🖥️ 微信小程序 专栏:小程序WXSS-WXML-WXS
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
目录
一、WXSS编写程序样式
小程序的样式写法
WXSS支持的选择器
WXSS优先级与CSS类似,权重如图
wxss的拓展 - 尺寸单位
二、Mustache语法绑定
Mustache语法
三、WXML的条件渲染
逻辑判断 wx:if - wx:elif - wx:else
四、WXML的列表渲染
列表渲染 - wx:for 基础
block标签
列表渲染 - item / index 名称
列表渲染 - key作用
五、WXS语法基本使用
什么是WXS?
WXS的写法
一、WXSS编写程序样式
小程序的样式写法
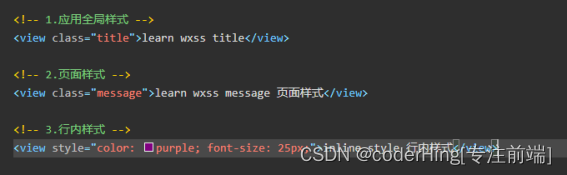
- 页面样式的三种写法:
- 行内样式、页面样式、全局样式
- 三种样式都可以作用于页面的组件
- 如果有相同的样式 那么优先级如下:
- 行内样式 > 页面样式 > 全局样式

|
JavaScript <!-- 2.页面样式 --> <!-- 3.行内样式 --> |
WXSS支持的选择器
目前支持的选择器:

WXSS优先级与CSS类似,权重如图
跟Css一样(依然有权重)

wxss的拓展 - 尺寸单位
跟Css中最大的区别!
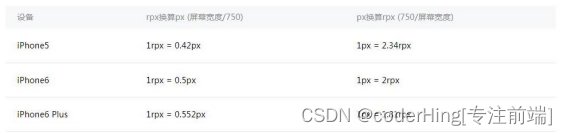
- 尺寸单位
- rpx(responsive pixel):可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx
- 如在Iphone6上,屏幕宽为375px 共有750物理像素,则750rpx=375px=750物理像素
- 1rpx = 0.5px = 1物理像素

注:开发微信小程序时设计师可以用Iphone6作为视觉稿的标准
二、Mustache语法绑定
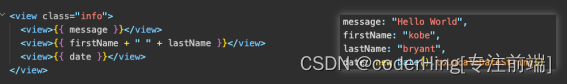
Mustache语法
- WXML基本格式:
- 类似于HTML代码,可以写成 单标签 也可以写成 双标签
- 必须有 严格的闭合: 没有闭合会导致编译错误
- 大小写敏感:class和Class是不同的属性
- 开发中,界面上展示的数据并不是写死的,会根据服务器返回的数据,或用户的操作来改变
- 如使用原生Js或Jq的话,需要通过操作DOM来进行界面的更新
- 小程序和Vue一样,提供插值语法:Mustache语法(双大括号)

三、WXML的条件渲染
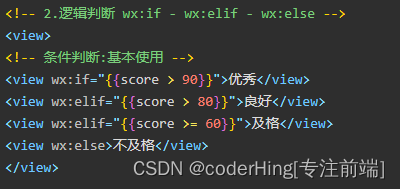
逻辑判断 wx:if - wx:elif - wx:else
- 在某些需求中,我们需要根据条件来决定一些内容是否渲染:
- 当条件为true时, view组件会渲染出来
- 当条件为false时, view组件不会渲染出来

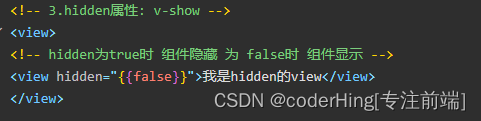
hidden属性
- hidden属性:
- hidden是所有组件都默认拥有的属性
- 当hidden属性为true时,组件隐藏
- 为false时,组件显示出来
|
JavaScript |

- hidden和wx:if的区别
- hidden控制显示和隐藏,是控制是否添加hidden属性
- wx:if是控制组件是否被渲染
四、WXML的列表渲染
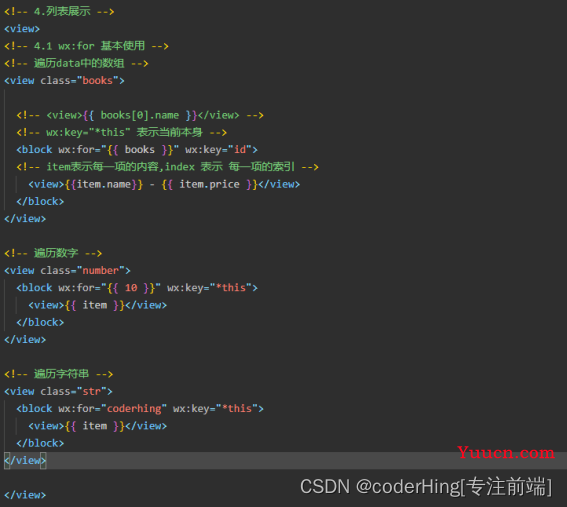
列表渲染 - wx:for 基础
- 为什么需要使用wx:for
- 在实际开发中,服务器经常返回各种 列表数据 我们不可能一一从列表中取出数据进行展示;
- 所以我们需要通过 for循环的方式,遍历所有数据,一次性进行展示;
- 在组件中,可以使用wx:for来遍历一个数组(字符串 - 数字)
- 默认情况下,遍历后在wxml中可以使用一个 变量index,保存的当前遍历数据的下标值
- 数组中对应某项的数据,使用 变量名item获取

