制作个人简历网页
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../css/font-awesome.min.css" />
<style>
.lbox {
margin: 30px;
padding: 10px;
}
.lbox.row {
padding: 8px 0px;
}
.progress {
margin-top: 5px;
}
.rbox {
margin: 30px;
}
.rbox h4 {
padding-bottom: 5px;
color: #17a2b8;
border-bottom: 1px solid #17a2b8
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4 bg-info text-white left">
<div class="lbok">
<img src="images/1.jpg" class="img-fluid d-block m-auto" />
</div>
<div class="lbox">
<p><i class="fa fa-user-o"></i> 年龄:19</p>
<p><i class="fa fa-id-card"></i> 当前学历:专科</p>
<p><i class="fa fa-user-circle-o"></i> 政治面貌:团员</p>
<p><i class="fa fa-wrench"></i> 专业:计算机应用技术</p>
<p><i class="fa fa-university"></i> 学校:xxxxxx学院</p>
<p><i class="fa fa-phone"></i> 联系电话:12345678901</p>
<p><i class="fa fa-envelope-o"></i> 电子邮箱:1234567890@qq.com</p>
</div>
<div class="lbox">
<h4>技能特长</h4>
<div class="row">
<div class="col-sm-4">
<span>HTML</span>
</div>
<div class="col-sm-8">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success progress-bar-animated"
style="width: 95%;">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<span>CSS3</span>
</div>
<div class="col-sm-8">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info progress-bar-animated"
style="width: 90%;">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<span>JS</span>
</div>
<div class="col-sm-8">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-secondary progress-bar-animated"
style="width: 88%;">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<span>Bootstrap</span>
</div>
<div class="col-sm-8">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-primary progress-bar-animated"
style="width: 90%;">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-8 border right">
<div class="rbox">
<h3>李肆</h3>
<p>代码虐我千万遍,我待代码如初恋。</p>
</div>
<div class="rbox">
<h4>求职意向</h4>
<p>web前端开发工程师</p>
</div>
<div class="rbox">
<h4>教育背景</h4>
<p>2021.9-2023.6 xxxxxxxxxxx计算机应用技术(专科)</p>
</div>
<div class="rbox">
<h4>工作经验</h4>
<p>2023.9-2024.6 互联网科技公司 web前段实习生</p>
<p></p>
<p>工作描述</p>
<ul>
<li>负责编写详细需求分析和客户管理模块;</li>
<li>实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能;</li>
<li>分别用到JavaScript、jQuery等开发技术,现几大功能运行稳定,运算速度明显变快;</li>
</ul>
</div>
<div class="rbox">
<h4>自我评价</h4>
<ol>
<li>关注前端前沿技术,基本功扎实,熟悉应用jQuery,熟悉HTML5、CSS3等;</li>
<li>熟悉应用常见的前端框架并掌握其原理,有组件化的思想,担当且创新;</li>
<li>较强的学习能力和适应能力,良好的独立分析解决问题能力和逻辑分析思维;</li>
<li>良好的团队沟通协作和服务意识,较强的工作执行力和抗压能力,愿与公司一同发展</li>
</ol>
</div>
</div>
</div>
</div>
</body>
</html>结果图:
 工具类
工具类
Bootstrap提供了十几个辅助工具类,包括边框、清除浮动、颜色、display、浮动、定位、文本对齐等。在开发中可以直接应用这些类,让开发更加快捷和简单。
1.边框
Bootstrap提供了边框类样式,可以快速地添加、删除边框,也可以设置边框的颜色,边框的圆角。
Bootstrap给元素边框设置了.border基类,如果想要加其他的样式,都要在.border的基础上去添加。边框的样式可以组合使用,多个样式之间只需使用空格隔开即可。
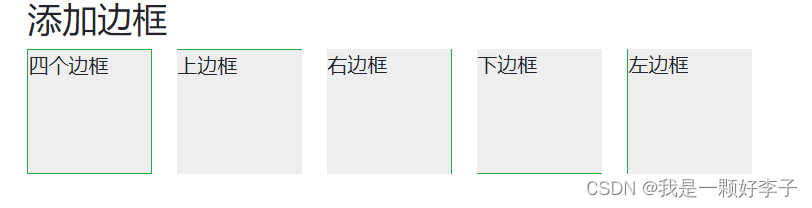
给元素添加border类可以添加四个方向的边框。也可以设置某一个方向上的边框。
例:添加边框示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin-right: 20px;
float: left;
background-color: #eee;
}
</style>
</head>
<body class="container">
<h3>添加边框</h3>
<div class="border border-success">四个边框</div>
<div class="border-top border-success">上边框</div>
<div class="border-right border-success">右边框</div>
<div class="border-bottom border-success">下边框</div>
<div class="border-left border-success">左边框</div>
</body>
</html>
结果图:

给元素添加border-0类可以移除这四个方向的所有边框。也可以单独移除某一个方向上的边框。
例:删除边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin-right: 20px;
float: left;
background-color: #eee;
}
</style>
</head>
<body class="container">
<h3>删除边框</h3>
<div class="border border-0 border-success">无边框</div>
<div class="border border-top-0 border-success">无上边框</div>
<div class="border border-right-0 border-success">无右边框</div>
<div class="border border-bottom-0 border-success">无下边框</div>
<div class="border border-left-0 border-success">无左边框</div>
</body>
</html>
结果图:

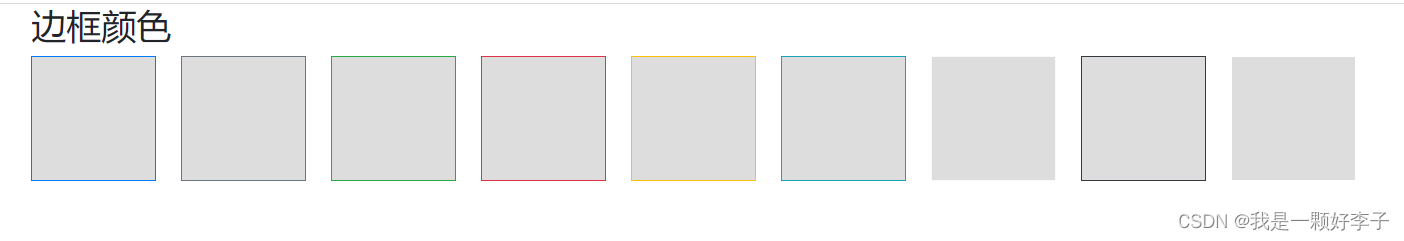
考虑到Bootstrap提供的.border类默认边框颜色是淡灰色,在实际开发中如果想要修改边框颜色,可以使用.border-*来设置想要的场景颜色。“*”的取值有: primary、secondary、success、danger、warning.info、ligit、dark、white
例:边框颜色示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin-right: 20px;
margin-bottom: 10px;
float: left;
background-color: #ddd;
}
</style>
</head>
<body class="container">
<h3>边框颜色</h3>
<div class="border border-primary"></div>
<div class="border border-secondary"></div>
<div class="border border-success"></div>
<div class="border border-danger"></div>
<div class="border border-warning"></div>
<div class="border border-info"></div>
<div class="border border-light"></div>
<div class="border border-dark"></div>
<div class="border border-white"></div>
</body>
</html>
结果图:

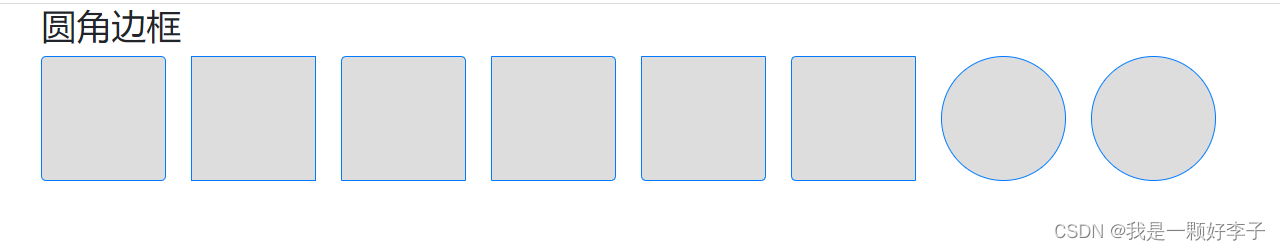
给元素添加rounder类可以实现圆角边框的效果。也可以单独指定某一个方向上的圆角边框。
例:圆角边框示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin-right: 20px;
margin-bottom: 10px;
float: left;
background-color: #ddd;
}
</style>
</head>
<body class="container">
<h3>圆角边框</h3>
<div class="border border-primary rounded"></div>
<div class="border border-primary rounded-0"></div>
<div class="border border-primary rounded-top"></div>
<div class="border border-primary rounded-right"></div>
<div class="border border-primary rounded-bottom"></div>
<div class="border border-primary rounded-left"></div>
<div class="border border-primary rounded-circle"></div>
<div class="border border-primary rounded-pill"></div>
</body>
</html>
结果图:

2.清除浮动
通过添加.clearfix工具类,可以快速轻松地清除容器中浮动的内容。为父元素添加.clearfix可以很容易地清除浮动。
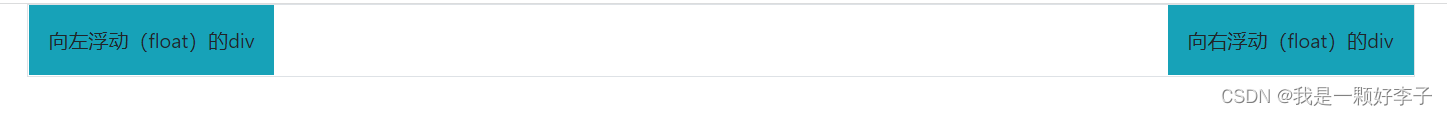
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<div class="border clearfix">
<div class="bg-info p-3 float-left">向左浮动(float)的div</div>
<div class="bg-info p-3 float-right">向右浮动(float)的div</div>
</div>
</body>
</html>
结果图:

3.颜色

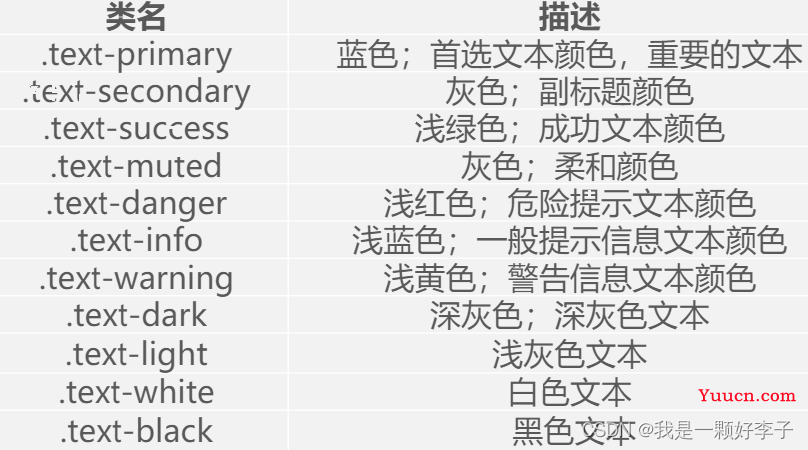
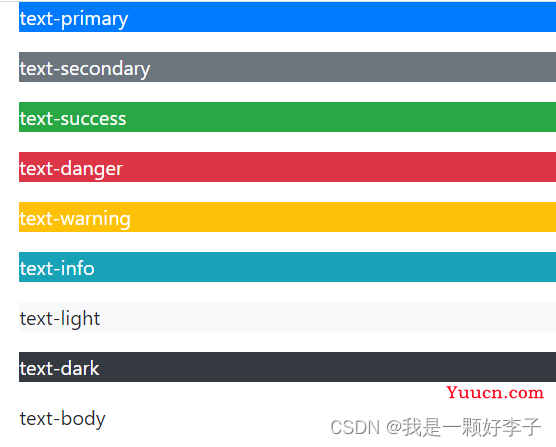
可以使用.text-*将文本设置为指定的颜色。
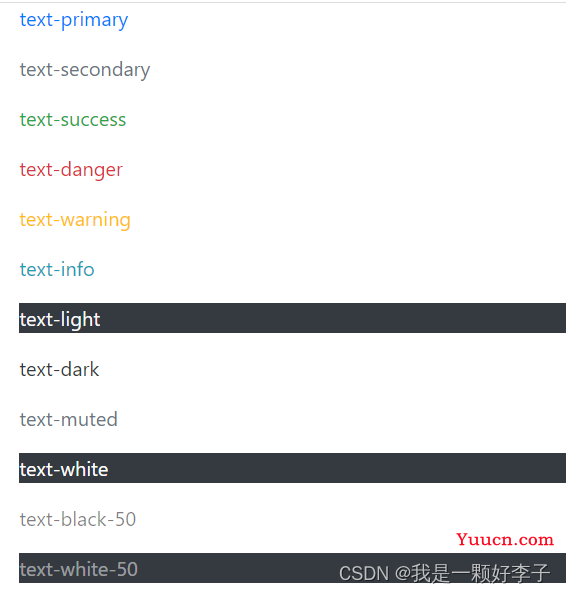
.text-light和.text-white在白色背景下看不清楚,可以设置一个黑色的背景来辅助查看效果。
可以使用.text-white-数值和.text-black-数值来设置颜色的透明度效果,后面的数值表示的是透明度。如.text-white-50和.text-black-50,分别表示透明度为0.5的白色或黑色文本。
例:文本颜色示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<p class="text-primary">text-primary</p>
<p class="text-secondary">text-secondary</p>
<p class="text-success">text-success</p>
<p class="text-danger">text-danger</p>
<p class="text-warning">text-warning</p>
<p class="text-info">text-info</p>
<p class="text-light bg-dark">text-light</p>
<p class="text-dark">text-dark</p>
<p class="text-muted">text-muted</p>
<p class="text-white bg-dark">text-white</p>
<p class="text-black-50">text-black-50</p>
<p class="text-white-50 bg-dark">text-white-50</p>
</body>
</html>
结果图:

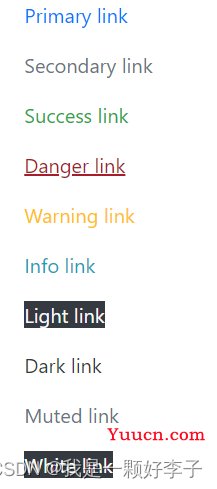
例:链接颜色示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css" />
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<p><a href="#" class="text-primary">Primary link</a></p>
<p><a href="#" class="text-secondary">Secondary link</a></p>
<p><a href="#" class="text-success">Success link</a></p>
<p><a href="#" class="text-danger">Danger link</a></p>
<p><a href="#" class="text-warning">Warning link</a></p>
<p><a href="#" class="text-info">Info link</a></p>
<p><a href="#" class="text-light bg-dark">Light link</a></p>
<p><a href="#" class="text-dark">Dark link</a></p>
<p><a href="#" class="text-muted">Muted link</a></p>
<p><a href="#" class="text-white bg-dark">White link</a></p>
</body>
</html>结果图:

Bootstrap中定义了一套类名,用来设置文本背景色

例:背景颜色示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<p class="bg-primary text-white">text-primary</p>
<p class="bg-secondary text-white">text-secondary</p>
<p class="bg-success text-white">text-success</p>
<p class="bg-danger text-white">text-danger</p>
<p class="bg-warning text-white">text-warning</p>
<p class="bg-info text-white">text-info</p>
<p class="bg-light ">text-light</p>
<p class="bg-dark text-white">text-dark</p>
<p class="bg-white">text-body</p>
</body>
</html>
结果图:

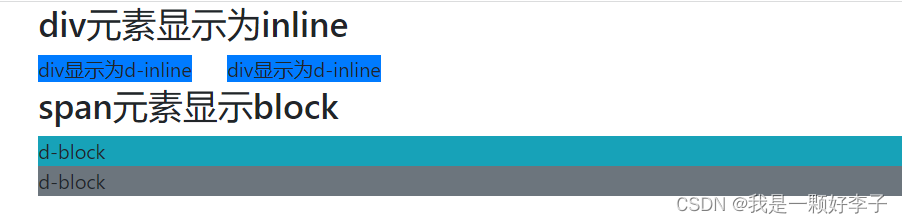
4.display属性
通过给元素添加display属性类,可以快速的切换元素的显示或隐藏等状态。
例:display属性示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<h3>div元素显示为inline</h3>
<div class="d-inline mr-4 bg-primary">div显示为d-inline</div>
<div class="d-inline bg-primary">div显示为d-inline</div>
<h3>span元素显示block</h3>
<div class="d-block bg-info">d-block</div>
<div class="d-block bg-secondary">d-block</div>
</body>
</html>
结果图:

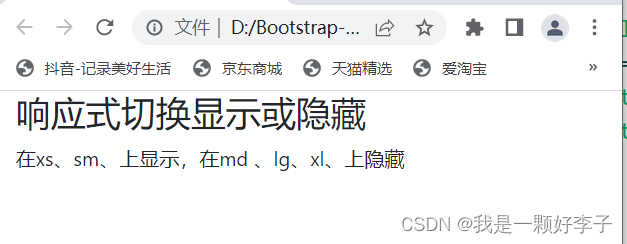
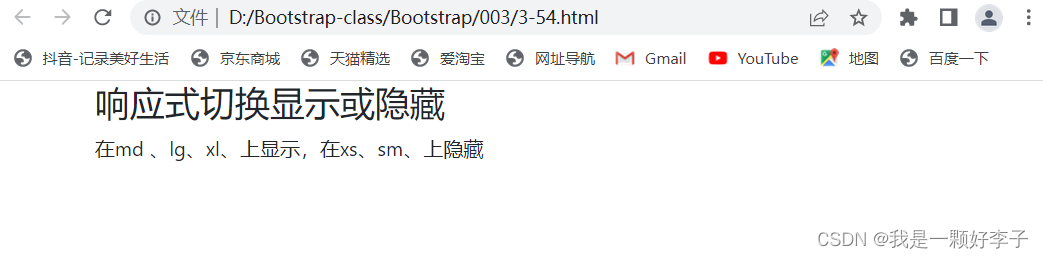
例:响应式的隐藏或显示示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css" />
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<h3>响应式切换显示或隐藏</h3>
<div class="d-none d-md-block">
在md 、lg、xl、上显示,在xs、sm、上隐藏
</div>
<div class="d-md-none">
在xs、sm、上显示,在md 、lg、xl、上隐藏
</div>
</body>
</html>结果图:

 5.浮动
5.浮动
使用Bootstrap提供的float浮动通用样式,可以实现往左或往右浮动。也可以在任何设备断点上切换浮动,即实现响应式切换浮动。
例:浮动示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<div class="float-left p-4 bg-info">
往左浮动
</div>
<div class="float-right p-4 bg-info">
往右浮动
</div>
</body>
</html>
结果图:

例:响应式浮动示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<div class="float-md-left w-50 bg-primary">div1</div>
<div class="float-md-left w-50 bg-info">div2</div>
<div class="float-md-left w-50 bg-success">div3</div>
</body>
</html>
结果图:

6.定位
Boostrap提供了定位属性类可以实现对元素的位置进行设定,包括将元素固定在顶部、固定在底部以及定位。
例:定位示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<nav class="sticky-top bg-info p-4 mb-3">导航栏固定顶部</nav>
<div class="bg-secondary">
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
</div>
</body>
</html>
结果图:

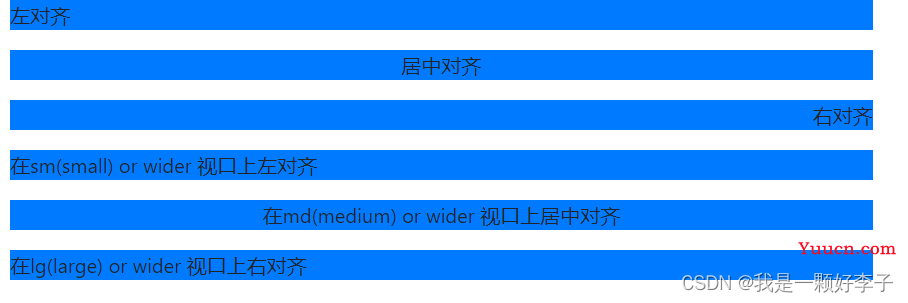
7.文本对齐
Bootstrap定义了一些样式类,用来控制文本的水平对齐方式,包括左对齐、右对齐、居中对齐,两端对齐。

例:文本对齐示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body class="container">
<p class="text-left bg-primary">左对齐</p>
<p class="text-center bg-primary">居中对齐</p>
<p class="text-right bg-primary">右对齐</p>
<p class="text-sm-left bg-primary">在sm(small) or wider 视口上左对齐</p>
<p class="text-md-center bg-primary">在md(medium) or wider 视口上居中对齐</p>
<p class="text-lg-right bg-primary">在lg(large) or wider 视口上右对齐</p>
</body>
</html>
结果图: