第一步:安装Node.js
这里不加赘述,是傻瓜式安装
第二步:找到安装的Node在哪里
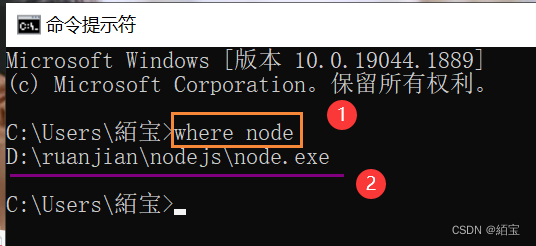
如果找不到可以打开cmd
输入 where node
第三步:打开HbuilderX
点击工具 选择设置
如图:
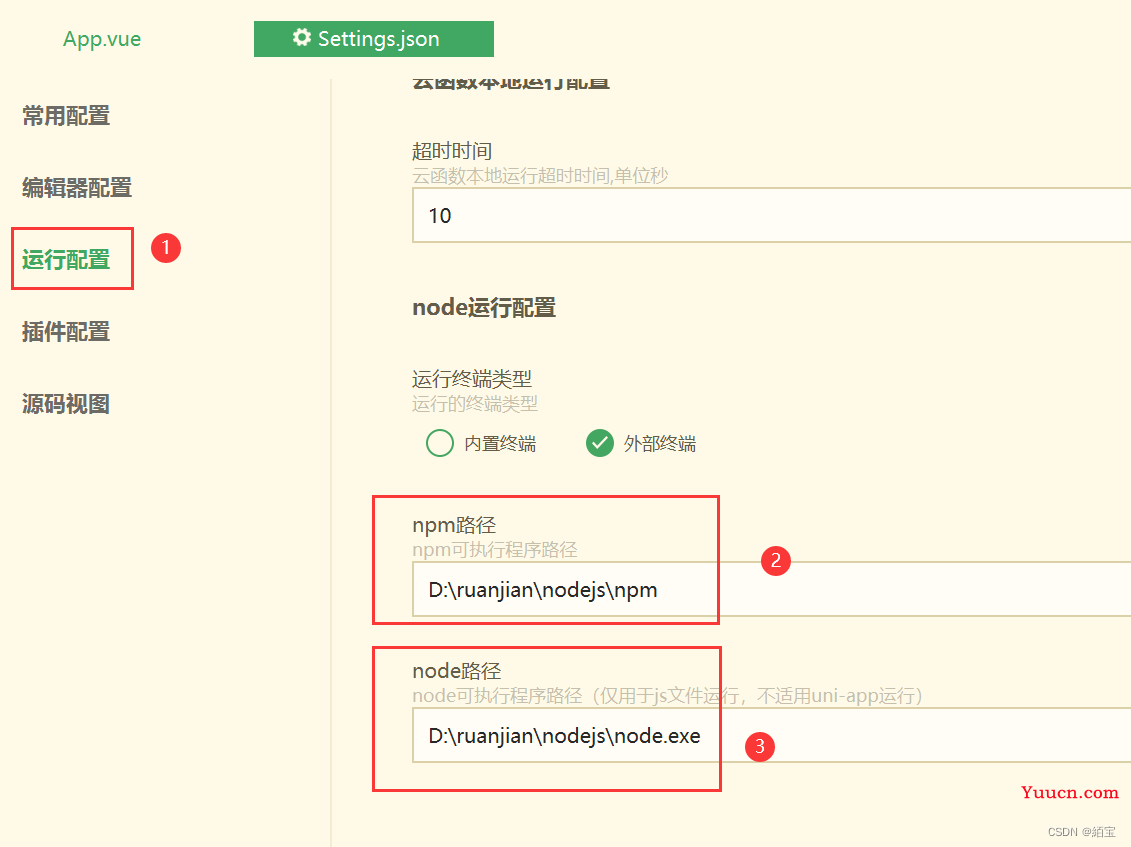
选择运行配置 ②③的位置是需要填写的位置
