vite的默认配置文件是vite.config.js,最基础的配置文件格式如下:
export default {
// 配置选项
};
我们也可以通过 –config 命令行选项指定一个配置文件,命令行输入: vite --config my-config.js
vite运行在node环境,为什么vite.config.js能够写成esmodule的形式?
vite在读取vite.config.js时,会率先通过node解析文件语法, 如果发现你是esmodule规范会直接将你的esmodule规范进行替换变成commonjs规范
配置语法提示
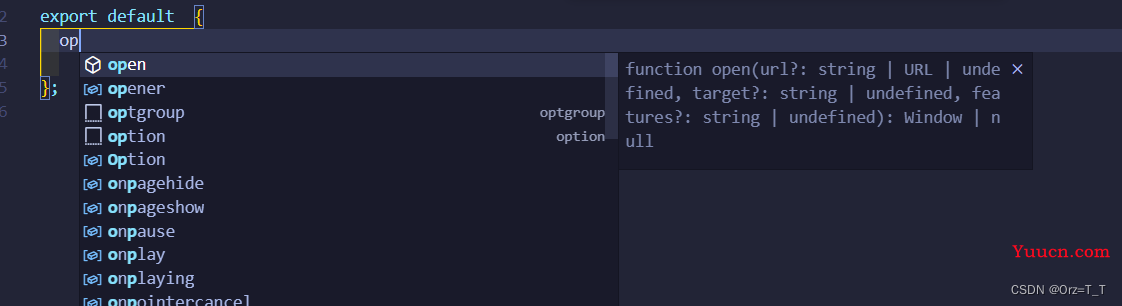
我们采用vscode编译器增添vite配置时,编译器是没有任何提示的,这对我们很不友好!
(下图的提示并不是vite的可选配置提示,是插件对js的通用提示)

- webstorm有很好的语法补全功能,vscode没有
- 如果使用vscode或者其他的编辑器, 想要编译器进行智能提示,需要做一些特殊处理
通过下面的两种配置,我们可以获得代码补全功能。
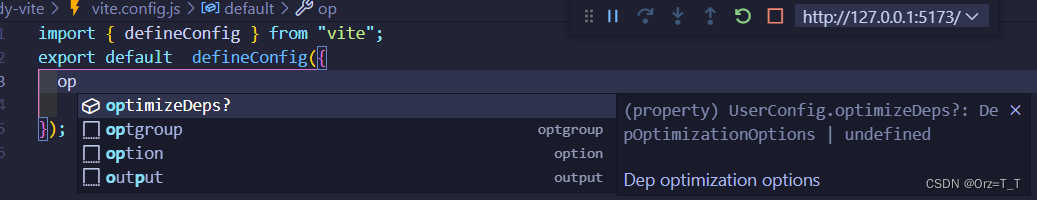
defineConfig
加上defineConfig,会惊奇的发现,配置项居然有代码提示了,真香!

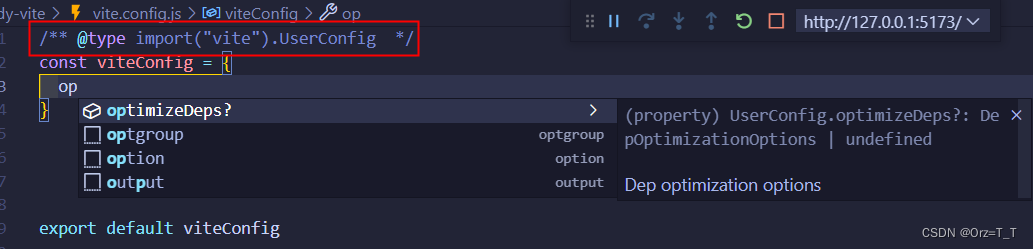
jsdoc 注释法
jsDoc是一个用于JavaScript的API文档生成器,官网:https://jsdoc.zcopy.site/
将配置写在viteConfig内并导出,然后再其上面写如下注释:
/** @type import("vite").UserConfig */