|
JavaScript <!-- <view>{{ books[0].name }}</view> --> <!-- 遍历数字 --> <!-- 遍历字符串 --> </view> |
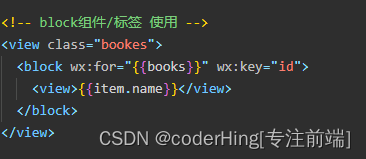
block标签
- 什么是block标签? => 类似于 Vue中的 template
- 在一些情况下,我们使用wx:if 或 wx:for时,可能需要包裹一组 组件标签
- 我们希望对这一组组件标签进行整体的操作,这个时候怎么办?
- 注:
- <block /> 并不是一个组件,它仅仅是一个 包装元素 不会在页面中做任何渲染 只接受控制
- 使用block有两个好处:
- 将需要进行遍历或判断的内容进行包裹
- 将遍历和判断的属性放在block标签中,不影响普通属性的阅读,提高代码的可读性.

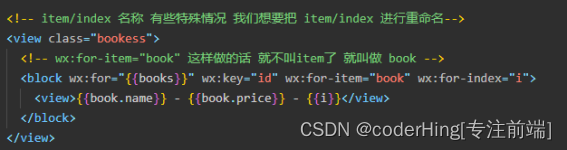
列表渲染 - item / index 名称
- 默认情况下,item - index 的名字是固定的
- 但在某些情况下,我们可能想要使用其他名称
- 或者出现多层遍历时,名字重复
- 这个时候,我们可以指定item和index的名称:

|
JavaScript |
列表渲染 - key作用
- 我们看到,当使用wx:for时,会报一个警告:
- 我们可以添加 key来提供性能
- 为什么需要这个key属性?
- 其实和小程序内部 也使用了 虚拟DOM有关系(和Vue React很相似)
- 当某曾有很多相同的节点时,(也就是列表节点时)我们希望 插入 删除一个新的节点 可以更好的复用节点
- wx:key的值以两种形式提供
- 字符串, 代表在 for循环的array中 item的某个property,该property的值需要是列表中唯一的字符串或数字,并且不能动态进行改变
- 保留关键字 *this 代表在for循环中的item本身,这种表示需要 item本身是一个唯一的字符串或数字
五、WXS语法基本使用
什么是WXS?
- WXS(weixin Script) 是小程序的一套脚本语言,结合WXML 可以构建出页面的结构.
- 官方:WXS与Js是不同的语言,有自己的语法,并不和Js一致(不过基本一致)
- 为什么要设计WXS语言?
- 在WXML中是不能直接调用Page/Component中定义的函数的
- 但在某些情况,我们可以希望使用函数来处理WXML中的数据(类似于Vue中的过滤器)这个时候就使用WXS
- WXS使用的限制和特点:
- WXS不依赖于运行时的基础库版本,可以在所有版本的小程序中运行
- WXS的运行环境和其他Js代码是隔离的,WXS中不能调用其他Js文件中定义的函数,也不能调用小程序提供的API.
- 由于运行环境的差异,在IOS设备上小程序内的WXS会比Js代码快2~20倍,在安卓设备商 运行效率无明显差异
WXS的写法
- WXS有两种写法:
- 在<wxs>标签中
- 在以.wxs结尾的文件中
- <WXS>标签的属性:

- 每一个.wxs文件和<wxs>标签都是一个单独的模块
- 每个模块有自己的独立作用域.在每个模块里面定义的变量与函数,默认为私有的.对其他模块不可见
- 一个模块如果想要向外暴露其内部的私有变量和函数,只能通过 module.exports 实现
|
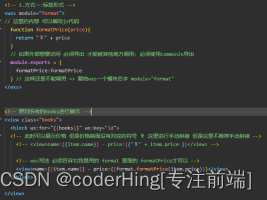
方式一: wxs标签写法
|
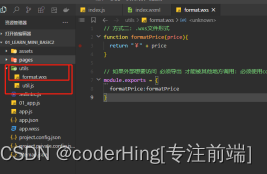
方式二: .wxs文件写法
|