前言:
1、首先安装nodejs
2、其次安装vue-cli,配置vue环境变量
3、再次安装webpack、webpack-cli
一、NodeJs安装
1、nodejs下载地址:https://nodejs.org/

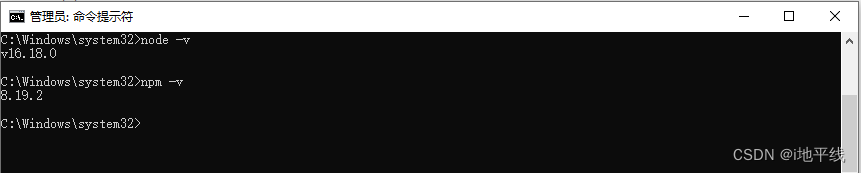
2、验证是否安装成功(安装时已经自动加入到环境变量的path中)

以下命名执行 需要以管理员打开cmd
二、安装vue-cli
1、配置环境
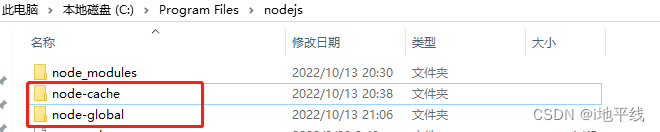
1.1、在nodejs安装目录中创建文件夹node-global和node-cache

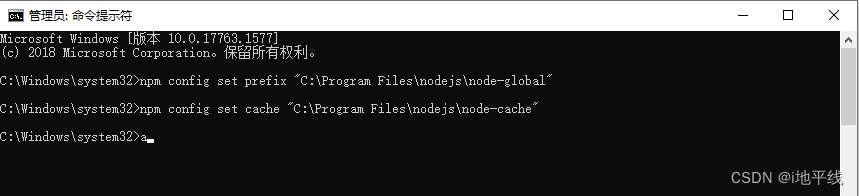
1.2、配置环境变量、后续npm安装的包会放到这两个目录下
npm config set prefix "C:\Program Files\nodejs\node-global"
npm config set cache "C:\Program Files\nodejs\node-cache"

安装成功后,在目录 生成文件C:\Users\xxx(用户).npmrc,内容是:

1.3、全局安装vue-cli
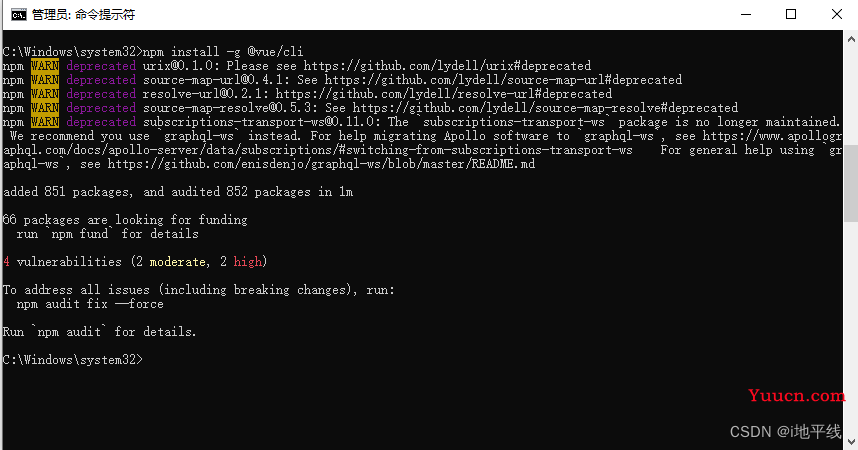
npm install -g @vue/cli

1.4、安装cnpm
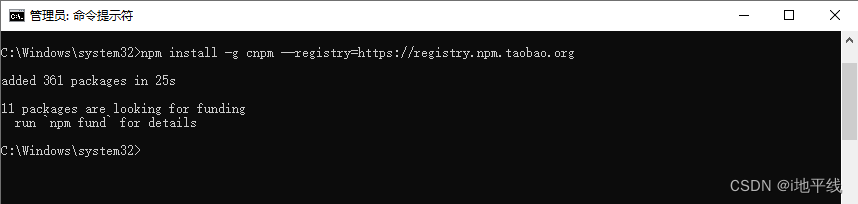
npm install -g cnpm --registry=https://registry.npm.taobao.org

