系列文章目录
文章目录
- 系列文章目录
- 一、背景和效果图如下:
-
- 1.背景
- 2.设置属性前效果图:
- 2.设置后效果图:
- 二、直接通过CSS修改样式,保存滑动功能
-
- 1.全局设置滚动条如下(所有的都被隐藏)
-
- Css代码如下
- 效果图如下
- 2.给某一个元素设置如下
-
- Css代码如下
- 效果图如下
- 三、这里还有一种方法
-
- 1、通过padding将scroll移出视图(感兴趣可以自己去查一下,个人感觉没必要了解)
- 总结
一、背景和效果图如下:
1.背景
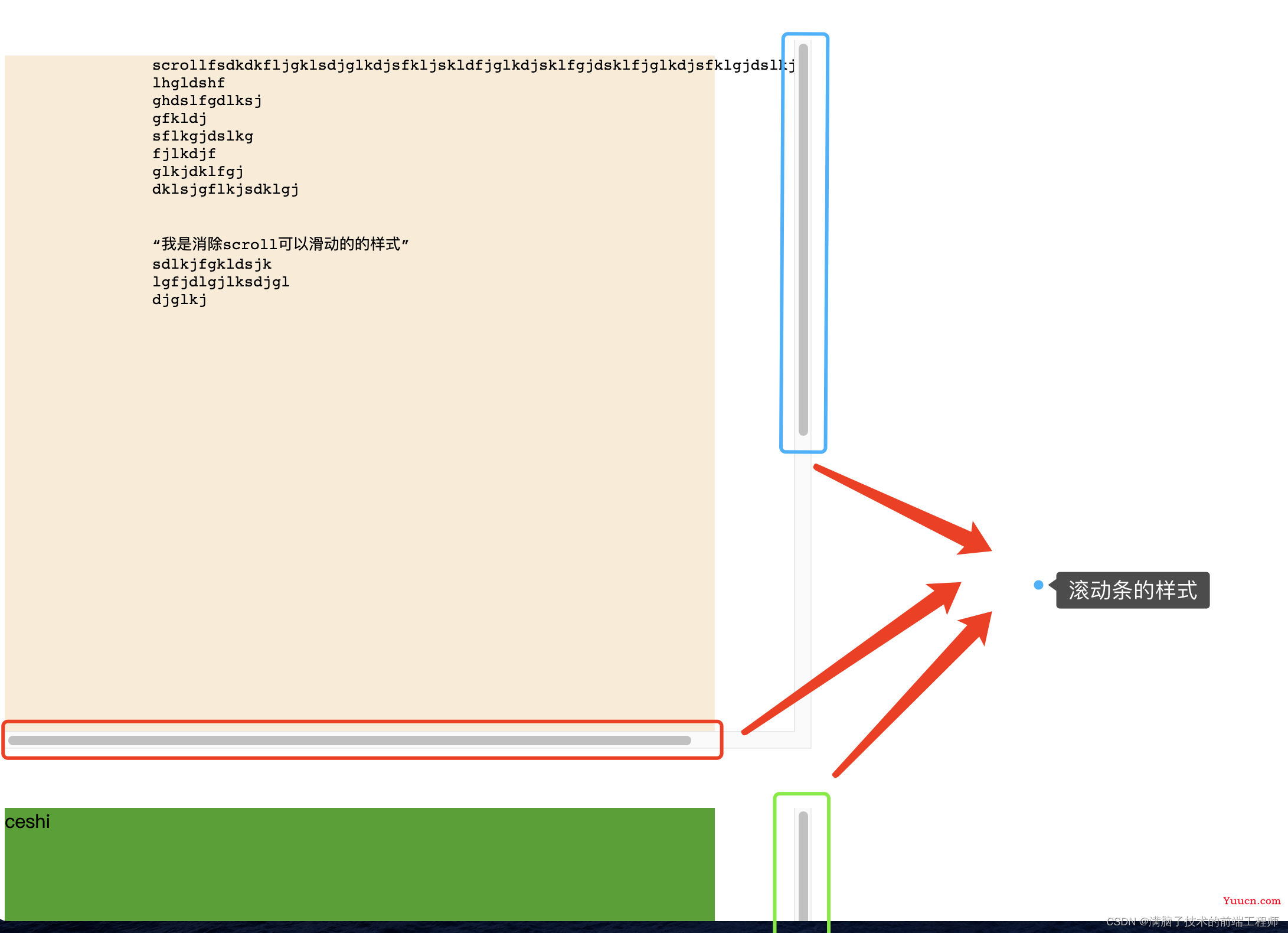
场景:开发过程中遇到,在同一个弹窗中,分两栏可以滚动,如果两个添加了overflow-y:scroll 就会出现超级难看的一个效果如下的效果
!!!!!!所以这里想要去消除滚动条!!!!!!!
