前言
vue脚手架工具,对vue项目构造做了封装,直接使用vue-cli创建项目,常用配置自动帮你完成,不用自己像使用webpack一样配置。
目录
1、安装 npm i vue
2、创建vue项目
3、运行项目
1、安装 npm i vue
ps:项目化开发中,使用import导入vue,而不用script src标签引入
我们的第一步需要下载vue及vue脚手架工具,可以在集成终端或者使用cmd方式键入以下命令
npm install vue @vue/cli -g
ps:在这一步之前,若未初始化,请优先键入npm init -y初始化生成package.json项目描述文件
2、创建vue项目
继续键入以下命令,以创建一个新项目,appdemo是我取的项目名,这里可以作更改
vue create appdemo
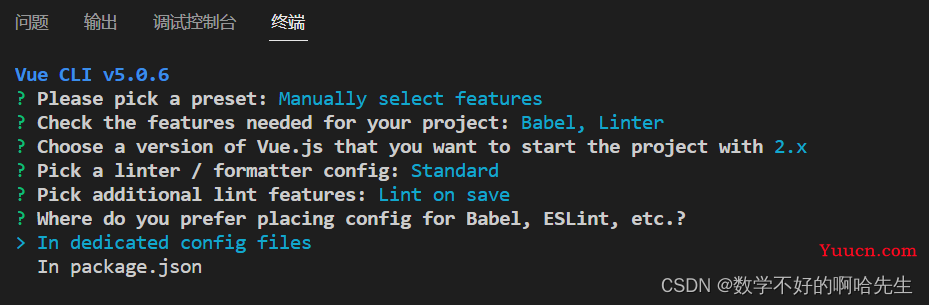
ps:在执行此命令后会进入一个脚手架的配置参数设置中,这里带大家走一下手动自己配置文件的过程

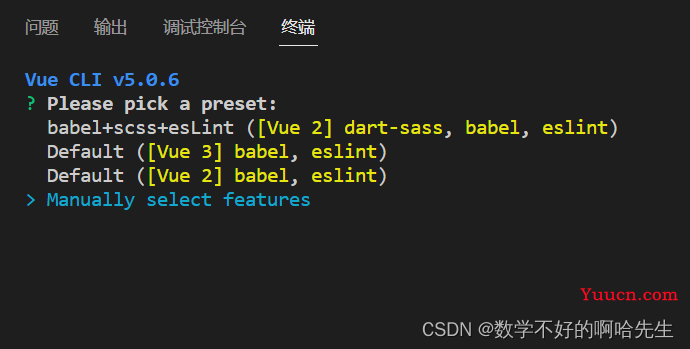
2.1 第一条是我本人保存的配置,下一次创建项目可以直接使用
第二条与第三条分别是Vue3和Vue2的常用配置,若这里点选后会直接配置完成
这里我们选择最后一条,自己手动配置脚手架的参数,了解脚手架的一些详细内容

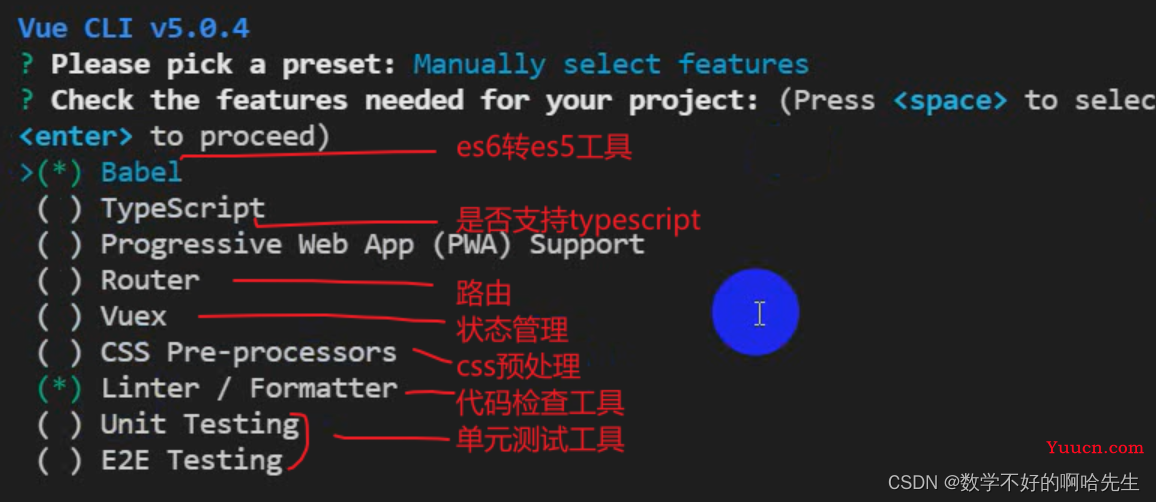
2.2 这里看大家项目是否需要这些插件,若有需要的或不想要的,上下箭头键切换选项,空格键操作*号选中或取消选中
这里选择第三个回车进入下一步操作


