目录
一、软件环境准备(VSCode、git、nodejs、npm)
1、VSCode下载安装教程
2、git下载安装教程
3、nodejs、npm下载安装教程
二、打开VSCode,通过git拉取代码,运行代码
1、打开VSCode
2、通过git拉取代码
3、运行代码
注意:所有涉及代码的软件,都不建议使用中文目录!!要不然会出事!!勿谓言之不预!
如果不小心用了,后期出现问题,就要重装了。
一、软件环境准备(VSCode、git、nodejs、npm)
1、VSCode下载安装教程
下载:
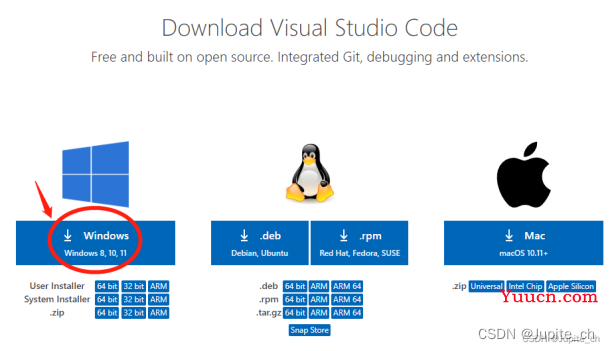
官网网址:https://code.visualstudio.com/Download

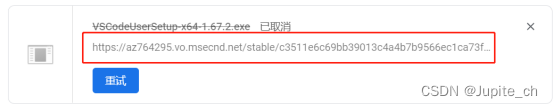
我是直接点这里。然后它的下载速度会很慢。这时候把下载任务的链接复制出来,将里面的 http://az764295.vo.msecnd.net 替换为 http://vscode.cdn.azure.cn ,然后重新丢到链接框就可以快速下载了

这里放一下我的最终下载地址(我是1.67.2版本的):
http://vscode.cdn.azure.cn/stable/c3511e6c69bb39013c4a4b7b9566ec1ca73fc4d5/VSCodeUserSetup-x64-1.67.2.exe
安装:
因为安装过程很简单,所以就不放图了,说几个关键点:
①在【选择目标位置】的时候,将目录换成【非C盘/非系统盘】的地方
②在【选择附加任务】的时候,我把它全部打钩了(有个添加到path的选项需要重启,那你就听话重启就好了)
③其他地方全部默认下一步,就可以了
2、git下载安装教程
下载:
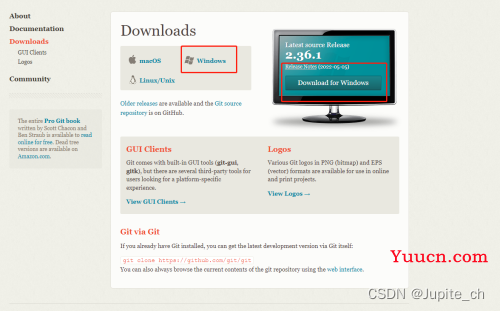
官网网址:https://git-scm.com/downloads
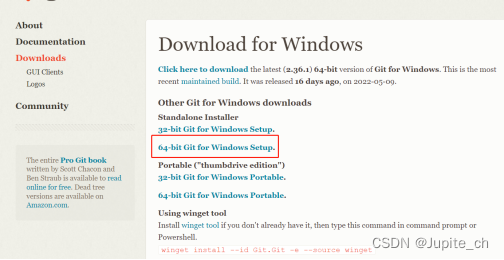
你可以直接点击右边这个小电脑的下载
也可以点击左边,看你是哪个系统,进去自己挑(我是win,然后我选的是standalone)


具体各个版本什么不同,我就不做辨析,大家可以自行百度,我只是记录一下我的历程。
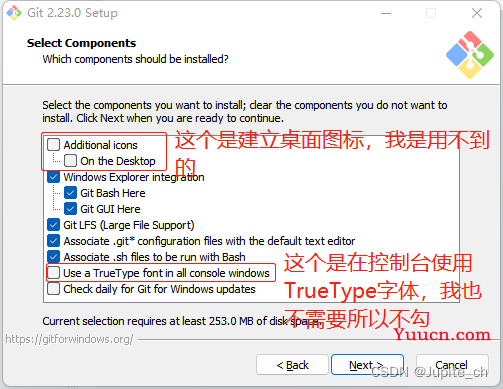
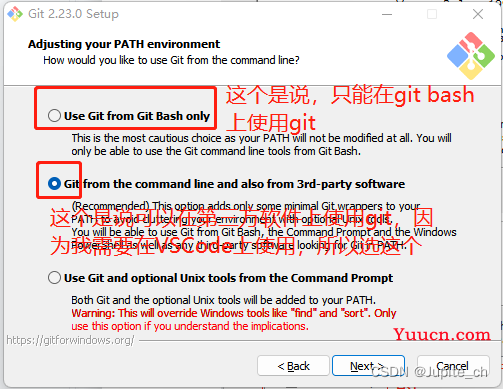
安装:





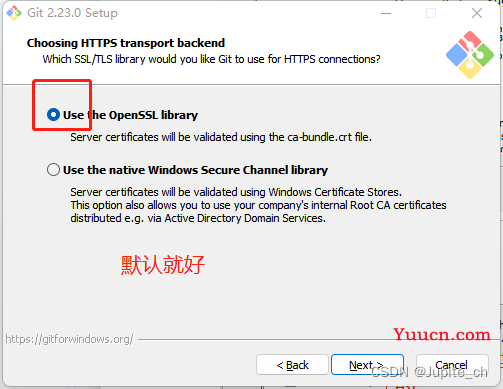
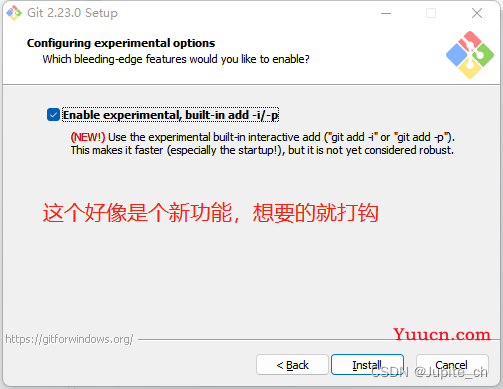
后面连续都是默认,直到:

最后点击install安装就好了。
检查是否装好了:打开自己电脑的命令提示符(win+R,cmd回车);输入git --version(注意有两个-)
我忘了我有没有给git配置环境变量了,如果大家在自己电脑的命令提示符使用git,发现提示指令不存在之类的,那应该就是环境变量不太对,自行百度蛤。

3、nodejs、npm下载安装教程
下载:
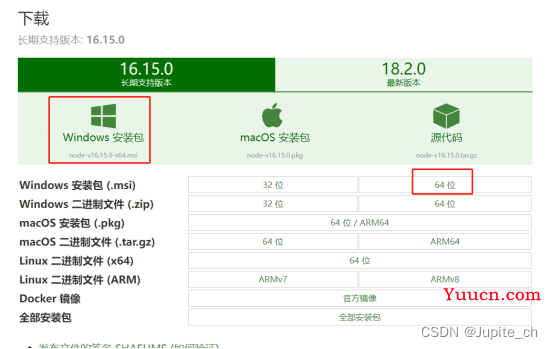
官网地址:http://nodejs.cn/download/
可以直接点Windows的这个图标下载,也可以自己选

安装:
这个安装没啥特别的,有几个关键说一下:
①新版的nodejs有自带npm(这玩意是后面运行前端代码必不可少的),不用再另外装
②在【Destination Folder】这里,改一下目录,但是改的时候注意,要自己创建nodejs这一个文件夹(不改也行,但是后面C盘满了就很难受了)
③其他都默认,直接下一步到安装结束
试安装是否成功:
也是打开自己电脑的cmd,输入node -v和npm -v(注意只有一个-)

环境配置:
1、这里首先修改一下npm安装的全局模块所在的路径,以及缓存cache的路径。直接使用自己电脑的命令提示符进行。
可以先用npm root -g指令,看当前配置的安装全局模块路径(正常来说,第一次使用都是默认在C盘)。为了以后C盘的干净,这里需要改一下配置,代码如下:
npm config set prefix "D:\****\node_global"
npm config set cache "D:\****\node_cache"
****的地方是你自己的目录,放D盘或其他盘都是可以的。
我执行这两步的时候,nodejs文件夹里面没有什么变化,按理来说是会自动给你创建node_global和node_cache文件夹。后面发现是缺少权限,但是node的配置有更改成功,可以通过npm root -g检测。
然后这个权限问题,我知道的有两个解决方法:
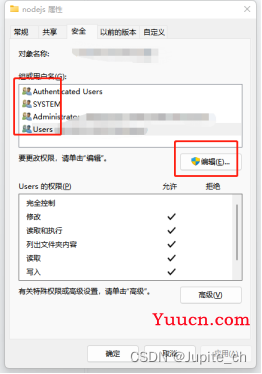
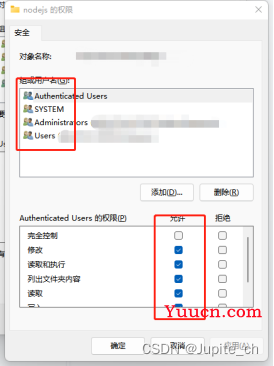
①右击nodejs文件夹,【属性】-->【安全】,直接点击编辑,然后依次查看用户权限,看自己选择进行权限赋予


②右击这个玩意,然后再进行npm配置,应该就可以了(我没试过,但是理论上应该是可以的)

