上篇文章已经讲到、vue-quill-editor的基本配置和图片转成url 这篇文章主要使用插件来完成 图片调整大小 和 表格的插件使用(这两个目前quill 版本并不兼容 如果有大神解决了还望指点)
参考文章:
vue-quill-editor 富文本编辑器支持图片拖拽和放大缩小_*且听风吟的博客-CSDN博客npm i quill-image-drop-module -S // 拖拽插件npm i quill-image-resize-module -S // 放大缩小插件https://blog.csdn.net/HH18700418030/article/details/121017110vue项目 quill 富文本支持表格__Lunay的博客-CSDN博客_quill表格最近修改公司模版,富文本内可以插入表格,选择了几款,最终确定使用quill+quill-better-table,研究了一下。quill 2.0版本的表格功能比较弱,故所需要quill-better-table插件的协助来完成改需要。quill-better-table官网文档:前言 · Quill官方中文文档 · 看云安装npm installquill^2.0.0-dev.3 版本需要大于2.0版本npm install quill-better-table..
https://blog.csdn.net/z9061/article/details/121383239
上传后调整图片大小
1、安装需要使用的插件:
npm i quill-image-drop-module -S // 拖拽插件
npm i quill-image-resize-module -S // 放大缩小插件
2、在组件内引入和注册
import Quill from 'quill' 如有需要可以再安装一下 npm i quill 供下面Quill.register 使用
import resizeImage from 'quill-image-resize-module' // 图片缩放组件引用
import { ImageDrop } from 'quill-image-drop-module'; // 图片拖动组件引用
Quill.register('modules/imageDrop', ImageDrop); // 注册
Quill.register('modules/resizeImage ', resizeImage ) // 注册
3、vue.config.js中添加设置
const webpack = require('webpack')
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})
]
}
}
4、在 editorOption 中添加配置 在modules中与 history/toolbar平级
imageDrop: true, //图片拖拽
imageResize: { //放大缩小
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},

附上package.json对应的版本信息

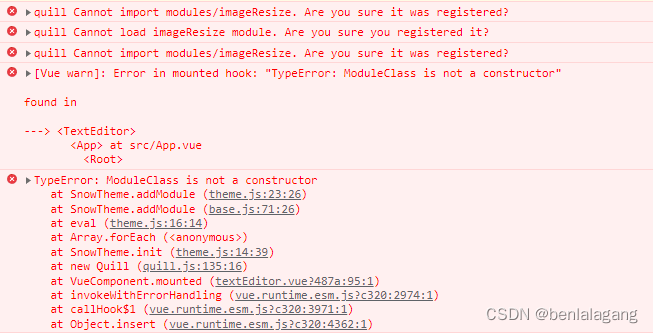
如果出现
quill Cannot import modules/imageResize. Are you sure it was registered?
或者 imports 未定义的报错 尝试下 vue.config.js和 package.json
至此效果就完成了

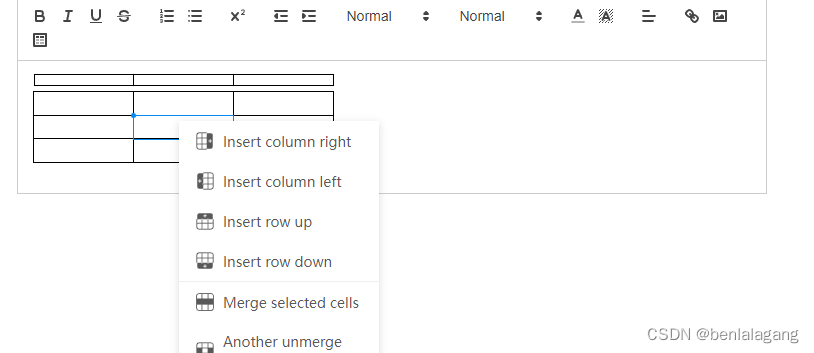
扩展表格的使用
也是使用插件 步骤相似 安装-引入注册-toolbar添加按钮-添加对应回调完成
只不过目前和上面 图片缩放的插件不能同时使用 因为想要使用表格 quill的版本要是2.0以后 升级到这个版本后 图片缩放的插件就注册不了了。

安装:
-
npm install quill ^2.0.0-dev.3 版本需要大于2.0版本
-
npm install quill-better-table
引入&注册
import Quill from 'quill'
import 'quill/dist/quill.snow.css'
import QuillBetterTable from 'quill-better-table'
import 'quill-better-table/dist/quill-better-table.css'
Quill.register({
'modules/better-table': QuillBetterTable
}, true)
使用:
1.在toolbar-container 中增加表格的按钮
[{ 'table': 'TD' },],

2.handler 设置表格按钮的回调 这里是引用插件模考方法 初始化一个3X2的表格
handlers: {
'table': function () {
this.quill.getModule('better-table').insertTable(3, 3)
},
},
完整配置项代码:
options: {
theme: 'snow',
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'super' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'align': [] }],
['link', 'image'],
[
{ 'table': 'TD' },
],
],
handlers: {
'table': function () {
this.quill.getModule('better-table').insertTable(3, 3)
},
},
},
// imageDrop: true,
// imageResize: {
// displayStyles: {
// backgroundColor: 'black',
// border: 'none',
// color: 'white'
// },
// modules: ['Resize', 'DisplaySize', 'Toolbar']
// },
table: false,
'better-table': {
operationMenu: {
items: {
unmergeCells: {
text: 'Another unmerge cells name'
}
},
background: {
color: '#333'
},
color: {
colors: ['green', 'red', 'yellow', 'blue', 'white'],
text: 'background:'
}
}
},
keyboard: {
bindings: QuillBetterTable.keyboardBindings
}
},
placeholder: 'Insert text here ...'
}