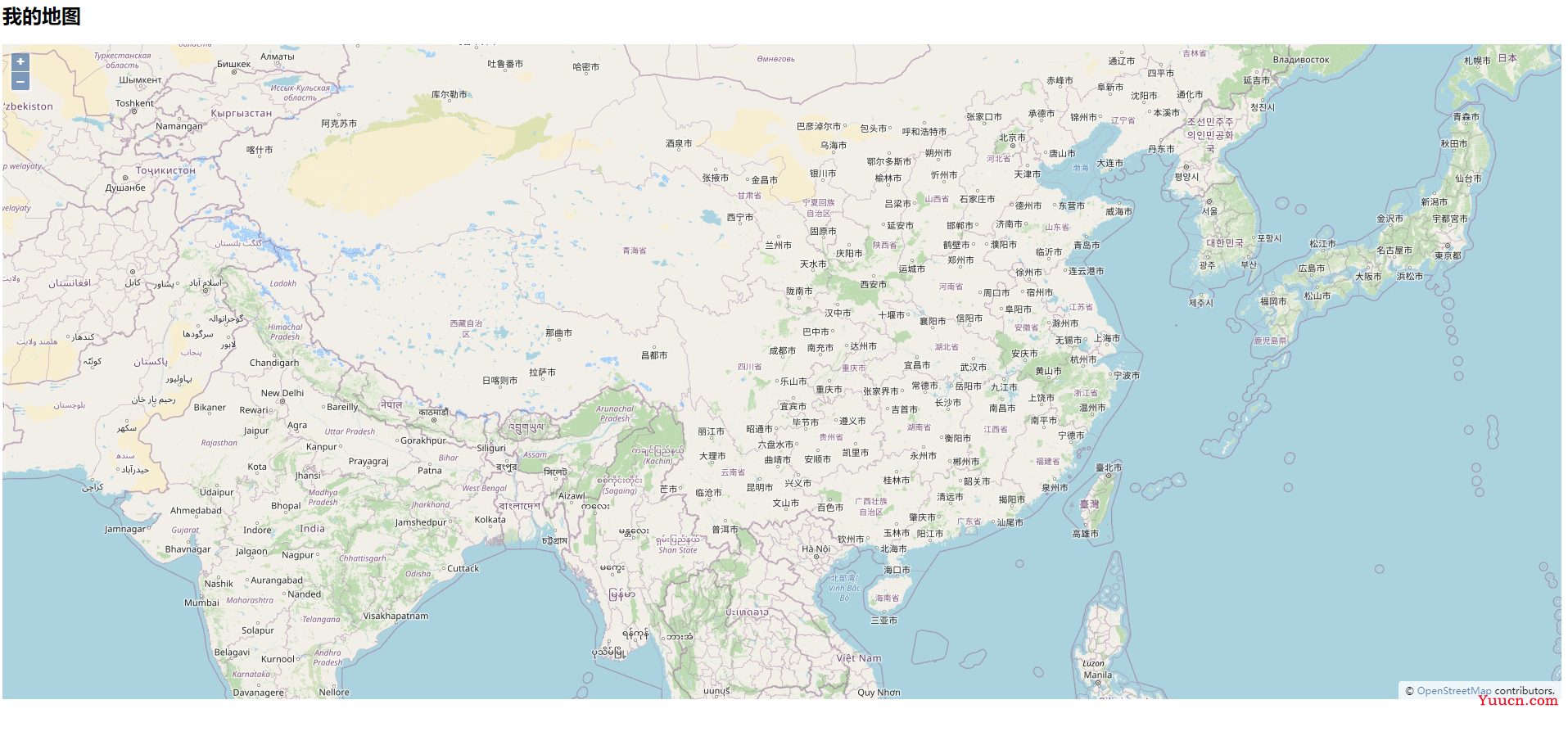
<h2>我的地图</h2>
<div id="map-id" class="map-class"></div>
<script type="text/javascript">
var map = new ol.Map({
// 绑定 DIV 元素
target: 'map-id',
// 添加图层
layers: [
new ol.layer.Tile({
// 设置图层的数据源
source: new ol.source.OSM()
})
],
// 设置视图窗口
view: new ol.View({
//center: ol.proj.fromLonLat([37.41, 8.82]),
center: ol.proj.transform([104, 30], 'EPSG:4326', 'EPSG:3857'),
zoom: 5
})
});
</script>
</body>
</html>
通过上面例子可以看出 Openlayers 使用很简单,首先定义一个 Map,这是 Openlayers 的核心,它是一个容器,所有动作、设置等都在 Map 中展开。
下面对上面 demo所简要说明:
- 将 Map 容器与 HTML 元素(这里是 DIV 元素
map-id)做绑定,Map 提供有target属性来绑定; - 将图层 Layer 添加到 Map 中,这里是一个瓦面图层
ol.layer.Tile; - 图层是一个包装盒,需要给图层添加具体的数据源:
new ol.source.OSM(),数据源表示一个服务,可以理解为是一个 URL; - 最后设置 Map 容器的视图窗口:
new ol.View,就是我们初始化能看到的地图样子。
Openlayers 其核心组件是 Map、Layer、Source、View、Control、Interaction几乎所有的动作都是围绕这几个核心类展开。
Map
Map是 Openlayers 的使用的基础,所有的图层、地图控件、地图工具等必须添加到 Map 中才能使用。
往 Map 中添加图层、地图控件、地图工具等可以在初始化 Map 时就添加(如上 demo),可以调用 Map 相关的方法添加 addControl(control)、addInteraction(interaction)、addLayer(layer)。
Map 还提供了很多事件,如:点击地图(click)、双击地图(dbclick)等。
绑定 click 事件使用:
this.map.on("click", evt => {
this.map.forEachFeatureAtPixel(evt.pixel, feature => {
//鼠标点击某一个要素后,获取这个要素,执行业务逻辑
});
});
PS: 另一种事件调用方式:this.map.dispatchEvent({type: "click", event: 回调函数 })
Layer
Layer 图层:单单一个 Map 是没有什么用的,只用绑定图层才能显示数据,Layer 作用能控制数据是否显示,以及地图可显示的最大或最小比例尺(即放大或缩小到某个级别不显示地图),这里特别说明下,图层主要是根据数据源的不同来选择,不同的数据源选择不同的图层,使用:
this.map.addLayer(new ol.layer.Vector({
source: new TileWMS({
url: "http://192.168.1.244:9090/geoserver/fj/wms",
params: {
LAYERS: "fj:cityErase"
}
})
}))
Source
