这里使用的是vue2,ui用的是element ui ,后期有时间会更新vue3版本的。
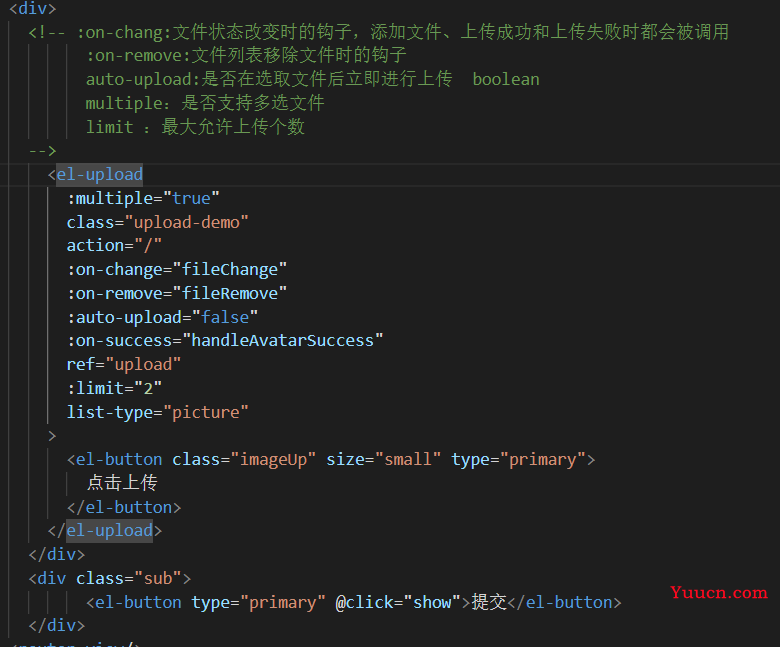
前端文件上传使用的是ui框架中的Upload的图片列表缩略图,喜欢别的样式可以直接更改。
看图注

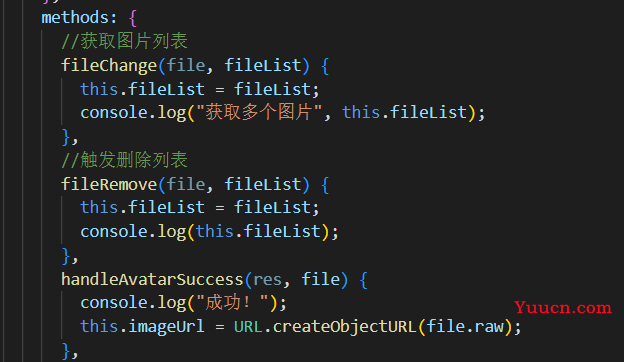
fileChange():方法可以直接获取到上传文件的状态及可以直接拿到图片的值可以新建一个数组直接存储即可

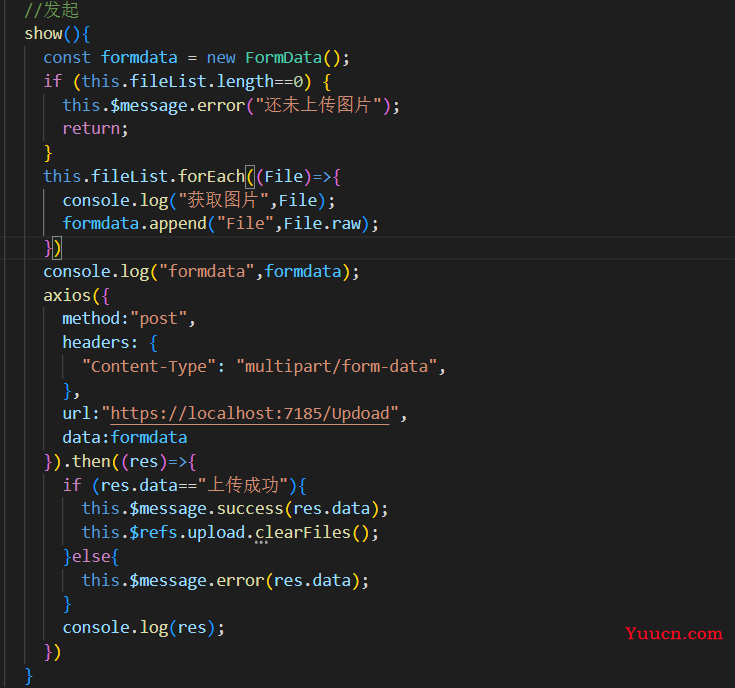
因为文件类型都是以FormData类型存储的,就比如你正常的数组类型就应该是Arr类型一样的,将图片存储到FormData中,若你是多个图片上传直接使用forEach即可。
axios的使用这里就不做强调了,直接官网看实例就好了。

因为这个demo使用的是前后端分离的方式,所以我这里用的后端是.net6的这里也顺带讲一下吧
-
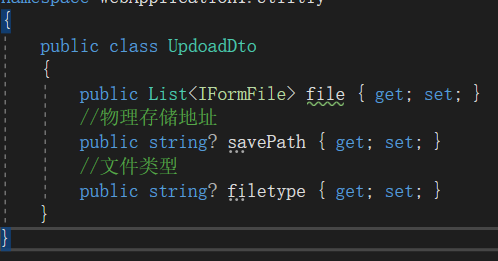
先创建一个实体存储文件、路径、扩展名

-
新建一个逻辑类
public async Task<string> UplodAsync(UpdoadDto updoad)
{
//标记是否有未上传的文件
int x = 0;
//存储未成功的文件名
var fileName = "";
string[] arr = new string[updoad.file.Count];
//如果当前存储地址不存在则创建
if (!Directory.Exists(updoad.savePath))
{
Directory.CreateDirectory(updoad.savePath);
}
//如果没有文件直接返回
if (updoad.file.Count==0)
{
return "请选择需要上传的文件";
}
for (int i = 0; i < updoad.file.Count; i++)
{
//获取文件扩展名
var filetype = Path.GetExtension(updoad.file[i].FileName);
//当前给定的文件扩展名里没有包含上传的文件扩展名
if (updoad.filetype.IndexOf(filetype.ToLower())<-1)
{
return "未包含该文件类型,请重新上传";
}
//判断文件大小
var length = updoad.file[i].Length;
if (length > Convert.ToInt64(this.configuration["MaxFileSize"]))
{
arr[i] = updoad.file[i].FileName;
continue;
}
x++;
//存储文件Hash名,防止文件重复上传
var hash = SHA1.Create();
//读取文件的请求流
var hashBytes = hash.ComputeHash(updoad.file[i].OpenReadStream());
var saveName = BitConverter.ToString(hashBytes).Replace("-", "") + filetype;
FileInfo fileInfo = new FileInfo(updoad.savePath + saveName);
//若文件不存在则开始创建
if (!fileInfo.Exists)
{
using FileStream fs = File.Create(updoad.savePath + saveName);
updoad.file[i].CopyTo(fs);
fs.Flush();
}
}
fileName = string.Join(",", arr);
if (x != updoad.file.Count)
{
fileName = fileName.TrimStart(',');
fileName = fileName.TrimEnd(',');
return "文件名为:" + fileName + "超出";
}
return "上传成功";
}1、我这里选择的是新建一个接口然后依赖注入一下,如果不想太麻烦可以直接new()出来。
注入好以后新建一个API控制代码如下:
[HttpPost]
public async Task<string> UpdoadAsync([FromForm] UpdoadDto updoad)
{
//物理地址,如果拿到源码直接更改成自己电脑的本地路径即可
updoad.savePath = @"D:\测试上传图片\";
//可以上传的类型
updoad.filetype = ".gif|.jpg|.jpeg|.png|.webp";
return await _uploadFile.UplodAsync(updoad);
}这样就完成了一个简单的多文件上传,当然一定要记得配跨域哦!
大神勿喷!!
需要前后端源码的可以直接私信我