2.设置属性前效果图:

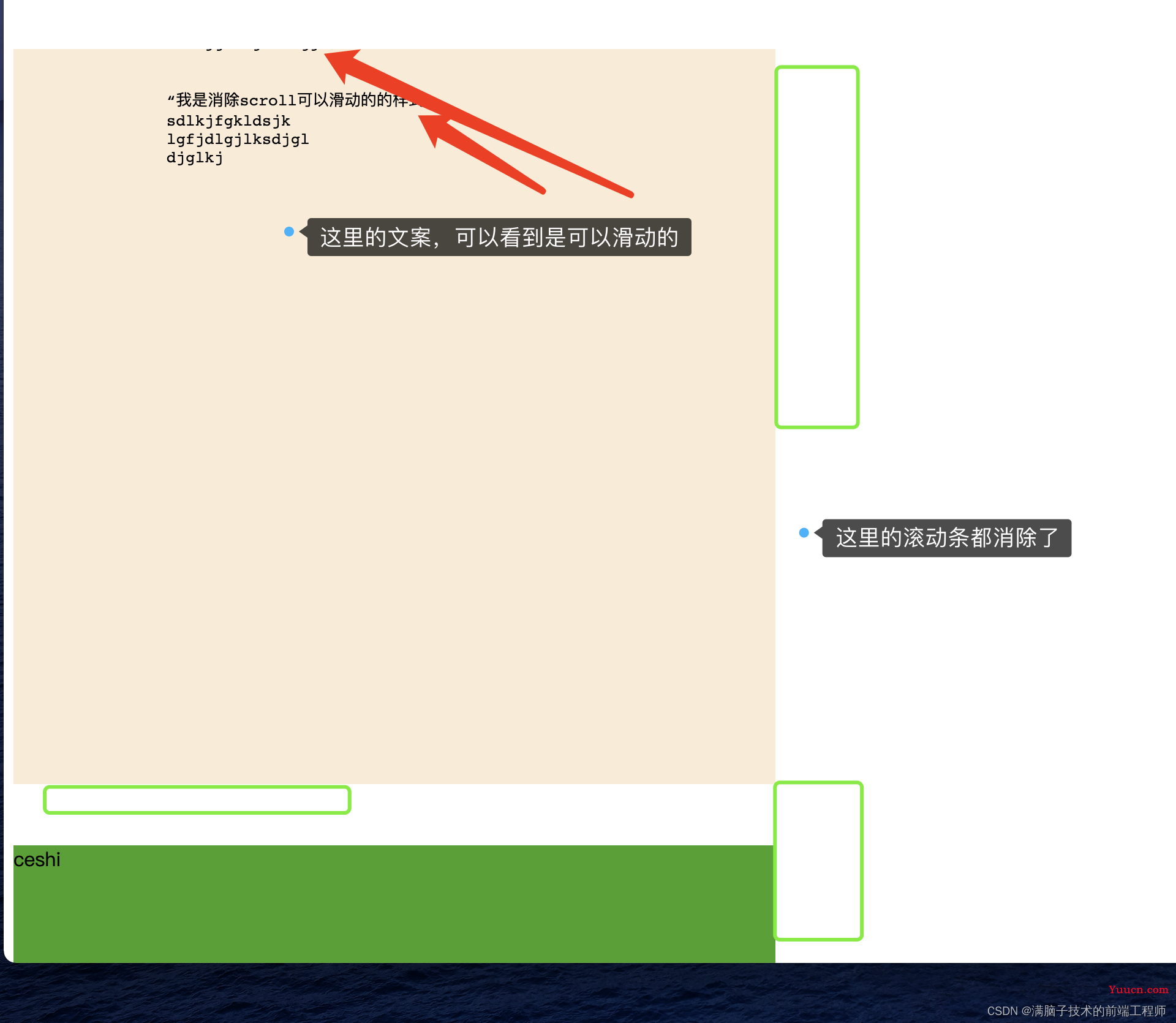
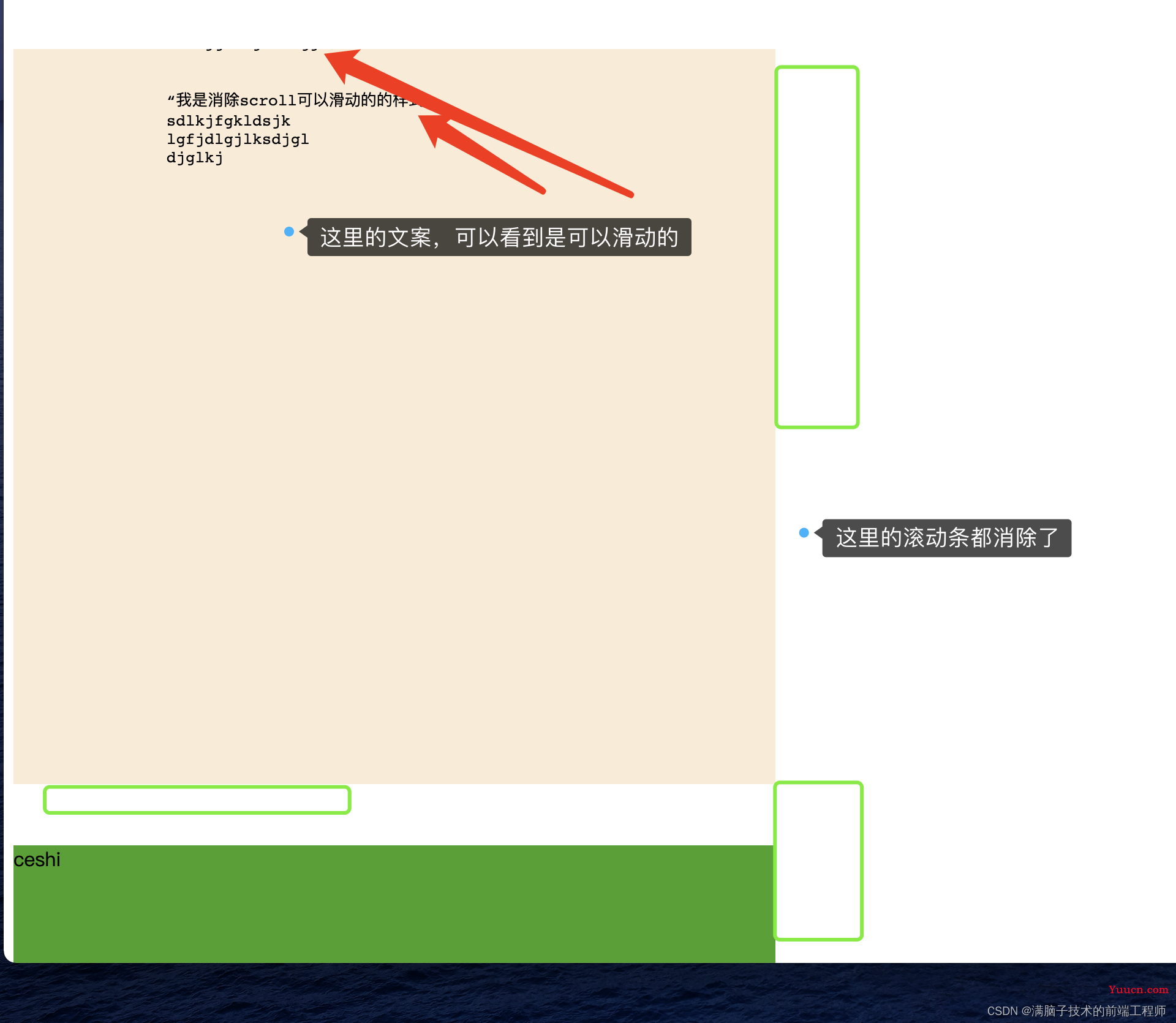
2.设置后效果图:

提示:以下是本篇文章正文内容,下面案例可供参考
二、直接通过CSS修改样式,保存滑动功能
1.全局设置滚动条如下(所有的都被隐藏)
Css代码如下
这里使用的是scroll的伪元素解决了scroll的样式问题,并且可以消除滚动条的样式
::-webkit-scrollbar {
display: none;
}
效果图如下

2.给某一个元素设置如下
Css代码如下
这里就相当于给
类名为box的元素盒子去除scroll的样式
.box::-webkit-scrollbar {
display: none;
}
效果图如下

三、这里还有一种方法
1、通过padding将scroll移出视图(感兴趣可以自己去查一下,个人感觉没必要了解)
总结
文章如果有不完整,或者错误的地方,都可以留言指正,虚心向大家请教!!1
希望文章可以帮助大家解决问题,同时也希望大家有问题,可以私信我,有时间都会回复大家的!!!!!!大家一起加油💪💪💪💪