这是整个 Openlayers 的灵魂,source 分为矢量数据源和影像数据源。有时候底图使用影像数据,而与我们业务相关的河流、行政区、水环境监测点等都是矢量数据。
数据源的使用如下:
this.map.addLayer(new ol.layer.Tile({
//加载影像数据
source: new ol.source.XYZ({
url: "https://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=a5dd6a2f1c934394bce6b0fb077203eb",
attributions: "测试"
})
}));
this.map.addLayer(new VectorLayer({
//加载矢量数据
source: new ol.source.Vector(),
//这里设置数据展示边框颜色
style: function(feature) {
return new Style({
stroke: new Stroke({
color: "blue",
width: 1
})
})
}
}))
View
view 用来设置地图的展示位置范围、地图中心位置以及当前地图使用的投影坐标系(有很多坐标系,如地理坐标系:4326)等,也可以设置地图旋转等,使用:
this.map.setView(new ol.View({
center: [114.064839,22.548857], //深圳
zoom: 15,
projection: 'EPSG:4326' //使用的坐标,这里是 WGS84 坐标系
}))
Control
Control 控件,就是与地图相关操作的工具。如下图:

地图默认包含了放大缩小控件,控件的使用可以更加方便的帮助我们浏览数据,提高交互体验。
new ol.Map({
target: 'map2',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.transform(
[104, 30], 'EPSG:4326', 'EPSG:3857'),
zoom: 10
}),
// 在默认控件的基础上,再加上其他内置的控件
// 在上面 demo 中没有设置 controls 属性,直接使用 Map 的默认控件(放大、缩小)
controls: ol.control.defaults().extend([
new ol.control.FullScreen(),
new ol.control.MousePosition(),
new ol.control.OverviewMap(),
new ol.control.ScaleLine(),
new ol.control.ZoomSlider(),
new ol.control.ZoomToExtent()
]),
});
Interaction
交互操作就是我们与地图的相互操作,比如在地图上绘制要素、选择、修改、移动、拉伸等等操作。使用如下:
new ol.Map({
// 修改 openlayers 提供的默认的交互方式
interactions: ol.interaction.defaults({
doubleClickZoom: false,
mouseWheelZoom: false
}),
layers: [
... ...
],
target: 'map2',
view: new ol.View({
... ...
})
});
也可以手动添加:
// 添加绘制工具
this.map.addInteraction(new Draw({
//在地图上绘制好的要素添加到指定数据源
source: this.drawVectorSource,
//绘制要素的类型
type: GeometryType.POLYGON
});
📢欢迎点赞👍/ 收藏⭐/ 留言📝如有错误敬请指正!
后续持续更新中…