object是一个对象,在ts中定义对象类型的语法为:let 变量名 :object = { }
在object类型中,对象内部定义的值是不受类型约束的,只要是一个object类型即可,例如:
let obj : object = {
name : '艺术概论', // 字符串
price : 999 // 数字
}
console.log(obj); // {name: '艺术概论', price: 999}
object 类型在函数中的使用
// 定义一个函数,参数是object类型,返回值也是object类型
function getObj (obj:object) : object {
console.log(obj);
return {
name : '东方不败',
age : 100
}
}
定义object类型,传入的值必须是object类型,否则会报错
console.log(getObj({name : '孙悟空',age : 1000})); // 正确
// console.log(getObj(123)); // 错误的
某些方法本质是一个对象,所以也可以传入,比如 new String
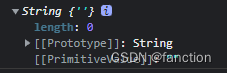
console.log(getObj(new String('艺术概论'))); // 正确
打印 console.log(new String) 的话可以看到 string是一个对象

new String为什么是一个对象?
通常定义字符串的方法有这些
let str = '东方不败' // 字符串
let str2 = String('东方不败') // 字符串
let str3 = new String('东方不败') // 对象 String{}
前两种方法是基础类型的,str为直接定义基础字符串类型,str2为String方法转换值为字符串,本质还是一个基础类型字符串,str3则为对象,为了验证结果,对这几个变量进行类型检测
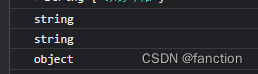
// 检测类型
console.log(typeof str); // string
console.log(typeof str2); // string
console.log(typeof str3); // object

对象类型是可以直接 obj.xxx = xxx 来新增属性的
// str.name = '东方求败' // 报错 字符串无法 .name
// str2.name = '东方求败' // 报错 字符串无法 .name
str3.name = '东方求败' // 成功
str3打印的结果
![]()
js中变量存储有两种方式
1、基础类型存储 : String , Boolean , Number , Undefined , Null
2、引用类型存储 : Object(Array,Date,RegExp,Function)
-
js的定义的变量都是保存在堆和栈中的 - 基础类型保存在栈内存中,值与值之间独立存在,互补干扰,因此不存在修改了一个变量导致原始变量值发生改变的问题。
- 对象类型保存在堆中,创建对象会在堆内存中开辟一个新空间,变量保存的是对象的内存地址,而不是保存的值,也就是栈(变量)中存的是堆的指针,如果两个变量保存的是同一个地址,那么他们的指针指向的是同一个,所以通过
a变量修改属性时,b变量也会受到影响。 - 两个基础类型的数据比较时,比较的是值。
- 两个引用类型的数据比较时,比较的是内存地址,如果两个变量一模一样,但是内存地址不同,也会返回
false。
在此处str3中,new String() 实际上是创建了一个新的对象,将值存到了实例对象的堆中,所以我们可以给str3添加属性。
案例源码:https://gitee.com/wang_fan_w/ts-seminar
如果觉得这篇文章对你有帮助,欢迎点亮star