📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、🔧 网站代码
-
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
- 💂【获取方式】
一、👨🎓网站题目
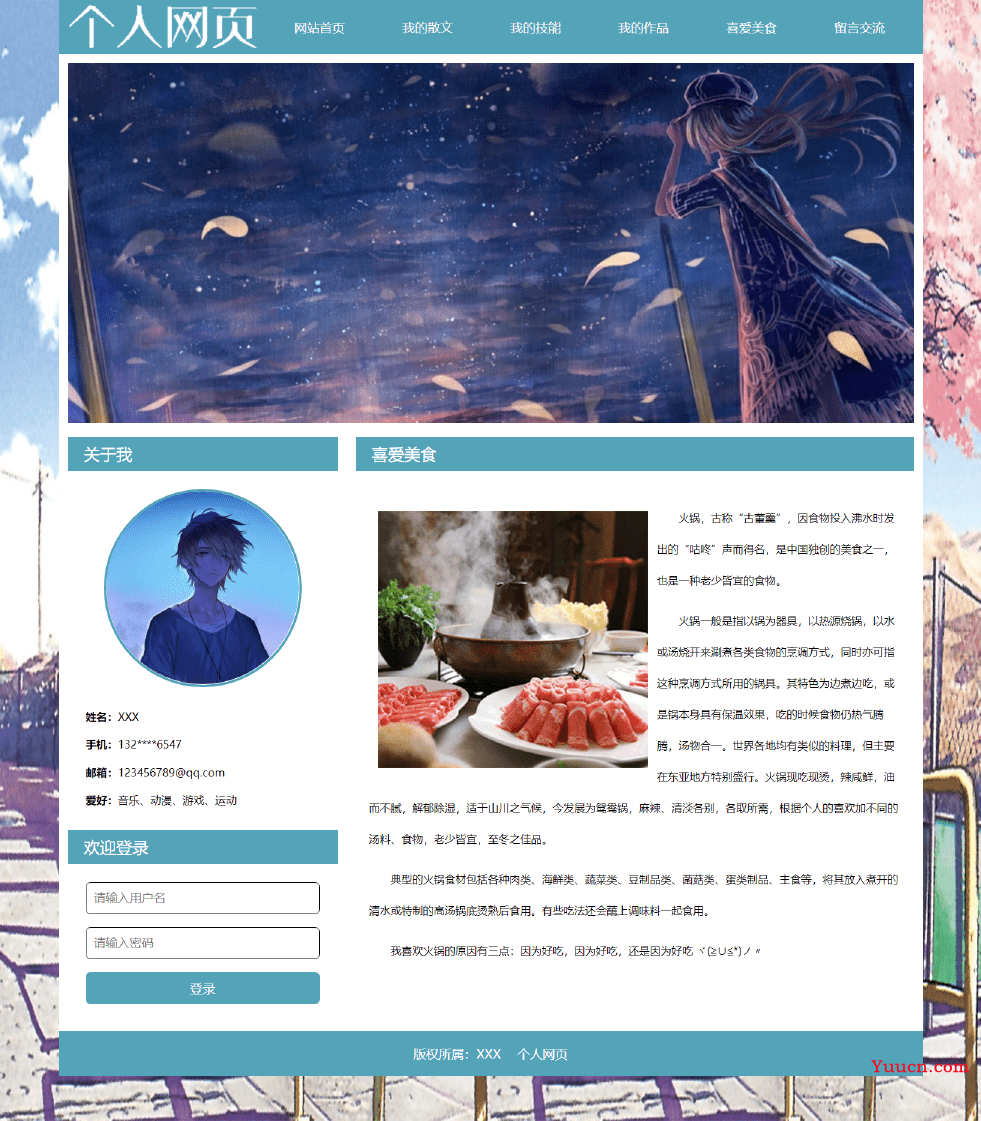
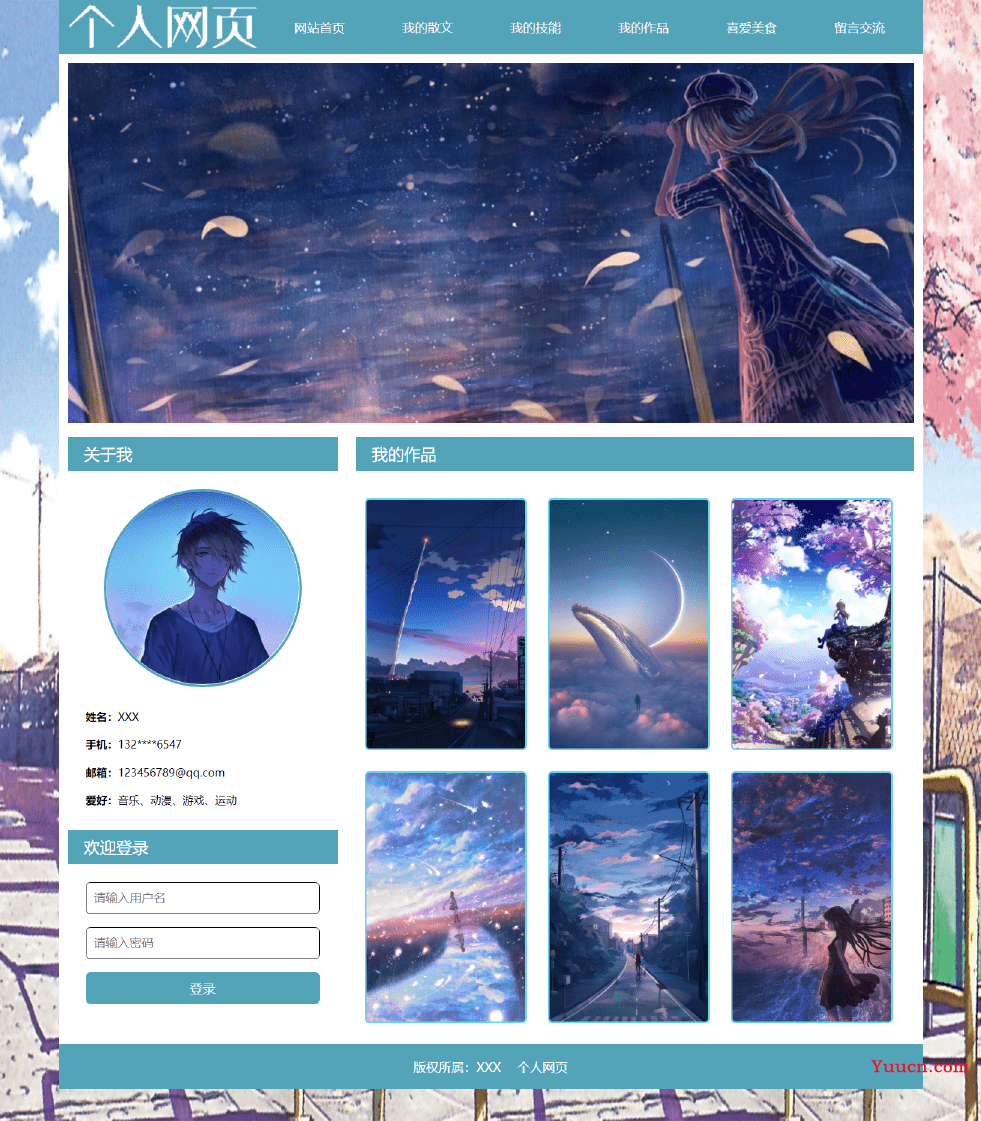
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的博客</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="page">
<div class="nav">
<a href="index.html" class="logo fl">首页</a>
<ul class="fr">
<a href="index.html"><li>网站首页</li></a>
<a href="sw.html"><li>我的散文</li></a>
<a href="jn.html"><li>我的技能</li></a>
<a href="zp.html"><li>我的作品</li></a>
<a href="ms.html"><li>喜爱美食</li></a>
<a href="ly.html"><li>留言交流</li></a>
</ul>
</div>
<div class="mid">
<div class="banner"><img src="images/banner.jpg" alt=""></div>
<div class="left fl">
<p class="title">关于我</p>
<div class="jj">
<img src="images/tx.jpg" alt="">
<p><b>姓名:</b>XXX</p>
<p><b>手机:</b>132****6547</p>
<p><b>邮箱:</b>123456789@qq.com</p>
<p><b>爱好:</b>音乐、动漫、游戏、运动</p>
</div>
<p class="title">欢迎登录</p>
<form action="" class="login" method="post">
<input type="text" placeholder="请输入用户名" value="" />
<input type="password" placeholder="请输入密码" name="" />
<button type="submit">登录</button>
</form>
</div>
<div class="right fl">
<p class="title">个人简介</p>
<div class="wz">
<img src="images/t1.jpg" alt="">
<p>本人性格开朗、稳重、有活力,待人热情、真诚;工作认真负责,积极主动,能吃苦耐劳,用于承受压力, 勇訏创新;有很强的组织能力和团队协作精神,具有较强的适应能力;纪律性强,工作积极配合;意志坚强,具有较强的无私奉献精神。 对待工作认真负责,善于沟通、协调有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教并行;上进心强、勤于学习能不断提高自身的能力与综合素质。在未来的工作中,我将以充沛的精力,刻苦钻研的精神来努力工作,稳定地提高自己的工作能力,与企业同步发展。</p>
</div>
</div>
</div>
<div class="foot">版权所属:XXX  个人网页</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
*{
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
li{
list-style: none;
}
a{
color: #000;
text-decoration: none;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clear20{
clear: both;
margin-bottom: 20px;
}
body{
font-size: 12px;
color: #000;
background: url(../images/bg.jpg) repeat-x;
background-size: 50% 100%;
background-attachment: fixed;
}
.page{
