🍒观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列又更新新文章啦,上文我们讲解了微信小程序的全局配置和局部配置,那么今天就让我们来学习微信小程序的数据请求,这可是做小程序交互效果和绑定数据动态获取、变化的重要操作!!
🍒准备好了吗?那我们就发车啦,赶紧拿起小本本把笔记做起来吧!
文章目录
-
- 数据请求
-
- 一,限制条件
- 二,配置request合法域名
- 三,发起GET、POST请求
- 四,页面刚加载请求数据
- 五,跳过request合法域名校验
数据请求
小伙伴们知道,在web前端开发有数据请求,我们也学习并使用过Ajax请求。而微信小程序也有数据请求,不过,微信小程序的数据请求可不一样,首先web的环境是浏览器,而小程序的环境是微信客户端,web需要考虑跨域问题,小程序不需要考虑跨域的问题。
同时,微信的数据请求不叫Ajax请求,为什么?因为web端的Ajax是基于对象XMLHttpRequest,而微信小程序都没有这个对象,因此微信小程序的数据请求可就不是Ajax请求了,而是叫做网络数据请求,可不要叫错出糗了哦~~
论数据请求的作用,其实一般做交互效果都会有数据请求,传递数据,用户的行为会通过某个参数传递,然后识别,小程序在做出相对应的展现完成业务。数据的动态呈现、数据的初始化、逻辑层内部判断等等都可能会用到数据请求。
一,限制条件
出于安全性的考虑,微信官方对数据请求的接口设置了两个条件,如下。
-
只能请求
HTTPS类型的接口这里先对
http类型和https类型的区别做简单的讲解:
HTTP是超文本传输协议,是互联网上应用最为广泛的一种网络协议,而HTTPS相对于HTTP来说,是以安全为目标的HTTP通道,简单来说就是其安全版(添加一个SSL层进行加密),HTTPS需要ca证书,信息不像http明文传输,而是ssl加密传输。 -
必须将接口域名添加到信任列表中
简单理解就是,微信小程序需要事先设置通讯域名,小程序只能跟指定的域名进行网络通讯,保证了安全性。
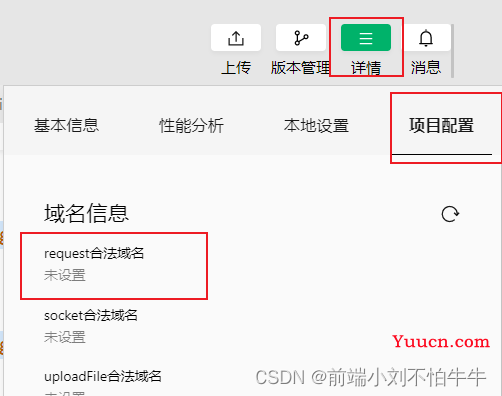
信任列表我们可以在微信开发者工具中的工具栏–>详情–>项目设置–>request合法域名中查看。

request合法域名默认为空。那么如何添加呢,且看下方。
二,配置request合法域名
非常简单,我们只需要用登录微信小程序管理后台,之后就可以在开发–>开发设置–>服务器域名进行修改了。
如果是第一次配置,还需要进行身份验证。
关于域名需要注意的小tips
- 必须是
https类型 - 不能使用
ip和localhost的域名 - 域名需要通过
ICP备案 - 一个月只能修改五次服务器域名
域名已经会设置啦,那我们应该如何发送请求呢?
三,发起GET、POST请求
在微信小程序中,网络数据请求是通过顶级对象wx的request()方法来发送请求的,比如GET请求。
结构如下:
wx.request({
url : "域名", //需要在信任列表中
method : "GET",
data : {
//放请求的数据
},
success : (res)=>{
//请求成功后的调用的回调函数
}
})
POST请求结构上与GET无差,只需要将method的值改为POST即可,这里博主不多做演示。
四,页面刚加载请求数据
有时候,我们需要实现在页面加载的时候,就进行数据请求,来辅佐渲染页面的初始画面,“不写死”的数据很多是在页面加载的时候就要发生一次数据请求的。
而这个应该如何实现呢,其实我们可以利用页面的onload事件,当页面加载后事件触发,然后我们在里面放事件处理函数,事件处理函数里就可以有我们的数据请求,这样也就实现页面加载时请求数据。
onLoad: function(options){
//数据请求操作
}
五,跳过request合法域名校验
开发项目时,前后端进度无法确定,有时候会出现,后端小伙伴仅仅提供了http类型的接口,并没有https类型的接口,前端无法调试,会影响到项目的进度。
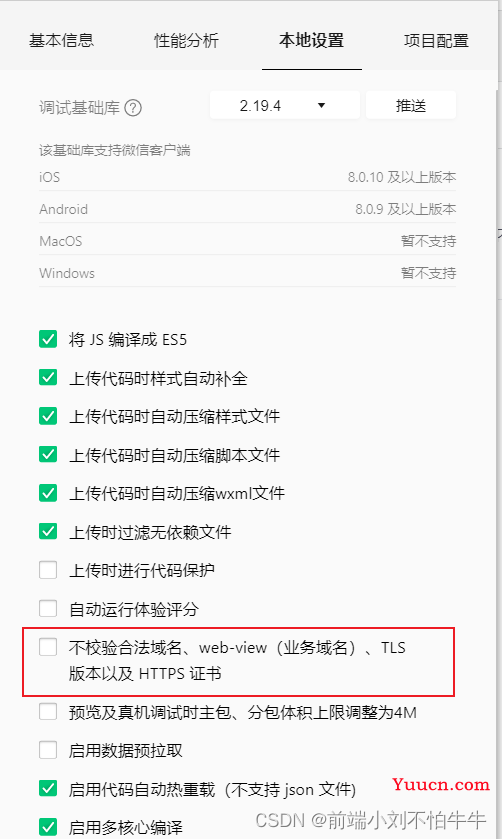
这时候,我们可以在微信开发者工具中,本地设置里临时开启[开发环境不校验请求域名、TLS 版本及 HTTPS 证书按钮,如下方图所示,开启后,在微信开发者工具或手机打开小程序时,并不会进行服务器域名的校验、TLS版本及HTTPS证书校验,也就意味着我们可以使用http协议的接口。
不过需要注意的是,上线版本还是需要校验服务器域名,上述只是作为开发者使用。

今天的小程序文章到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛接下来的文章,感谢您对支持,您的支持是我创作的最大动力!!!
债见~~