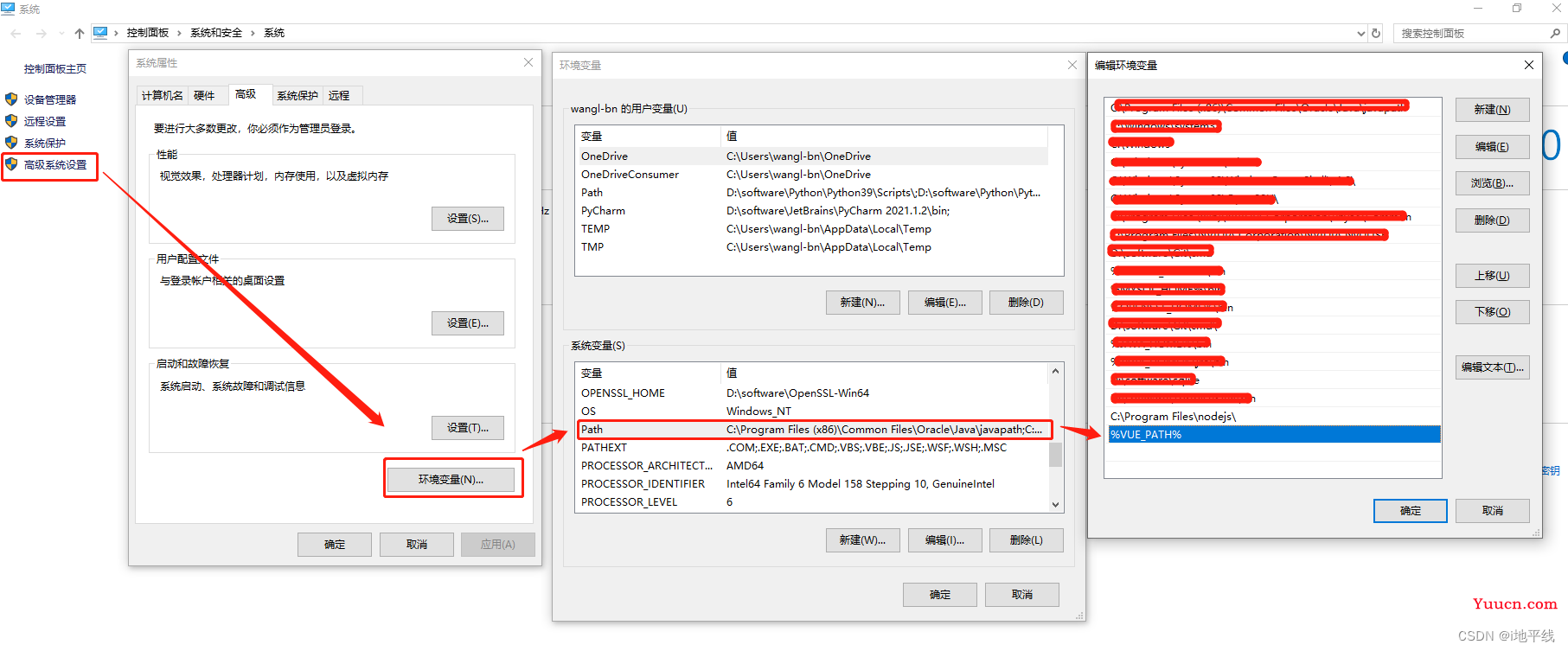
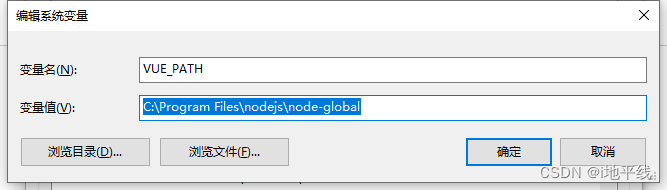
三、配置全局变量
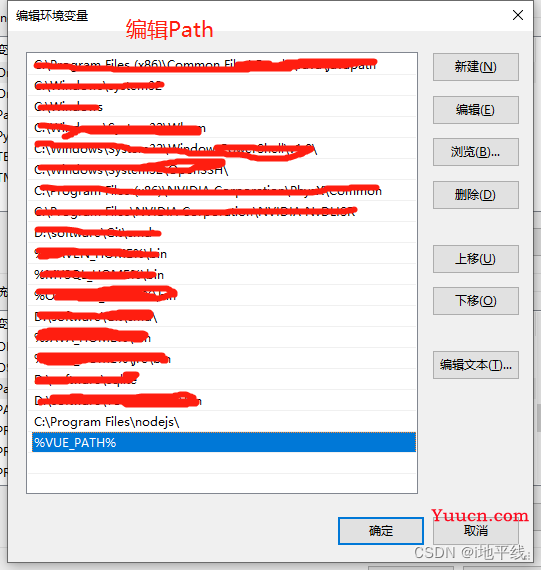
3.1 设置Path



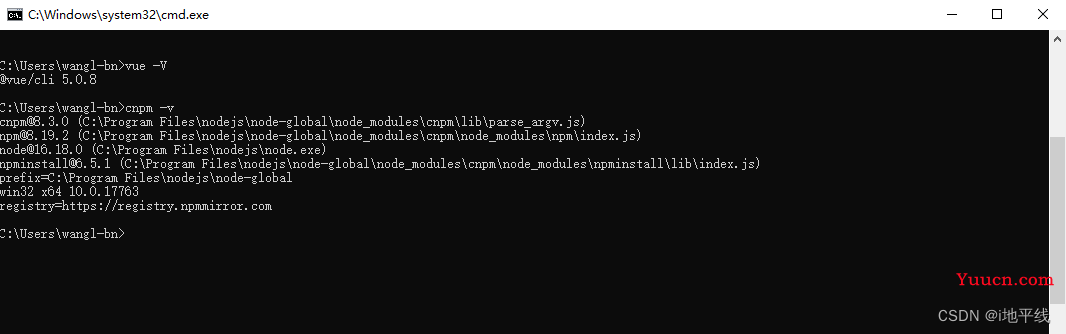
3.2 验证是否安装成功
vue -V
cnpm -v

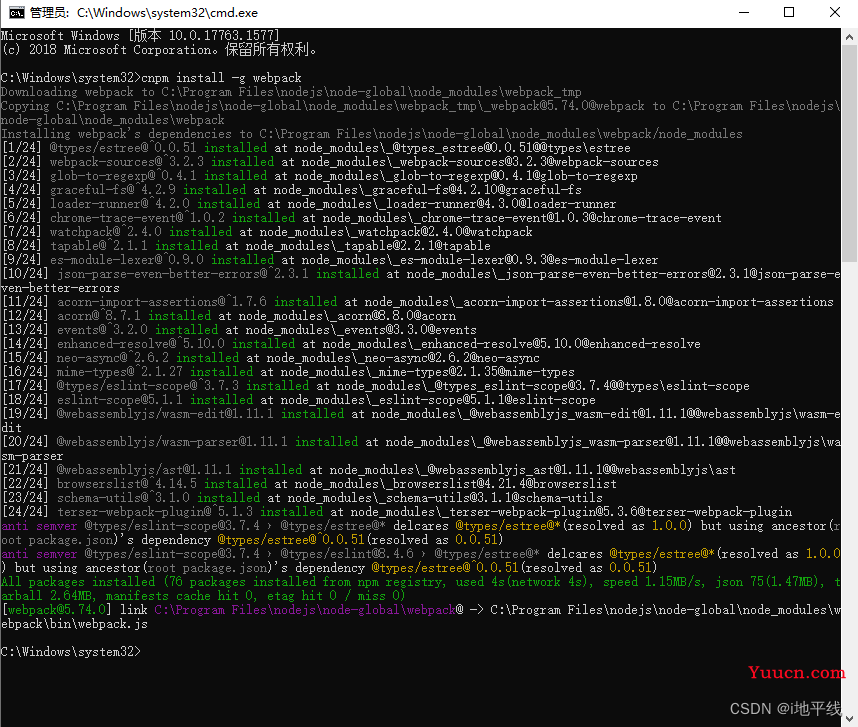
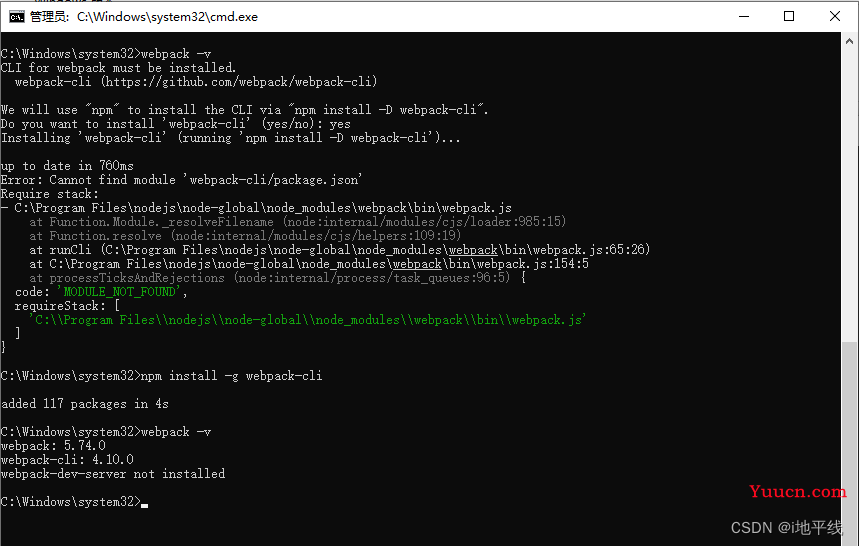
3.3 全局安装webpack和webpack-cli
cnpm install webpack -g

npm install -g webpack-cli
webpack -v

另外:卸载vue-cli
npm uninstall -g @vue/cli
然后删除 node-global和node-cache目录中内容。删除环境变量中的内容。