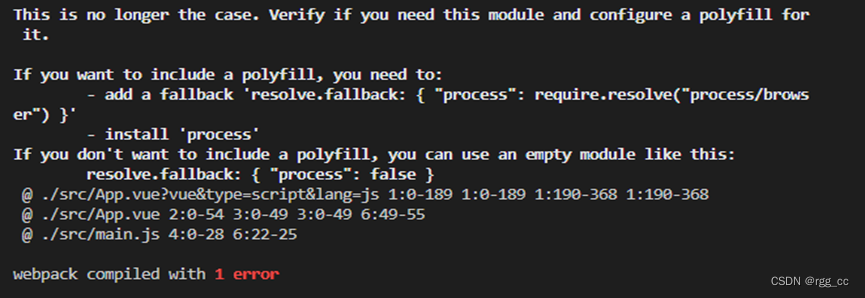
问题截图:

This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "process": require.resolve("process/browser") }'
- install 'process'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "process": false }
@ ./src/App.vue?vue&type=script&lang=js 1:0-189 1:0-189 1:190-368 1:190-368
@ ./src/App.vue 2:0-54 3:0-49 3:0-49 6:49-55
@ ./src/main.js 4:0-28 6:22-25
webpack compiled with 1 error问题描述:
查了很多资料发现是因为webpack版本引起的,在webpack5中移除了nodejs核心模块的polyfill自动引入,具体可查看这篇文章
https://wenku.baidu.com/view/7b8427ebd938376baf1ffc4ffe4733687f21fc5d.html
通过对日志的分析因为有其他组件引用到了 polyfills 的核心组件并没有安装,所以报错了,这里需要执行 npm install 命令进行包安装即可。
原因是由于在webpack5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入
解决方案:
1、运行下面这行指令,安装在 Webpack 中 Polyfill Node.js 核心模块。
npm install node-polyfill-webpack-plugin2、在vue.config.json中添加(本文作者没有用到这一步,用第一步命令安装后就可以运行)
//头部引用
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
//加入
configureWebpack: {
plugins: [new NodePolyfillPlugin()]
}完整vue.config.json文件如下:
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
module.exports = defineConfig({
configureWebpack: {
plugins: [new NodePolyfillPlugin()]
}
})参考文章:
因webpack版本引起的系列报错问题
https://blog.csdn.net/qq_49490164/article/details/125183845
@vue/cli 4 升级 @vue/cli 5 node.js polyfills 错误
https://blog.csdn.net/qiaohuyue/article/details/124885563
安装命令介绍:
https://www.npmjs.com/package/node-polyfill-webpack-plugin