如何创建一个vue2项目
(1) 使用cmd终端直接创建
在键盘上win+r,输入cmd打开终端窗口,cd进入到vue项目所创建的目录里(我是直接创建在桌面上)

输入创建项目指令(vue create 项目名称)

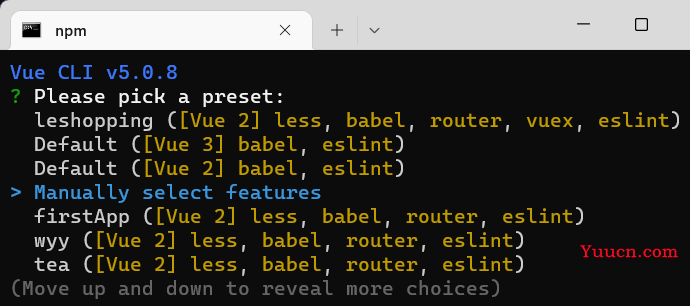
手动选择项目所需的基本配置选项(按enter键进入)

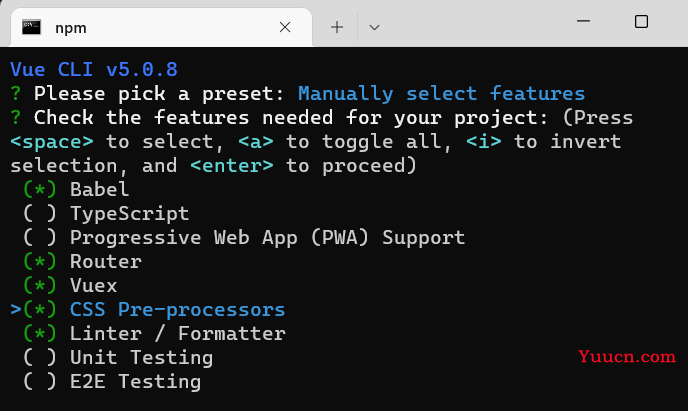
选择以下几项(按空格选中或者取消选中,选好之后enter进入下一步)

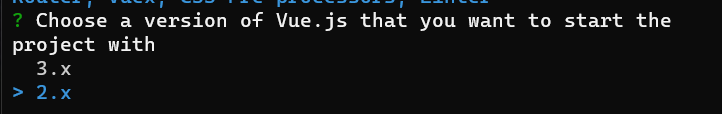
选择要启动项目的Vue.js版本

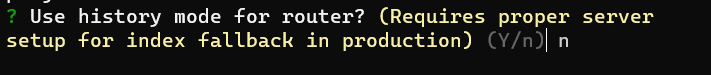
使用hash模式,使用暂时不适用history模式

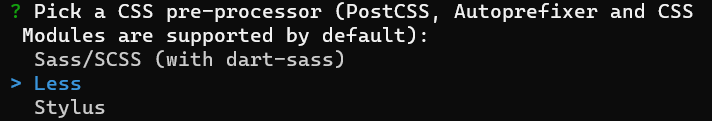
使用less作为css预处理语言

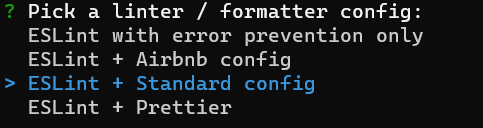
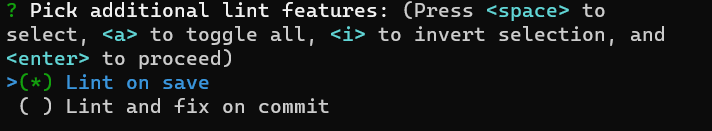
选择链接/格式化程序配置

选择保存的时候效验eslint规则

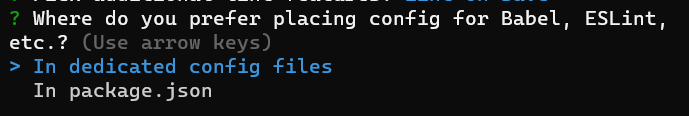
将配置文件放在独立文件夹中

将当前配置作为预设保留
![]()
预设配置项的名称(自己取,我一般取的和项目一样的名字)
![]()
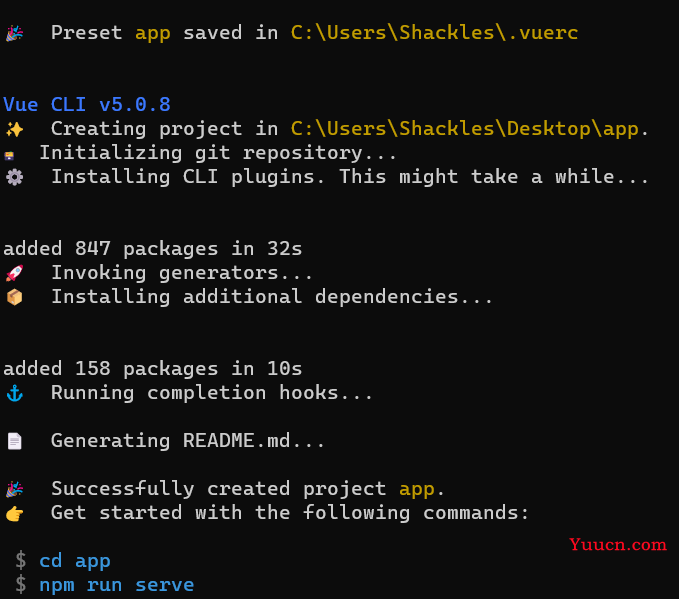
创建完毕

