1、base64转成file具体代码
// base64图片转file的方法(base64图片, 设置生成file的文件名)
function base64ToFile(base64, fileName) {
// 将base64按照 , 进行分割 将前缀 与后续内容分隔开
let data = base64.split(',');
// 利用正则表达式 从前缀中获取图片的类型信息(image/png、image/jpeg、image/webp等)
let type = data[0].match(/:(.*?);/)[1];
// 从图片的类型信息中 获取具体的文件格式后缀(png、jpeg、webp)
let suffix = type.split('/')[1];
// 使用atob()对base64数据进行解码 结果是一个文件数据流 以字符串的格式输出
const bstr = window.atob(data[1]);
// 获取解码结果字符串的长度
let n = bstr.length
// 根据解码结果字符串的长度创建一个等长的整形数字数组
// 但在创建时 所有元素初始值都为 0
const u8arr = new Uint8Array(n)
// 将整形数组的每个元素填充为解码结果字符串对应位置字符的UTF-16 编码单元
while (n--) {
// charCodeAt():获取给定索引处字符对应的 UTF-16 代码单元
u8arr[n] = bstr.charCodeAt(n)
}
// 利用构造函数创建File文件对象
// new File(bits, name, options)
const file = new File([u8arr], `${fileName}.${suffix}`, {
type: type
})
// 将File文件对象返回给方法的调用者
return file;
}
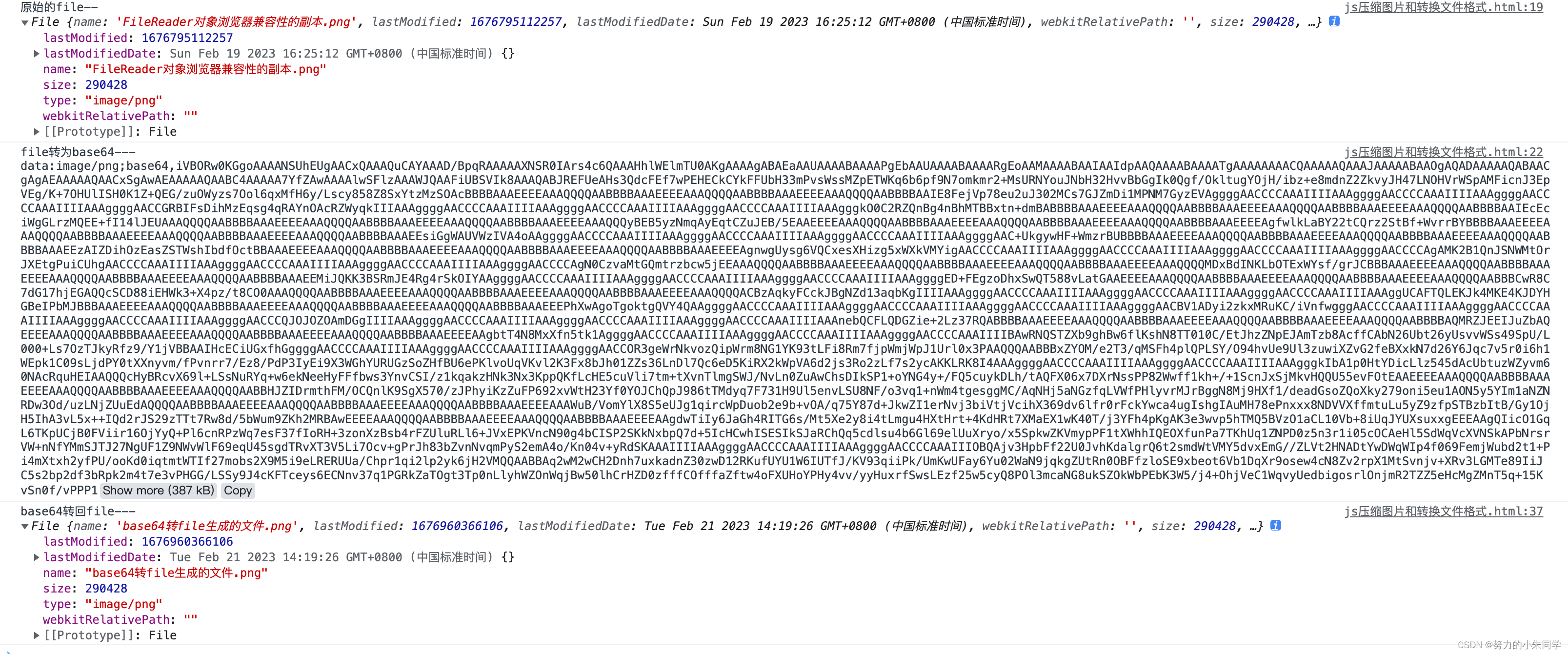
// 调用方法 此时的base64是初始file转换的
const file = base64ToFile(base64,'base64转file生成的文件')
console.log('base64转回file的---',file);
// 将转换后获得的file文件显示在页面的img元素上
document.querySelector('#img').src = window.webkitURL.createObjectURL(file)
文件转换过程:

