看了各个帖子的描述,还是未能参透$在vue中所想发挥的本意,将一些一知半解的理解摘抄下来,顺带附上自己常见的用法,以加深理解和记忆。
摘抄
这些只是Vue的命名规则,为了区分普通变量属性,避免我们自己声明或者添加自定义属性导致覆盖
$event 是 vue 提供的传递实践的参数。
$是在vue中所有实例中都可用的一个简单约定,这样做会避免和已被定义的数据,方法,计算属性产生冲突。
$是在vue中所有实例中都可用的一个简单约定,这样做会避免和已被定义的数据,方法,计算属性产生冲突。
另一个好问题!如果你写成:
Vue.prototype.appName = ‘My App’;
那么你希望下面的代码输出什么呢?
new Vue({
data: {
// 啊哦,appName也是一个我们定义的实例属性名!
appName: ‘The name of some other app’
},
beforeCreate: function () {
console.log(this.appName)
},
created: function () {
console.log(this.appName)
}
})
日志中会先出现 “My App”,然后出现 “The name of some other app”,
因为 this.appName 在实例被创建之后被 data 覆写了。
我们通过 $ 为实例属性设置作用域来避免这种事情发生。
你还可以根据你的喜好使用自己的约定,诸如 $_appName 或 ΩappName,
来避免和插件或未来的插件相冲突。
这里附上一个消息弹窗功能的外部链接:this.$toast() 了解一下?
结合这个案例可以更直观和形象的理解vue中的$,当时初看这篇文章对我受益匪浅,有时间也会另起一篇文章来讲对这个案例自己的一些理解与拓展
运用
很多初学者不知道项目中的$xxx是哪来的,具体有啥用,这里就来带大家顺藤摸瓜。(顺带一提像i18n国际化里的 $t或其他一些专有的 $event在项目中是找不到的,这是某些引用库自己的专有写法)

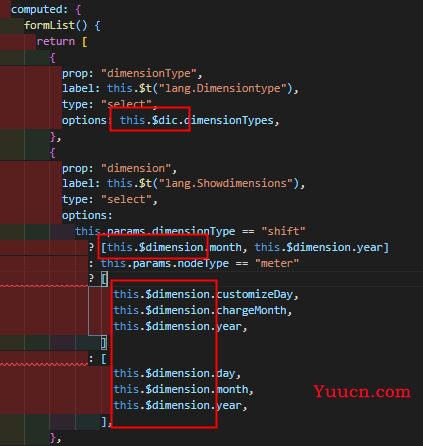
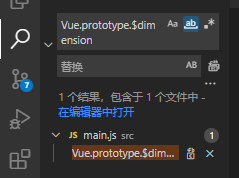
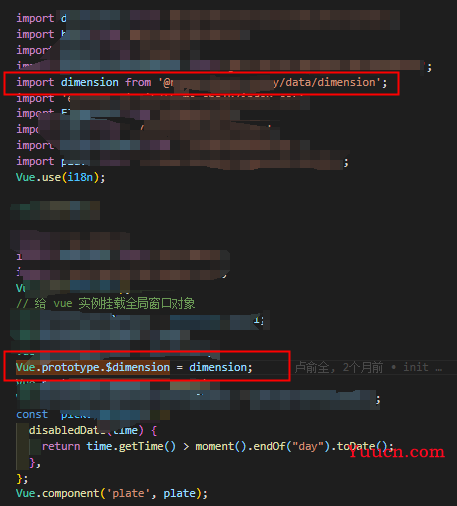
例如项目中用到的这个 $dic和 $dimension,我们就全局搜索Vue.prototype. $dic和Vue.prototype.$dimension,果不其然在main.js里:


继续顺藤摸瓜找到dimension.js,就可以看到 $dimension挂载的内容和方法了
感觉还是写的有些模糊,等自己理解深一层后再回来更新这篇文章吧
THX