WebGL
想必各位看官大大都了解过,进行3D图形渲染,主要依赖显卡(GPU)为我们提供强大的运算支持。GPU也像不同CPU架构具备不同的指令集一样,不同的显卡厂商也为不同的GPU型号提供了不同的底层指令逻辑,所支持的能力也不尽相同。为了简化方便图形应用开发和硬件适配的工作量,诞生了一些可以让不同应用方便调用的图形库,用以抹平底层硬件实现的差异,例如OpenGL、 Direct3D、Vulkan......
基本概念
WebGL(Web Graphics Library,Web图形库), 是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件 。 WebGL通过引入一个与OpenGL ES 2.0非常一致的API来做到这一点,该API可以在HTML5 元素中使用。 这种一致性使API可以利用用户设备提供的硬件图形加速。通过这些接口,开发者可以直接跟GPU进行通信。
目前支持 WebGL 的浏览器有:Firefox 4+, Google Chrome 9+, Opera 12+, Safari5.1+, Internet Explorer 11+和Microsoft Edge build 10240+;然而, WebGL一些特性也需要用户的硬件设备支持。
WebGL 2 API引入了对大部分的OpenGL ES 3.0功能集的支持; 它是通过WebGL2RenderingContext界面提供的。
WebGL 程序分为 2 部分:
- 使用 Javascript 编写的运行在CPU的程序
- 使用 GLSL 编写的运行在GPU的着色器程序
着色器程序接收CPU传过来的数据,并进行一定处理,最终渲染成丰富多彩的应用样式。
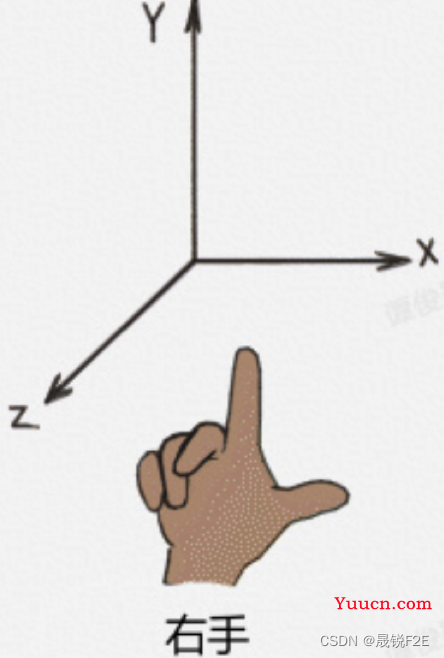
3D坐标系

渲染流程
WebGL 能绘制的基本图元只有 3 种,分别是点、线段、三角形,对应了物理世界中的点线面。所有复杂的图形或者立方体,都是先用点组成基本结构,然后用三角形将这些点构成的平面填充起来,最后由多个平面组成几何体。
但现实情况是,如果想生成满足各种应用场景的复杂形状,几何结构会非常复杂,代码写起来也会非常复杂。这时候就会有看官会问了:那我写个🐱 啊?别着急哈,咱不是前端开发者嘛,所以肯定会有对前端友好的开发方式嘛~
Three.js
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
github链接:github.com/mrdoob/thre…
Three.js官网:threejs.org/
Three.js文档:threejs.org/docs/index.…
Three.js示例:threejs.org/examples/#w…
Three.js应用
既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必各位看官大大一定很关心。所以接下来内容会展示一些基于Three.js引擎或Three.js类似引擎开发的Web3D应用,以便大家了解~
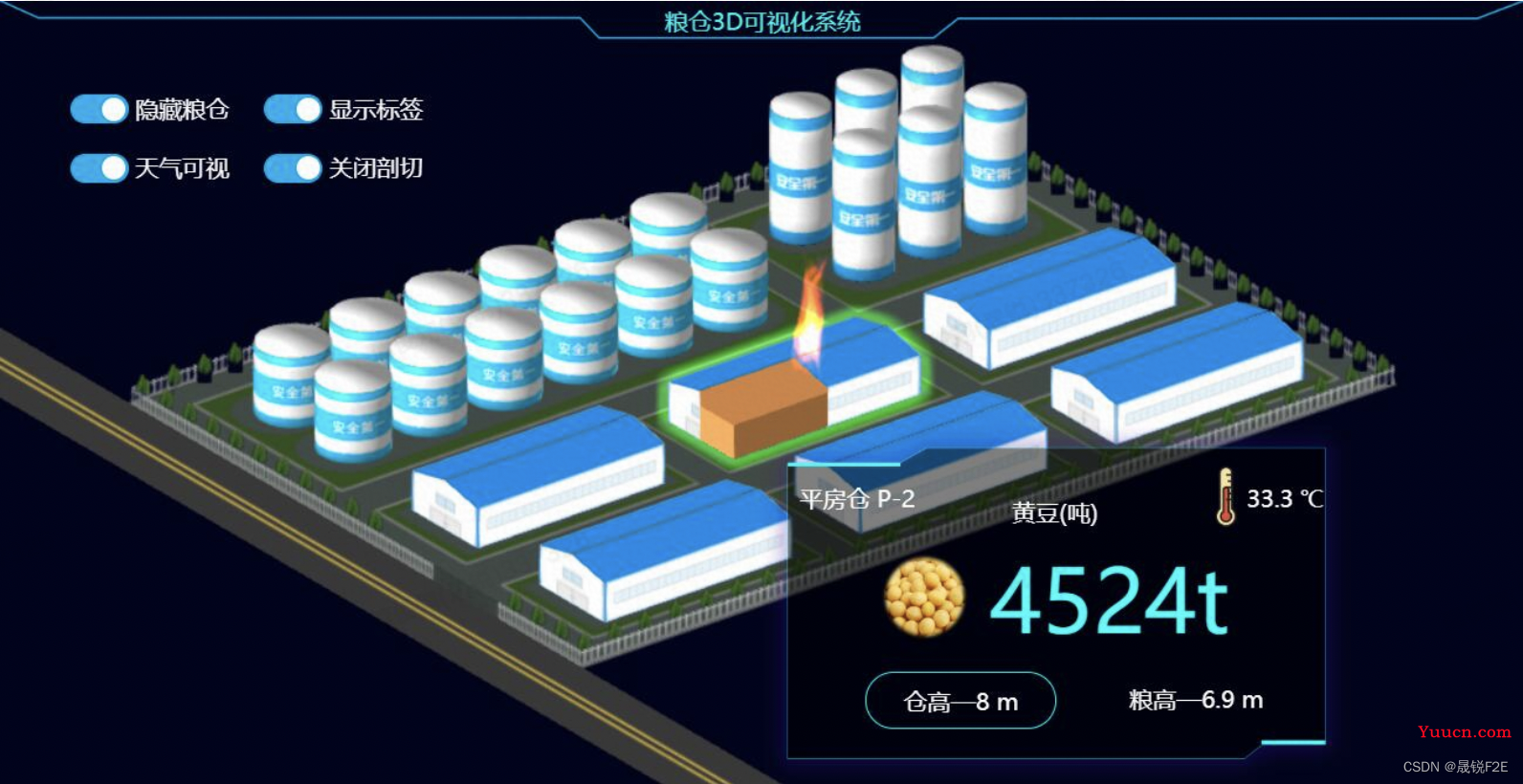
物联网3D可视化

物联网粮仓3D可视化案例:www.yanhuangxueyuan.com/3D/liangcan…
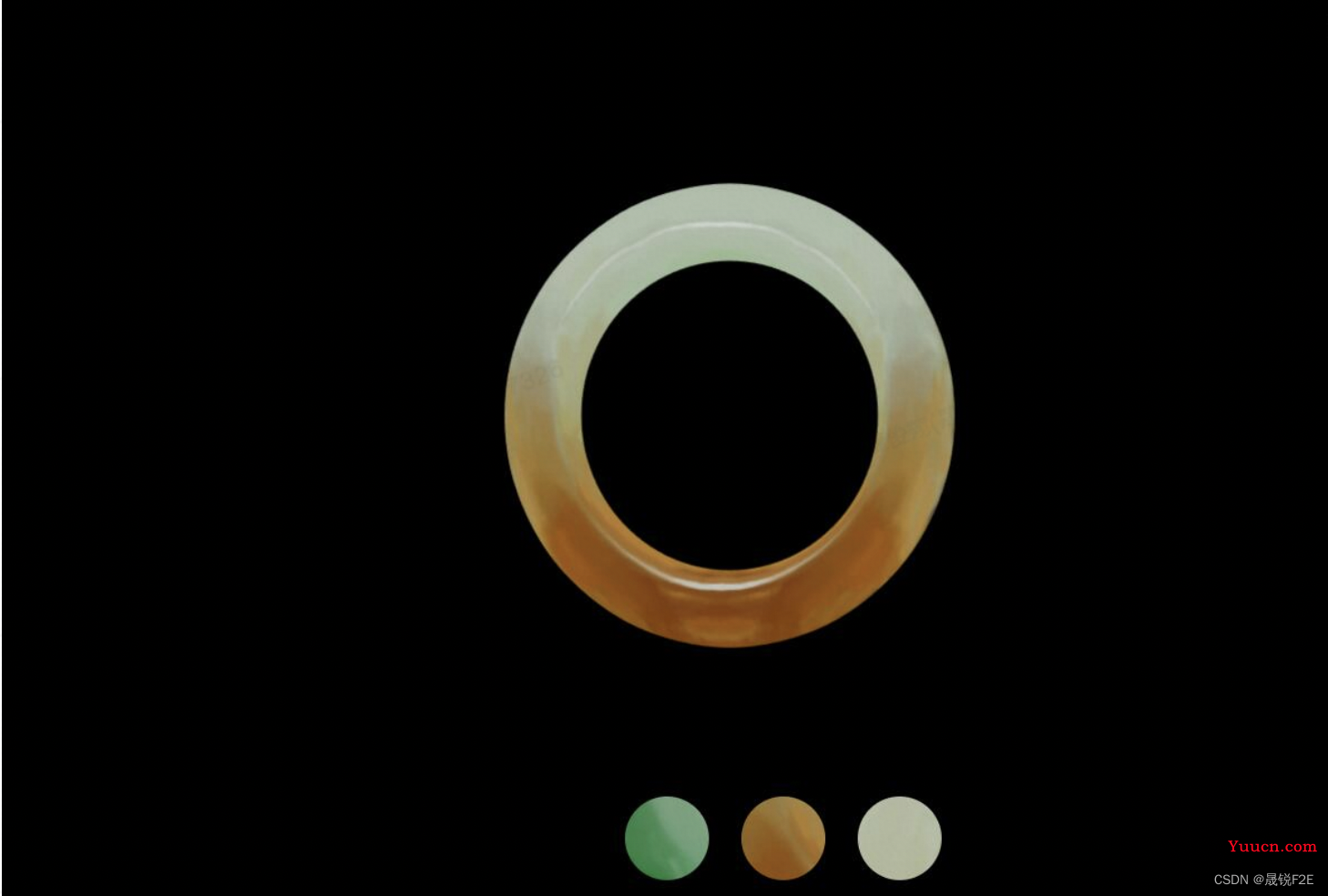
产品720在线预览

玉镯产品在线预览案例:www.yanhuangxueyuan.com/3D/liangcan…
沙发在线预览

沙发在线预览:app.xuanke3d.com/apps/trayto…
服装在线预览

服装在线预览:suit.xuantech.cn/
洗衣机在线交互预览

洗衣机在线交互预览:cdn.weshape3d.com/hir001/1021…
数据可视化
解析GeoJSON数据中国GDP数据可视化:www.yanhuangxueyuan.com/3D/geojsonC…
H5/微信小游戏
非常火的微信小游戏跳一跳就是使用Three.js引擎开发的。 开发3D类的H5小游戏或者微信小游戏,Three.js引擎是非常好的选择。
通过Threejs开发的小游戏,可以直接部署在微信小程序或者web端,无需下载,方便传播,目前的生态非常和小游戏开发。
科教领域
在科教领域通过3D方式展示特定的知识相比较图像更为直观。
科研平台-蛋白质结构可视化案例:www.rcsb.org/3d-view/2JE…
化学相关——分子结构可视化:www.yanhuangxueyuan.com/3D/fenzi/in…
地理天文相关——太阳系3D预览:www.yanhuangxueyuan.com/3D/solarSys…
机械领域
机械模型在线预览demo:www.yanhuangxueyuan.com/3D/jixiezhu…
Onshape是一款机械领域的三维建模软件,如果熟悉Solidworks、UG等CAD软件,那么你可以把Onshape理解为云Solidworks。
WebVR
对于现在比较火的VR、AR概念,WebGL技术的出现,也是一个好消息,如果你想预览一些VR内容,完全可以不下载一个VR相关的APP,通过threejs引擎实现VR内容发布,然后用户直接通过微信等社交方式推广,直接打开VR内容链接就可以观看。
VR与Web3D技术结合自然就衍生出来一个新的概念WebVR,也就是基于Web实现的VR内容。
家装室内设计相关
室内设计作品展示案例:www.yanhuangxueyuan.com/3D/houseDes…
相关库
下面表格列举了一些Three.js相关的开源库。
| 库 | 功能 |
|---|---|
| Physijs | Physijs是一款物理引擎,可以协助基于原生WebGL或使用three.js创建模拟物理现象,比如重力下落、物体碰撞等物理现 |
| stats.js | JavaScript性能监控器,同样也可以测试webgl的渲染性能 |
| dat.gui | 轻量级的icon形用户界面框架,可以用来控制Javascript的变量,比如WebGL中一个物体的尺寸、颜色 |
| tween.js | 借助tween.js快速创建补间动画,可以非常方便的控制机械、游戏角色运动 |
| ThreeBSP | 可以作为three.js的插件,完成几何模型的布尔,各类三维建模软件基本都有布尔的概念 |
| react-three-fiber | Threejs的React 渲染器。 |
| gltfjsx | 一个小型命令行工具,可将 GLTF 资产转换为声明性和可重用的react-three-fiber JSX 组件。 |