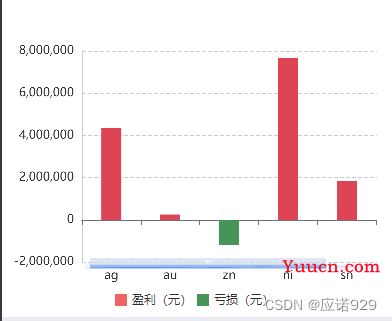
实现效果:柱形图展示水平滚动条,并且鼠标滚动支持让滚动条平移

echarts文档里,图形的滚动条分两种
- 内置型 (效果是: 鼠标在图中点击拖动平移,在图中滚动缩放)
- 滚动条型 (效果是:鼠标拖动滚动条平移,鼠标拖大缩小滚动条缩放)
而我们要实现的就是综合了这两种。。
既要内置型的能在图中滚动,又要滚动条的样式
实现代码
const zoomData=[ // 有滚动条 平移
{
type: 'slider',
realtime: true,
start: 0,
end: 40, // 初始展示40%
height: 4,
fillerColor: "rgba(17, 100, 210, 0.42)", // 滚动条颜色
borderColor: "rgba(17, 100, 210, 0.12)",
handleSize:0, // 两边手柄尺寸
showDetail: false, // 拖拽时是否展示滚动条两侧的文字
top:'96%',
// zoomLock:true, // 是否只平移不缩放
// moveOnMouseMove:true, //鼠标移动能触发数据窗口平移
// zoomOnMouseWheel :true, //鼠标移动能触发数据窗口缩放
},
{
type: "inside", // 支持内部鼠标滚动平移
start: 0,
end: 40,
zoomOnMouseWheel: false, // 关闭滚轮缩放
moveOnMouseWheel: true, // 开启滚轮平移
moveOnMouseMove: true // 鼠标移动能触发数据窗口平移
}
]moveOnMouseWheel和moveOnMouseMove 记得开启,
开启后滚轮往下滚数据往后移动
zoomOnMouseWheel 关闭滚轮缩放, 关闭后滚轮滚到最后不会有回弹抖动
再添加到option里即可
dataZoom: zoomData,
例子2
dataZoom: [
{
// 滚动条以及缩放
type: "inside",
// start: 0,
// end: endZoom, // 这里end跟数据有关系 数据越多,end越小 end是百分比例
startValue: 0, // 从头开始。
endValue: 6, // 最多六个
minValueSpan: 6, // 放大到最少几个
maxValueSpan: 365, // 缩小到最多几个
},
],这里的startValue和endValue代表初始只显示七个,七组柱子
minValueSpan代表放大到最少到显示几个
maxValueSpan代表缩小到最多显示几个
例子3:

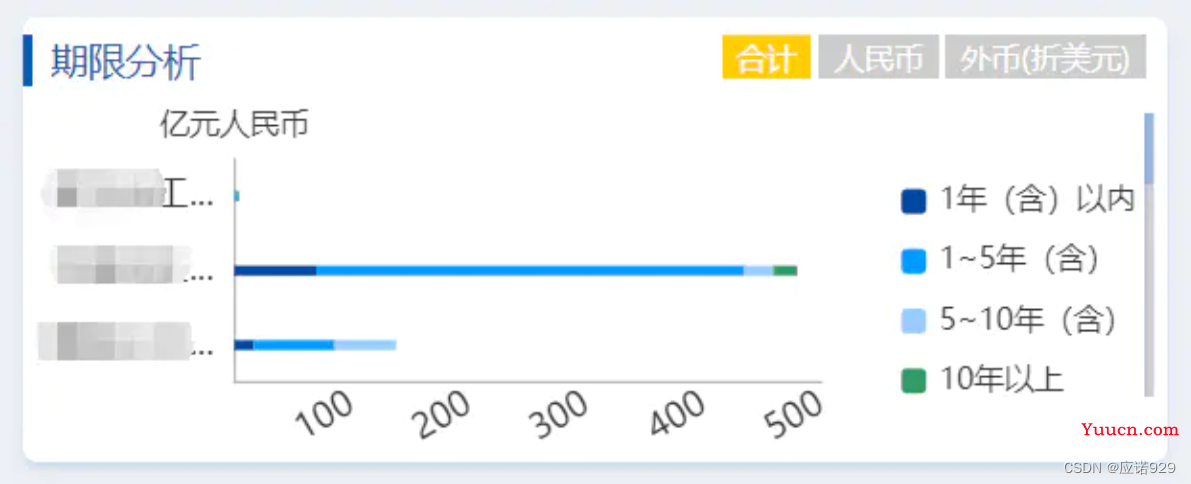
垂直方向滚动条
dataZoom=[
{
type: "inside",
startValue: 0,
endValue: 2,
minValueSpan: 2,
maxValueSpan: 2,
yAxisIndex: [0],
zoomOnMouseWheel: false, // 关闭滚轮缩放
moveOnMouseWheel: true, // 开启滚轮平移
moveOnMouseMove: true // 鼠标移动能触发数据窗口平移
},
{
type: 'slider',
realtime: true,
startValue: 0,
endValue: 2,
width: '3.5',
height: '80%',
yAxisIndex: [0], // 控制y轴滚动
fillerColor: "rgba(154, 181, 215, 1)", // 滚动条颜色
borderColor: "rgba(17, 100, 210, 0.12)",
backgroundColor: '#cfcfcf',//两边未选中的滑动条区域的颜色
handleSize:0, // 两边手柄尺寸
showDataShadow: false,//是否显示数据阴影 默认auto
showDetail: false, // 拖拽时是否展示滚动条两侧的文字
top:'1%',
right:'5',
}
]