熟练的使用导航栏,对于任何网站都非常重要,我们可以使用CSS转换为好看的导航栏而不是枯燥的HTML菜单。同时,我们使用 CSS 可以创建一个鼠标移动上去后显示下拉菜单的效果。
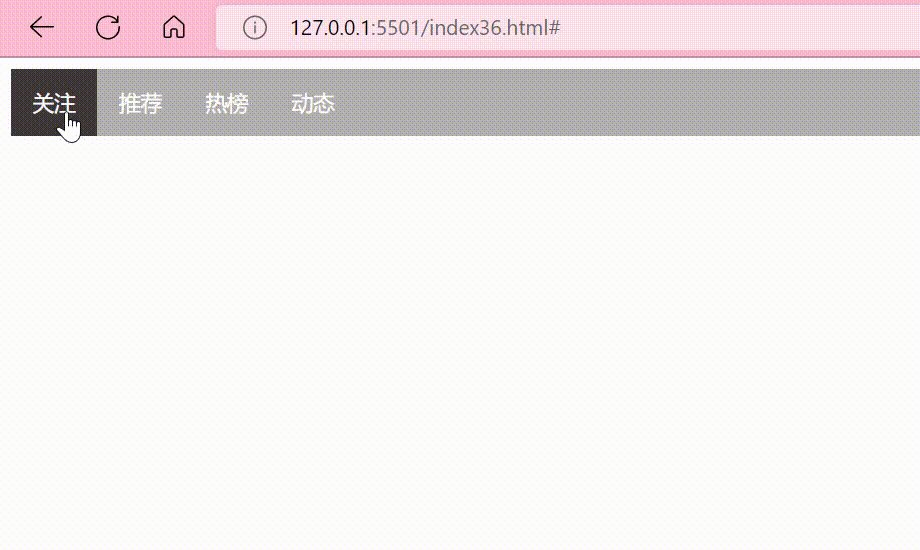
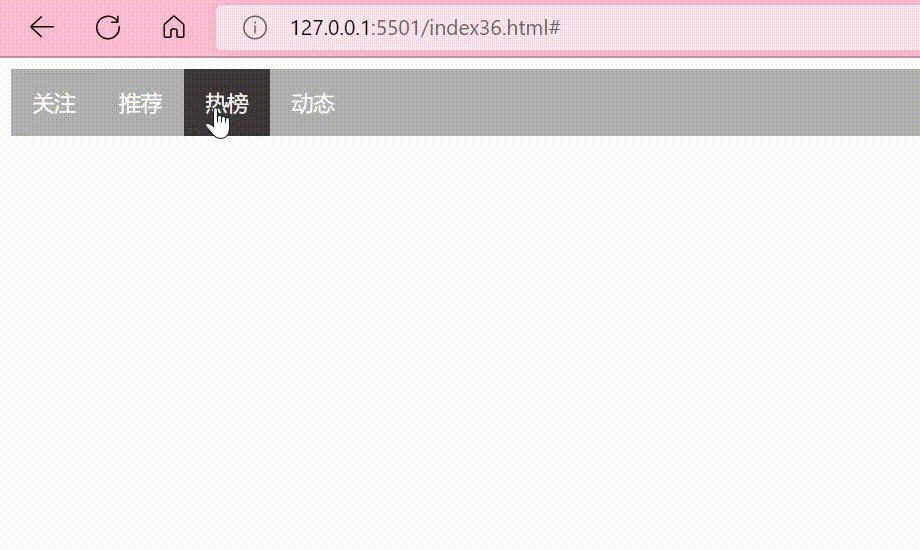
