- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 仿《黄金矿工》HTML网页游戏
✨ 前言
《黄金矿工》是一款经典的HTML网页游戏,早在2004年就已经问世。这款游戏简单易懂,但却充满了挑战和乐趣,深受玩家的喜爱。游戏中,玩家需要扮演一名矿工,利用钩子和绳索,挖掘地下的黄金、钻石等宝石,并尽可能多地收集金币。随着游戏难度的增加,矿工会面临越来越多的挑战,需要灵活运用技巧和策略来获取更多的财富。现在,《黄金矿工》已经成为经典的HTML游戏之一,深受玩家们的欢迎和喜爱。在本文中,我们将详细介绍这款经典的HTML游戏,并分享一些游戏技巧和心得。
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/950/
https://code.haiyong.site/950/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下:
├── images
│ ├── background_game-sheet0.png
│ ├── background_loading-sheet0.png
│ ├── background_main-sheet0.png
│ ├── ...
│ └── total_score_font.png
├── c2runtime.js
├── 20180516105536.png
├── media
│ ├── bomb.m4a
│ ├── bomb.ogg
│ ├── ...
│ └── winch.ogg
├── data.js
├── icon-16.png
├── icon-32.png
├── icon-114.png
├── icon-128.png
├── icon-256.png
├── jquery-2.1.1.min.js
├── loading-logo.png
├── offlineClient.js
└── index.html 3KB场景展示

HTML源码
<div id="fb-root"></div>
<div id="c2canvasdiv">
<canvas id="c2canvas" width="1920" height="1080">
</canvas>
</div>
CSS 源码
html,body
html, body {
background: #000;
color: #fff;
overflow: hidden;
touch-action: none;
-ms-touch-action: none;
}
canvas
canvas {
touch-action-delay: none;
touch-action: none;
-ms-touch-action: none;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
在窗口加载时启动Construct 2项目。
jQuery(document).ready(function ()
{
// 使用c2canvas创建新的运行时
cr_createRuntime("c2canvas");
});
页面变为可见/不可见时暂停并继续
function onVisibilityChanged() {
if (document.hidden || document.mozHidden || document.webkitHidden || document.msHidden)
cr_setSuspended(true);
else
cr_setSuspended(false);
};
当准备好启动缓存时(即启动后),运行时调用此全局方法。这将注册缓存资源以获得脱机支持的服务工作程序。
window.C2_RegisterSW = function C2_RegisterSW()
{
if (!navigator.serviceWorker)
return; // 不支持软件,忽略呼叫
try {
navigator.serviceWorker.register("sw.js", { scope: "./" })
.then(function (reg)
{
console.log("Registered service worker on " + reg.scope);
})
.catch(OnRegisterSWError);
}
catch (e)
{
OnRegisterSWError(e);
}
};
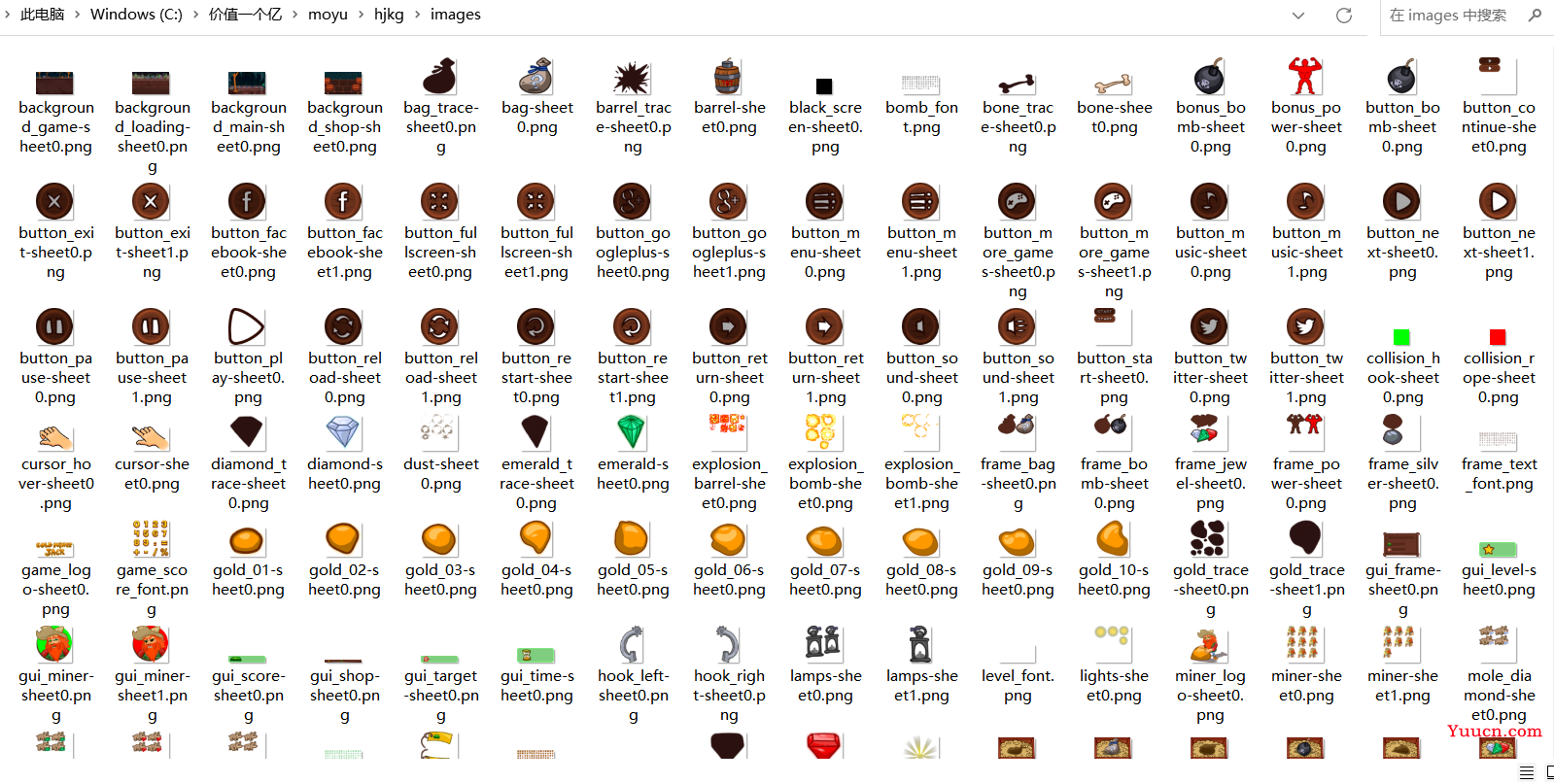
图片资源

一共一百五十多张图片,全都打包放在文末的下载链接里了。
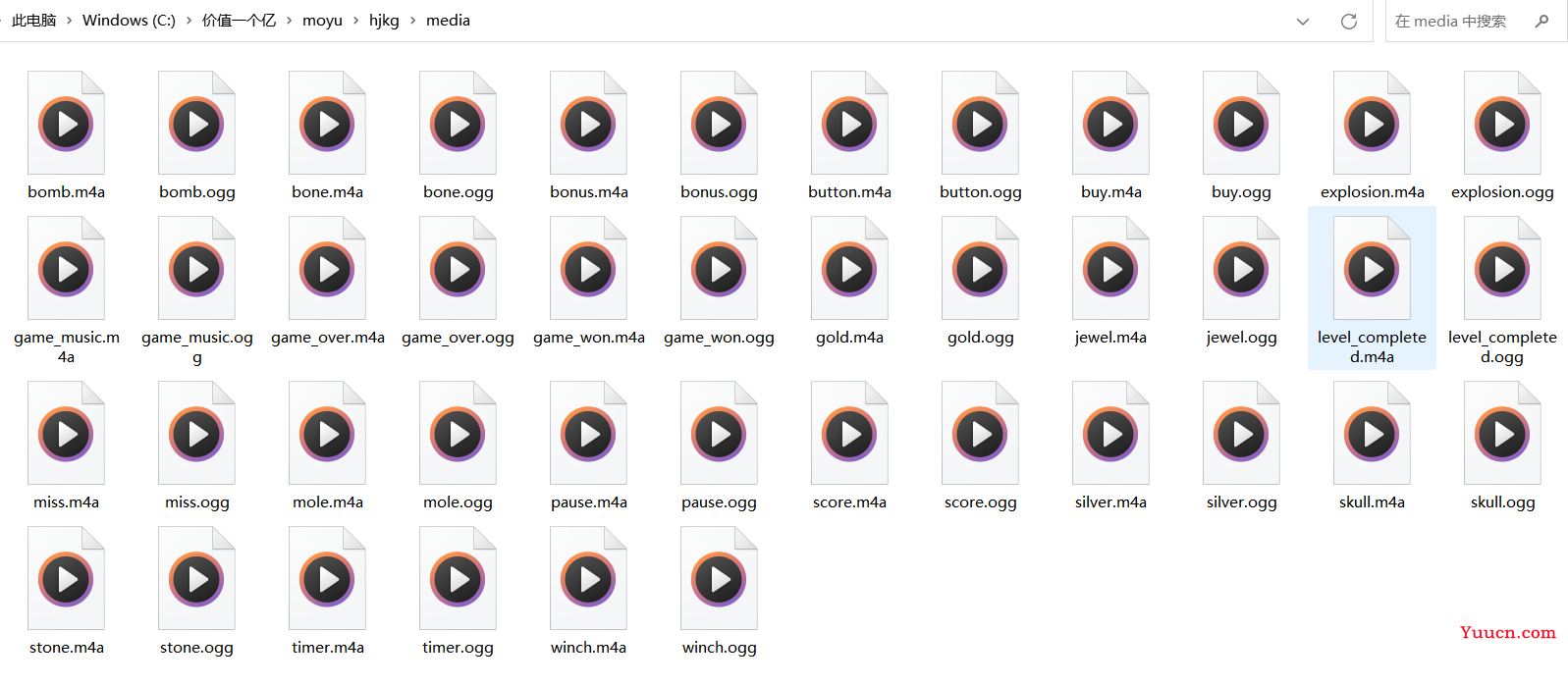
音频资源

一共四十多个媒体文件。
⭐️ 好书推荐
《短视频策划、拍摄、制作与运营从入门到精通》

【内容简介】
1.知识体系完备,核心技巧突出。全面讲解短视频策划、拍摄、后期处理与推广、快速变现等全流程知识点。
2.理论前沿新颖,案例典型实用。紧随新行业发展变化,从调研的上百个热门短视频账号和数十位短视频创作者的成功经验中精选案例。
3.编排循序渐进,新手轻松入门。章节编排从基础到进阶,从软硬件工具到高端方法论指导科学合理,新手也能快速掌握。
4.图文并茂讲解,阅读轻松有趣。图、文、表结合叙述,阅读过程不枯燥。
5.附赠学习资源,享受超值服务。
源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87657674
https://download.csdn.net/download/qq_44273429/87657674
2.从海拥资源网下载:![]() https://code.haiyong.site/950/
https://code.haiyong.site/950/
3.也可通过下方卡片添加好友回复黄金矿工获取
