

文章目录
- 35.JavaScript对象和数组的解构赋值
-
- 数组解构
-
- 解构不改变原数组
- 忽略数组元素
- 可迭代对象使用解构
- 赋值给任何变量
- 与.entries()方法结合
- 与Map结合
- 变量交换
- 多余的元素
- 对象解构
-
- 属性变量映射
- 默认值
- 多余的属性
- let陷阱
- 多层解析
- 函数参数解析
- 总结
35.JavaScript对象和数组的解构赋值
对象(Object)和数组(Array)是JavaScript中最常用的两种数据结构,二者的共同特点是都可以存储大量的数据。
问题是,当我们再参数传递和计算过程中,可能只需要对象和数组中的一部分内容,而不是整个对象/数组。
此时,就需要使用解构赋值将对象/数组拆包,获取其内部的一部分数据,下面会使用案例介绍解构赋值在编程中的应用。
数组解构
所谓数组解构,就是获取数组中一部分对我们有用的数据,举个栗子:
let arr = ['first','second']
let [x, y] = arr //解构操作
console.log(x,y)
代码执行结果如下:

代码的内容非常简单,把数组中的内容赋值给了俩个变量,然后输出。
数组解构还可以和split函数配合使用,优雅又高端:
let [x, y] = 'hello world'.split(' ')
console.log(x, y)
代码执行结果如下:

解构不改变原数组
解构也可以叫做“解构赋值”,其本质就是把数组的元素复制给变量,所以原数组没有发生任何的变化。
let [x, y] = arr //{1}
let x = arr[0] //{2}
let y = arr[1]
以上代码中的{1}和{2}是完全等价的,只是解构赋值的方式更加简洁而已。
忽略数组元素
如果我们在使用解构赋值的时候,希望得到数组的第1、3个元素,但是不要第2个元素,应该怎么做呢?
举个栗子:
let [x, ,z] = ['first','second','third']
console.log(x,z)
代码执行结果如下:

这样就使用逗号,规避掉了第二个元素。
可迭代对象使用解构
解构赋值不一定用在数组上,在任何可迭代对象上都是可以使用的,举个例子:
let [x, y, z] = 'xyz'
let [a, b, c] = new Set(['a','b','c'])
console.log(x,y,z)
console.log(a,b,c)
代码执行结果:

解构赋值会对右侧的值进行迭代,然后对左侧的变量进行赋值。
赋值给任何变量
在解构赋值的=右侧可以是任何和迭代的对象,而左侧则可以是任何可以赋值的变量,并不局限于简单的变量。
举个栗子:
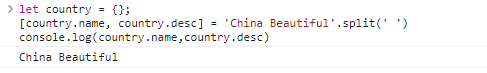
let country = {};
[country.name, country.desc] = 'China Beautiful'.split(' ')
console.log(country.name,country.desc)
代码执行结果:

注意:代码第一行的分号必须要加,否则将遇到错误!详情可以了解《JavaScript语法构成》。
与.entries()方法结合
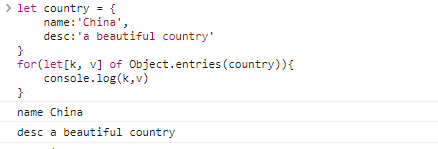
Object.entries(obj)方法会返回对象obj的属性列表,我们同样可以将解构语法用在这里:
let country = {
name:'China',
desc:'a beautiful country'
}
for(let[k, v] of Object.entries(country)){
console.log(k,v)
}
代码执行结果:

与Map结合
由于Map对象本身就是可迭代的,所以可以直接使用for...of语法结合解构语法:
let map = new Map()
map.set('name','China')
map.set('desc','Beautiful Country')
for(let [k, v] of map){
console.log(k,v)
}
代码执行结果:

变量交换
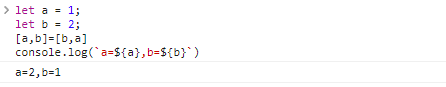
解构赋值有一个著名技巧,交换两个变量的值:
let a = 1;
let b = 2;
[a,b]=[b,a]
console.log(`a=${a},b=${b}`)
代码执行结果:

多余的元素
在执行解构赋值的过程中,存在两种情况:
- 左侧元素多于右侧元素,左侧值使用
undefined填充; - 右侧元素多余左侧元素,忽略多余项,也可以使用
...收集;
左侧多于右侧:
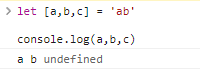
let [a,b,c] = 'ab'
console.log(a,b,c)
代码执行结果:

可见最后一个变量c被赋值undefined。
我们也可以为多余的左侧变量赋予默认值,举个例子:
let[a=0,b=0,c=0] = 'ab'
console.log(c)
代码执行结果如下:

右侧多于左侧:
let [a, b] = 'abcd'
console.log(a,b)
代码执行结果如下:

这里就没什么可解释的了。
但是,如果我们希望获得其他元素应该怎么做呢?
举例如下:
let [a, b, ...others] = 'abcdefg'
console.log(others)
代码执行结果:

这里的变量others就将所有剩余选项全部都收集了起来,others可以是任何合法的变量名,不局限于others本身。
对象解构
解构语法同样使用于对象,只不过语法上稍有不同:
let {var1, var2} = {...}
举个例子:
let country = {
name:'China',
desc:'Beautiful'
};
let {name,desc} = country;
console.log(name,desc)
代码执行结果:

**注意:**这里的变量顺序是没有影响的,我们也可以交换name和desc的位置,如:
let {desc,name}=country;
代码的执行结果并没有什么变化。
属性变量映射
当然我们也可以指定变量和属性的映射,例如:
let country = {
name:'China',
desc:'Beautiful'
}
//对应的规则:{对象属性:目标变量}
let {name:desc,desc:name} = country;
console.log(`name:${name},desc:${desc}`)
代码执行结果:

这样我们就强行交换了变量和属性之间的映射方式,或许下面的例子更直观:
let obj = {
x:'xiaoming',
y:'18'
}
let {x:name,y:age}=obj;
console.log(`name:${name},age:${age}`)
代码执行结果:

默认值
和数组一样,我们也可以使用=为变量指定默认值。
举例如下:
let obj = {
name:'xiaoming',
age:18
}
let {name='xiaohong',age=19,height=180} = obj
console.log(height)
代码执行结果:

这样,即使对象没有对应的属性,我们同样可以使用默认值代替。
我们还可以结合映射和默认值:
let obj = {
x:'xiaoming',
y:'18'
}
let {x:name='xxx',y:age=18,height:height=180}=obj;
console.log(`name:${name},age:${age},height:${height}`)
代码执行结果:

多余的属性
和数组一样,我们可以取对象的一部分属性:
let obj = {
x:'x',
y:'y',
z:'z'
}
let {x:name}=obj
console.log(name)
我们还可以使用...将剩余的属性重新打包为一个新对象:
let obj = {
x:'x',
y:'y',
z:'z'
}
let {x,...others}=obj
console.log(others)
代码执行结果:

let陷阱
可能有写童鞋已经发现了,我们在使用解构操作时,总是把一个对象赋值给一个使用let新定义的变量,例如:let {...} = obj。
如果我们使用已经存在的对象,会发生什么事呢?
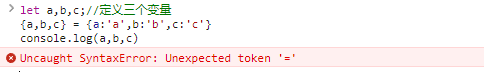
let a,b,c;//定义三个变量
{a,b,c} = {a:'a',b:'b',c:'c'}
console.log(a,b,c)
代码执行结果如下:

为什么会出现这种错误呢?
这是因为JavaScript会把主代码流中的{...}作为一个代码块,代码块是一个独立的代码空间,用于语句的分组。
案例如下:
{
let a = 1;
let b = 2;
...
}
上例中的{a,b,c}就被错误的当成了这样的代码块,为了告诉引擎这不是一个代码块,我们可以这样:
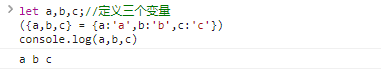
let a,b,c;//定义三个变量
({a,b,c} = {a:'a',b:'b',c:'c'})//加括号
console.log(a,b,c)
代码执行结果如下:

多层解析
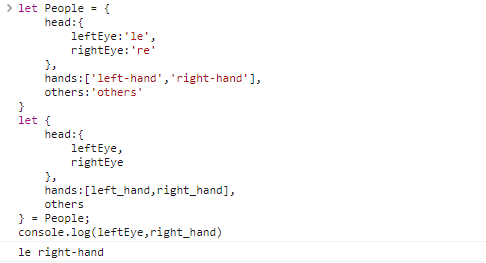
如果对象出现了嵌套,相应的我们也可以使用对应的嵌套层次进行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'
}
let {
head:{
leftEye,
rightEye
},
hands:[left_hand,right_hand],
others
} = People;
console.log(leftEye,right_hand)
代码执行结果:

函数参数解析
有些情况下,一个函数需要非常多的参数,这不仅会让程序猿记忆困难,同时也会让代码变的冗长。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...
}
这种情况下,调用函数会变的非常困难。更令人苦恼的是,通常这些参数只要保持默认就可以了,而我们还要费尽心机的重写它们。就像这样:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解构赋值可以帮助我们解决这些问题,我们可以把对象传递给函数,而函数会自动的把对象解析为参数:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']
}
//传入的对象会被解构成下面的参数样式
//等价于{title="Untitled",width=100,height=200,items=[]} = options
function createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)
}
createWin(options)//只需要传递一个对象
总结
- 解构赋值可以把一个对象/数组拆开赋值给多个变量
- 数组的解析方式;
- 对象的解析方式
- 函数参数的解析方式;