文章目录
- 一、什么是定位?
- 二、各个属性值的作用
-
- 1、相对定位
- 2、绝对定位
- 3、静态定位
- 4、固定定位
- 三、相对和绝对定位
-
- 1、相对定位
- 2、绝对定位
- 3、相对定位和绝对定位
-
- (1)相对定位
- (2)绝对定位
- 四、相对、绝对定位与浮动
-
- 1、相对定位
- 2、绝对定位
- 3、浮动
- 4、相对定位与浮动
- 5、绝对定位和浮动
- 五、z-index的使用
- 六、小结
一、什么是定位?
css中的position属性,position有四个值:relative(相对定位)、absolute(绝对定位)、static(静态定位)和fixed(固定定位),通过top、left、bottom、right来调整元素位置
二、各个属性值的作用
| 属性值 | 作用 | 备注 |
|---|---|---|
| relative | 相对定位 | 参考元素本身 |
| absolute | 绝对定位 | 参考最近的祖先元素 |
| static | 静态定位 | 基本定位规定 |
| fixed | 固定定位 | 参考浏览器窗口 |
1、相对定位
相对定位的偏移元素参考的是元素本身,不会使元素脱离文档流,元素的初始位置占据的空间会被保留
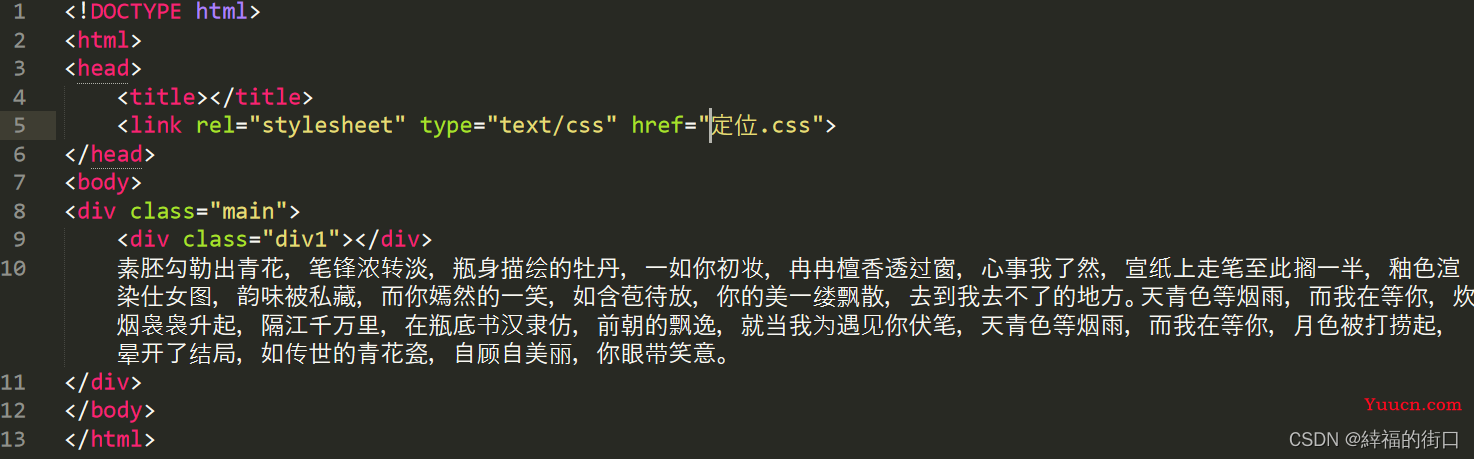
html代码:

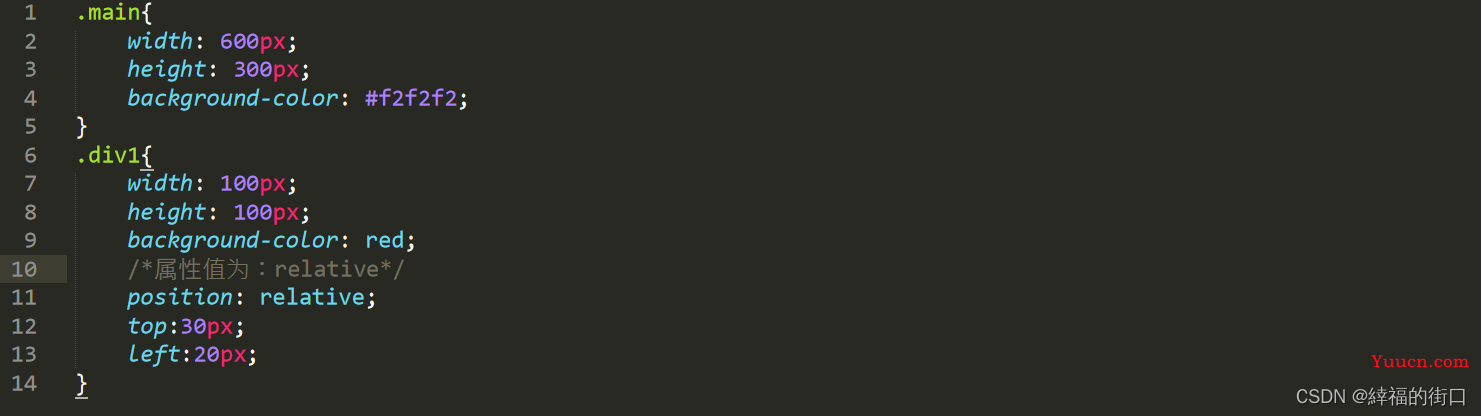
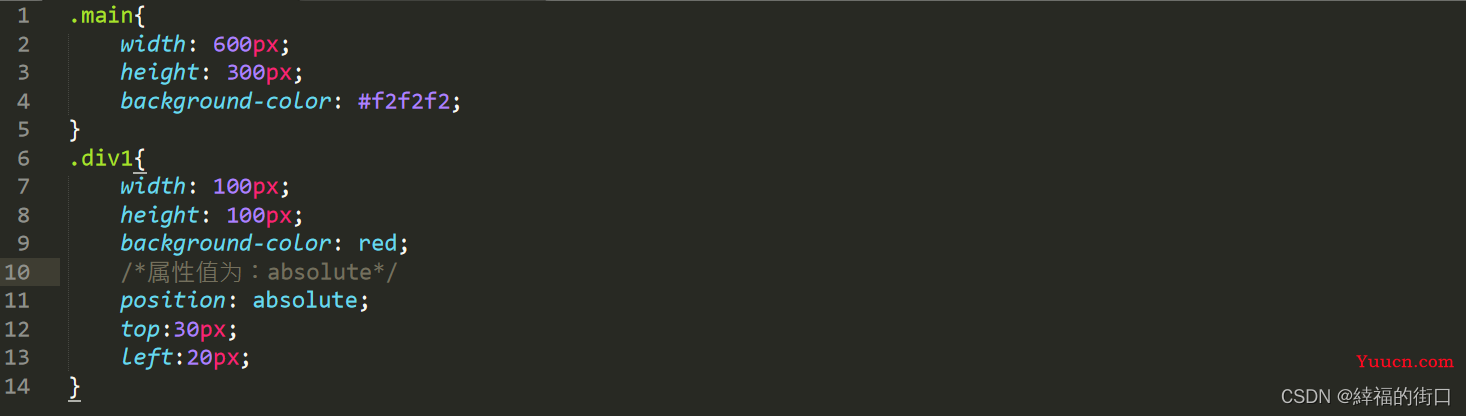
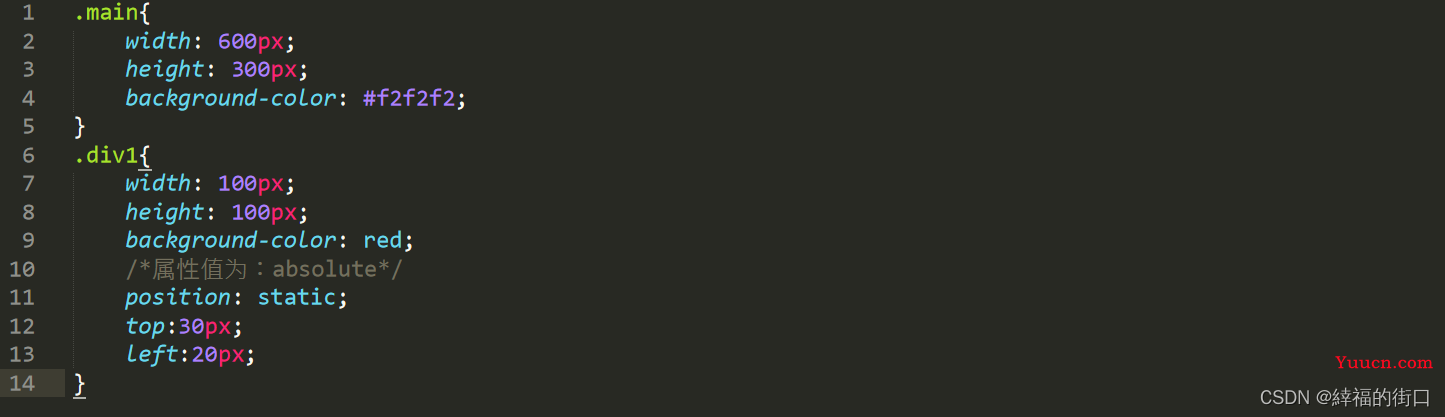
css代码:

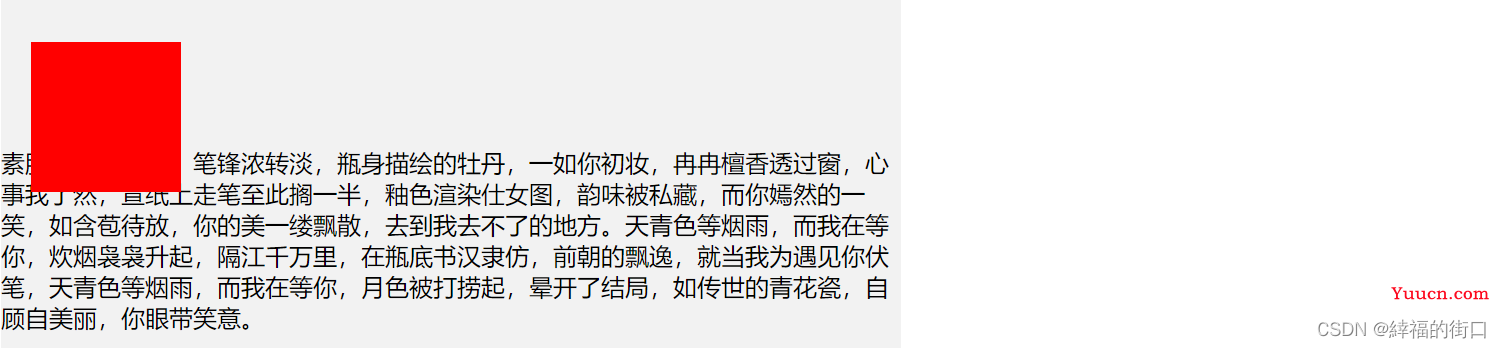
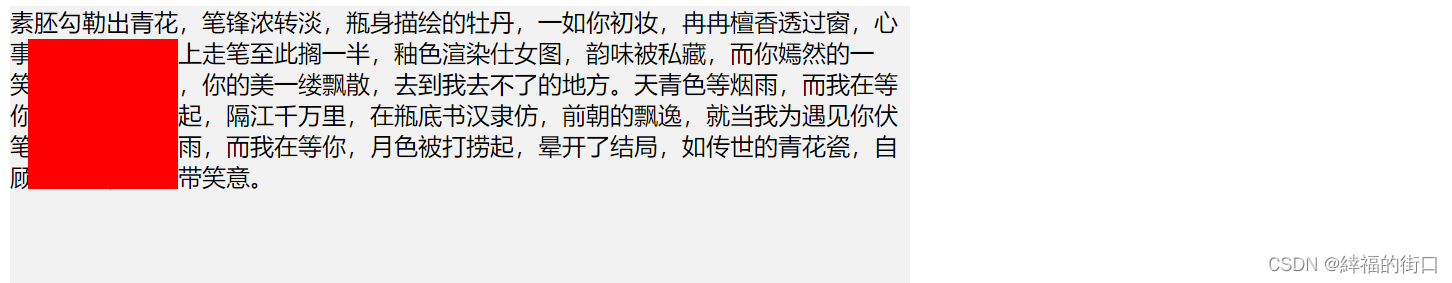
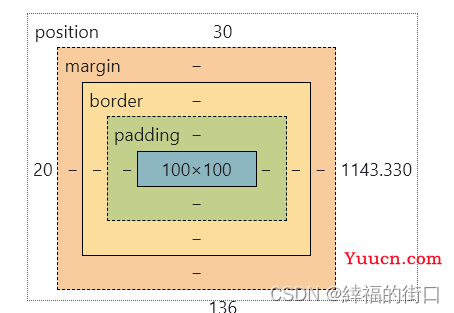
网页效果:


