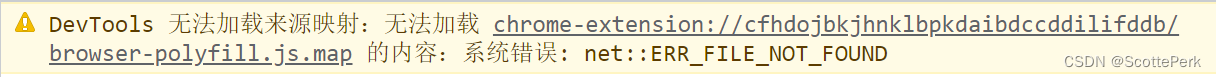
是类似这样的一个警告。每次都有看着还是挺难受的。

这个警告的原因是你的浏览器插件造成的。例如警告已经很明确的告诉你是chrome-extension,也就是谷歌插件的问题。后面的字符串其实就是这个插件的id。
chrome-extension://cfhdojbkjhnklbpkdaibdccddilifddb/browser-polyfill.js.map
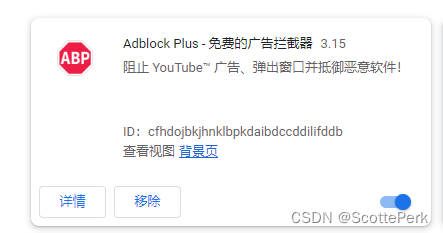
可以看到对应的id就是下面这个插件。

知道是哪个插件就好办了。
解决方案一:(不太推荐)
禁用或者删除插件。虽然可以起到效果,但是有可能这个插件我平时是要用的,频繁切换很麻烦。
解决方案二:(推荐)
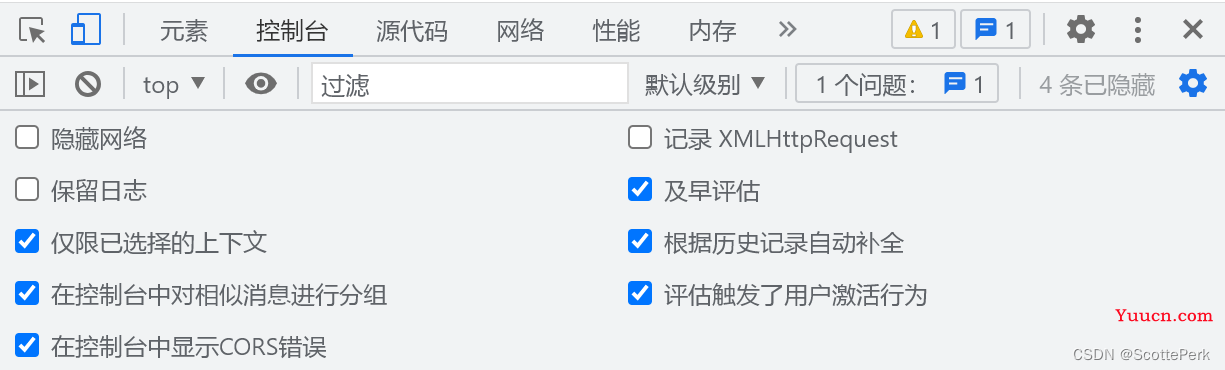
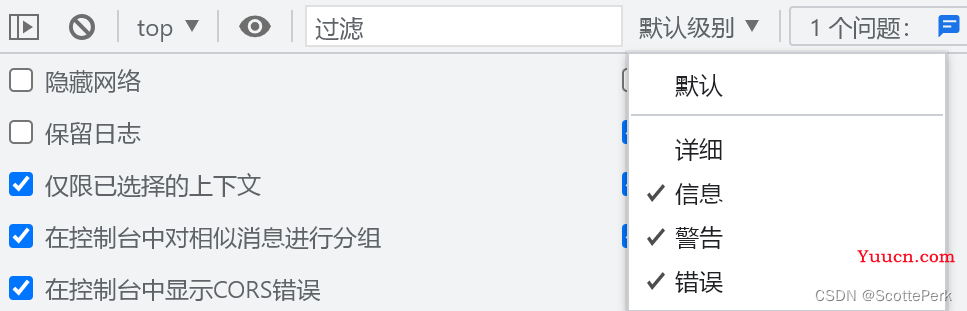
打开控制台,点击右边的设置按钮,会出现下面的选项。把仅限已选择的上下文这个选项勾上。这个选项只会禁止浏览器的插件警告。对于你写的程序的警告是不会去除的。是非常完美的解决方案(目前没发现什么问题)。

解决方案三:(不太推荐)
设置浏览器的log的过滤级别。把警告的勾去掉就可以了。但是这会导致你自己程序所产生的警告也都看不到。有时候警告比较多的时候可以用一下。

解决方案四:(半推荐)
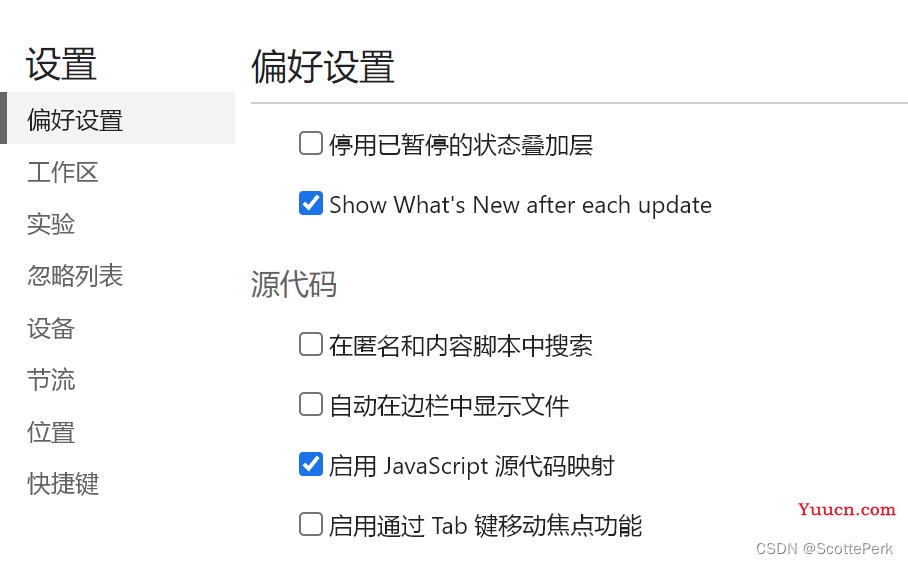
点击控制台的设置。在下面这个界面把启用JavaScript源代码映射这个选项的勾去除。就可以去除浏览器插件的警告。同时自己程序的警告还是可以看到的。还是比较完美的方案。但并不是很明白JavaScript源代码映射这个功能是干嘛的,可能导致一些未知的风险。