使用我的举例:
我的node在D:\ruanjian\nodejs\node.exe中
所以node路径上就写D:\ruanjian\nodejs\node.exe
npm路径则是D:\ruanjian\nodejs\npm 只有尾部不同
第四步:创建Vue项目
选择 文件 →项目
选择vue项目(2.6.10),输入项目名称,选择项目存放的地点
会加载一会
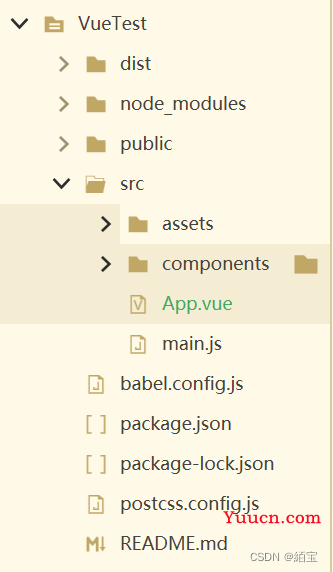
完成后如图
第五步:运行Vue项目
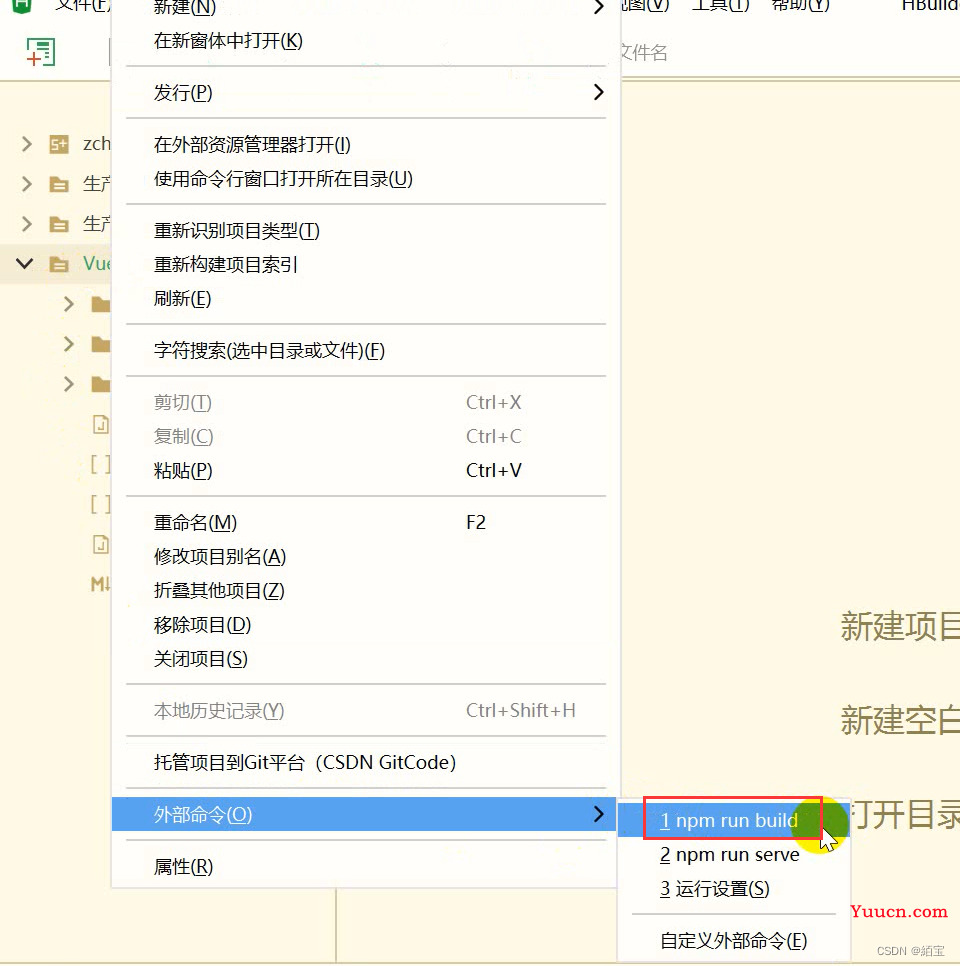
在创建好的项目文件上右击选择外部命令,选择npm run build
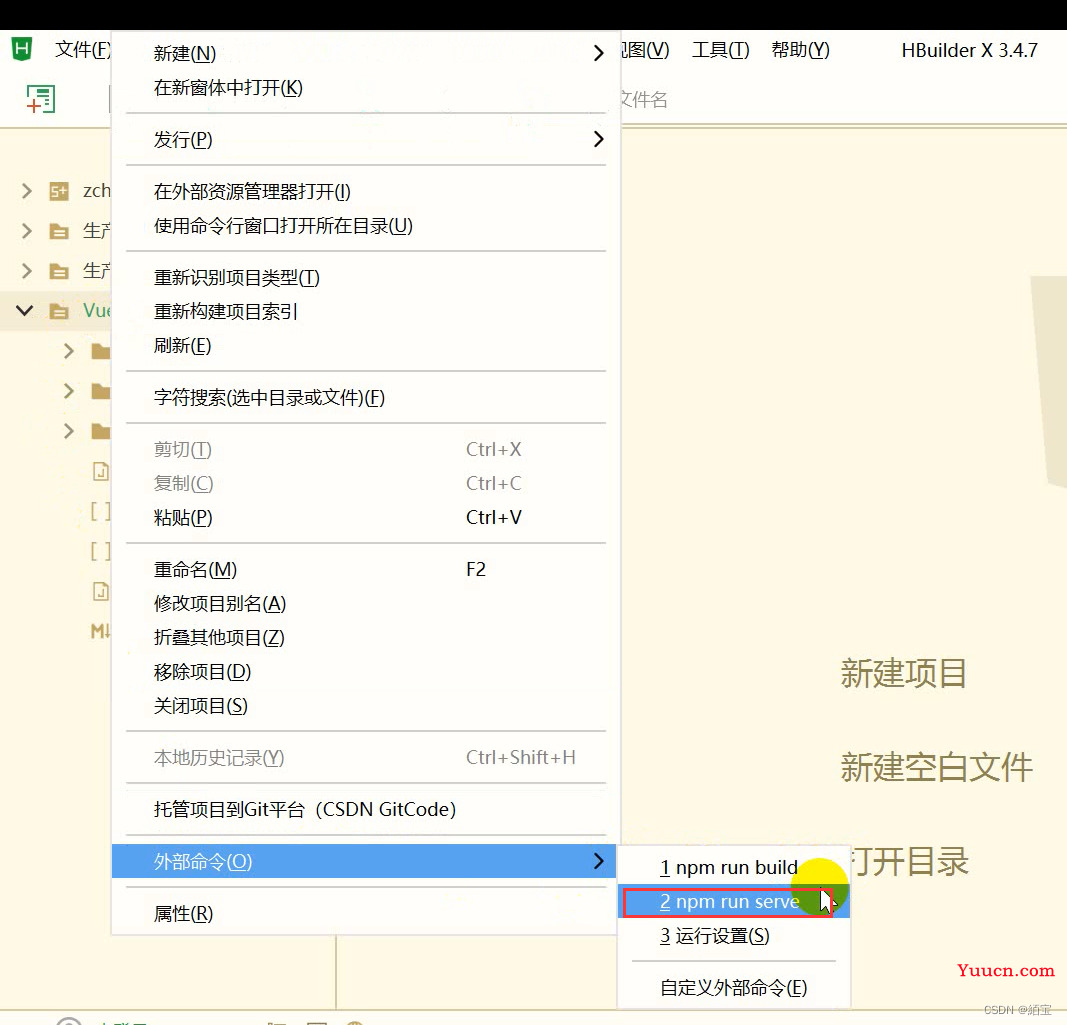
再次选择npm run serve
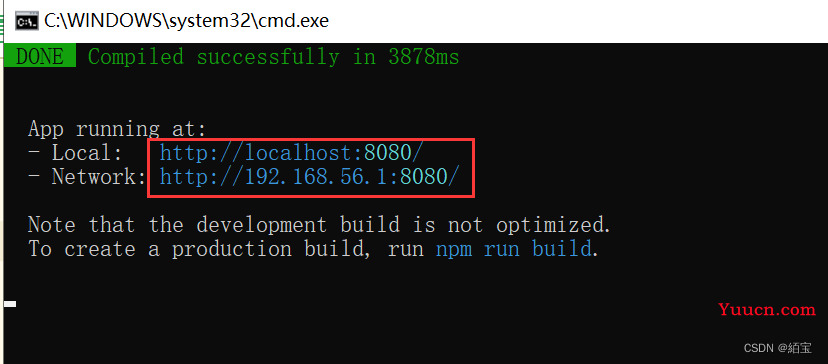