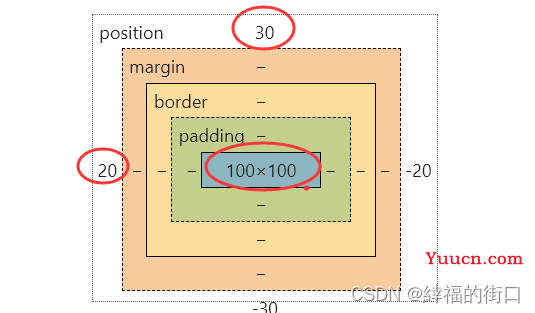
可以看出相对定位是相对于元素本身来说,其中距离顶部30px,距离左边20px,并且没有脱离文档流
2、绝对定位
绝对定位是相对于已定位的最近的祖先元素,如果的最近的祖先元素没有设置定位,那么它的位置就相对于最初的包含块(body)
css代码:

网页效果:

可以看到绝对定位脱离文档流,由于父级元素未进行定位,所以是以最初的包含块(body)进行定位,现在将该元素的父级元素进行定位
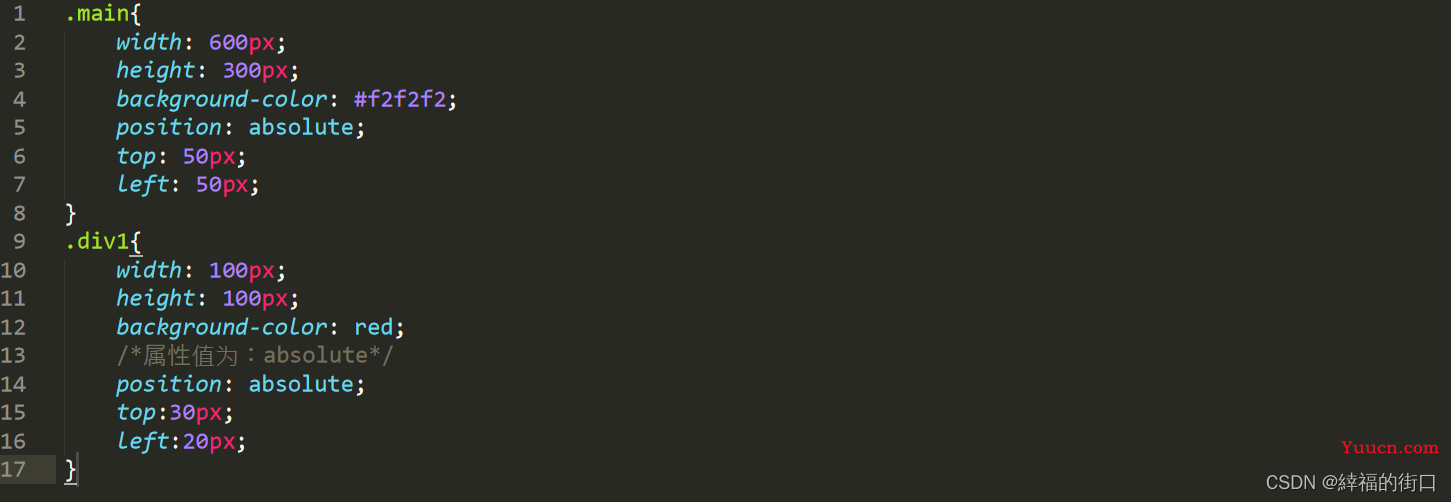
css代码:

网页效果:

这里父级元素定位之后,该元素是以父级元素来进行定位
3、静态定位
没有特别的设定,不脱离文档流,遵循基本的定位规定,不能通过z-index进行层次分级
css代码:

网页效果:

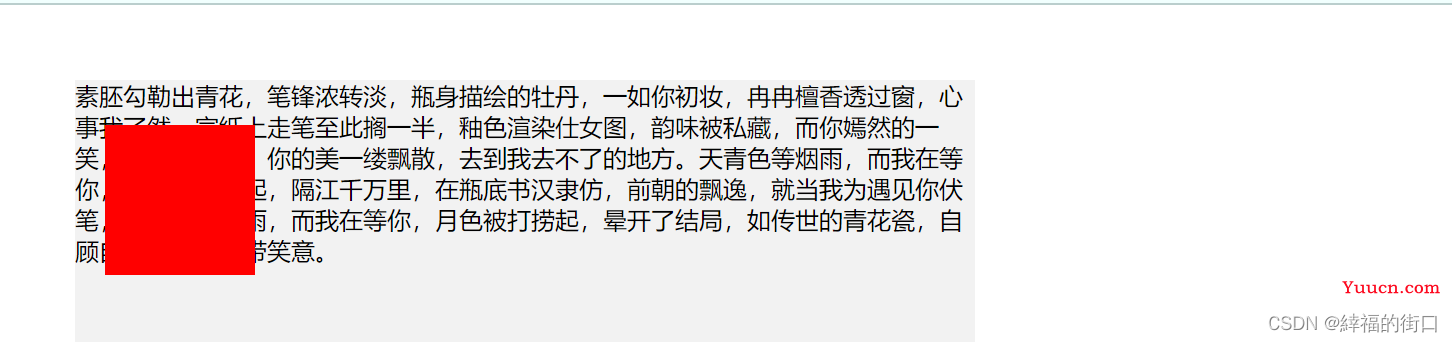
可以看出红色块位置没变,可以知道static(静态,默认属性)通常情况下不会使用,position值一般为默认
4、固定定位
固定定位相对于浏览器窗口,脱离文档流,使用fixed的元素不会随窗口的滚动而滚动
html代码:
css代码:
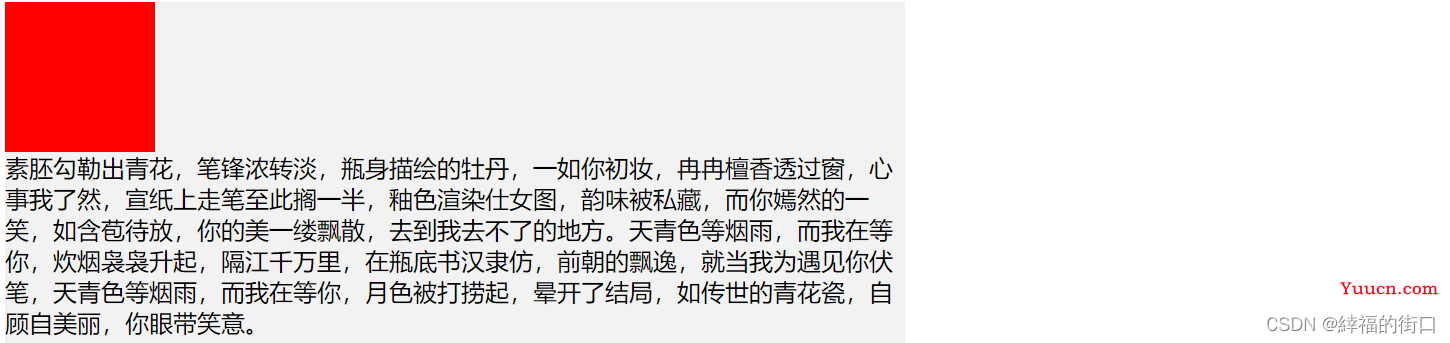
网页效果(未设定固定定位):