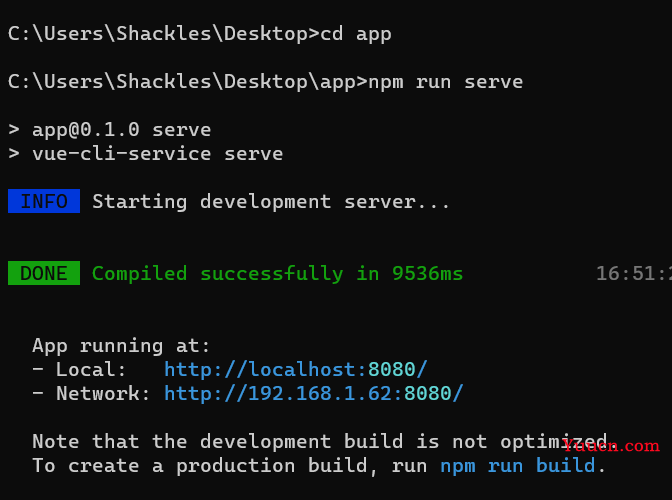
进入项目,并运行

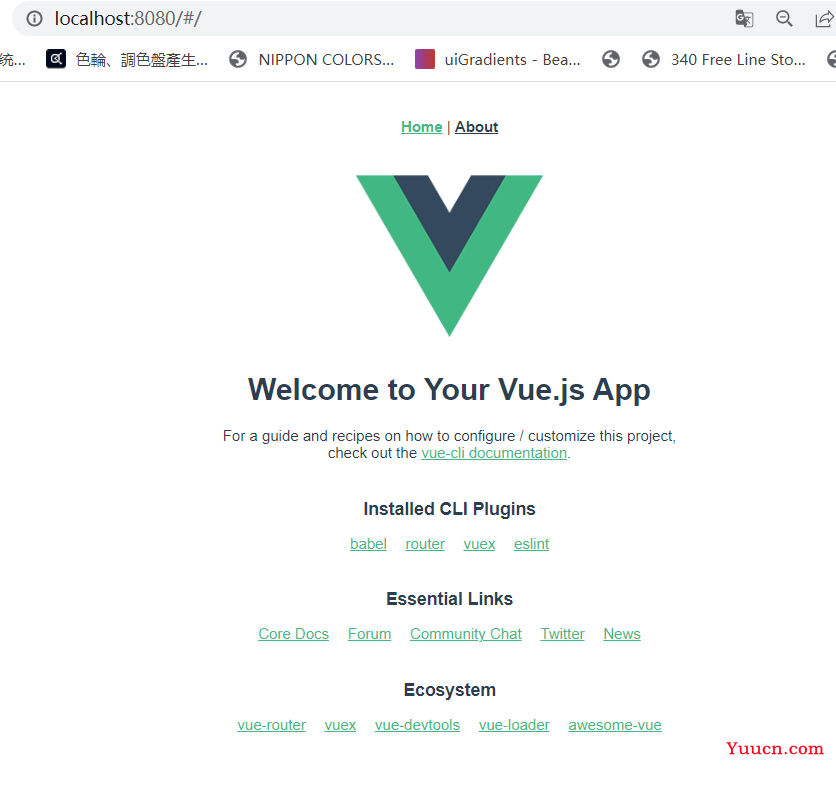
在浏览器输入链接地址( 通常使用:http://localhost:8080/)

一个vue2项目创建成功
(2) 使用vue ui创建
