侧边导航栏
<style>
.box{
width: 50px;
height: 50px;
background-color: #483957;
transition: width .5s,background-color .2s;
}
.box:hover{
background-color: #004FCB;
width: 200px;
cursor: pointer;
}
.a1{
position: fixed;
right: 40px;
top: 200px;
float: right;
}
</style>
其中box属性中transition: width .5s,background-color .2s;表示动画效果。.box:hover鼠标移入事件改变背景颜色,宽度,鼠标变成小手。.a1中对其进行绝对定位,使其固定在屏幕的某个地方。
<div class="box a1"></div>
最后只需在在body中使用div即可完成一个简单的侧边导航栏。

下拉导航栏的编写
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>css侧边菜单</title>
<style>
/* css reset */
* {
margin: 0;
padding: 0;
}
.box1 {
/*设置了第一个div的宽度高度和背景色*/
align-content: center;
width: 100%;
height: 50px;
background-color: rgb(90, 149, 222);
}
.box2 {
/*设置定位为相对定位宽度可以根据内容进行调整,注意在这不要使用百分比,
最后水平居中*/
position: relative;
width: 1200px;
margin: auto;
}
.menu ul {
/*nav的属性,在这取消无序列表的标*/
list-style-type: none;
}
.menu ul > li {
/*设置li为左浮动,使列表项在一行*/
float: left;
}
.menu a {
/*对a标签进行主要的效果设置 display: inline-block取消下划线*/
text-decoration: none;
color: #fff;
background-color: rgb(90, 149, 222);
width: 160px;
height: 50px;
display: inline-block;
text-align: center;
line-height: 50px;
}
.menu a:hover {
/*鼠标移入事件,1s改变背景色*/
background-color: rgb(26, 102, 196);
transition: background-color 1s;
}
.submenu {
/*设置二级菜单隐藏效果*/
width: 160px;
display: none;
}
.menu > ul > li:hover .submenu {
/*二级菜单在鼠标移入时打开,设置绝对定位*/
display: block;
position: absolute;
}
nav > ul > li.line {
/*设置中间的效果线的*/
width: 1px;
height: 50px;
opacity: .5
}
nav > ul > li.one {
/*设置渐变效果*/
background-image: linear-gradient(rgba(0, 0, 0, 0),
rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
}
nav > ul > li.two {
background-image: linear-gradient(rgba(255, 255, 255,
0), rgba(255, 255, 255, 1), rgba(255, 255, 255, 0));
}
.box3 {
clear: none;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<nav class="menu">
<ul>
<li><a href="">首页</a></li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">产品中心</a>
<ul class="submenu">
<li><a href="">台式电脑</a></li>
<li><a href="">产品三五</a></li>
<li><a href="">产品没玩</a></li>
<li><a href="">产品电脑</a></li>
<li><a href="">产品美工</a></li>
</ul>
</li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">联络方式</a>
<ul class="submenu">
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
</ul>
</li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">客户服务1</a>
<ul class="submenu">
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
</ul>
</li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">客户服务2</a>
<ul class="submenu">
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
</ul>
</li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">客户服务3</a>
<ul class="submenu">
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
</ul>
</li>
<li class="line one"></li>
<li class="line two"></li>
<li><a href="">客户服务4</a>
<ul class="submenu">
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
<li><a href="">Lorem</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<div class="box3">
<p>Lorem ipsum dolor sit amet, consectetur.</p>
<p>Blanditiis delectus labore quia quisquam voluptatem.</p>
</div>
</body>
</html>
主要使用了无序列表。其中导航菜单外面有两个div。
对一级导航菜单使用相对定位,对二级导航菜单使用绝对定位。
对于背景颜色都可自行更改。
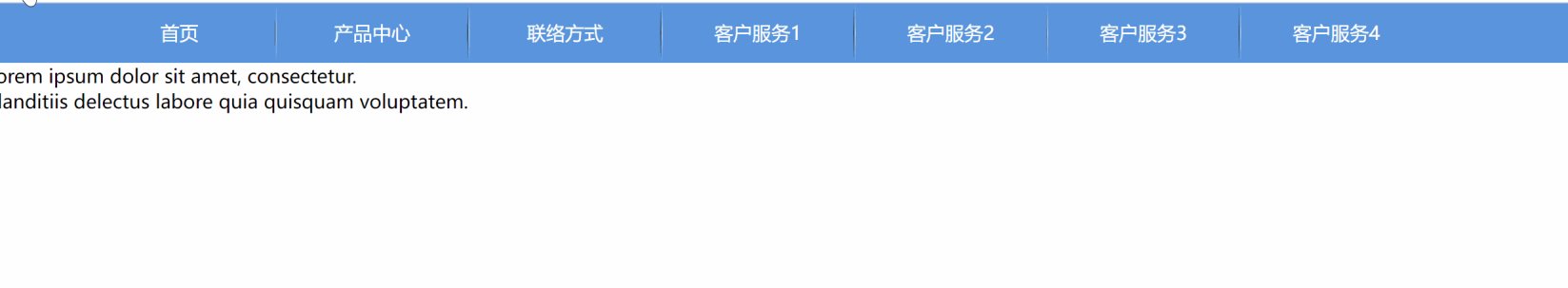
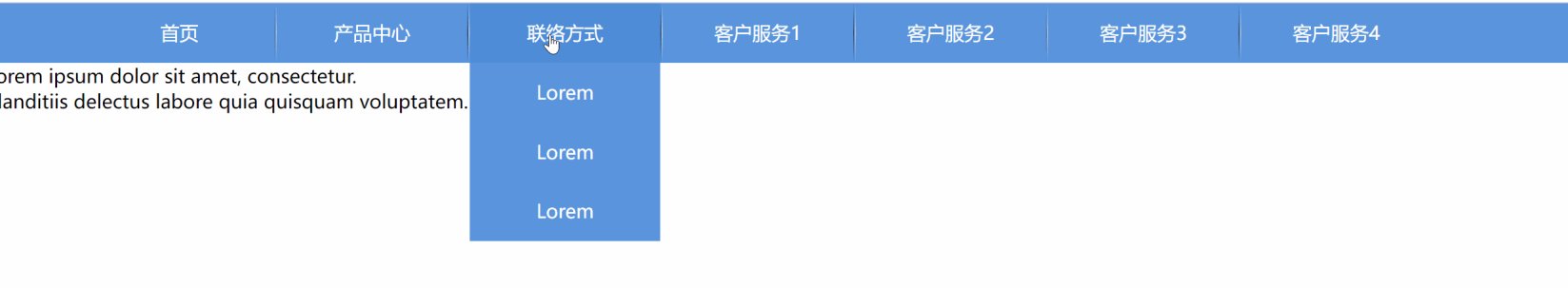
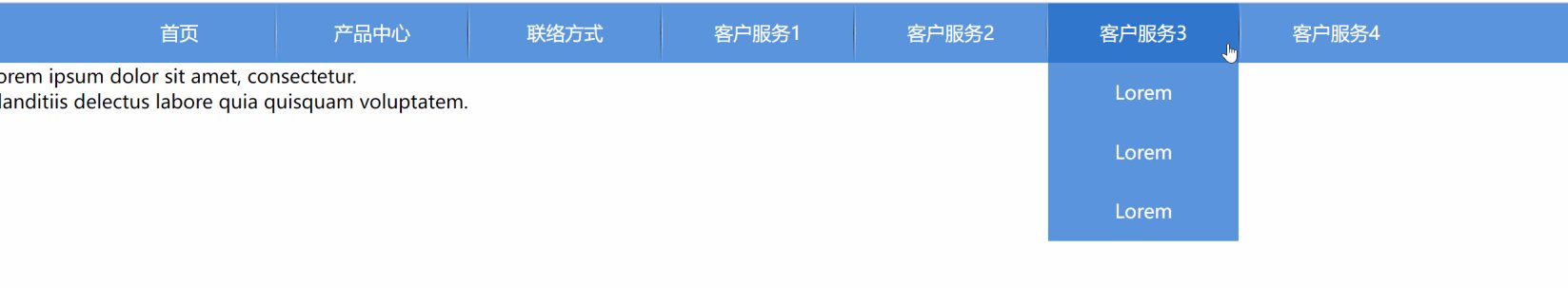
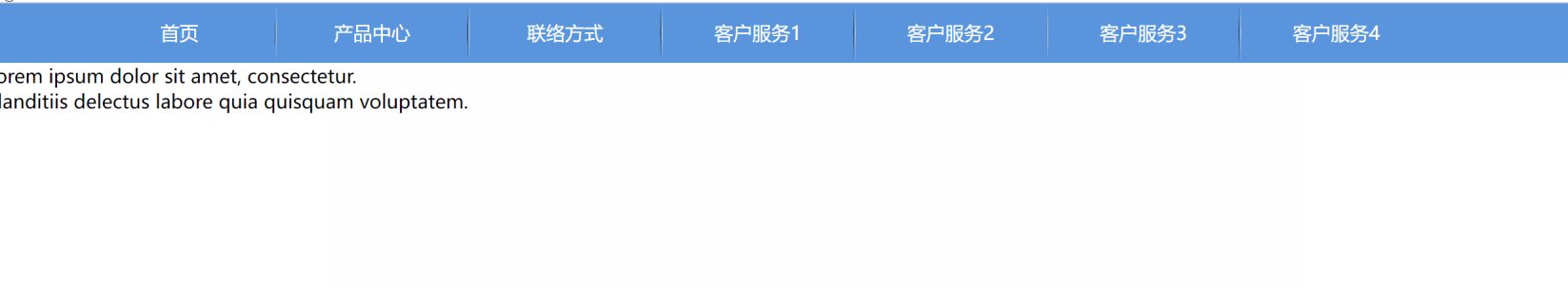
个人浅见,如有错漏还请指正。效果图如下: