一、
1、下载node.js
安装完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了

2、安装 webpack
npm install webpack -g安装完成后分别在cmd中执行npm -v查看是否安装成功,出现版本号就安装成功了

3、安装vue-cli脚手架
cnpm install vue-cli -g安装完成后查看vue-cli脚手架 版本确定是否安装成功,出现版本号就安装成功了
vue -V4、使用vue-cli创建项目
首先创建一个文件夹,cmd 进入到该项目里,输入以下命令
vue create hello-world注:hello-word是文件夹名字可以改
5、运行项目
输入以下命令来运行项目
cd hello-worldnpm run serve出现以上页面,说明项目运行成功了。
二、运行别人的项目
1、删除package-lock.json文件
package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。
2、切换项目目录
然后打开cmd,cd到项目目录,具体操作:先输入该盘符,然后再用cd命令切换目录。
3、清除npm缓存
npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。
npm clean cache -f4、重新安装依赖。
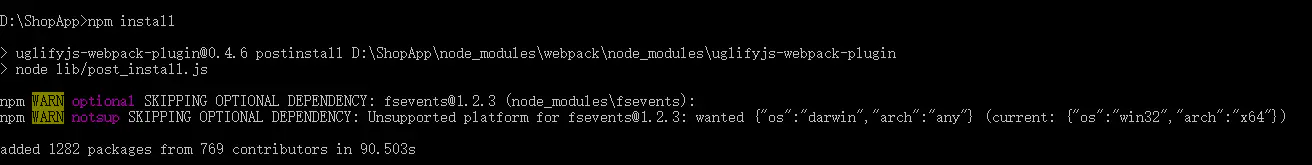
npm install
5、最后运行项目。
npm run serve