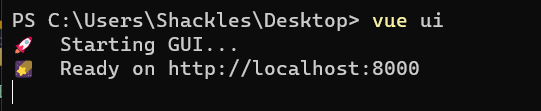
在终端输入vue ui 运行之后跳转到http://localhost:8000/dashboard


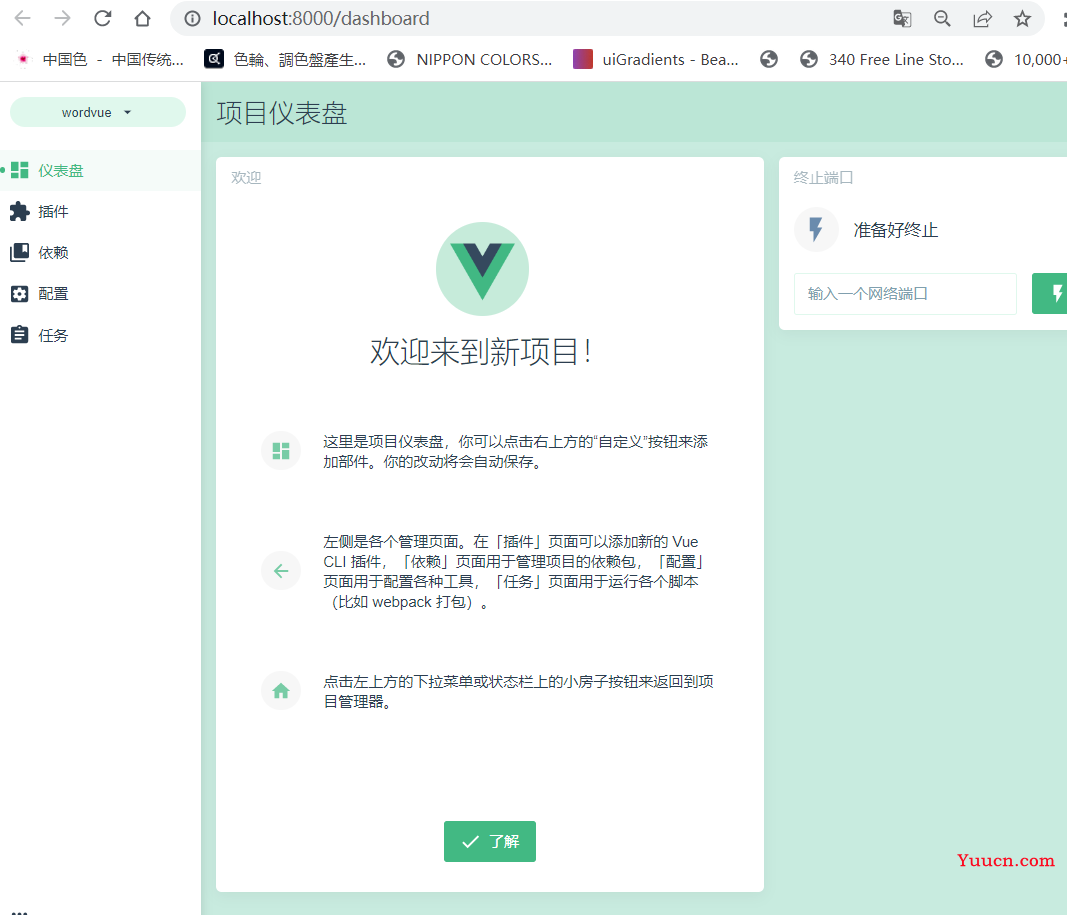
点击左上角wordvue选择Vue项目管理器,打开之后可以创建项目 也可以打开之前已有的项目