width: 960px;
margin: 0 auto;
background-color: #FFF;
overflow: hidden;
}
.nav{
width: 100%;
background-color: #53a3b9;
overflow: hidden;
}
.logo{
display: block;
white-space: nowrap;
text-indent: 999em;
width: 213px;
height: 50px;
background: url(../images/logo.png) no-repeat;
background-size: cover;
overflow: hidden;
margin: 5px 8px;
}
.nav ul{
width: 720px;
overflow: hidden;
margin: 5px 10px 5px 0;
}
.nav ul li{
width: 120px;
text-align: center;
line-height: 50px;
font-size: 14px;
color: #FFF;
float: left;
}
.nav ul li:hover{
background-color: #4996a5;
}
.mid{
width: 100%;
box-sizing: border-box;
padding: 10px;
overflow: hidden;
}
.banner{
width: 100%;
height: 400px;
overflow: hidden;
margin-bottom: 15px;
}
.banner img{
width: 100%;
height: 100%;
object-fit: cover;
}
.left{
width: 300px;
margin-right: 20px;
}
.right{
width: 620px;
}
p.title{
width: 100%;
line-height: 38px;
text-indent: 1em;
background-color: #53A3B9;
color: #FFF;
font-size: 18px;
margin-bottom: 20px;
}
.jj{
width: 260px;
margin: 0 auto 20px;
}
.jj img{
display: block;
width: 220px;
height: 220px;
box-sizing: border-box;
border-radius: 50%;
border: 3px solid #53A3B9;
margin: 0 auto 20px;
}
.jj p{
line-height: 26px;
margin-bottom: 5px;
}
.login{
width: 260px;
margin: 0 auto 20px;
}
.login input{
width: 100%;
height: 35px;
box-sizing: border-box;
border-radius: 5px;
border: 1px solid #000;
padding: 8px;
margin-bottom: 15px;
}
.login button{
text-align: center;
width: 100%;
height: 35px;
box-sizing: border-box;
border-radius: 5px;
background-color: #53A3B9;
font-size: 14px;
color: #FFF;
cursor: pointer;
}
.login button:hover{
background-color: #4996A5;
}
.wz{
width: 100%;
padding: 15px;
box-sizing: border-box;
overflow: hidden;
}
.wz b{
display: block;
margin-top: 10px;
margin-bottom: 20px;
font-size: 16px;
font-weight: normal;
}
.wz p{
text-indent: 2em;
line-height: 35px;
margin-bottom: 10px;
}
.wz>img{
display: block;
margin: 10px auto;
}
.wz p>img{
display: inline-block;
margin: 10px;
}
.foot{
width: 100%;
