???作者:bug菌
博客:CSDN、掘金等
??公众号:猿圈奇妙屋
??特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
??版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系‘’bug菌处理。
一、项目背景??:
前端项目:vue3 + vite + ts
二、 前言??:
想必大家都知道,vue项目npm run build会直接生成一个dist文件(文件夹),对吧,那么对于生成的dist文件夹,这怎么发布到服务器啊?就很懵。
今天呢,bug菌我就带着大家来揭开这层谜团,手把手教大家如何将vue打包生成的dist文件夹并发布到服务器能被正常访问。
三、教程??:
第一步:build打包
直接在你的控制台执行 npm run build 命令。配合webpack(打包工具)可以实现快速打包,为部署提供了非常大的便利命令。直接将项目打包成一个可运行的dist文件。
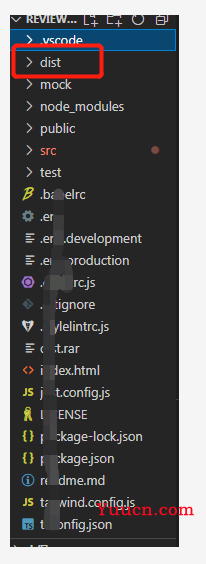
如下就是已经打包成功了的项目结构截图,可以看到dist文件夹位于项目根目录下。

第二步:tomcat安装
服务器环境:centos7.6
tomcat版本:8.5.5
具体安装步骤此处简写。我就拿tomcat8.5版本为例作为演示吧~~
1、tomcat安装包下载;Tomcat官网:Apache Tomcat? - Welcome!官网下载也快的。
2、上传至服务器。通过rz 命令,然后将你下载好的tomcat安装包选上。
3、tomcat解压。解压.tar.gz文件 命令如下:
tar -zxvf apache-tomcat-8.5.5.tar.gz
4、启动tomcat。
进到tomcat解压后的bin目录,然后启动命令如下:
startup.sh
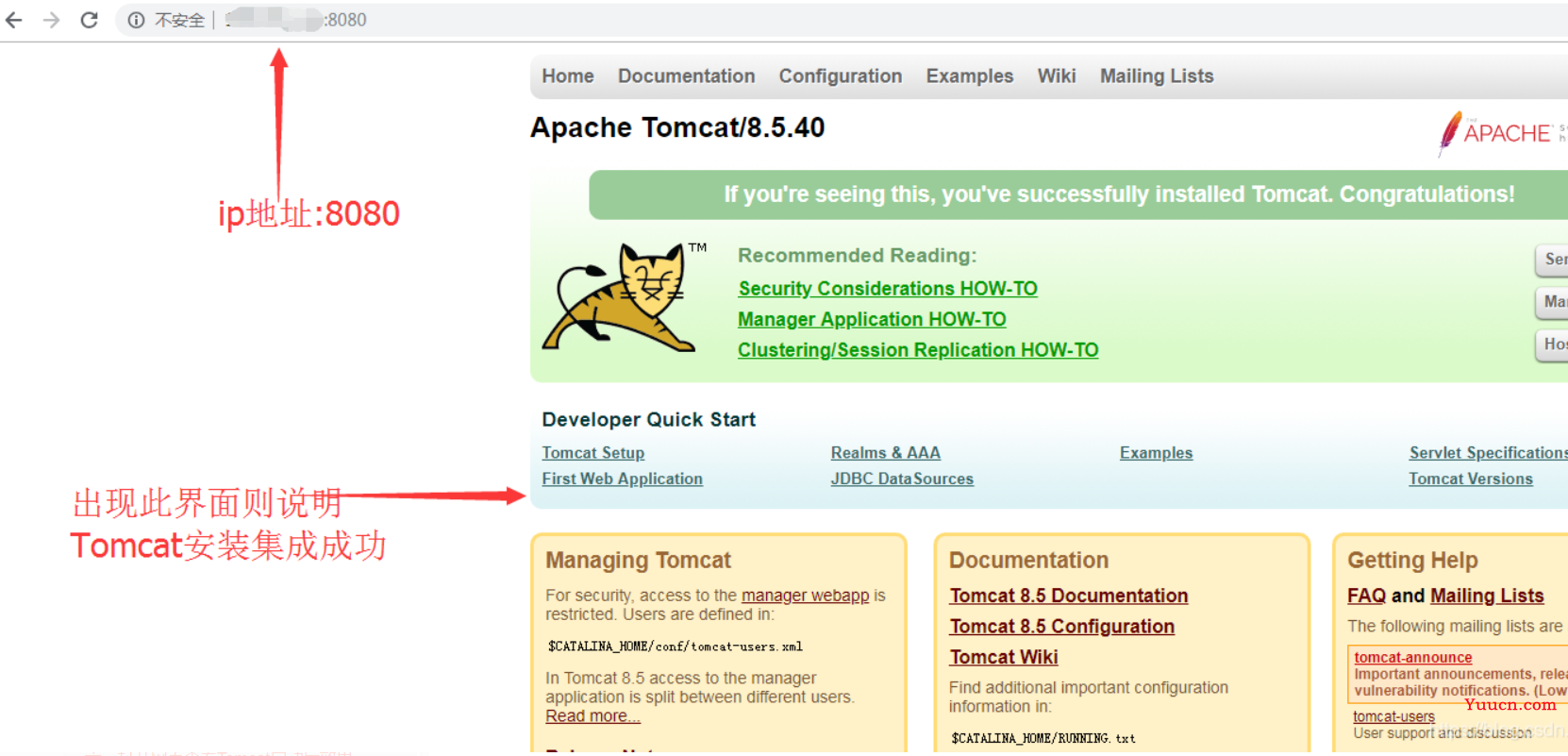
5、浏览器访问tomcat首页。
http://ip:8080
访问路径成功看到tomcat界面就证明安装成功了。
例如:http://10.10.10.10:8080(服务端口默认是8080,后续也可以自定义;但是要注意防火墙,特殊端口要加白名单。)