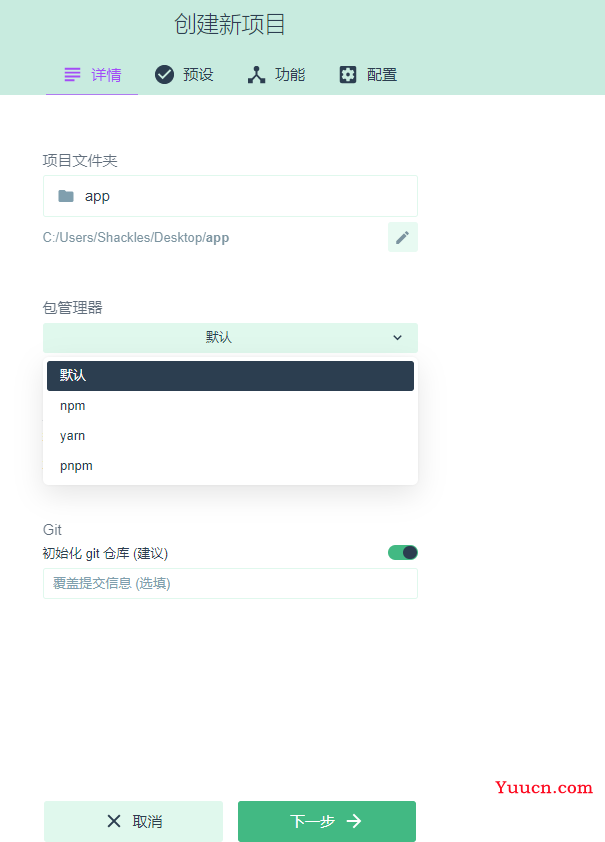
选择创建项目,然后选择项目所在的目录,这次依旧放在桌面上

填写项目名称,包管理一般选默认,git仓库看个人需求

