有时候我们的小程序太大,首次打开小程序的时候回比较慢,这个时候我们可以试试分包操作。分包可以让用户在操作小程序的时候按需下载资源(用户在进入某些页面的时候才去下载相应的资源,可以加快小程序的速度,优化用户体验)。
小程序代码有个2M限制,是不是有的时候放图片都得忍着点,不敢把太大的放在小程序里面,只能放远程;但是随着项目不断迭代更新,代码图片越来越多,开发的时候更加小心翼翼。是不是很不舒服,还能不能让我舒服的敲代码了。
那就说一下分包的限制吧;分包以后单独包最大不能超过2M;整个小程序可以达到20M;比那2M限制翻了10倍;那就让我们愉快地敲代码吧。
打包原则:
- 声明
subpackages后,将按subpackages配置路径进行打包,subpackages配置路径外的目录将被打包到 app(主包) 中 -
app(主包)也可以有自己的 pages(即最外层的pages字段) -
subpackage的根目录不能是另外一个subpackage内的子目录
-tabBar页面必须在 app(主包)内 - 登录页面和tabbar页面,这几个页面是要分成主包的,tabBar 页面必须在 app(主包)内
引用原则:
-
packageA无法require packageBJS 文件,但可以require app、自己package内的 JS 文件 -
packageA无法import packageB的 template,但可以require app、自己package内的template -
packageA无法使用packageB的资源,但可以使用app、自己package内的资源
1.首先在app.json里面全局配置里面配置分包:(subpackages 属性和pages同级)
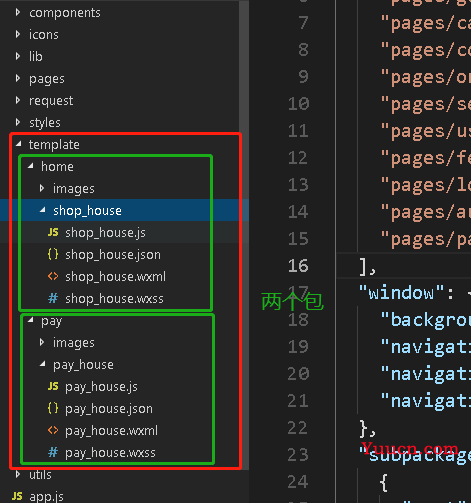
我在根路径创建了两个分包,分别是home和pay
"pages": [
"pages/index/index",
"pages/user/index",
],
"subpackages":[
{
"root":"template/home", //分包的根路径,彼此之间不可以重复
"name":"home", //分包的标识名字,用于预加载分包时用
"pages":[ //分包的路径(不预加载的时候,用户进入分包路径才会加载分包资源)
"shop_house/shop_house"
],
"independent":false //是否独立分包(可以不加载主包就独立加载的包,独立分包不能当做全局资源)
},
{
"root":"template/pay",
"name":"pay",
"pages":[
"pay_house/pay_house"
],
"independent":false
}
],
2.创建文件
template是存放分包的文件夹。home和pay这两个文件夹分别是template的子文件夹,里面可以放图片等其他资源和页面。
注意:静态资源哪个模块的就放哪个包下,不要共享,共享就会变成主包里的资源。这也就是为什么不直接把images文件放在template根路径的原因

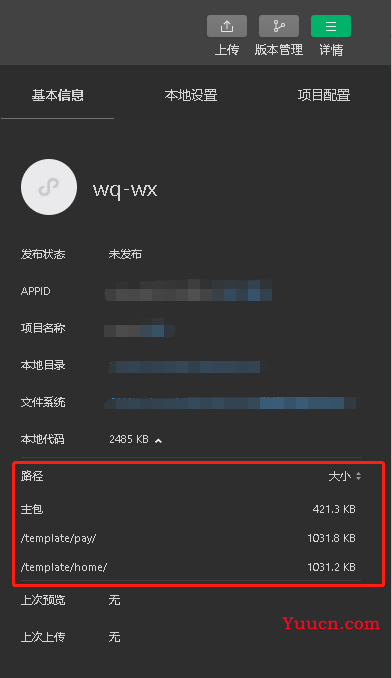
3.查看分包效果

4.主包与分包之间的页面跳转
1)主包跳转到分包
注意:跳转的路径要带上分包里配置的root这一级(所有的相对路径全部写上),不然它找不到路径就会报错
主包:
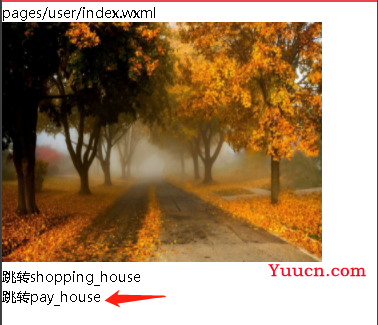
<!--pages/user/index.wxml-->
<text>pages/user/index.wxml</text>
<image src="../images/1.jpeg"></image>
<navigator url="../../template/home/shop_house/shop_house">跳转shopping_house</navigator>
<navigator url="../../template/pay/pay_house/pay_house">跳转pay_house</navigator>

分包:
<!--template/pay/pay_house/pay_house.wxml-->
<text>template/pay/pay_house/pay_house.wxml</text>
<image src="../images/3.jpeg"></image>

2)分包跳转到主包
分包跳转到主包(方法很多种,我这里说两种)
-
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,路径后不能带参数。
此方法跳转的页面必须是在tabBar定义过的页面 -
wx.reLaunch(Object object)
关闭所有页面,打开到应用内的某个页面,路径后面可带参数。
分包:
点击“去首页”,这样就直接去主页了
<navigator open-type="switchTab" url="/pages/index/index">去首页</navigator>
