文章目录
- 前言
- 方法一 ------覆盖css样式
- 方法二------卸载掉背景颜色(类似于方法一)
- 方法三------使用函数方法
- 方法四------禁用鼠标悬浮
- 怎么办?
- 究极解决------将错就错
前言
在使用element-ui的el-table表格的过程中,会发现,虽然框架的表格很好用很方便,emmmm,确实很好用,但是有一些烦人的甲方却不想要,table的浮现效果,特别是,单独给单元格设置了背景颜色之后,这个hover状态会覆盖掉自定义的单元格的背景颜色,是不是很烦人,是不是很抓狂,我也是从网上搜罗了一大串的解决方法,这边就一一做一下总结。
方法一 ------覆盖css样式
使用css覆盖的方法,修改掉他默认的hover状态的颜色。例如:
.el-table tbody tr:hover>td {
background-color:#f5f5f5 !important //修改成自己想要的颜色即可
}
或者
.el-table__body tr.hover-row.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .el-table__body tr.hover-row>td.el-table__cell{
background-color: #f5f5f5 !important;
}
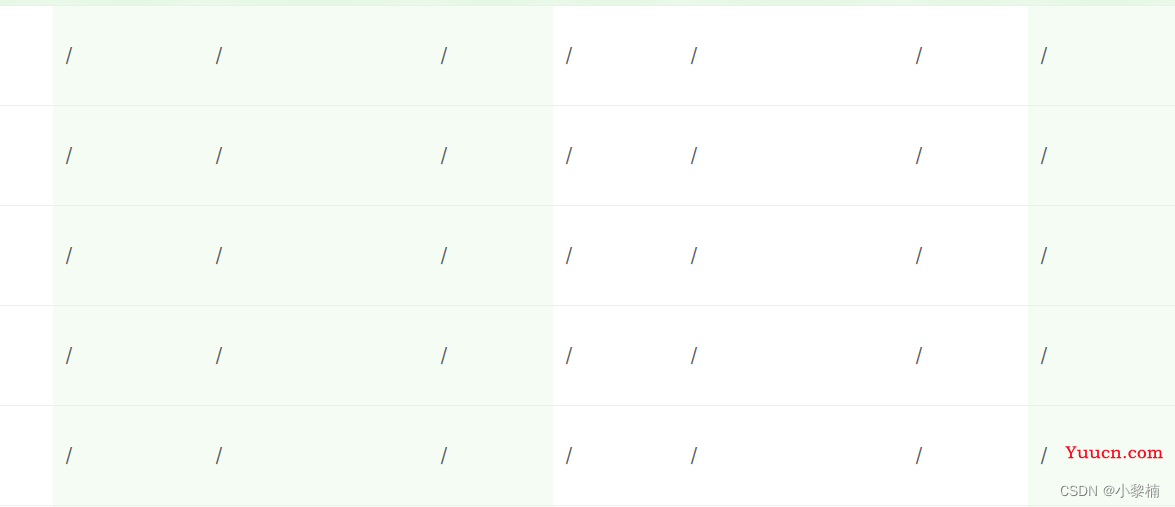
但是这个方法显而易见,只支持修改一种颜色,像如下这种情况就不能使用

由于列有背景颜色的缘故,修改css样式的话,显然当鼠标hover上去的时候,有颜色的单元格还是会被覆盖掉原来的颜色!
所以这种方法只适用于背景颜色统一的表格!
方法二------卸载掉背景颜色(类似于方法一)
代码如下(示例):
.el-table tbody tr:hover>td {
background-color:unset !important //修改成自己想要的颜色即可
}
或者
.el-table__body tr.hover-row.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .el-table__body tr.hover-row>td.el-table__cell{
background-color:unset !important;
}
方法三------使用函数方法
在el-tavle中加入如下属性,强制让单元格渲染成固定颜色,这个方法也可取,但是遇到需要变色的单元格,显然就使用不了,问题显然又回到了方法一的缺陷之中去了。
但在单一背景色的表格中可取!!!
:cell-style="{background: 'revert'}"
方法四------禁用鼠标悬浮
将所有事件禁用,虽然不会触发el-table的hover效果,也支持不同颜色的单元格,BUT!!
!!!这种方法将导致表格的点击事件无法使用,例如表格最后一列的一些弹窗、或者一些删除、修改或者添加等操作将无法使用!!!
.el-table tbody tr {
pointer-events: none;
}
这种方法最为鸡肋,最不推荐!!!
怎么办?
就以为到这了吗???
其实这些方法都是大多数网友总结的,但是都满足不了我的业务需求。
要么自己重写一个table表格,复刻一个el-table???
只能说!!
懒人一个不想去码这么代码,况且element-ui已经封装的非常完美了,并且大多数的需求也已经满足了,所以这种想法不现实!!
跟甲方说做不了?好像也不现实,毕竟是开发人员。。。。
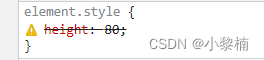
偶然间看到浏览器控制台的样式警告,陷入了深思,好像这种方法可行!!
将错就错!!!!!!
究极解决------将错就错
我们在控制台查看我们属性写错,或者参数写错的时候都会出现如下的警告并且这种警告的颜色在网页里面是不生效的,根据这个思路,我们无非就是不想要他的hover颜色展现出来

看到这里我一下豁然开朗!!
咱要不写个错的样式,覆盖掉原有的hover样式试了一下果真就成了好吧!!
这个是自我琢磨出来的,看起来挺傻逼,但是目前也能用,废话不说附上代码!!
.noneHoveTable .el-table__body tr.hover-row.current-row>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row.el-table__row--striped.current-row>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row.el-table__row--striped>td.el-table__cell, .noneHoveTable .el-table__body tr.hover-row>td.el-table__cell{
background-color: a !important;
}
这里我自定义了类名noneHoveTable只要不需要hover状态的表格,加入这个类名即可,效果如下

这样设置之后就不在会用hover状态的出现!!!
如果广大网友有更好的取消hover状态的方法,欢迎在底下留言!!!
我这个也是没有办法的办法!害