2、代码解析
该方法涉及知识点较多,首先因为base64的前缀信息部分与文件内容部分是通过,进行连接的,data:image/***;base64(前缀信息),xxxxx(文件内容),所以利用split()方法对base64进行分割,将前缀文件信息,与文件内容分隔开。得到文件前缀信息后,我们就可以利用string.match()方法结合正则表达式,从前缀中获取到文件的类型信息(image/png、image/jpeg、image/webp)以及具体的格式后缀(png、jpeg、webp),保存这些信息,在创建file文件时使用。
接下来我们要对文件内容部分进行处理,借助window.atob()方法对base64文件数据进行解码,获取原来的文件数据流信息,但是以字符串的格式输出。然后利用new Uint8Array(length)创建一个与文件数据流字符串长度相同的8位无符号的整型数字数组,通过该方法创建的整形数组,所有元素初始值都为0。再通过while循环将刚才创建的整形数组中的元素,按照索引替换成文件数据流字串符中对应位置上字符的 UTF-16 代码单元,string.charCodeAt(index)可以获取字符串对应index位置字符的 UTF-16 代码单元,值是位于0~65535之间的整数数字。
最后我们通过File(bits, name, options)构造函数,传入对应的参数创建一个新的file对象后,返回给方法的调用者。至此,完成了base64到file文件的转换。
3、base64
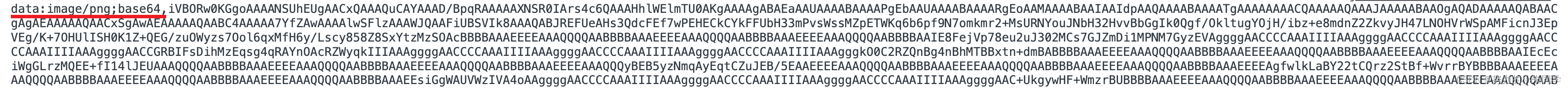
一个完整的base64图片,包含两部分信息的,一部分是文件前缀信息,一部分是表示文件内容信息,例如:data:image/***(表示文件的类型);base64(表示格式),xxxxx(表示文件内容)。我们在base64转换为file的过程中,只需要对文件内容信息进行转换即可,但转换后的file文件类型属性,需要通过文件前缀信息来决定。
红线标注部分为文件前缀信息,其余部分为文件内容:

4、window.atob()和window.btoa()
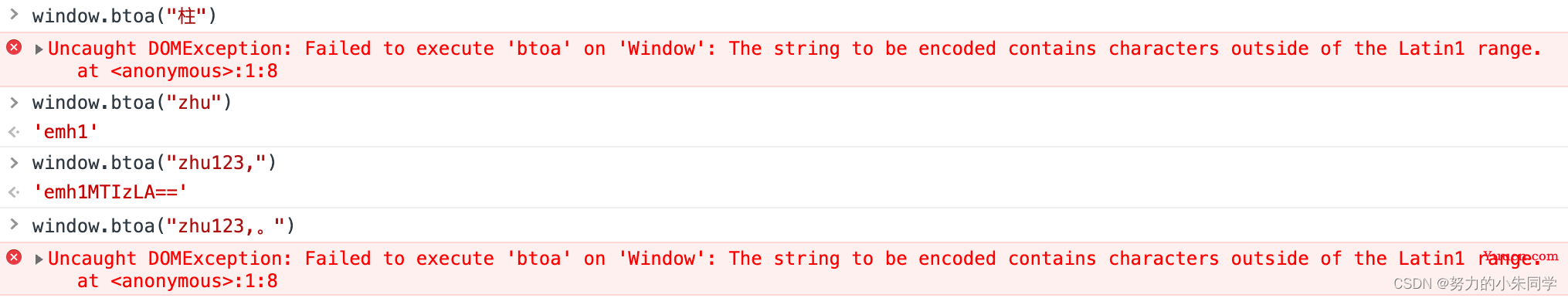
window.btoa()方法可以将一个二进制字符串进行编码为base64编码的ASCII 字符串。我们可以使用这个方法对可能遇到通信问题的字符串进行编码处理,但是有一点要注意:该方法不能对中文字符进行编码处理,只能对英文字母、英文符号和数字进行编码处理。

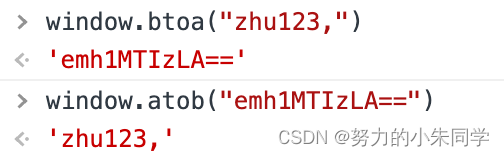
window.atob()方法可以对经过base64编码的字符串进行解码处理,可以将window.btoa()编码后的数据,进行还原;也可以将bsae64格式的文件,解码成原本的文件数据流信息。

注: window.atob()和window.btoa()兼容IE9以上浏览器。
如果想要实现对中文字符的编码和解码处理,则需要结合encodeURIComponent()和decodeURIComponent()方法:
编码的过程: 中文字符 —> 先encodeURI —> 再btoa编码
解码的过程: 先atob解码 —> 再decodeURI —> 中文字符
5、File()
File(bits, name[, options])方法是File对象的构造函数,拥有两个必填参数和一个可选参数:
第一个参数bits(必填),表示文件的内容,可以是包含ArrayBuffer,ArrayBufferView,Blob,或者 DOMString 对象的 Array ,以及任何这些对象的组合;
第二个参数name(必填),表示创建的file对象的name属性,也就是文件的名字。
第三个参数是options(可选),是一个对象格式的参数,表示文件的可选属性,可选属性有两条:① type:字符串数据,表示文件的类型(image/png、image/jpeg、image/webp等),默认值为""。 ② lastModified:数值型数据,表示文件最后修改时间的Unix时间戳,默认值为Data.now()。
6、相关文档
前端FileReader对象实现图片file文件转base64
Base64
atob()
Uint8Array
match()
chartCodeAt()
File()