文章目录
- *Vue项目中,el-image实现按钮触发大图预览模式*
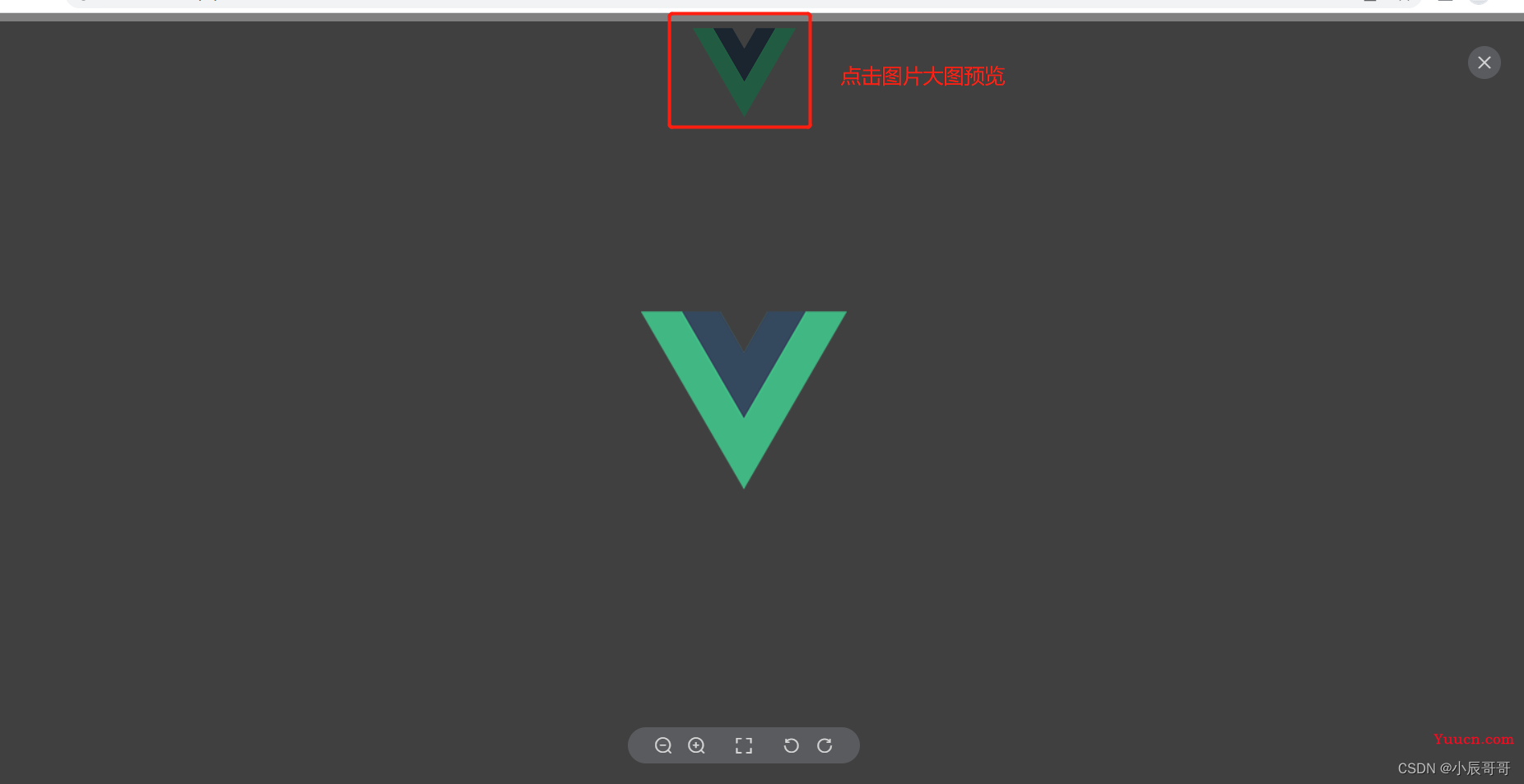
- 1.点击图片实现大图预览(默认)
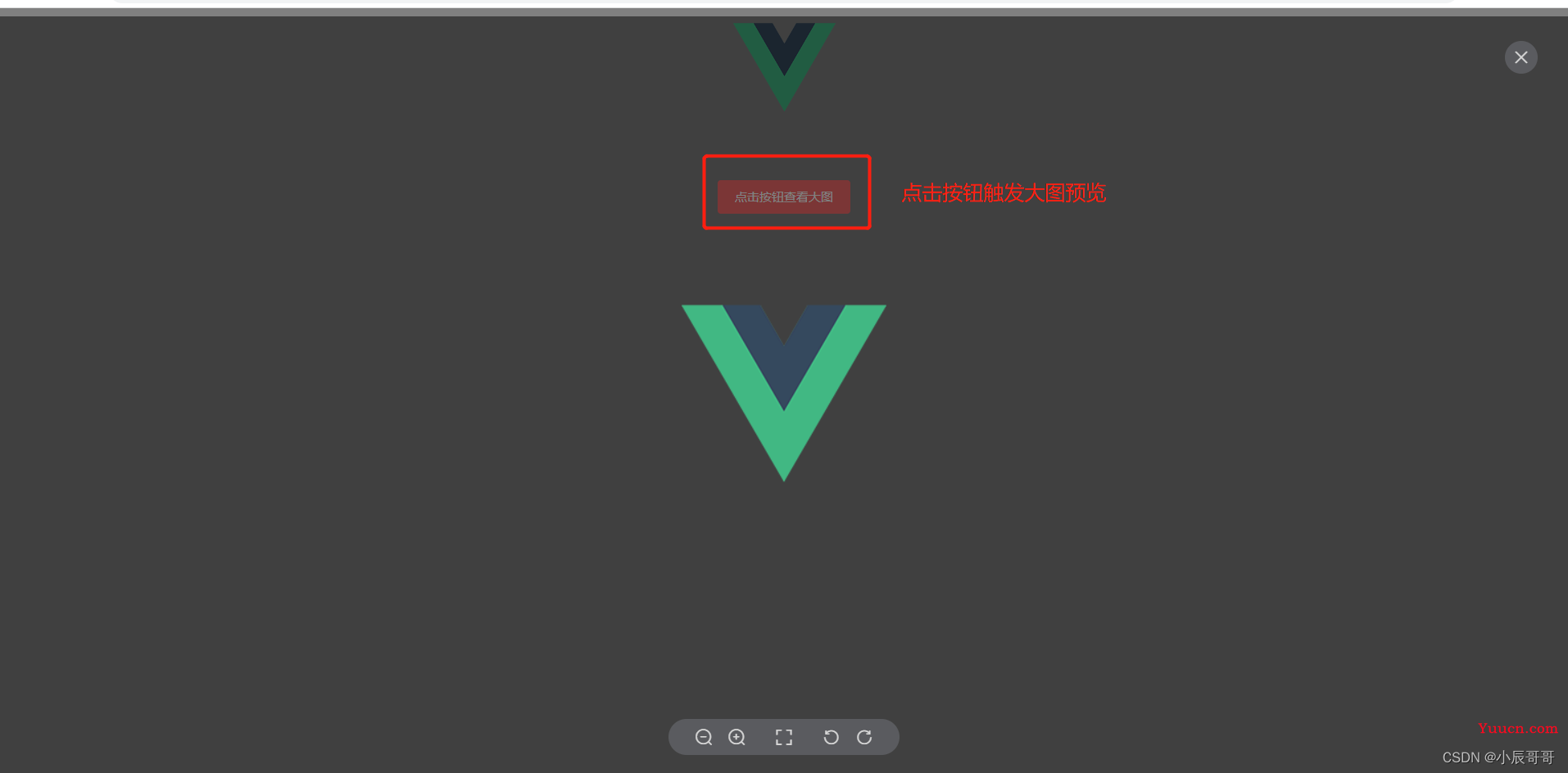
- 2.实现按钮触发大图预览模式(单图)
- 总结
Vue项目中,el-image实现按钮触发大图预览模式
1.点击图片实现大图预览(默认)
template部分:
<div class="demo-image__preview">
<el-image
style="width: 100px; height: 100px"
:src="url"
:preview-src-list="srcList">
</el-image>
</div>
script部分:
import logo from '../../assets/logo.png';
export default {
name: "vue_project",
data() {
return {
url: logo,
srcList: [logo]
}
}
}


2.实现按钮触发大图预览模式(单图)
template修改部分:
<div class="demo-image__preview">
<el-image
style="width: 100px; height: 100px" ref="previewImg"
:src="url"
:preview-src-list="srcList">
</el-image>
</div>
<el-button type="danger" @click="viewBigPicture">点击按钮查看大图</el-button>
script修改部分:
import logo from '../../assets/logo.png';
export default {
name: "vue_project",
data() {
return {
url: logo,
srcList: [logo]
}
},
methods: {
viewBigPicture(){
this.$refs.previewImg.showViewer = true;
}
}
}


总结
每天一个提升小技巧!!!