background-color: #53a3b9;
text-align: center;
line-height: 50px;
font-size: 14px;
color: #FFF;
}
.jn{
width: 100%;
height: 500px;
position: relative;
}
.jn span{
position: absolute;
text-align: center;
color: #FFF;
cursor: pointer;
transition: transform 0.6s;
border-radius: 50%;
}
.jn span:hover{
transform: scale(1.1);
}
.jn span:nth-of-type(1){
width: 120px;
line-height: 120px;
font-size: 18px;
background-color: rgba(246,229,141,0.9);
top: 280px;
left: 120px;
z-index: 1;
}
.jn span:nth-of-type(2){
width: 160px;
line-height: 160px;
font-size: 20px;
background-color: rgba(255,190,118,0.7);
top: 90px;
left: 240px;
z-index: 3;
}
.jn span:nth-of-type(3){
width: 130px;
line-height: 130px;
font-size: 20px;
background-color: rgba(255,121,121,0.8);
top: 110px;
left: 120px;
z-index: 2;
}
.jn span:nth-of-type(4){
width: 240px;
line-height: 240px;
font-size: 24px;
background-color: rgba(186,220,88,0.7);
top: 280px;
left: 280px;
z-index: 4;
}
.jn span:nth-of-type(5){
width: 120px;
line-height: 120px;
font-size: 16px;
background-color: rgba(185, 251, 244, 1.0);
top: 60px;
left: 420px;
z-index: 1;
}
.zp {
width: 100%;
overflow: hidden;
}
.zp img{
width: 180px;
height: 280px;
box-sizing: border-box;
border-radius: 5px;
border: 2px solid #6ad4ee;
margin: 10px;
cursor: pointer;
}
.ly span{
display: block;
text-align: right;
line-height: 35px;
font-size: 16px;
margin-bottom: 10px;
}
.ly label{
margin-left: 4px;
margin-right: 10px;
font-size: 16px;
}
.ly input[type=text]{
width: 280px;
height: 30px;
box-sizing: border-box;
padding: 6px;
border-radius: 4px;
border: 1px solid #000;
}
.ly textarea{
width: 280px;
height: 200px;
box-sizing: border-box;
padding: 6px;
border-radius: 4px;
border: 1px solid #000;
}
.ly button{
display: block;
width: 100px;
height: 42px;
text-align: center;
box-sizing: border-box;
border-radius: 4px;
background-color: #53A3B9;
margin: 30px auto;
font-size: 16px;
color: #FFF;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
gitee码云源码仓库-欢迎Star: https://gitee.com/zhanyuqiu2022/my-app