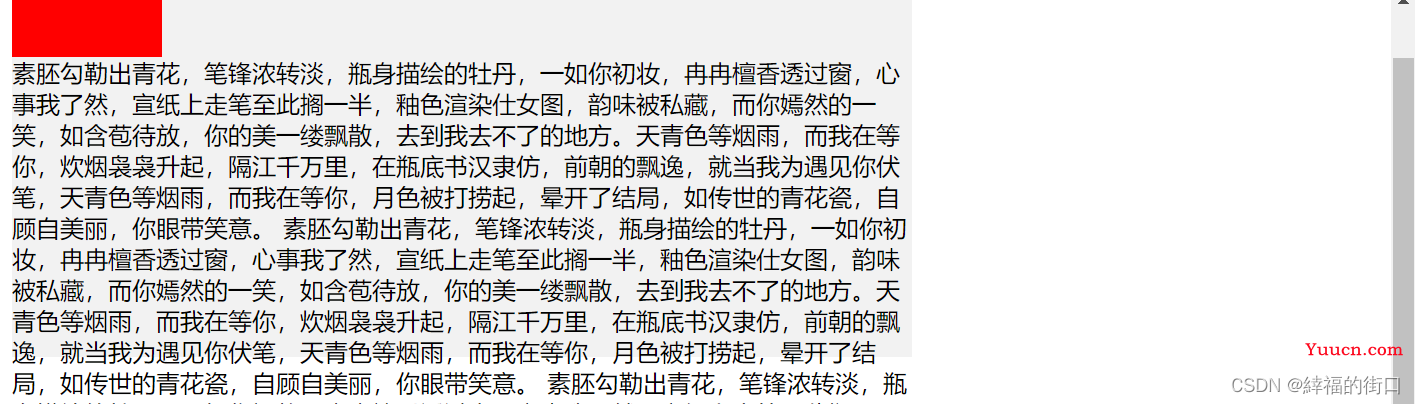
网页效果(设定固定定位)

可以看出进行固定定位后,即使窗口进行滚动,红色块的位置不变
三、相对和绝对定位
将三个色块来区别相对定位和绝对定位
未进行定位时,默认网页效果:

1、相对定位
css代码:

网页效果:

可以看出相对定位和默认定位效果是一样的
2、绝对定位
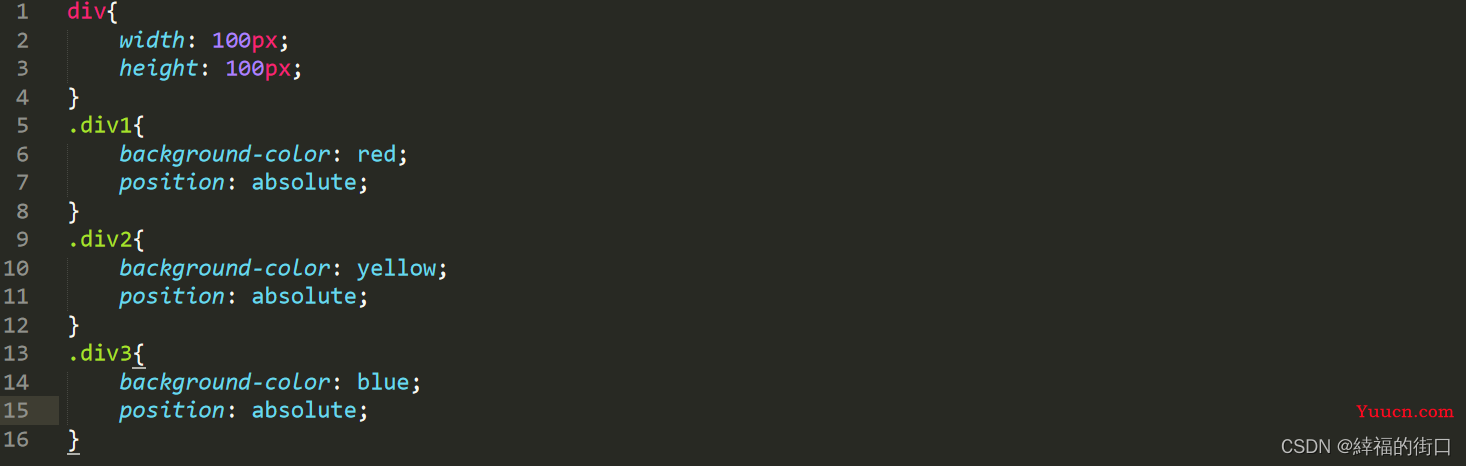
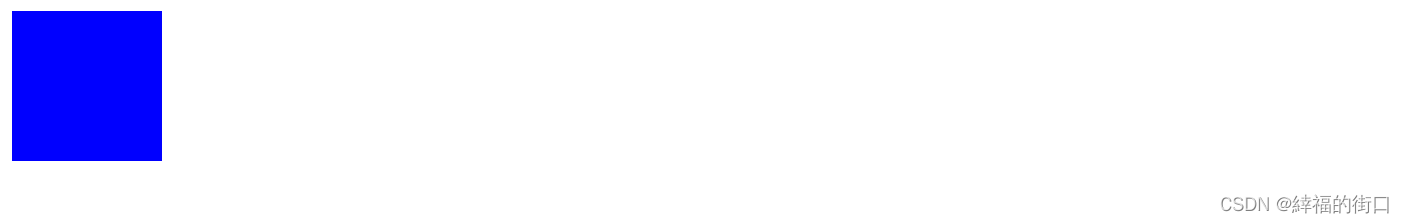
css代码:

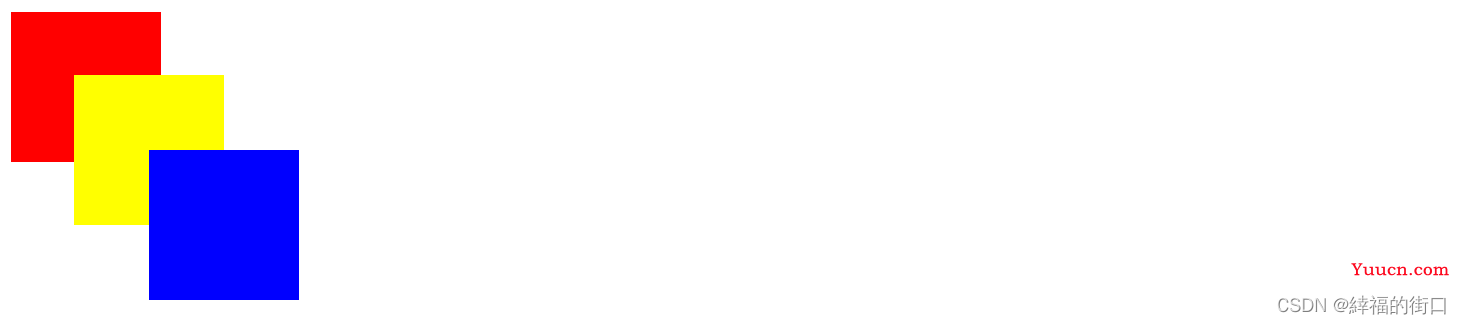
网页效果:

这里红、黄、蓝色块重叠显示了,即脱离文档流
3、相对定位和绝对定位
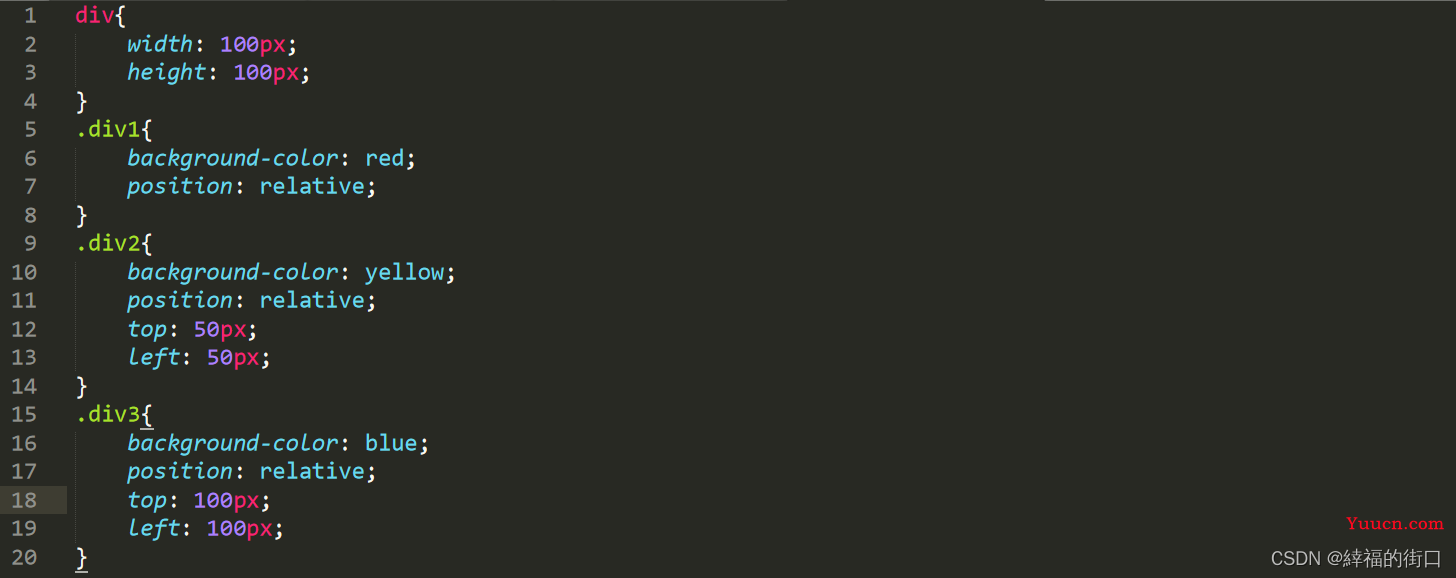
为了使效果更加明显,这里将红、黄、蓝三色块进行一定程度的偏移
(1)相对定位
css代码:

网页效果:

(2)绝对定位
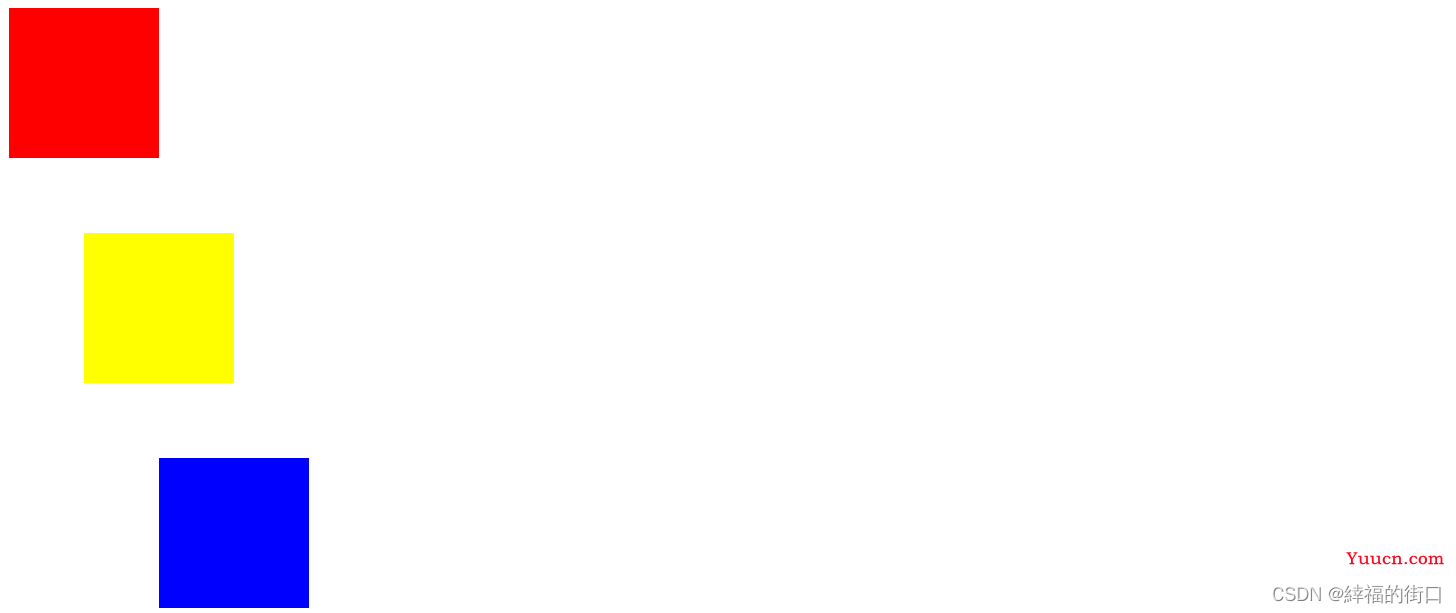
css代码:

网页效果:

四、相对、绝对定位与浮动
绝对定位和浮动都脱离文档流
1、相对定位
css代码:

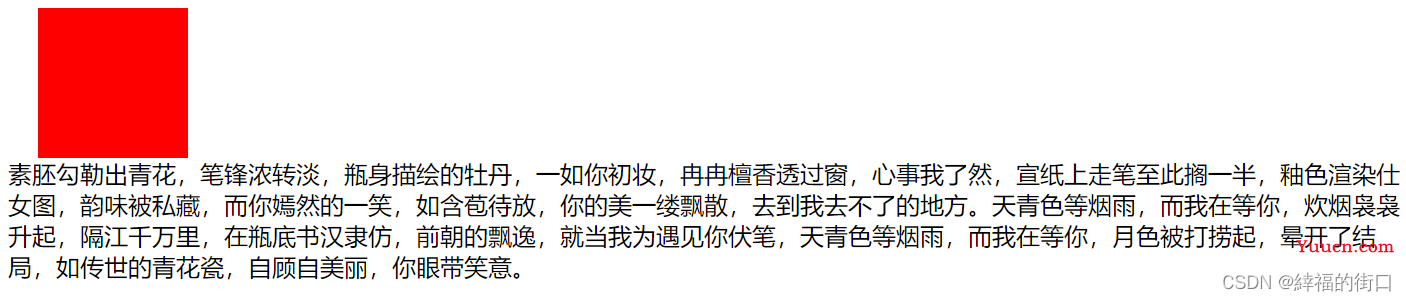
网页效果:

2、绝对定位
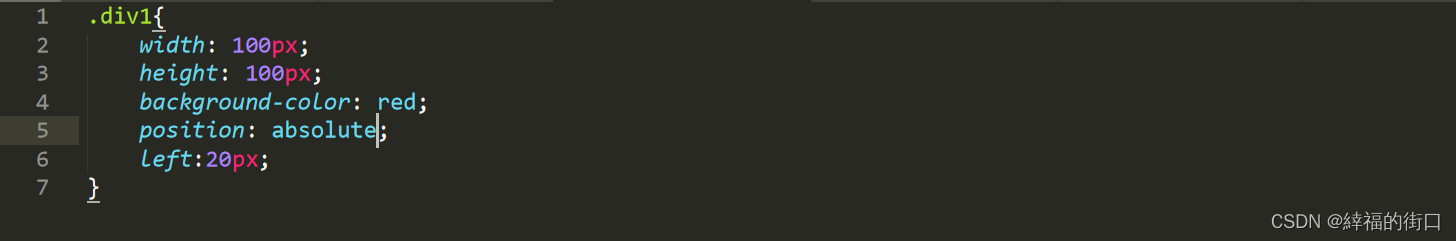
css代码:

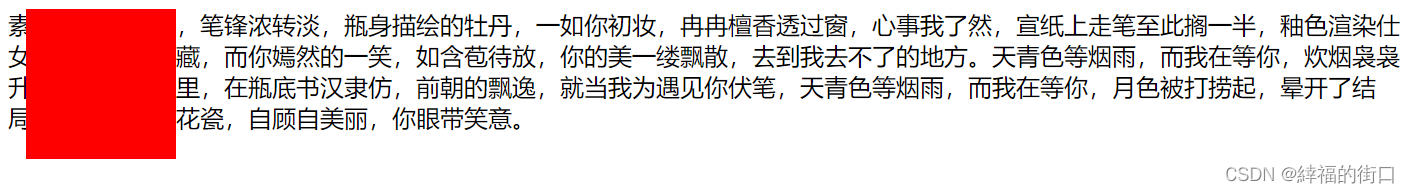
网页效果:

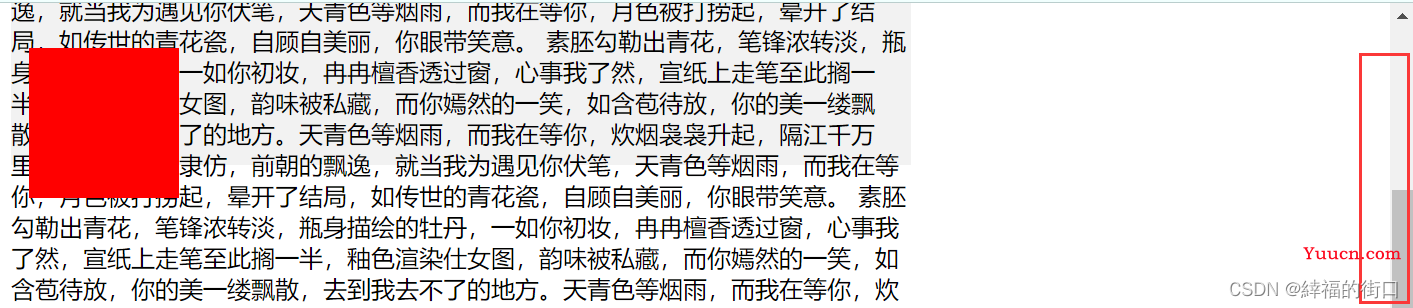
3、浮动
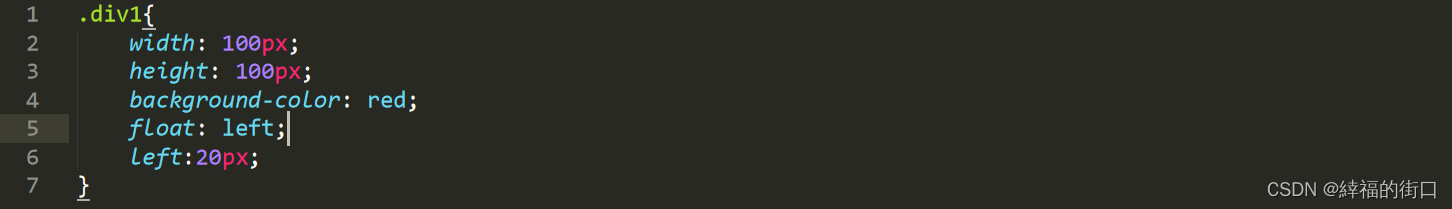
css代码:

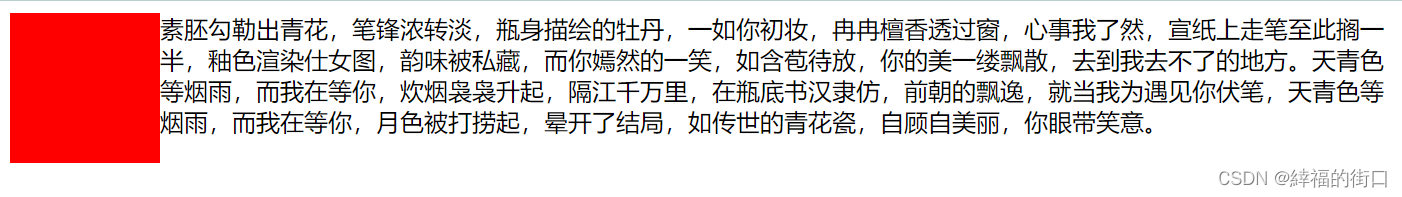
网页效果:

可以看到浮动(float)为文字包围红色色块,但文本与红色色块的距离过近,无法设定边距
4、相对定位与浮动
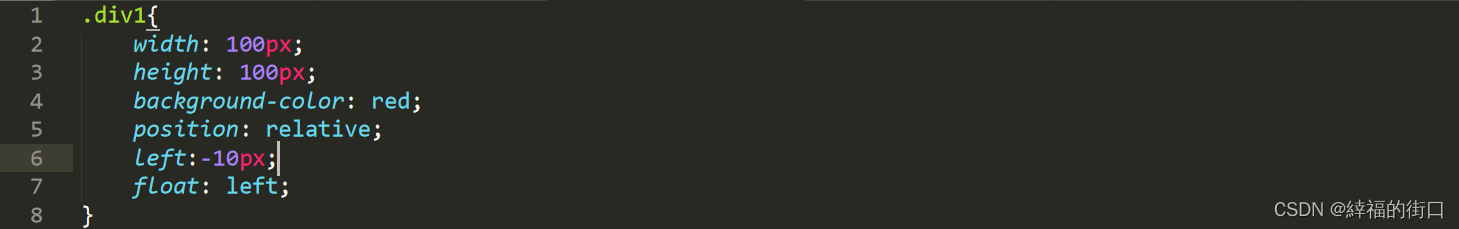
css代码:

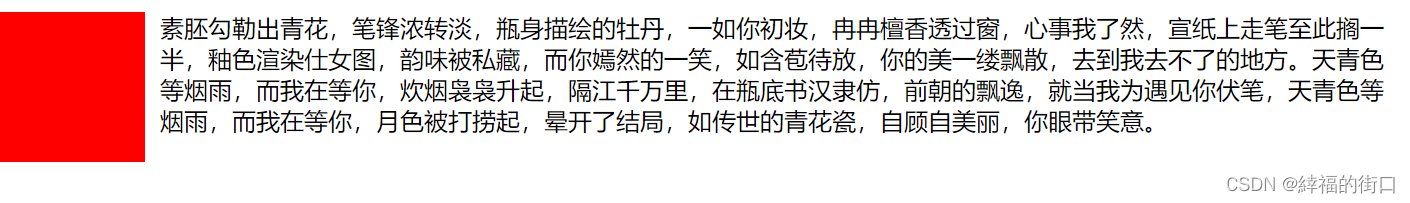
网页效果:

相对定位和浮动结合可以设定文本与红色色块的边距
5、绝对定位和浮动
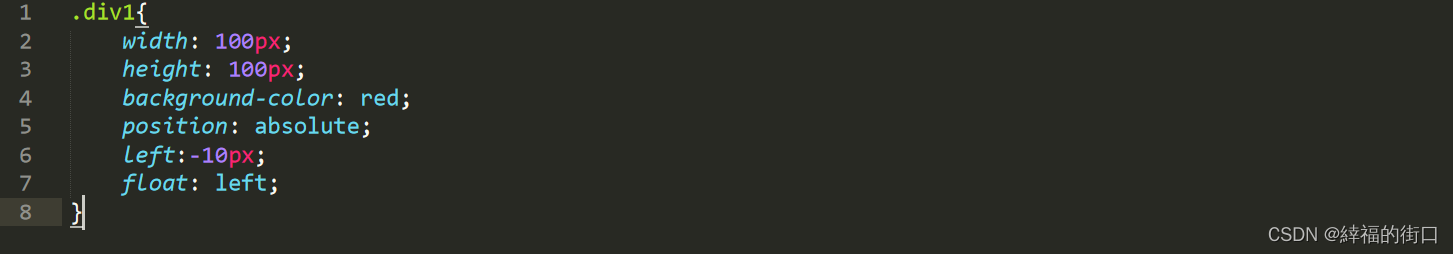
css代码:

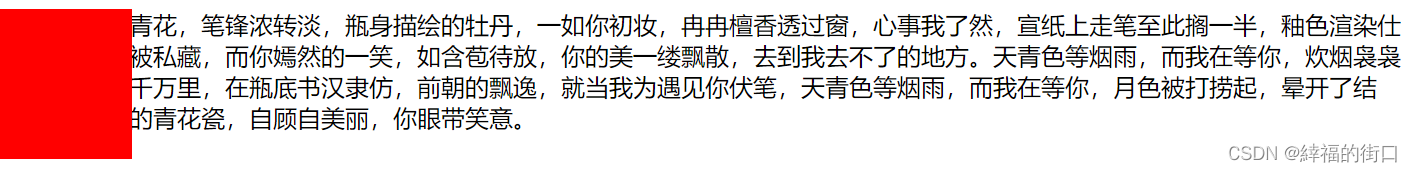
网页效果:

五、z-index的使用
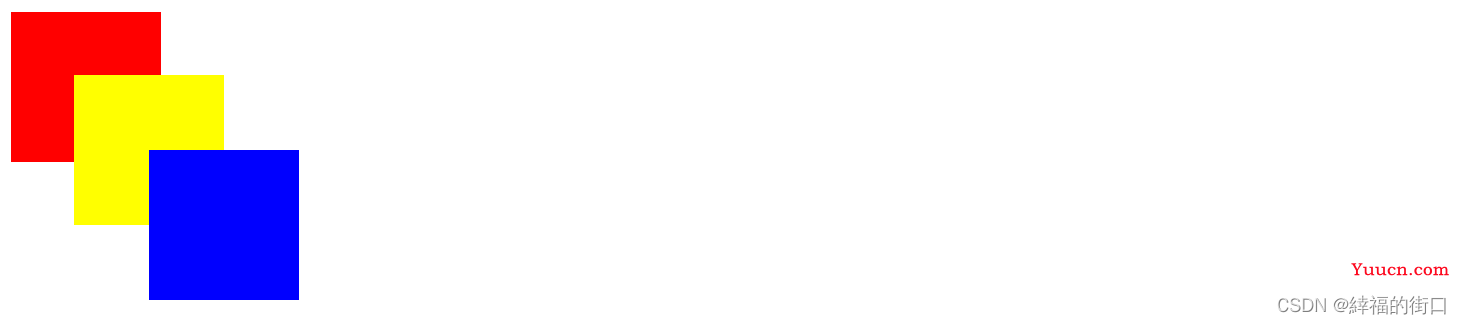
若要将下面的色块中红色色块显示在黄色色块上面,可以使用z-index