运行完成后出现
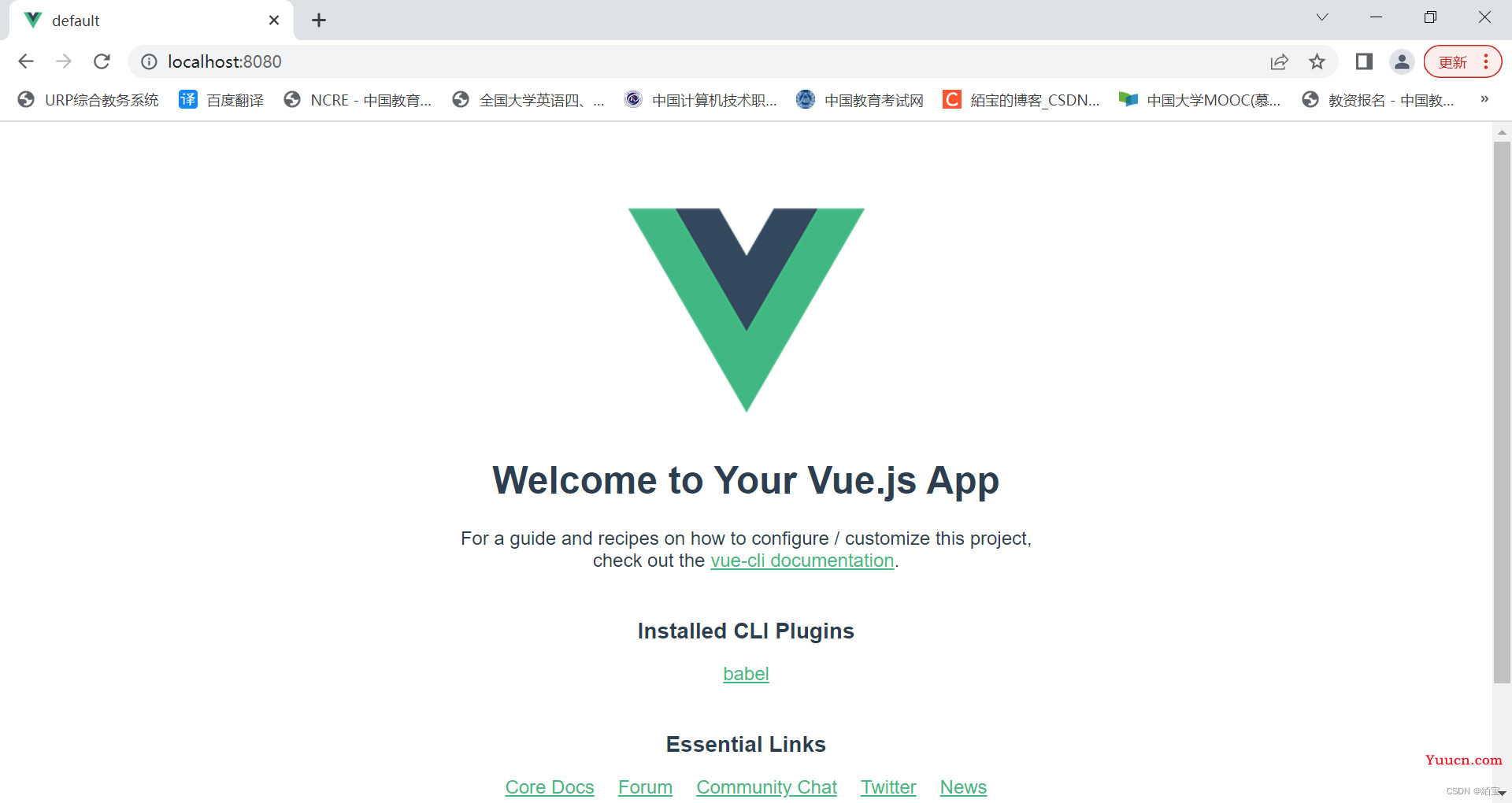
在浏览器网址处输入红框标记出的网址,任选其一
结果如图:
此时运行成功,可以在项目中开始你的创作啦。
注意:运行npm run server 后的此窗口不要关闭,若关闭则无法在浏览器中运行
如果有用记得点赞收藏哦!顺手也点个关注叭!
本文为原创啦,转载记得加链接哦!么么!