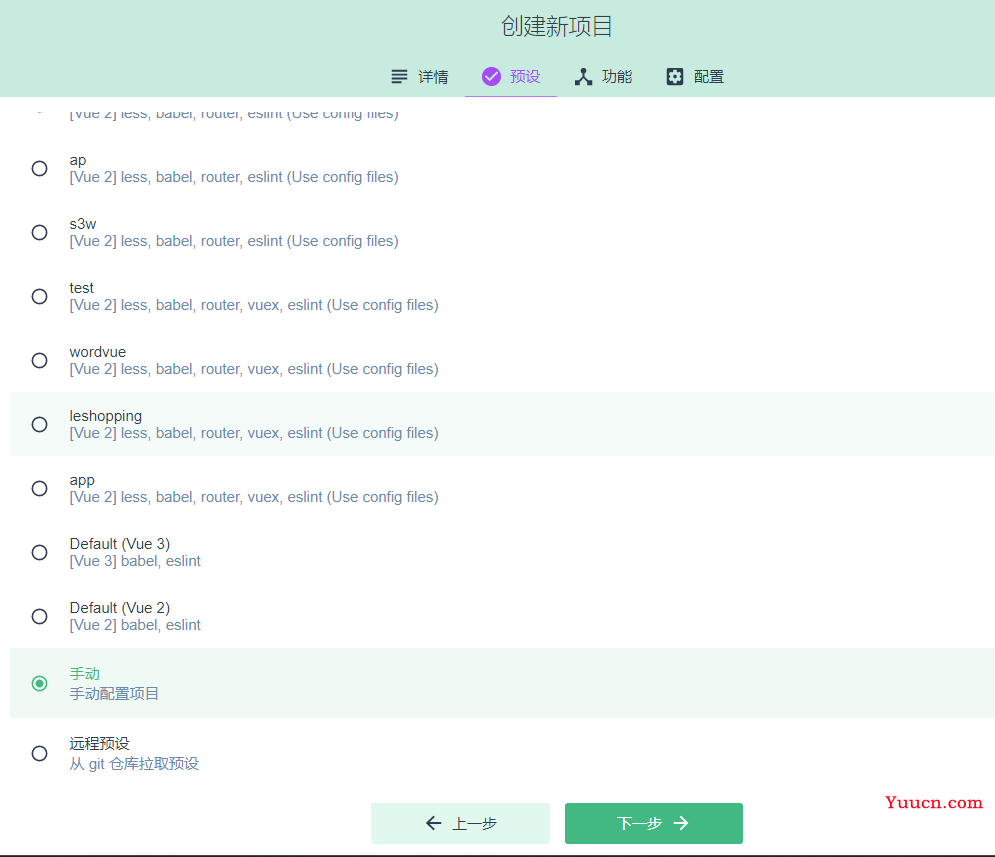
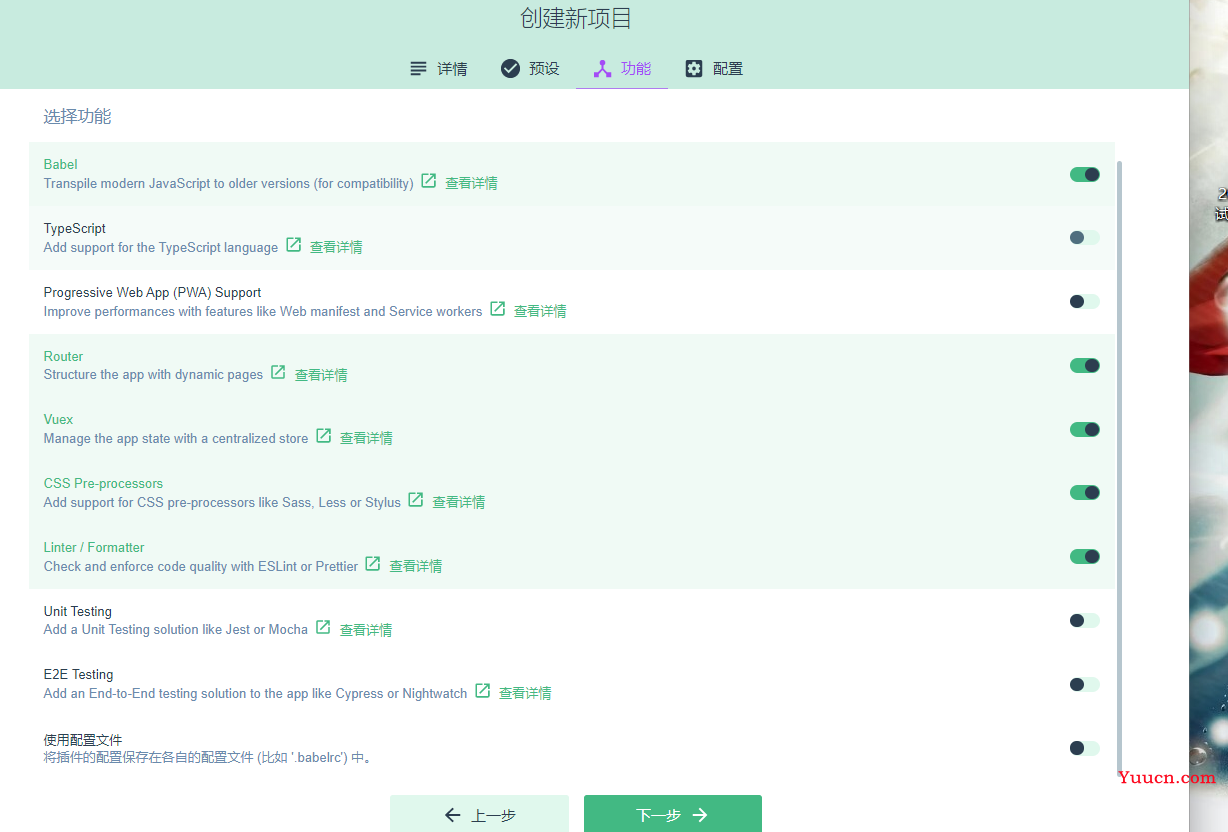
预设就是手动选择配置项,和第一种方法一样