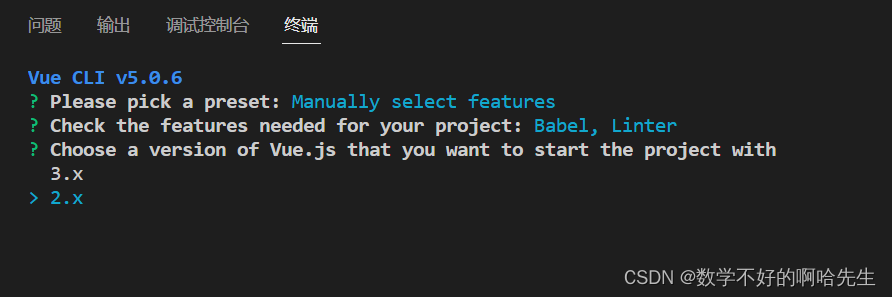
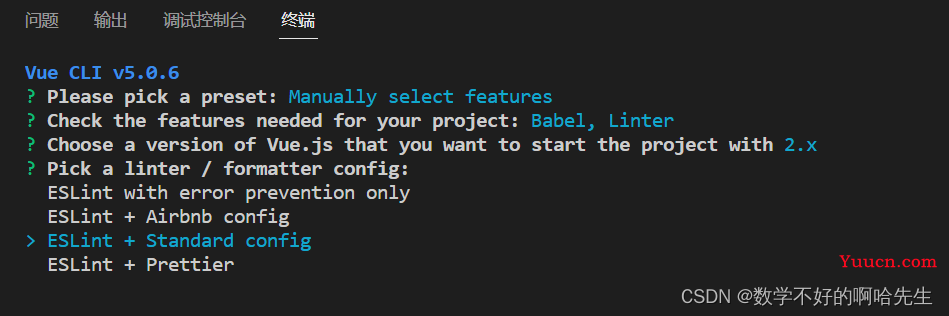
2.3 这里选择2.x的Vue版本2 及ESLint的第三个选项

2.4 这里选择将配置信息单独放在一个文件中,而不是放在package.json文件中
2.5 之后会询问你是否使用npm文件及是否记住你所设置的配置,记住的话下一次进入时在文件配置时即可出现,如我的一样(记得取个名),到这里此步骤即全部完成
3、运行项目
1、键入此命令进入你所创建的项目目录下 cd appdemo
2、键入此命令即可运行项目 npm run serve

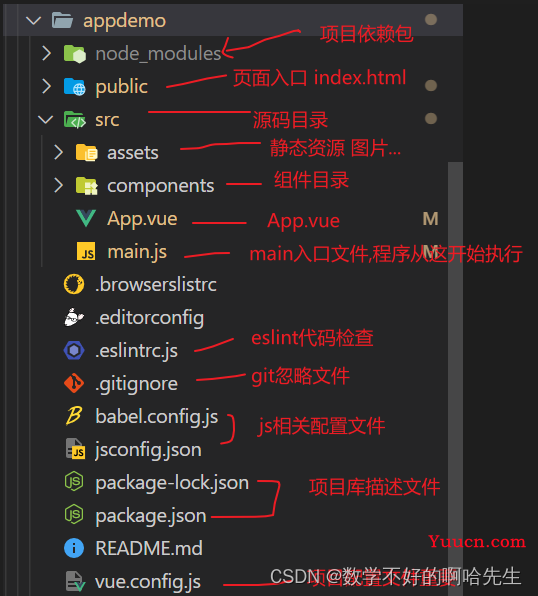
ps:这就是脚手架自动生成的一些文件,感兴趣的同学可以查询相关资料深入了解一些各文件的配置及详细作用,我们的重心主要放在components下的App.vue及main.js文件,这是万丈高楼平地起的基础
ps:若在项目搭建运行中,文件报ESlint相关不规范写法错误,可在vue.config.js文件中键入以下代码关闭即可(但写法规范是一种艺术,请保持良好语法书写规范及注释习惯)
module.exports = {
lintOnSave:false
}