前言
跨域是因为浏览器存在对不同源页面数据接收的限制。这种限制就是浏览器的同源策略。
同源策略是浏览器的安全机制,跨域的原理就是通过各种方式避开浏览器的安全机制
使用
在项目开发时,对跨域的概念仅限于了解,所以没有注重过程,只注重结果。所以在开发项目时,使用的是市面上比较常用,并且能够一劳永逸的
cors。虽然cors方法能够完美解决跨域问题,但是还是要秉持着对知识探索的态度,去深入理解跨域问题。
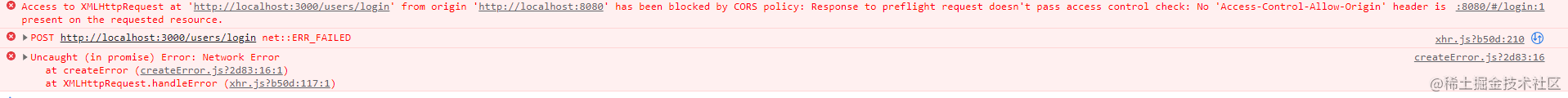
报错提示
这里我使用
8080端口的客户端访问3000端口的服务器,结果报错。原因是因为端口号不同产生跨域。
如果将服务器端口号改为
8080就不会报错了。

跨域方法
跨域的方法有
cors、Proxy正向代理、Nginx反向代理、Jsonp
现阶段跨域方式有很多种,但是基本思想只有两种:
-
绕过同源策略
-
Jsonp:历史遗留的产物,虽然思想很好,但是局限性太大(仅支持get、因为数据是在url中,所以携带数据小)。原理: 有三个标签不受同源策略影响: <script src="xxx"></script> <link herf="xxx"></link> <img src="xxx"></img> 实现: // 1.创建script var script = document.createElement('script') // 2.定义回调函数 function getData(data) { // 调用函数返回的数据 console.log(data); } // 3.设置src属性 script.src = 'http://localhost:3000?callback=getData' // 4.让cript生效 document.appendChild(script) -
Nginx:通过反向代理绕过去,这是很完美的解决方案,加上会给服务器增加一点压力,不过这点压力问题并不大如何理解反向代理:代理服务器代替目标服务器去接收并响应给客户端发起的请求。隐藏服务器。
发起请求:客户端向代理服务器发出请求,代理服务器再将请求转发给目标服务器
响应数据:目标服务器向代理服务器响应数据,代理服务器再向数据响应给客户端
很常用的方法,像网易、头条都使用nginx代理
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ddoEgRFd-1656482203293)(https://juejin.cn/)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4M4avsX0-1656482203293)(https://juejin.cn/)]
这是我在
chrome上看的某些文件。nginx使用:-
下载
nginx直接到官网下载
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gaMNC5wi-1656482203294)(https://juejin.cn/)]
-
修改默认配置
-
打开
conf/nginx.conf -
配置代理端口
-
-
-
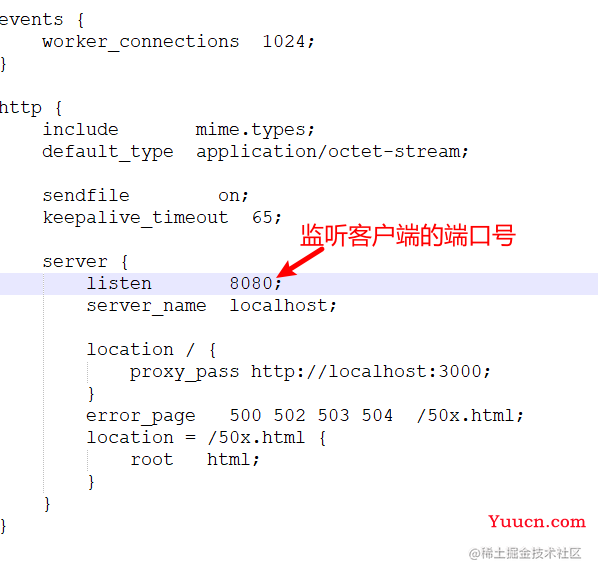
 - 配置监听端口
- 配置监听端口

> 输入 start nginx.exe 没有反应表示启动成功
-
Proxy:通过正向代理绕过去,让服务器帮我们向服务器发送请求,因为跨域均存在于浏览器与服务器之间。只能在本地开发环境使用。如何理解正向代理:代理服务器代替客户端向服务器发起请求。隐藏客户端。
发起请求:代理服务器从客户端发出请求,向目标服务器发起请求。
响应数据:目标服务器响应请求,代理服务器接收请求,并转发给客户端。
日常使用的翻墙就是基于这个原理。
一句话概述正向代理和方向代理:正向代理客户端,反向代理服务器。
-
main.js
axios.defaults.baseURL = '/' -
vue.config.js
module.exports = { devServer: { proxy: { '/': { target: 'http://localhost:3000', // 目标服务器 changeOrigin: true } } } }这里我使用的是
webpack proxy,是webpack提供的代理服务,方便易用,但是只适用于开发阶段原理:在代理服务器传递数据给本地浏览器的过程中,两者同源,并不存在跨域行为,这时候浏览器就能正常接收数据
-
此时,只要浏览器访问根路径,代理服务器就会向目标服务器发起请求。
补充:CDN(内容分发网络)
简单来说就是,用户发起请求,请求会发送到最适合的服务器上。比如说,我在广州发送请求,请求就会发送到广州的服务器上。优点类似京东快递,发货的时候会优先选择就近的京东仓库,所以物流速度很快,同样的CDN也是加快网络请求速度。
-
-
cors-
终级解决方案(
IE9以下除外) -
跨域资源共享 (
Cross-Origin Resource Sharing,CORS),就是在服务器端的响应中加入额外的HTTP头,使浏览器能跨域访问资源。响应头需要设置的字段:Access-Control-Allow-Origin: * -
我做项目时,使用方法是添加
cors中间件// 引入cors const cors = require('cors') // 使用 cors() app.use(cors())
-
说明
跨域请求产生时,服务器是能够接收到数据的,并且也响应了数据,只不过在浏览器接收数据的时候,由于不同源的原因,出发了浏览器的安全机制,所以数据就被挡在浏览器外。