第三步:dist文件发布
1、上传dist文件夹
此处先本地dist压缩成dist.zip。然后通过rz 命令将dist.zip上传到tomcat8.5.55/webapps下。
2、创建根目录
创建一个新文件夹,命名自己定,后续访问前端项目,这个文件名就会成为url访问的根目录。比如我就创建一个名为review-web。
3、解压dist.zip
将dist.zip中的所有文件解压到review-web文件夹里头。解压命令如下:
unzip dist.zip
第四步:修改tomcat默认根路径
4、配置访问项目的根路径[关键步骤]
这一步直观重要,我先给大家省略这一步,直接跳到第5步骤(具体操作请看第5步骤)。接下来我就来演示一下,为什么这一步至关重要。
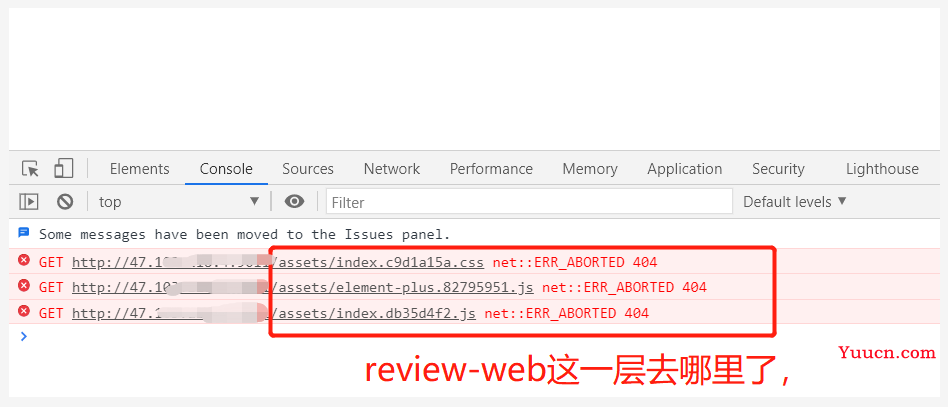
未修改默认Tomcat的默认访问根目录时:

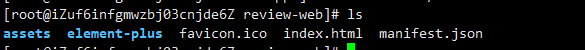
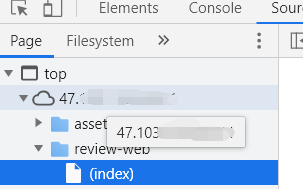
大家看到了一件什么事,静态资源静态404,奇了个怪,文件明明都解压到了 review-web文件夹中啊,怎么会消失,我去 服务器检查一下,打开review-web文件夹 查看, 结果,

文件不都在么,怎么回事啊???再仔细观察,review-web这一层目录竟然不存在,这也就是404的缘故了。看到这里,你们知道究竟是咋回事么?而且检查发现,看到assets竟然跟review-web同级?离谱!狗看了都摇头。

到这里,肯定屏幕前的你也一脸疑惑,为啥会这样呢…不过,我今天前来,就是来为你揭开这层面纱的。
其实这一切的背后,都是因为 Tomcat 在默认安装后,Tomcat 的主目录为webapps/root目录,所以无论你添加什么文件夹,都是无效的,启动后会自动忽略,具体想深入了解的,可以去看看tomcat的webapps介绍,你就都会理解啦。
那肯定不行啊,我项目就不部署了啊?不急,肯定会有解决办法的,虽然一台tomcat可能会配置多个项目也说不定,所以有的小伙伴那种投机取巧的办法是行不通滴(把dist文件夹中的文件都丢root目录中不就好了,早就被我看穿了你的小心思,哈哈哈哈哈)。
想听听我是怎么解决这个问题的么?很好办,**你先点赞,我再教你?**如何,做个交易吧咱。
好啦,看在我这么热心肠的份上,我就索性告诉你们了吧。
第一步:打开tomcat目录下的conf;在conf文件夹下面找到server.xml 打开。
vim server.xml
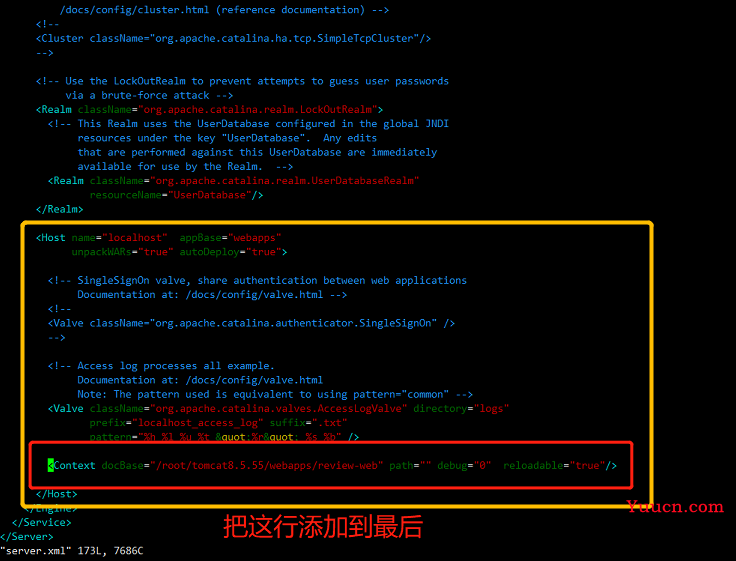
第二步:然后一直拉到最底部。在 …最后一行上添加一行如下指定目录。
具体添加如下:
<Context path="" docBase="/root/tomcat8.5.55/webapps/review-web" debug="0" reloadable="true"/>
说明:docBase为你webapps里头的dist文件夹,我是将改名为review-web了,所以路径是到写review-web即可,你改名为啥就写啥。
实际截图如下:

第五步:tomcat重启
5、重启服务
先停止tomcat服务。切到bin目录下,直接执行如下命令
shutdown.sh
再启动tomcat服务。
startup.sh
6、浏览器访问项目
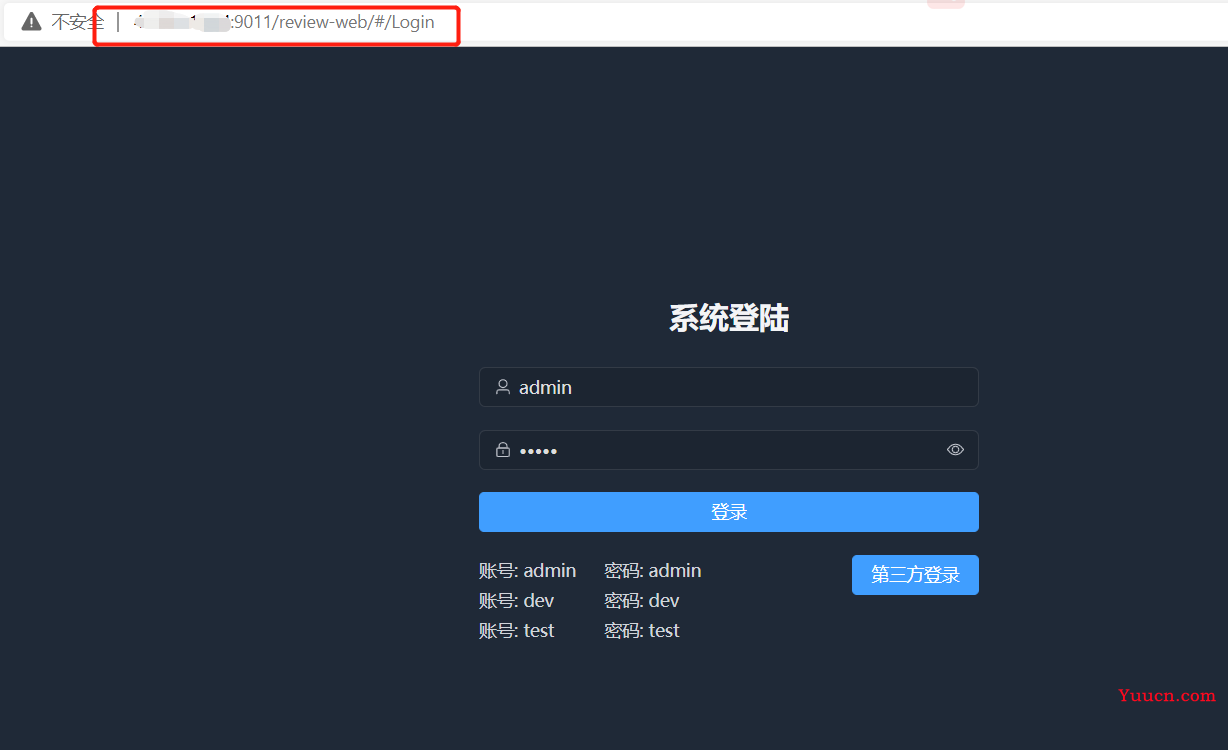
直接在浏览器中输入http://ip:port/xxx 即可,如果成功跳转页面(前端项目页面这你肯定是知道的吧),则表示服务器部署前端项目就已大功告成。比如我的:http://10.10.10.10:9011/review-web/#/Login,即可访问到我的Vue项目。
如下是我实际开发中项目login首页截图:

好啦,以上就是这期文章的所有内容,如果对以上内容有任何疑问,还请评论区留言告诉我,bug菌会第一时间为你排忧解难。
四、文末??:
如果你还想要学习更多,小伙伴们大可关注bug菌专门为你们创建的专栏《vue.js实战教学》都是我一手打下的江山,持续更新中,希望能帮助到更多小伙伴们。
我是bug菌,一名想走??出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句话,与诸君共勉!
做你想做的人,没有时间限制,只要愿意,什么时候都可以start,
??你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

??如果文章对您有所帮助,就请留下您的赞吧!(#.#);
??如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(′‵)づ╭~;
??如果对文章有任何疑问,还请文末留言或者加群吧【QQ交流群:708072830】;
??鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
??版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