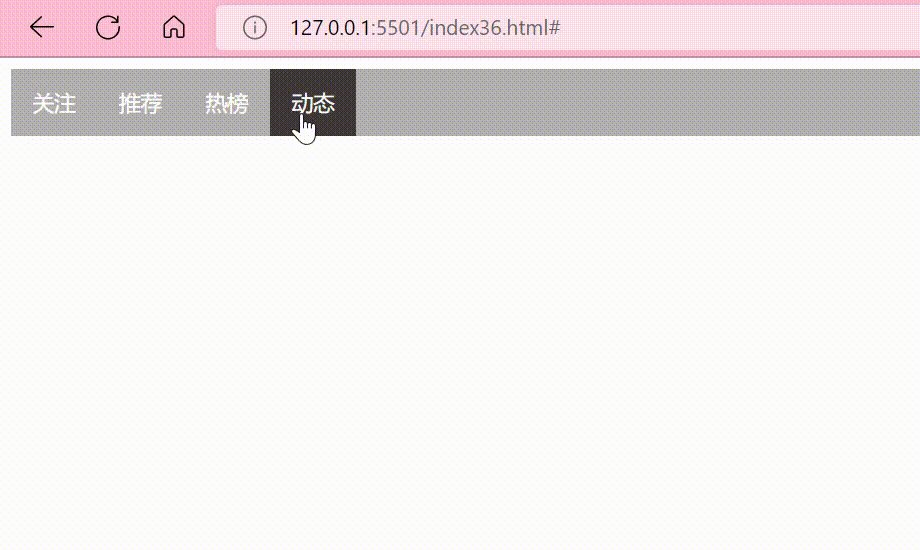
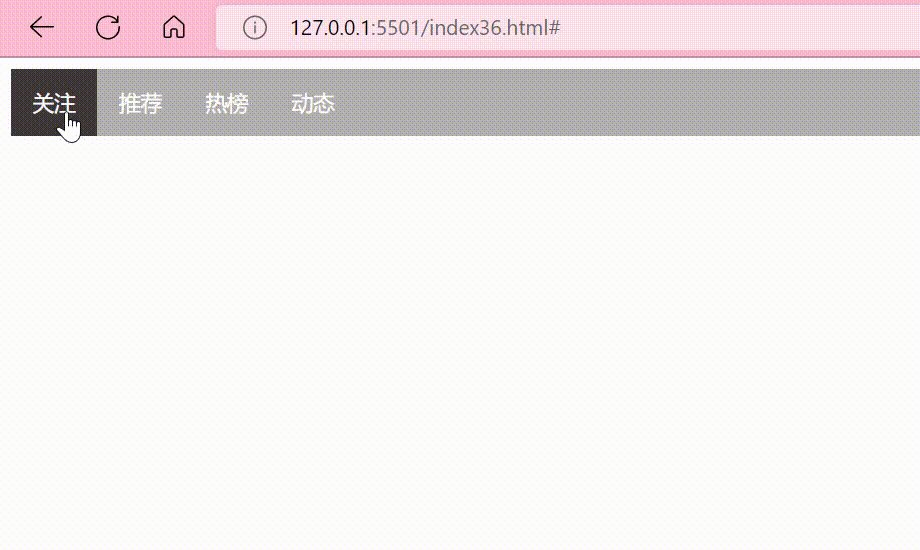
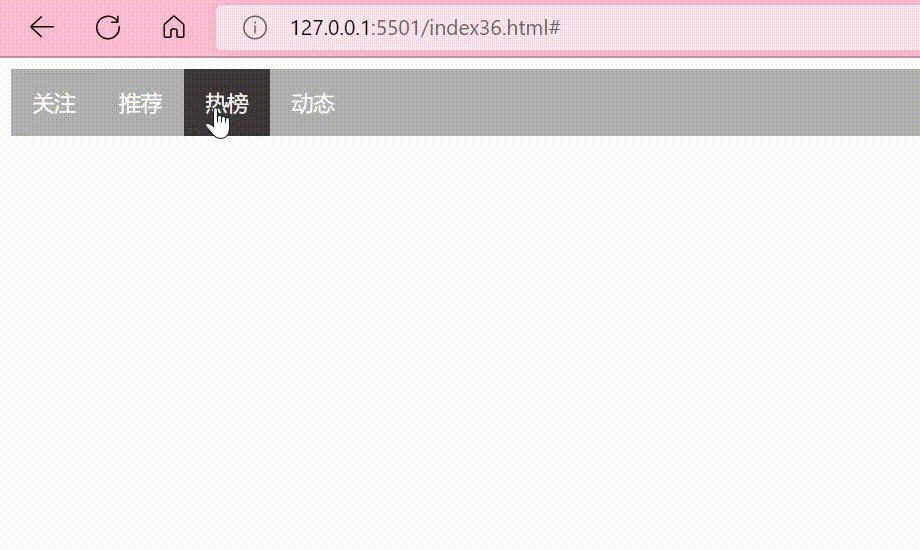
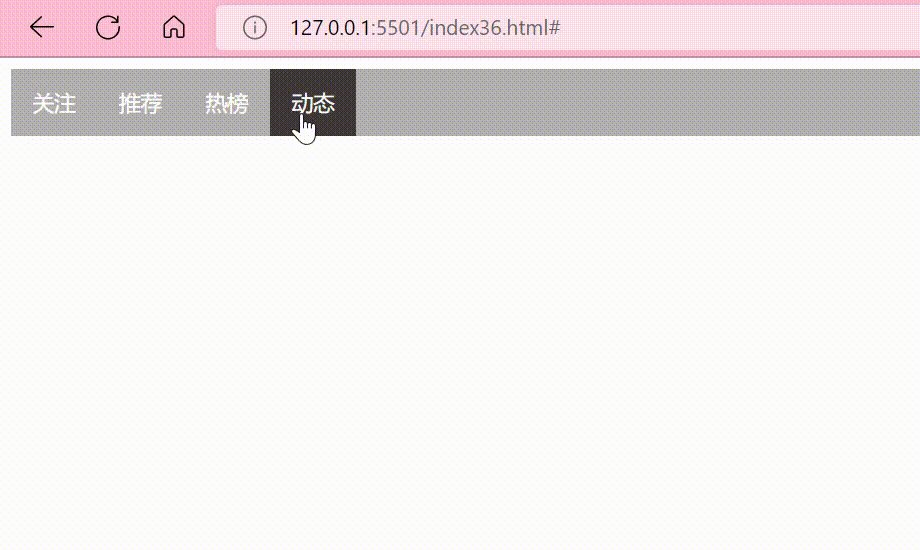
水平导航栏:
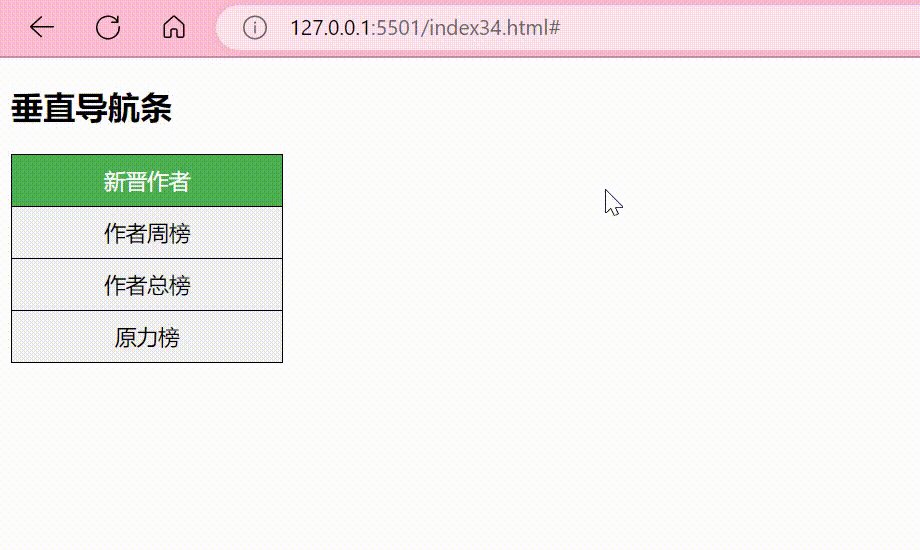
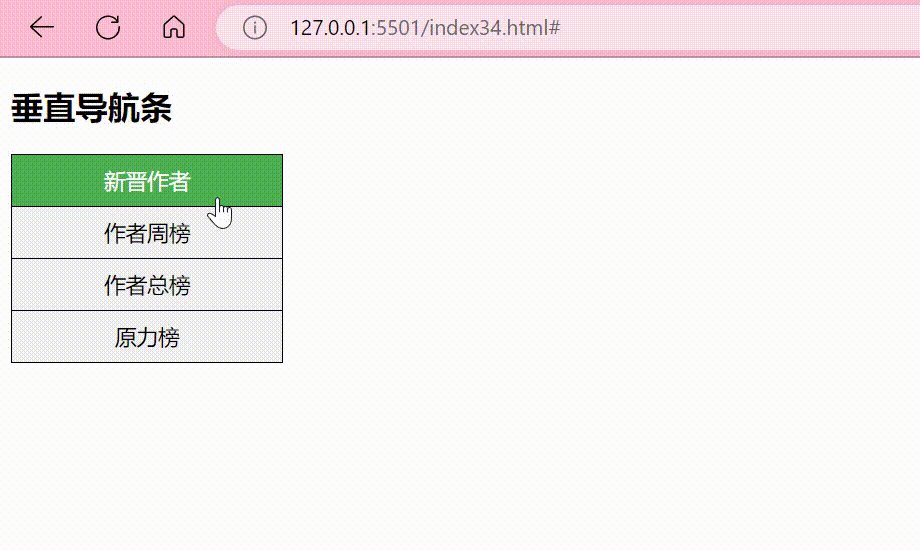
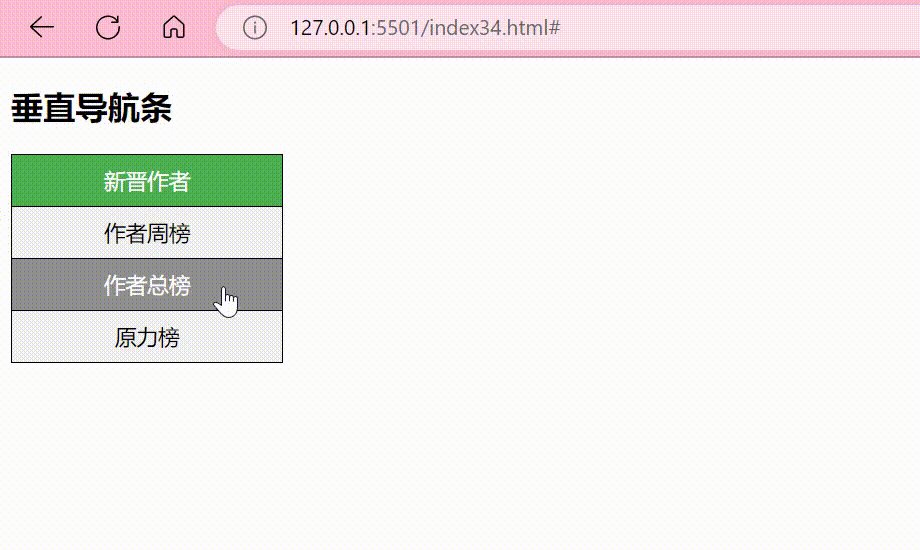