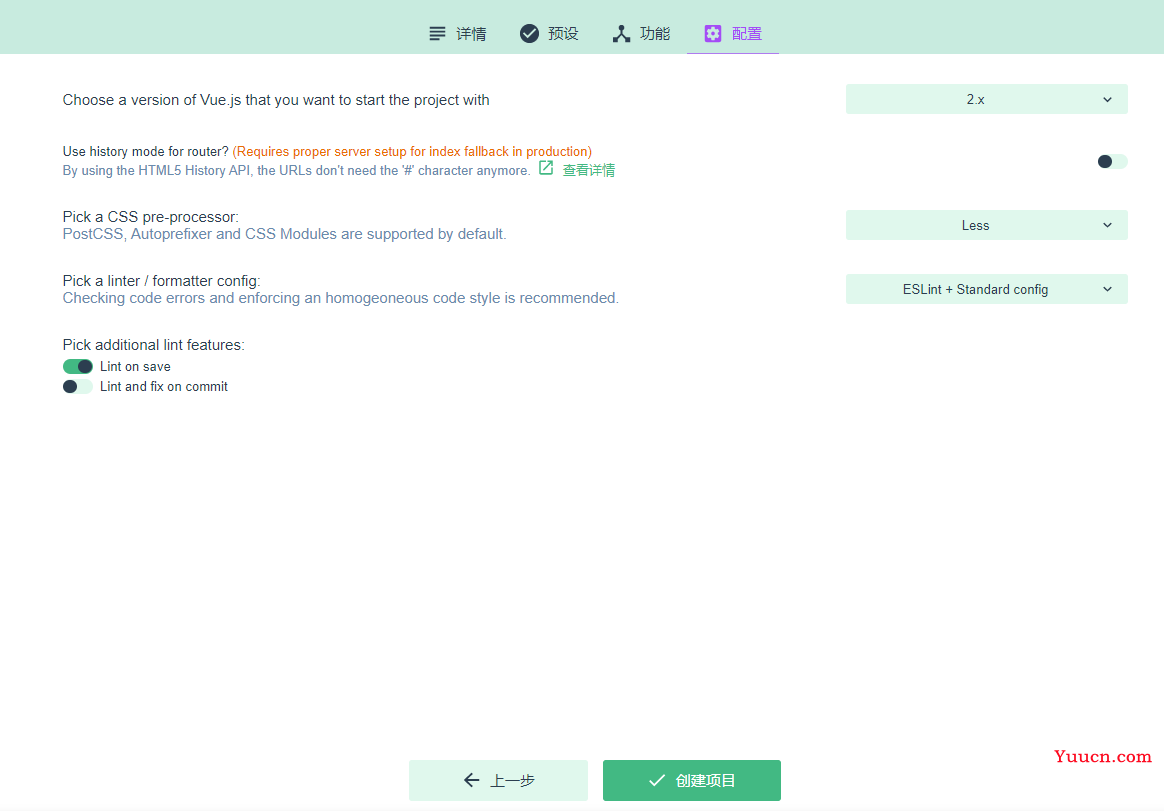
配置也是一样的

创建成功之后,会自动进入app项目

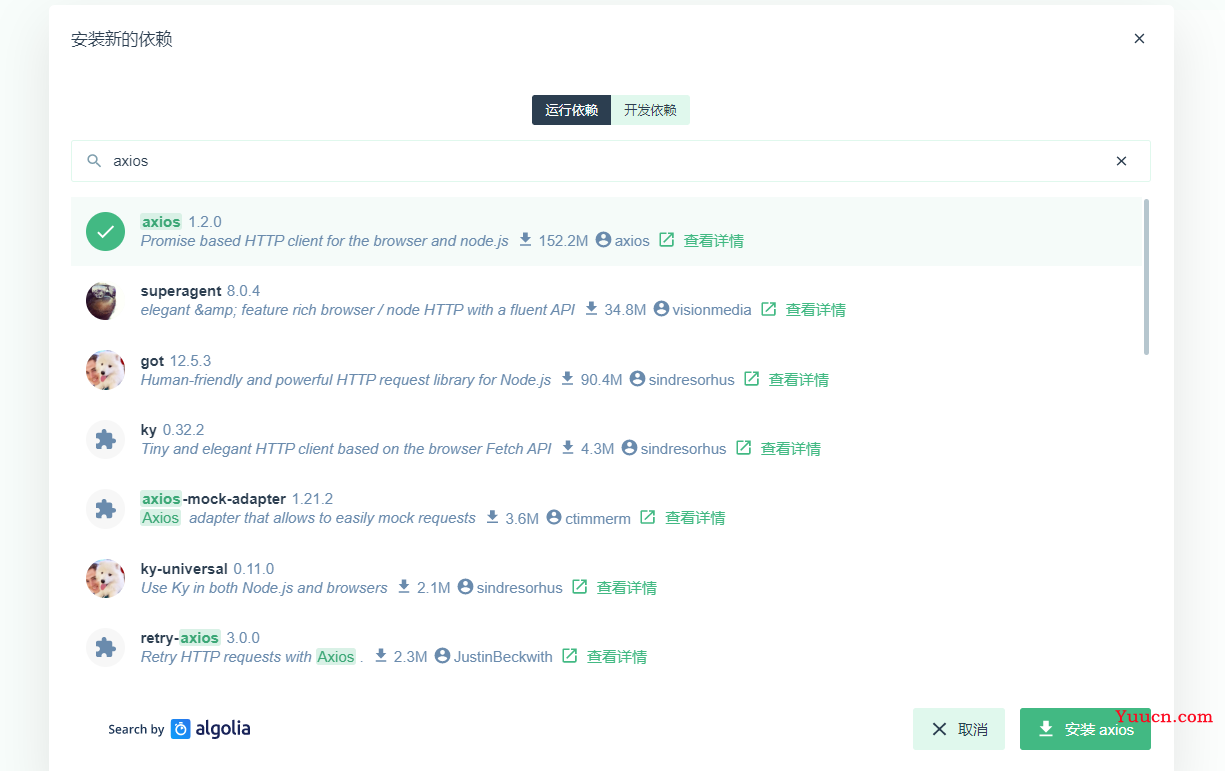
安装依赖(用vue ui安装依赖非常简单,直接搜索然后安装)

创建vue2项目完成