环境模式配置
webpack时代,基于不同的环境,开发者通常会设置不同的配置文件,如:webpack.dev.config、webpack.prod.config、webpack.base.config 等等。
vite中,基于不同环境设置不同配置,只需要导出这样一个函数:
export default defineConfig(({ command, mode, ssrBuild }) => {
if (command === 'serve') {
return {
// dev 独有配置
}
} else {
// command === 'build'
return {
// build 独有配置
}
}
})
- 在开发环境下 command 的值为 serve
- 生产环境下为 command 的值为 build
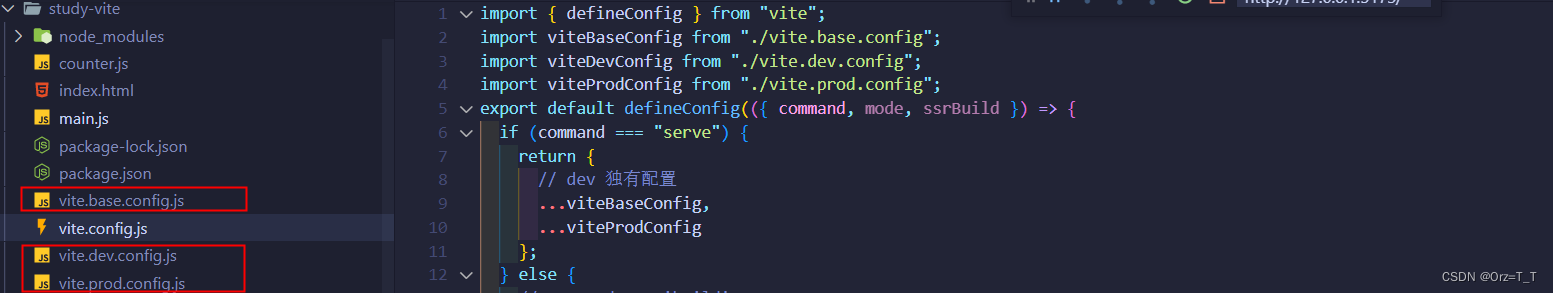
多环境配置集成的一种实现方式
同webapack配置一样,我们也可以定义多个配置文件,然后再vite.config.js中引入使用

import { defineConfig } from "vite";
import viteBaseConfig from "./vite.base.config";
import viteDevConfig from "./vite.dev.config";
import viteProdConfig from "./vite.prod.config";
export default defineConfig(({ command, mode, ssrBuild }) => {
if (command === "serve") {
return {
// dev 独有配置
...viteBaseConfig,
...viteProdConfig
};
} else {
// command === 'build'
return {
// build 独有配置
...viteBaseConfig,
...viteDevConfig
};
}
});
vite.base.config.js代码如下,其余类似。
import { defineConfig } from "vite";
export default defineConfig( {
});
多环境配置集成的策略模式写法
我们可以使用策略模式让代码变得更加高级
import { defineConfig } from "vite";
import viteBaseConfig from "./vite.base.config";
import viteDevConfig from "./vite.dev.config";
import viteProdConfig from "./vite.prod.config";
const envResolver = {
// build: () => ({...viteBaseConfig,... viteProdConfig}) 这种方式也可以
// Object.assign中的{}是为了防止viteBaseConfig被修改。
build: () => Object.assign({}, viteBaseConfig, viteProdConfig),
serve: () => Object.assign({}, viteBaseConfig, viteDevConfig),
};
export default defineConfig(({ command, mode, ssrBuild }) => {
return envResolver[command]();
});
Object.assign()
Object.assign() 方法将所有可枚举属性从一个或多个源对象复制到目标对象,返回修改后的对象。
注意:该方法会修改源对象!
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// expected output: true
多环境配置测试
我们在vite.config.js中根据不同环境写下提示信息
import { defineConfig } from "vite";
import viteBaseConfig from "./vite.base.config";
import viteDevConfig from "./vite.dev.config";
import viteProdConfig from "./vite.prod.config";
const envResolver = {
build: () => {
console.log("生产模式");
Object.assign({}, viteBaseConfig, viteProdConfig)
},
serve: () => {
console.log("开发模式");
Object.assign({}, viteBaseConfig, viteDevConfig)
},
};
export default defineConfig(({ command, mode, ssrBuild }) => {
return envResolver[command]();
});
package.json中增加"build": “vite build”
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "vite",
"build": "vite build"
},
命令行执行 npm run dev

命令行执行 npm run build