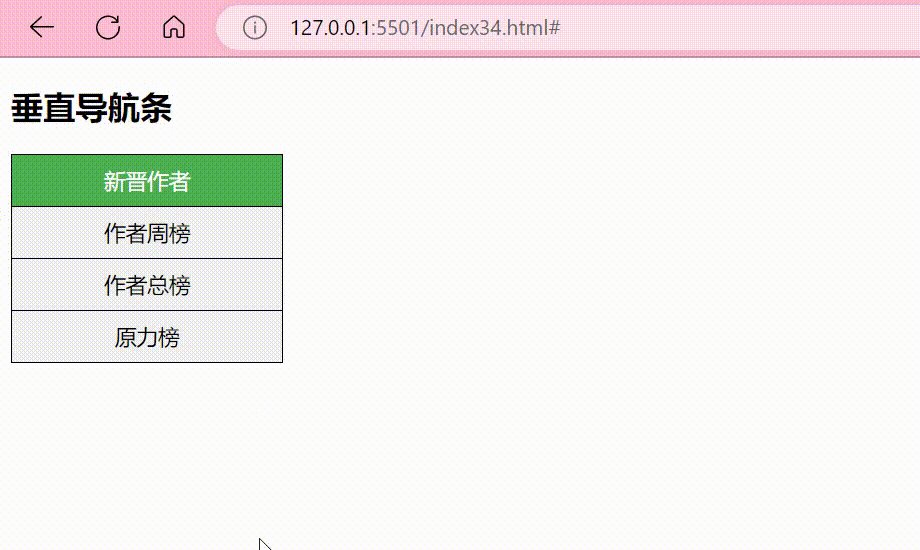
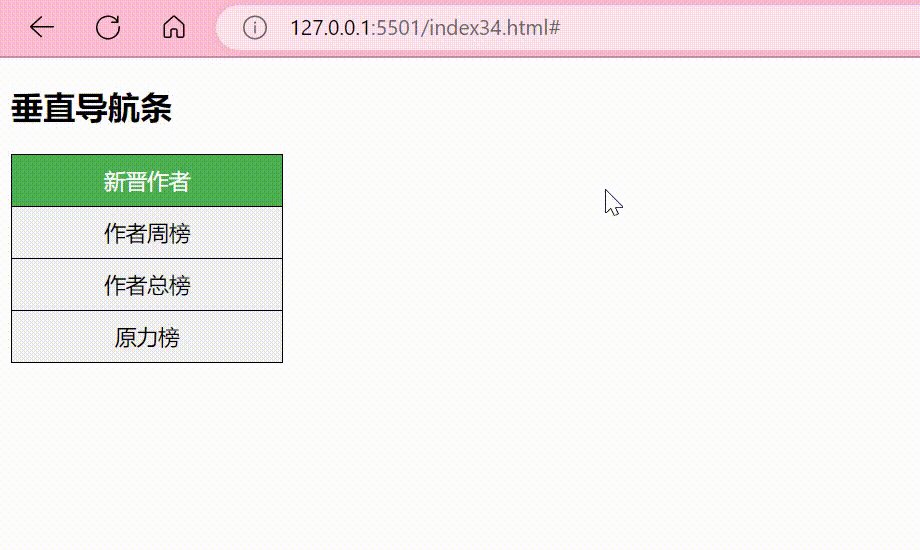
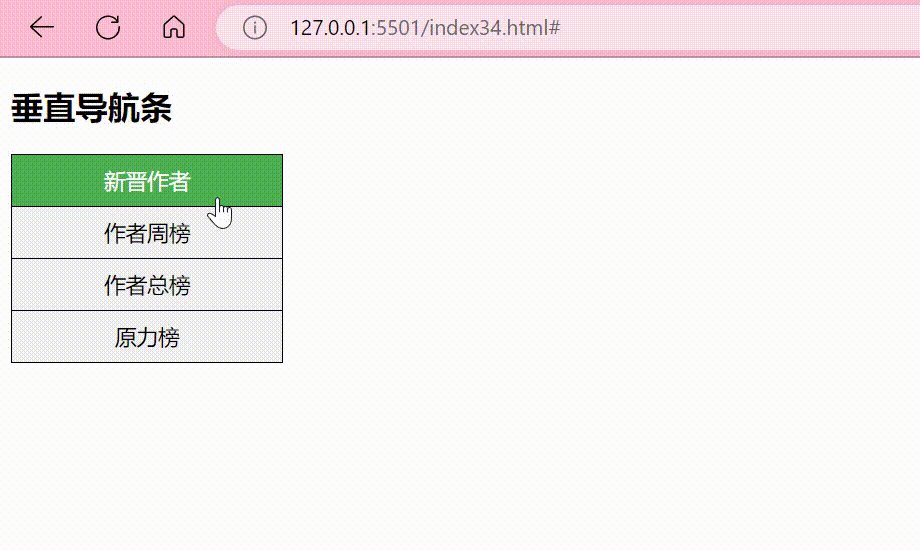
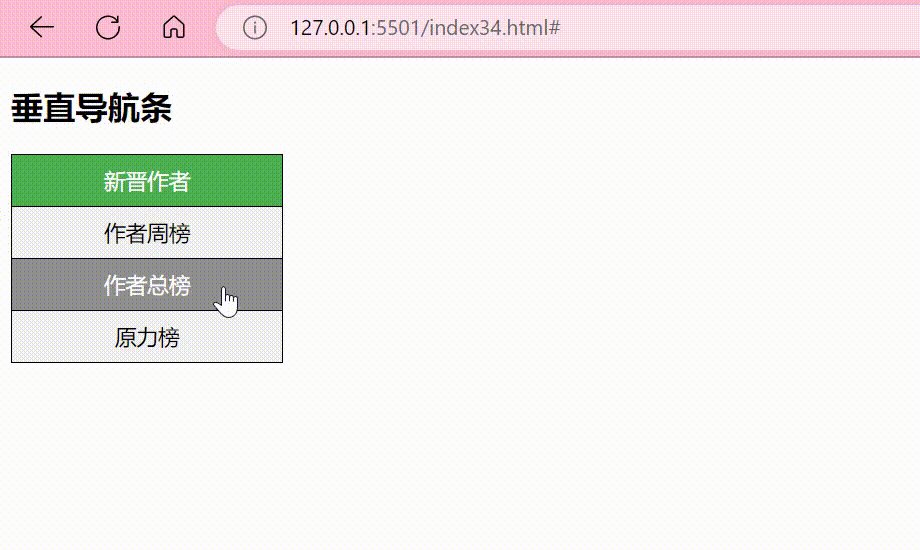
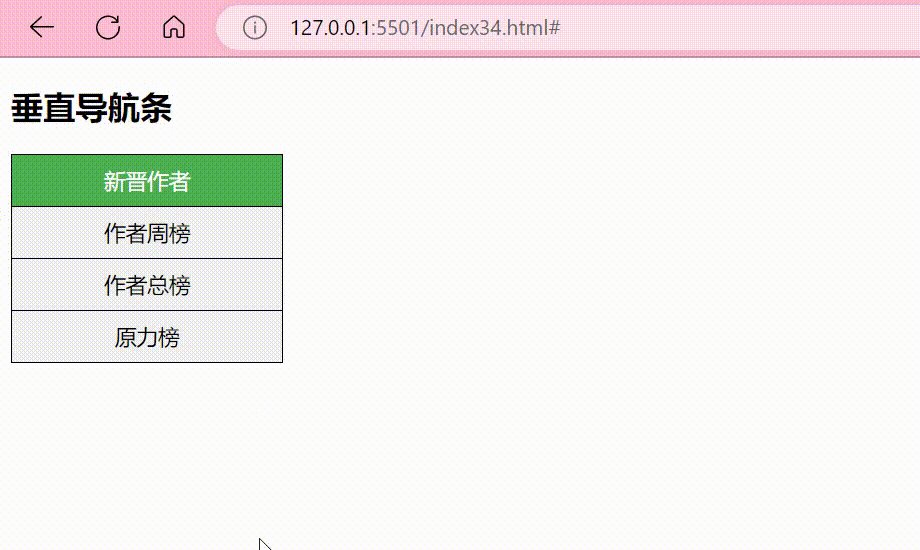
 垂直导航栏:
垂直导航栏:

文章目录
- 一.CSS导航栏
-
- 1. HTML设置菜单项
- 2. 垂直导航栏
- 3. 水平导航栏
-
- 3.1 内联列表项
- 3.2 浮动列表项
- 4. 实例
- 5. 固定导航栏
- 二.CSS下拉菜单
-
- 1. 基本下拉菜单
- 2. 常用下拉菜单
熟练的使用导航栏,对于任何网站都非常重要,我们可以使用CSS转换为好看的导航栏而不是枯燥的HTML菜单。同时,我们使用 CSS 可以创建一个鼠标移动上去后显示下拉菜单的效果。
水平导航栏:
 垂直导航栏:
垂直导航栏: