VScode 小白入门教程
VScode 小白入门教程
-
- VScode简介
- VScode的下载与安装
- VScode的常用设置
-
- 基础设置
- 禁用自动更新
- 自动保存设置
- Vscode更换主题
- VScode的常用快捷键
- 开发人员常用的VScode插件
- 使用VScode开始你的第一行C/C++代码
VScode简介
VScode全称是Visual Studio Code,是微软推出的一个跨平台的编辑器,能够在windows、Linux、IOS等平台上运行,通过安装一些插件可以让这个编辑器变成一个编译器。 VSCode支持C++、Python、Java、C#、Go等多种语言,功能强大、插件丰富并且启动速度极快,值得每个开发人员尝试一把!
VScode的下载与安装
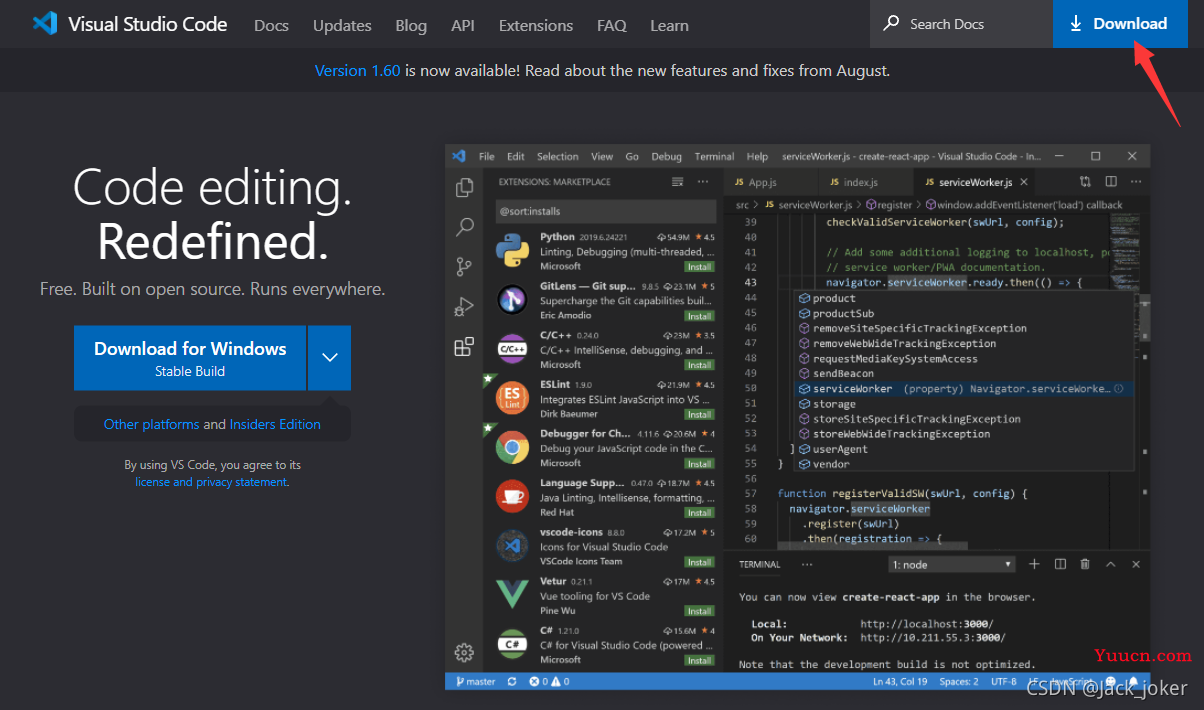
VScode可以直接在官网下载,官网地址: VScode官网.

进入官网,点击download,选择适配自己系统以及需求的版本,下载之后点击安装,更改默认安装路径为D盘,然后打开进行软件设置。
VScode的常用设置
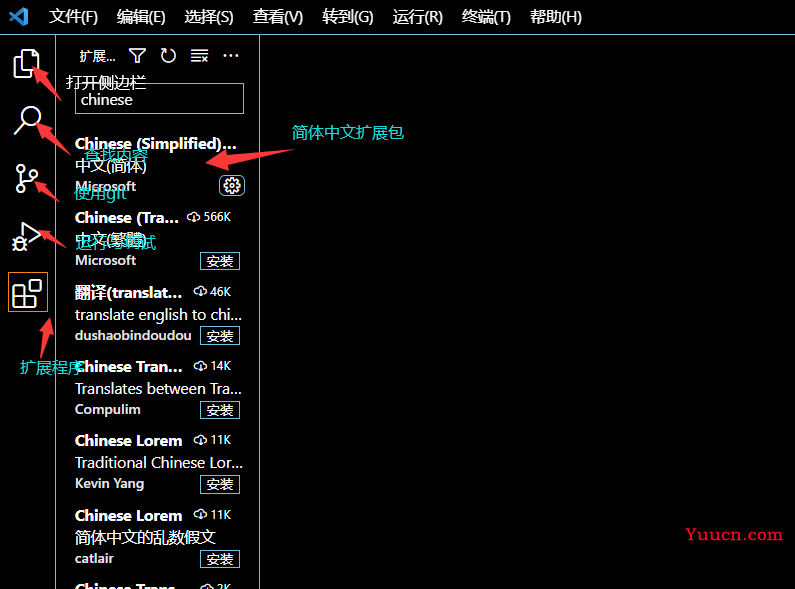
VScode的默认语言是英语,如果不熟悉英语的同学,或者是希望更加熟练掌握VScode的小白同学可以选择配置Chinese语言插件,如下图所示,点击扩展包进行安装,搜索Chinese语言扩展包,安装完成之后需要重启程序
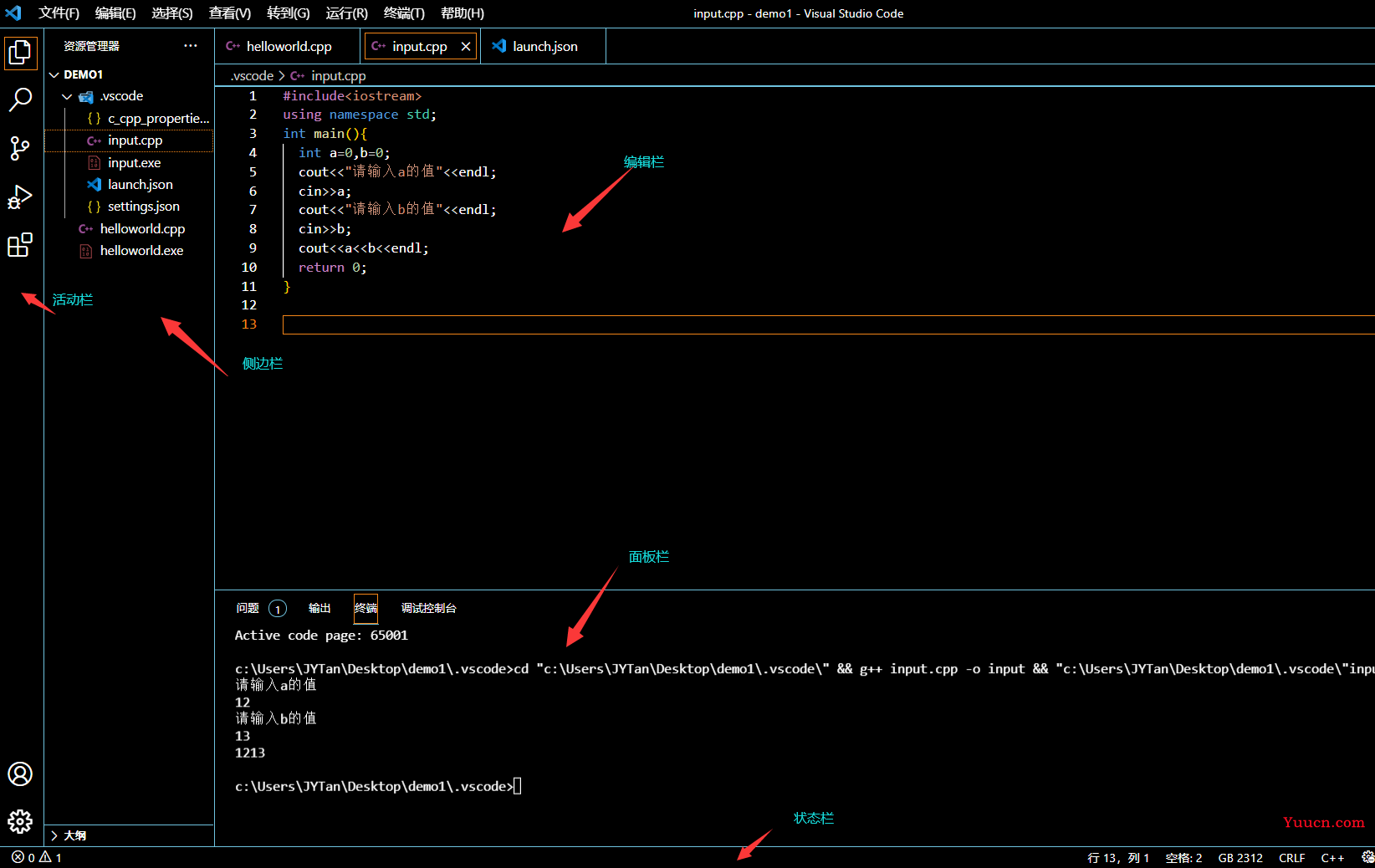
 在进行VScode设置之前,需要先了解VScode的基本操作,首先熟悉VScode的整个界面,如图所示
在进行VScode设置之前,需要先了解VScode的基本操作,首先熟悉VScode的整个界面,如图所示
最左侧是活动栏,活动栏由上到下分别是打开侧边栏,搜索,使用git,debug,使用插件;
侧边栏,新建项目文件和文件夹;
编辑栏,编写代码的区域;
面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令;
状态栏,点击错误和警告区域可以调出面板栏;
基础设置
进行VScode设置,点击文件——>首选项——>设置,就可以对自己喜欢的风格进行设置了;这里推荐一些基础设置。
(1)editor.fontsize用来设置字体大小,可以设置editor.fontsize : 14;
(2)files.autoSave这个属性是表示文件是否进行自动保存,推荐设置为onFocusChange——文件焦点变化时自动保存。
(3)editor.tabCompletion用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on;
(4)editor.codeActionsOnSave中的source.organizeImports属性,这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列,推荐设置为true,即"editor.codeActionsOnSave": { “source.organizeImports”: true };
(5)editor.lineNumbers设置代码行号,即editor.lineNumbers :true;
禁用自动更新
文件 > 首选项 > 设置(macOS:代码 > 首选项 > 设置,搜索update mode并将设置更改为none。
开启代码提示设置
第一步:点击左下角点击设置图标,找到并点击“setting”
第二步:到搜索框里搜索“prevent”—>并取消此项的勾选;
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存
Vscode更换主题
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)
VScode的常用快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于 行 的操作:
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
ctrl + z 回退
对于 词 的操作:
选中一个词:ctrl + d
搜索或者替换:
ctrl + f :搜索
ctrl + alt + f: 替换
ctrl + shift + f:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
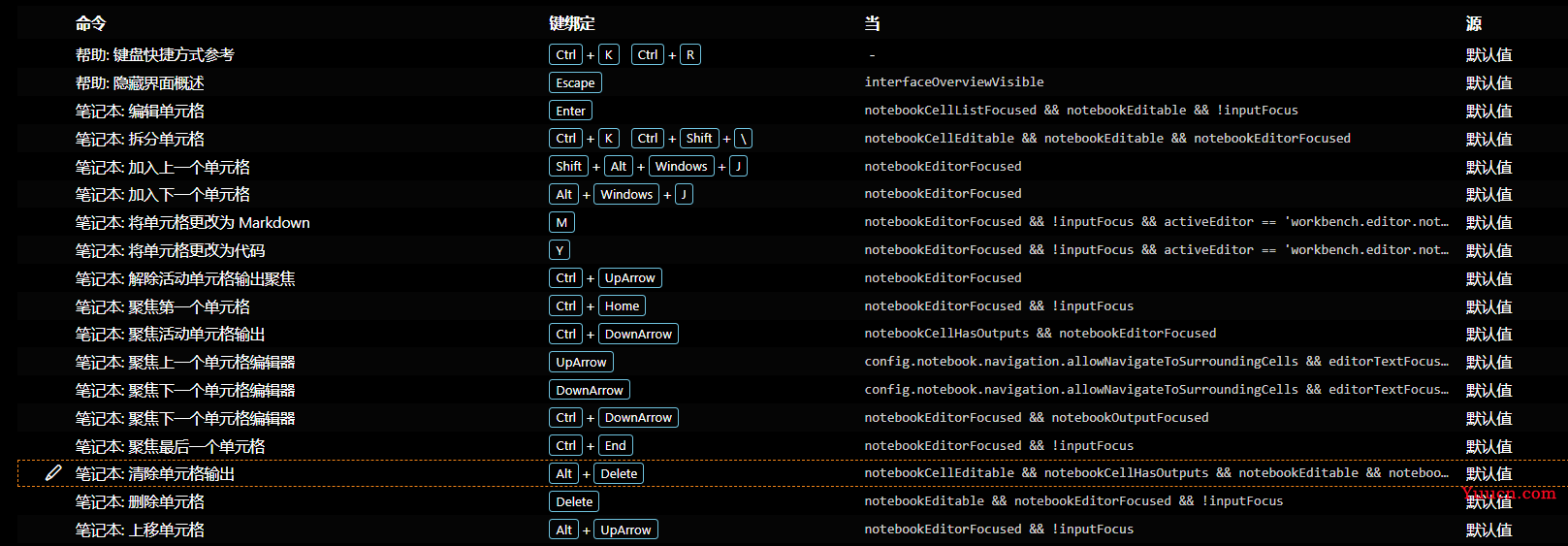
如果上述快捷键还是不能满足你的平常使用,你可以使用Ctrl +K,Ctrl +S来调出快捷键设置,如下图

开发人员常用的VScode插件
在输入框中输入想要安装的插件名称,点击安装即可。安装后没有效果,可以重启vscode;
vscode-icons
改变编辑器里面的文件图标
Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。
Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。
Markdown Preview
实时预览 markdown。
Markdown All in One
支持VScode的markdown扩展包
Prettier
比Beautify更好用的代码格式化插件
使用VScode开始你的第一行C/C++代码
如果你的电脑并没有对c++的编译环境进行配置的话,需要首先进行C++语言的配置。下载MingW,可以去MingW官网下载,:官网链接.。如果不愿意下载的话,下面贴上MingW的百度网盘地址。