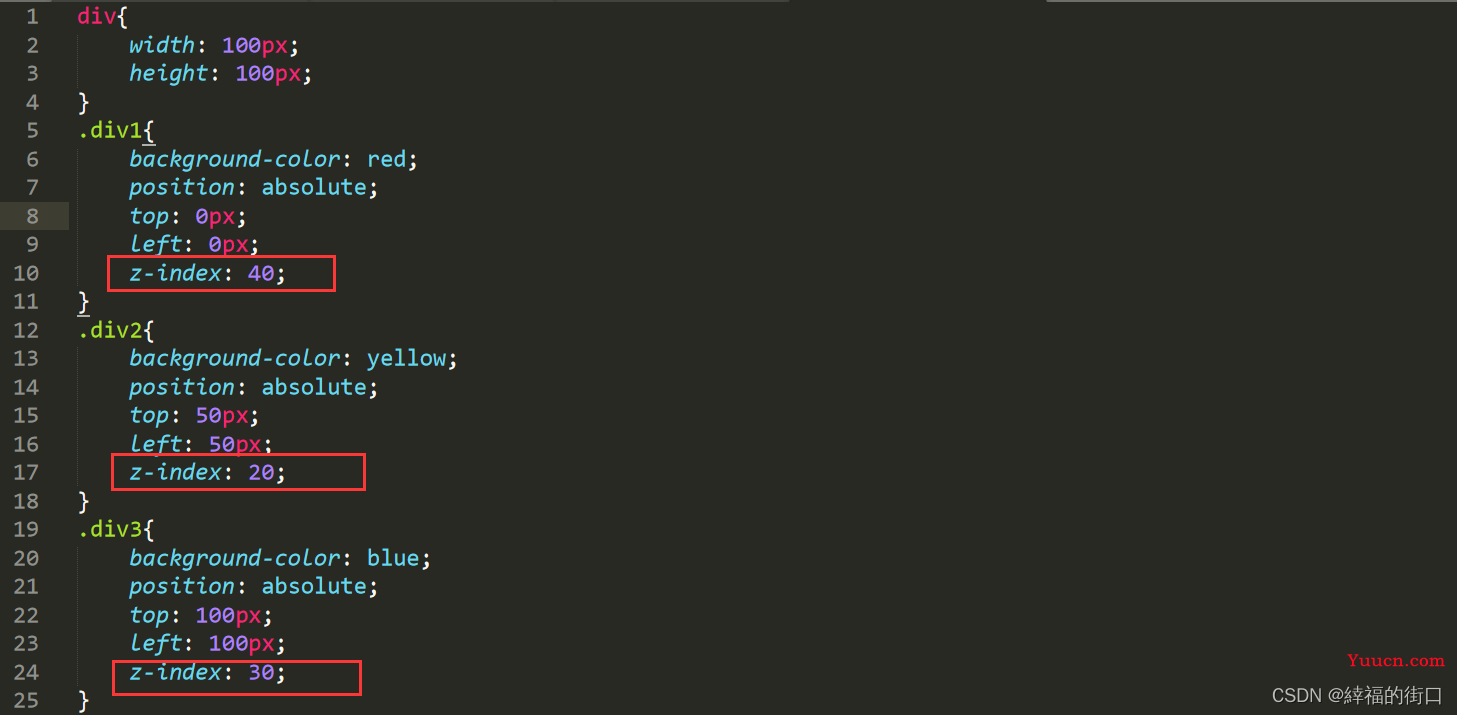
css代码:

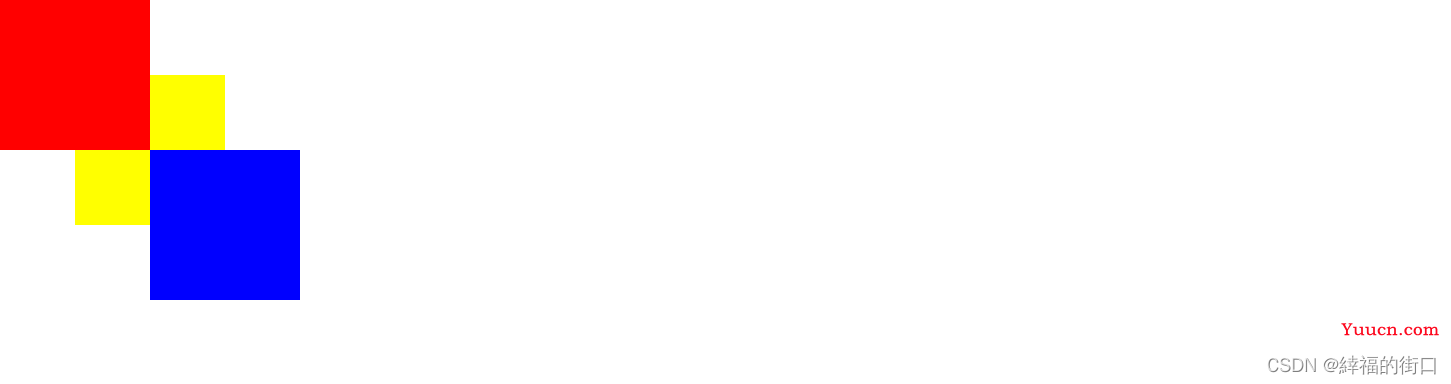
网页效果:

可以看到红色色块显示在红色色块上面,这里z-index的数值为40,20,30,实际上网页有时不止这些,可能上百,这里只是为了方便显示
六、小结
- 相对定位作为绝对定位的父一级元素出现,给绝对定位作为参照物
- 相对定位:以自己作为参照物
绝对定位:以父一级元素作为参照物 - 相对定位和浮动
将两者的特点结合,进行浮动和偏移 - 绝对定位和浮动
绝对定位:忽略绝对定位所占用的位置
浮动:绕过浮动所占用的位置