2、系统环境变量配置
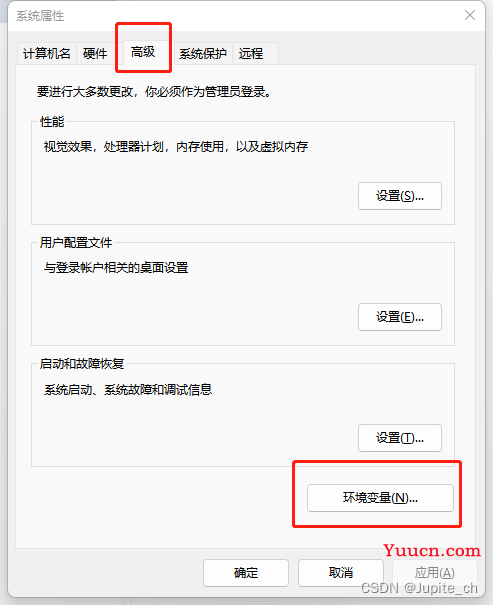
我的电脑是win11,但是其他的大差不差。右击【我的电脑】,选择【属性】,选择【高级系统设置】——【高级】——【环境变量】



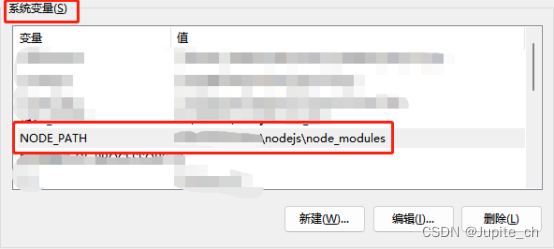
创建一个新的NODE_PATH,变量值:****\nodejs\node_modules(你自己装的nodejs的位置,里面node_modules的地址)

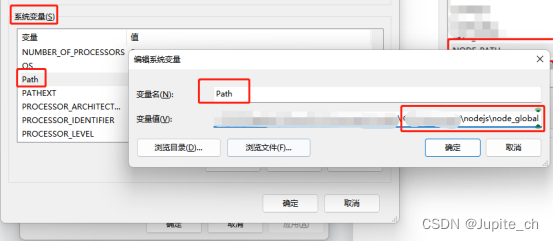
然后在Path里面,添加node_global的地址(如果刚才配置成功的话,你的nodejs文件夹里就会有这样一个文件夹,如果没有的话,自己手动创建也是可以的),注意添加新的地址进去时,使用的【;】一定得是英文下的。

然后就安装好了。
二、打开VSCode,通过git拉取代码,运行代码
1、打开VSCode
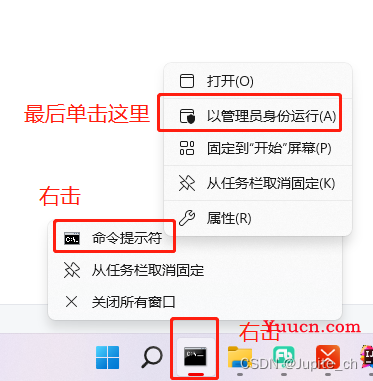
建议右击,通过管理员身份打开,因为后面启动前端代码的时候,npm需要权限才能下载依赖。
2、通过git拉取代码
先【ctrl+`】打开终端(那一个小点就是键盘左上角的那个点);或者其他方法都行,打开就行。
然后在终端处,先进入到你想存放前端代码的文件夹下(指令百度)
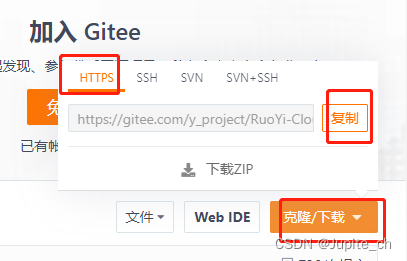
再输入git clone https://gitee.com/y_project/RuoYi-Vue.git(这一串地址是根据GitHub上来的,具体如下)

3、运行代码
然后等拉取完毕,通过VSCode的【文件】——【打开文件夹】——选择想要的文件(前端代码所在的文件夹)
接下来,以若依的代码为例:
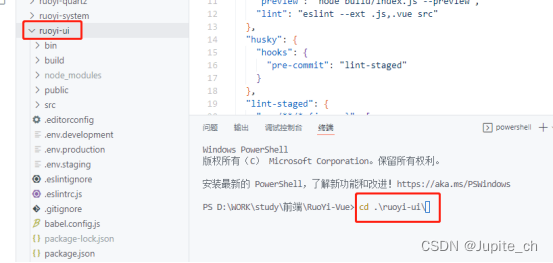
①他前端代码在ruoyi-ui里面,所以cd进入

②分别执行npm install;npm run dev。然后等待就可以了。
注意:在执行npm install的过程中,有可能出现【npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。】的错误,这个错误的原因有两种:一种就是没有权限,需要通过管理员身份打开VSCode;另一种就是环境变量配置出问题,检查、重新配置一下环境变量就好了。