百度网盘:https://pan.baidu.com/s/1kHP3hObF37yX-cm82vYJhA
提取码:j6xs
安装MingW只需要一路默认就行了,打开MingW Installer Manager,All Package——>MingW——>MingW Base System,选择MingW-32的bin文件和dev文件,如果是需要C++编译的,则需要选择MingW-32-gcc-g++的bin文件夹,然后进行安装就可以了。
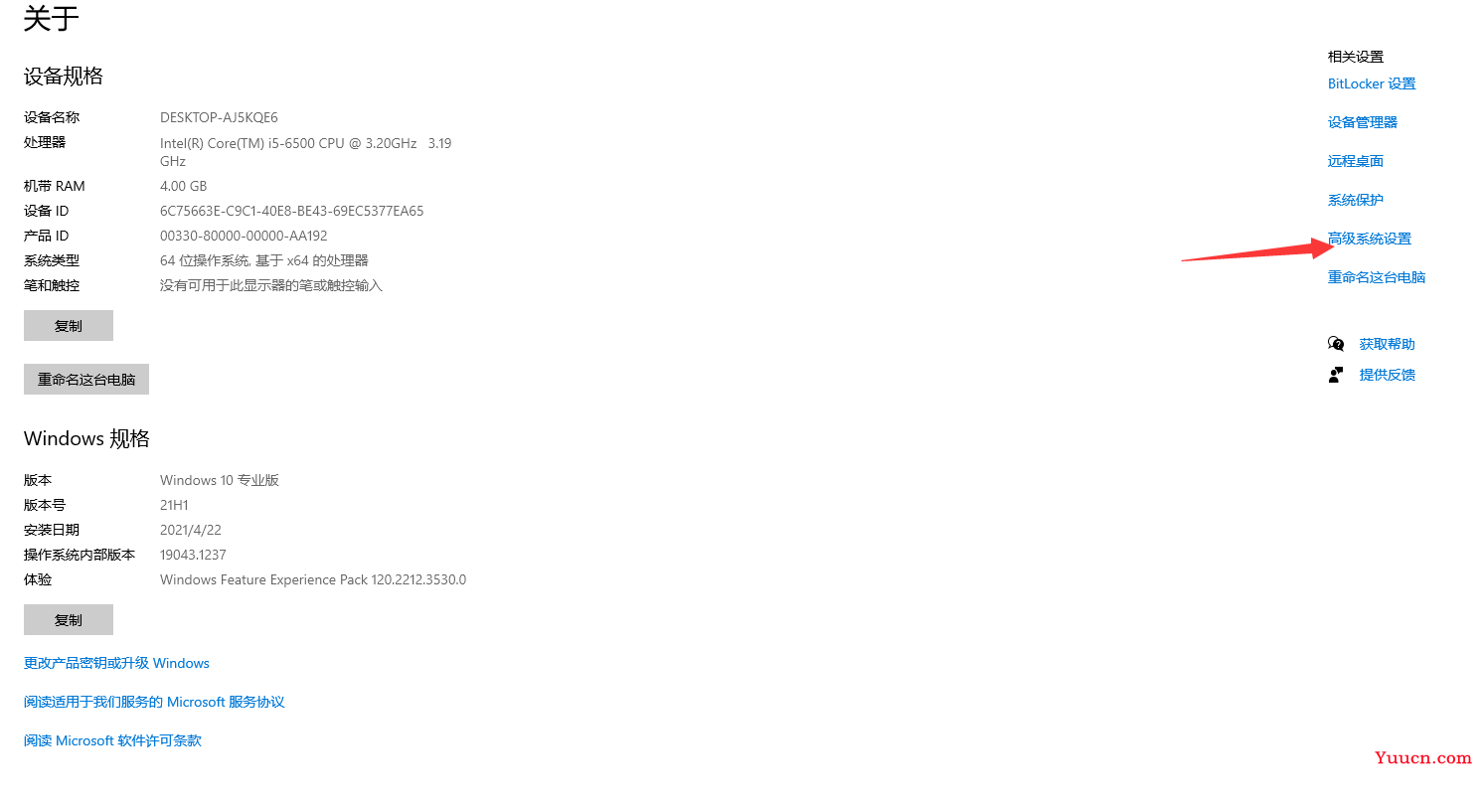
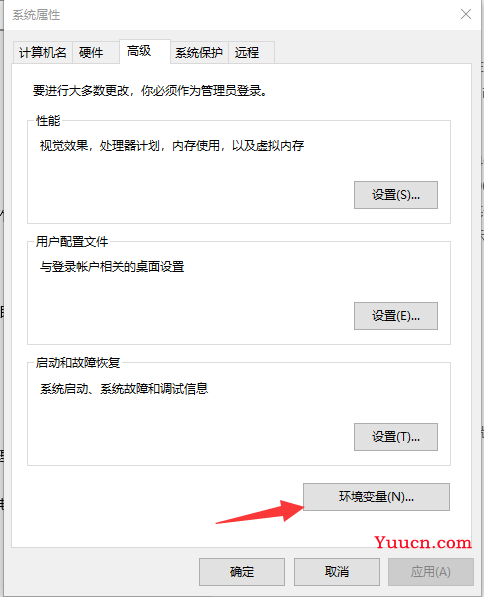
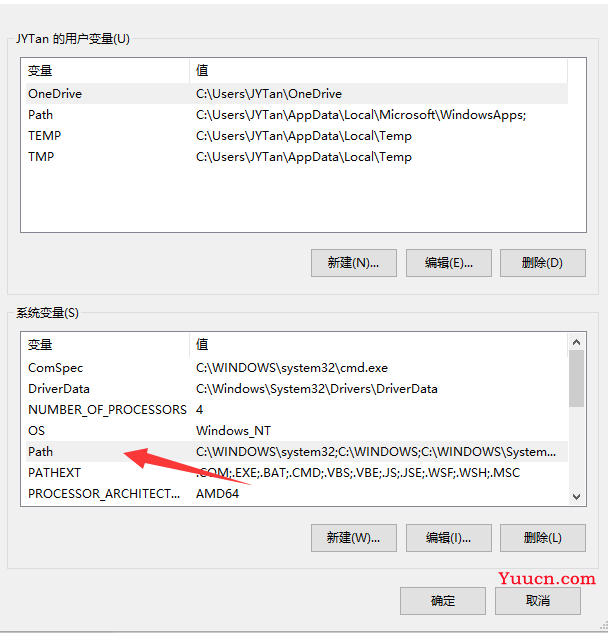
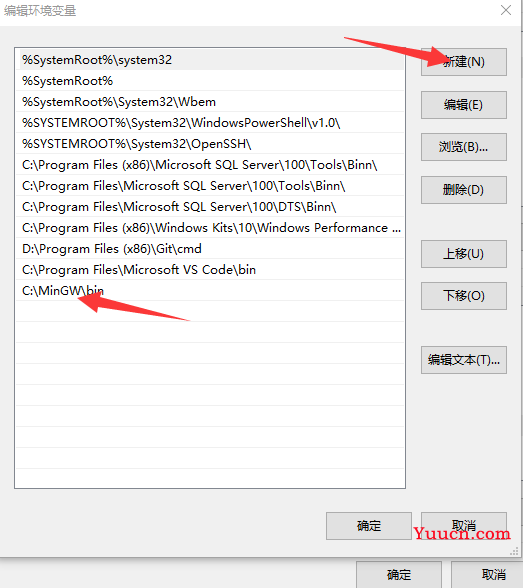
安装完MingW,需要对环境变量进行配置,打开高级系统设置,点击环境变量,新建Path路径,复制MingW的bin文件路径。




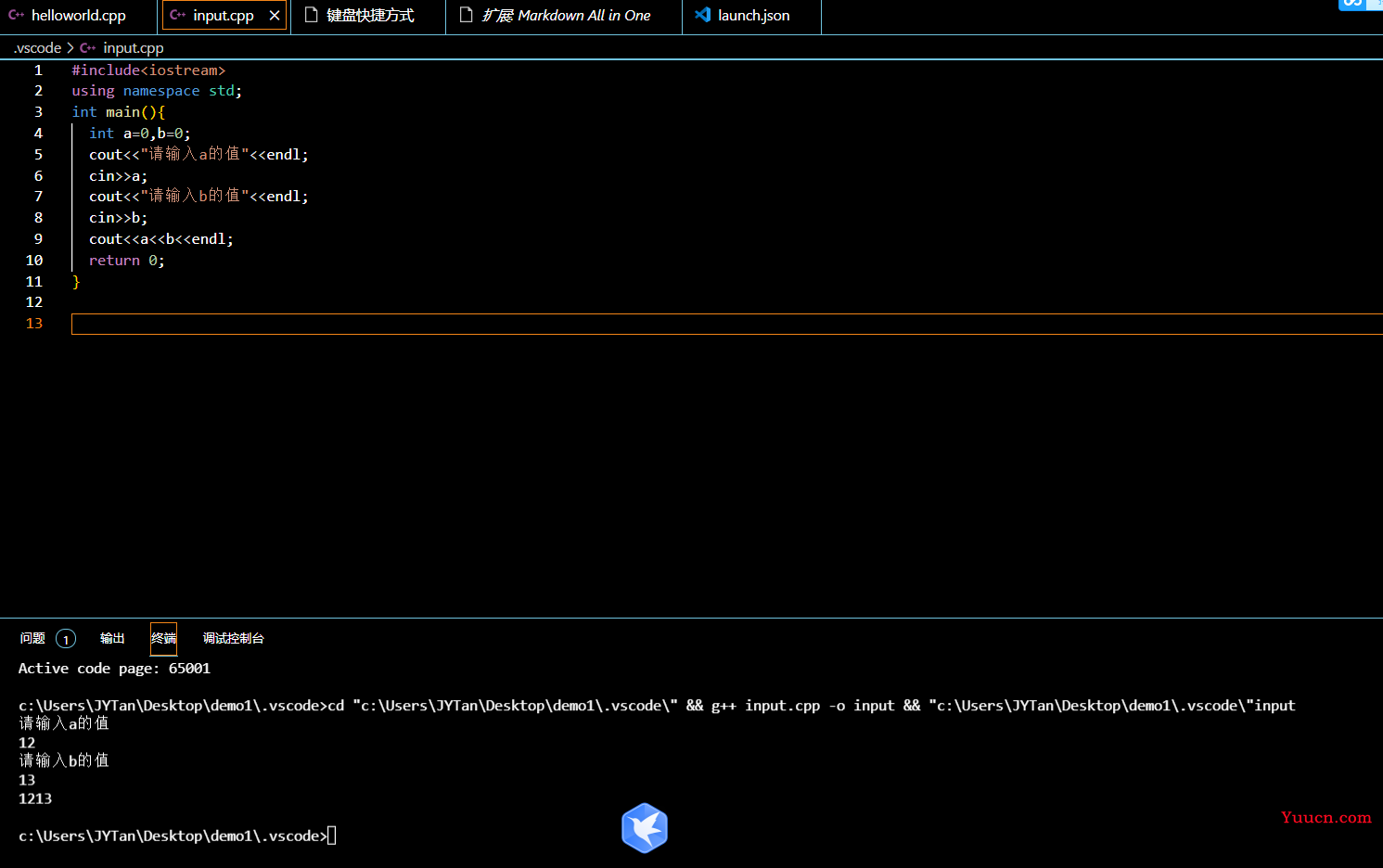
当你配置完环境变量后,打开VScode,安装code runner和C/C++扩展程序就可以开始调试运行第一行代码